¿Recuerdas aquellos días cuando NEOTEO tenía su edición en papel? ¿Y la mirada de los curiosos en el metro, buscándole el título a eso que te atrapaba tanto? Estamos nostálgicos, y en este tutorial te mostraremos cómo crear una portada de revista geek para tus proyectos o simplemente divertirte metiéndote a ti y tus amigos como modelos de portada. Un tutorial de diseñadores, en el cual todos seremos editores. A por ello.
La portada que crearemos con este tutorial se verá de esta manera:
Antes de empezar a trabajar descargamos a nuestro ordenador la siguiente lista de fotografías:
- Digital dreams
- Techeye 2
- Digital City
- Woman with headphones listening music
- Barcodes
- Y la tipografía Bebas Neue.
Paso 1 – Ser preciso en la creación del documento.
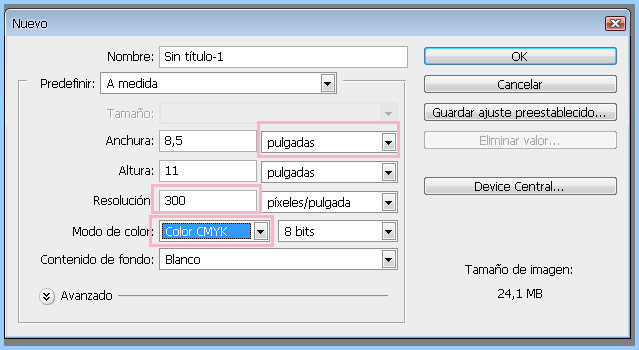
Vamos a realizar una portada de revista, por lo que tenemos que ser precisos en los valores. Las medidas serán en pulgadas, y tanto la resolución como el modo de color serán colocados con el fin de poder imprimirlo en papel. Por lo que, por primer paso, creamos un documento con estos valores:
Paso 2 – Empezar con la construcción del fondo
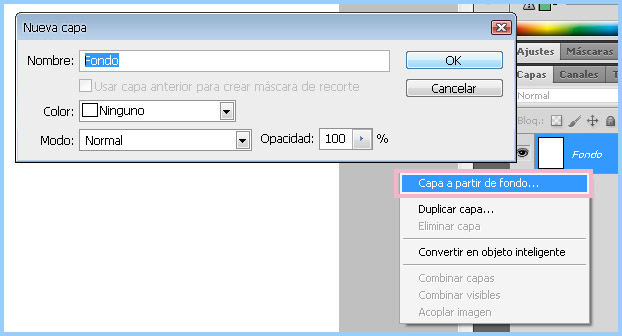
- Primero convertimos el Fondo blanco en una Capa. Pinchamos en fondo con el botón derecho del ratón y elegimos la opción "Capa a partir de fondo…"
- Le ponemos nombre y pinchamos en "OK".
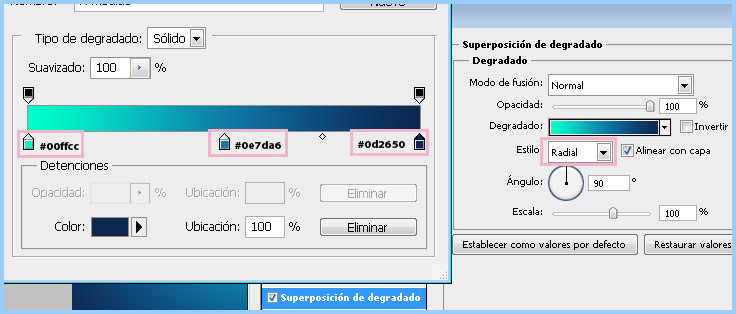
- Luego, en Estilos de Capa, seleccionamos "Superposición de degradado" e introducimos los siguientes valores.
Paso 3 – Darle más energía al fondo.
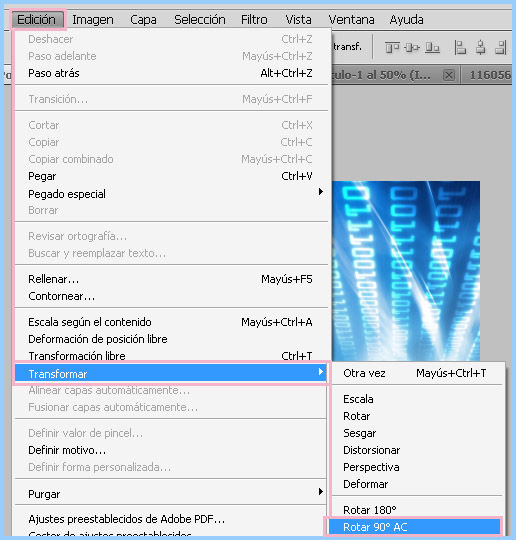
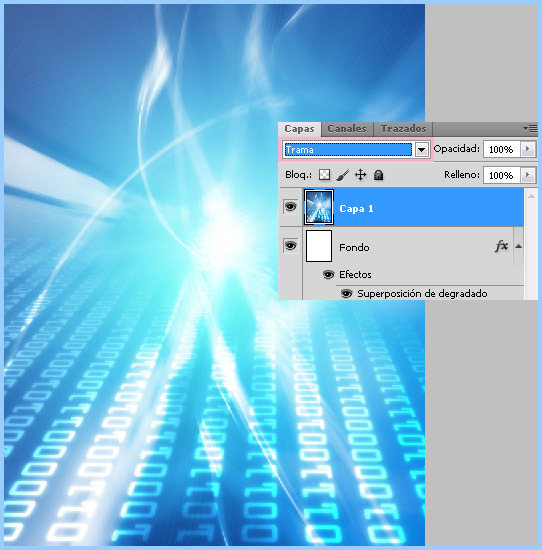
- Copiamos en el documento la imágen “digital dreams” y la rotamos para que encaje en la imagen.
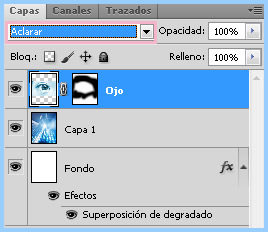
- Una vez que centramos la imagen cambiamos el modo de fusión a “Trama”.
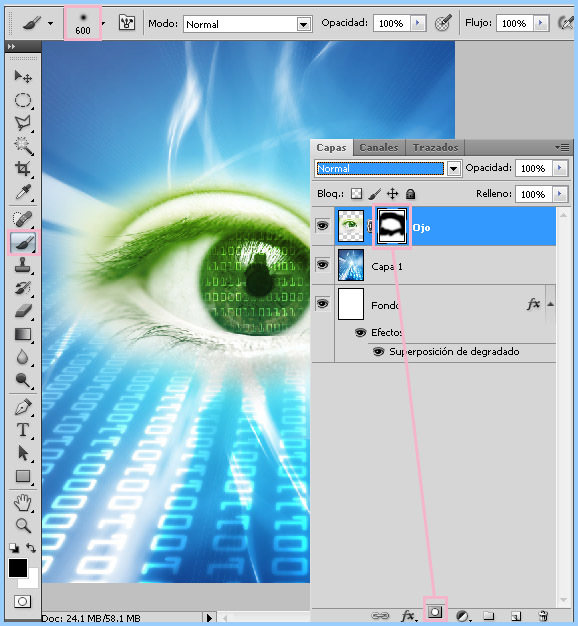
- Ahora toca el turno de techeye 2. Lo buscamos y lo copiamos al documento.
- Creamos una máscara de capa y, procurando que esté activa la máscara, pintamos sobre la imagen. De esta manera podemos "borrar" la imagen pero pudiendo recuperar la información cuando queramos.
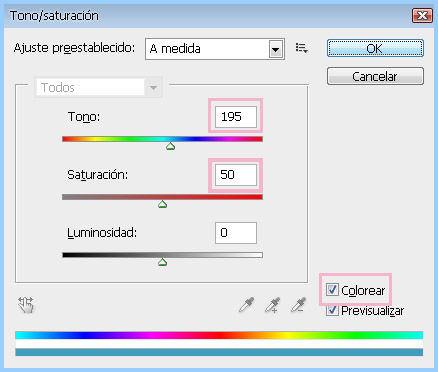
- Presionamos Ctrl+U, tildamos "Colorear" y ponemos los valores. Después de hacerlo, cambiamos el modo de fusión de capa a "Aclarar".
- Lo haremos celeste.
- Todo el fondo será celeste.
Paso 4 – Iluminando la zona principal
- Agregamos la imagen Digital City al documento.
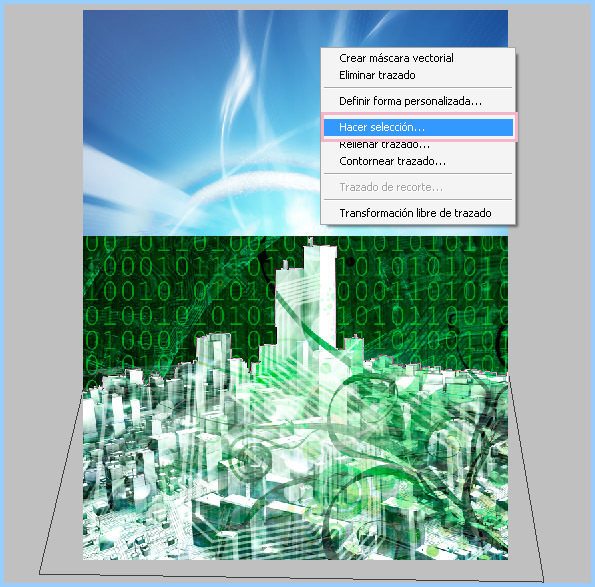
- Hay que sacarle el fondo propio de la imagen ya que queremos el nuestro. Pueden usar el método que deseen, pero seleccionar punto por punto con la herramienta Pluma es lo más efectivo en esta imagen. Simplemente tenemos que seguir todo el contorno superior, y tener paciencia.
- Una vez que finalizamos, pinchamos en la imagen con el botón derecho del ratón, seleccionamos "Hacer selección…" y pinchamos en “OK”.
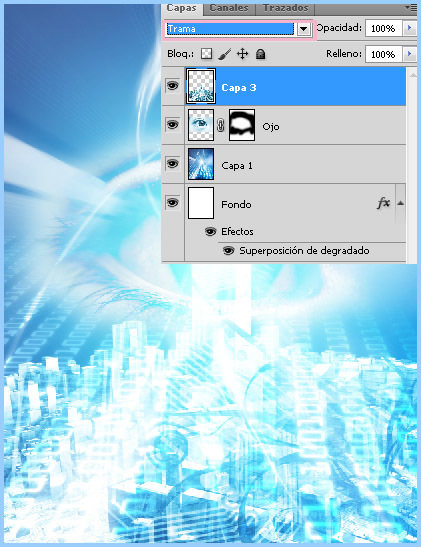
- Lo coloreamos con los mismos valores que al techeye 2 del final del Paso 3 pero, esta vez, cambiando el modo de fusión de capa a "Trama".
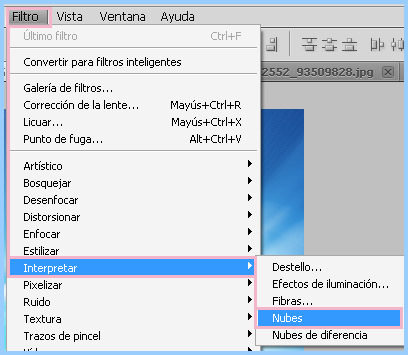
- Ahora creamos una nueva capa y Vamos a Filtro > Interpretar > Nubes.
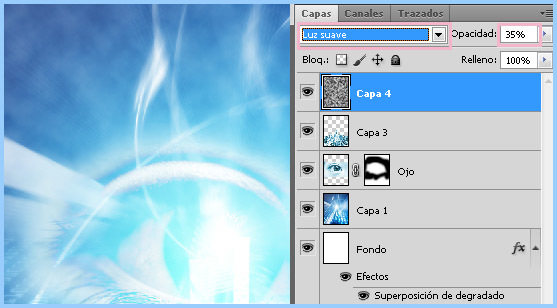
- Le damos un modo de fusión de capa de “Luz Suave” con una Opacidad de 35%.
Paso 5 – Añadiendo al modelo
- Abrimos la foto de la modelo y la seleccionamos. La varita mágica funcionaría muy bien en esta foto.
- La añadimos en nuestro documento y la acomodamos.
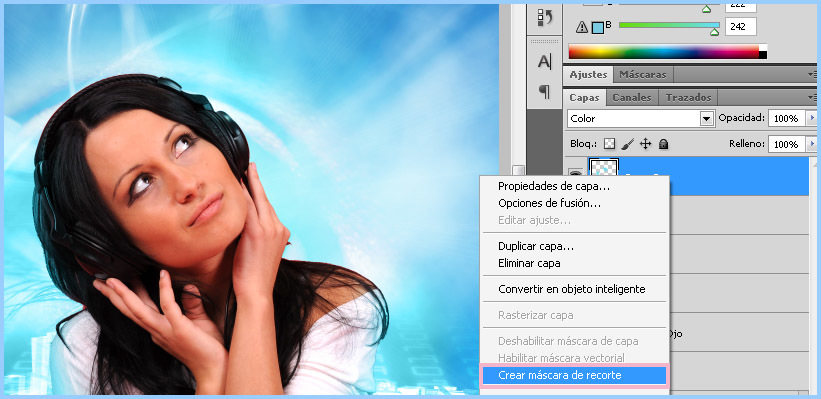
- Creamos una nueva capa y, con el pincel de color #66def2, pintamos alrededor de la modelo.
- Cambiamos el modo de fusión de capa a “Color” y veremos como el rojo desaparece.
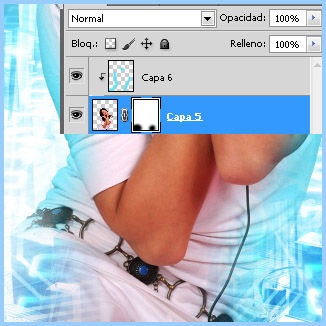
- Para que no modifique el color del fondo, modificando solo al de la modelo, crearemos una máscara de recorte pinchando con el botón derecho del ratón en la capa y seleccionando dicha opción.
- Le queremos dar un poco más de interacción con el fondo, así que borraremos levemente a los costados de la modelo, usando el mismo procedimiento que con la imagen techeye 2 en el Paso 3.
PASO 6 – Poniendo el texto
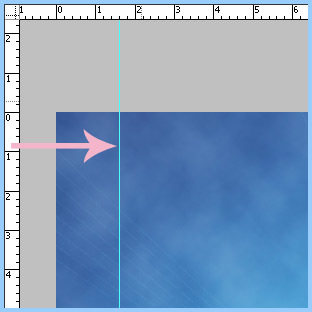
- Vamos a crear líneas de guía para hacerlo lo más preciso posible. Para lograr esto mostramos la regla (Ctrl+R) y arrastrando desde la regla de la izquierda lo ubicamos en 1,66 como marca la imagen.
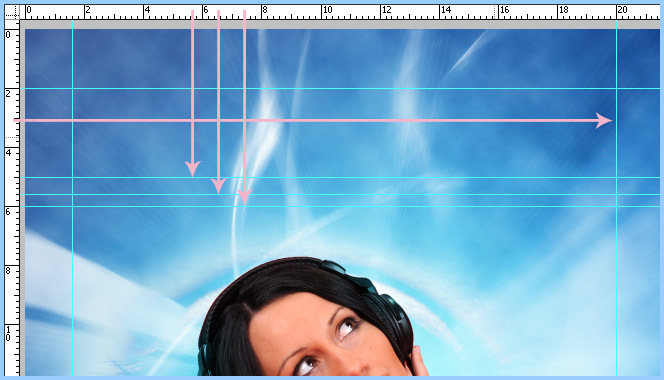
- Creamos las demás líneas de guía como muestra la imagen.
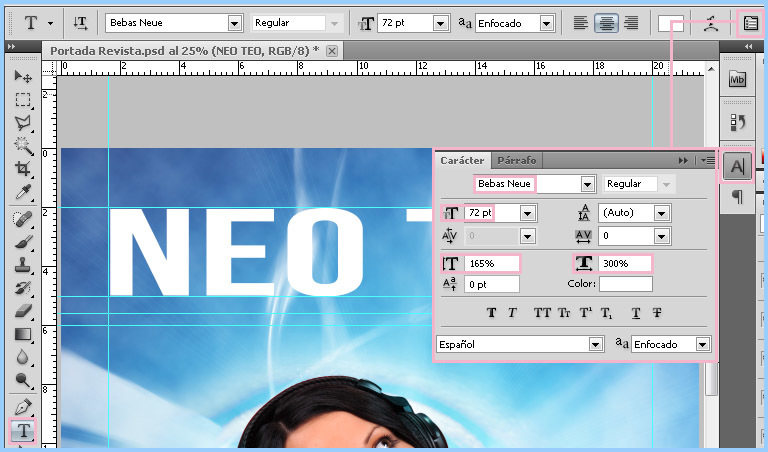
- Luego seleccionamos la herramienta de Texto y ponemos "NEO TEO" y en el Panel de Carácter ingresamos estos valores. Posteriormente ingresaremos en el espacio inferior de las líneas guía el mes “JULIO 2010” y una frase. En este caso la frase es: “SOLUCIONES A TU ALCANCE”.
- Creamos los titulares de la forma que más nos guste. Pero los valores generales son:
A. Artículo Principal: Letras grandes que atraigan al lector.
B. Artículo Secundario: Una letra chica, pero a color y en un cuadro con transparencia.
C. Otros Artículos: Letras y colores diferentes, sin ser letras grandes y sin cuadro.
PASO 7 – Detalles finales
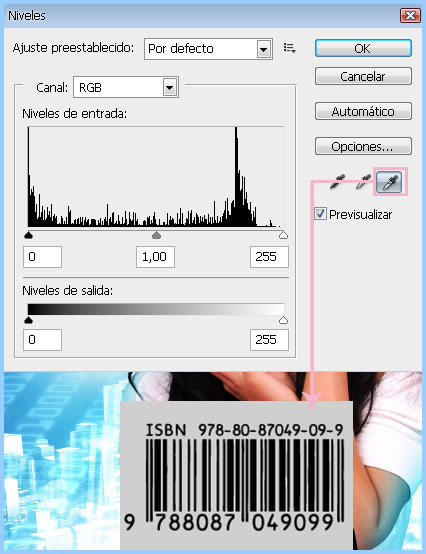
- Nos faltaría ingresar el código de barras, por lo que metemos en el documento la imagen Barcodes. Posteriormente hacemos la selección del código de barras.
- Abrimos el cuadro de niveles con Ctrl+L y seleccionando el cuentagotas de color blanco pinchamos sobre cualquier parte clara del código de barras.
- Una vez equilibrados los colores con Ctrl+T (Transformación Libre) lo rotamos y ajustamos el tamaño para que se adapte a la revista.
Y voilá! Su portada de revista terminada.







































Vale por este nuevo tutorial, ya te hechabamos en falta.
PD: que paso con la revista NeoTeo???
la verdad que estaban buenas las revis online de neoteo… me acuerdo que dijeron que no podian seguir sacandolas, pero estaria bueno que en algun momento vuelvan, no?
¿La versión impresa de Neoteo de verdad existió?
muy bueno, me sirve mucho para el gimp lo de la regla.
a proposito ¿para cuando otro tutorial de gimp? ya van como 3 de photoshop.
Sii!! Por favor uno de GIMP!!!
Muy bien gracias por el tutorial esta muy bueno!!!…VIVA PHOTSHOP!!!.
Si hace falta tutos de gimp! Porfavoooor!
Joder como mola!!
me a gustado u.u
esta chilo pero ¿como se hace para crearla ya que ya sabes?