Si eres desarrollador Web o de programas seguramente conoces los servicios de CodePen, por este motivo desde Neoteo te vamos a presentar los mejores consejos para sacarle los mayores resultados a dicha plataforma, de esta manera podrás editar y crear proyectos en HTML, CSS y JavaScript en tiempo real.
Pero para los que desconocen las prestaciones de CodePen, vamos a hacer una breve reseña para que lo incorpores en tus herramientas de desarrollo. CodePen es una plataforma para hacer pruebas, editar, practicar y compartir pequeños proyectos Web o frontend (pen’s ) de programas en HTML, CSS y JavaScript (soporta metalenguajes); y de esta manera tú y la comunidad podrán hacer las mejoras en tiempo real.
Botón Run
Si eres uno de esos usuarios que no está conforme con la salida del código mientras los estás desarrollando. Podrás desechar la opción Auto Update Preview y obtener un botón de Ejecutar (Run) en su lugar. Y de esta manera cada vez que actualizas el diseño podrás pinchar en el botón y refrescar el diseño.
Settings – Behavior – (Desactivar) AUTO UPDATE PREVIEW
Esto lo recomendamos para desarrollos pesados y con una gran cantidad de código y mezcla de lenguajes.

Exportar
Una vez guardado el Pen lo podrás exportar en archivo ZIP, con todos los lenguajes (HTML, CSS y JS). Pero también existe una opción para guardarlo como un Github gist.
Export – Save as GitHub Gist
De esta manera tendrás tu trabajo como un repositorio de Github.

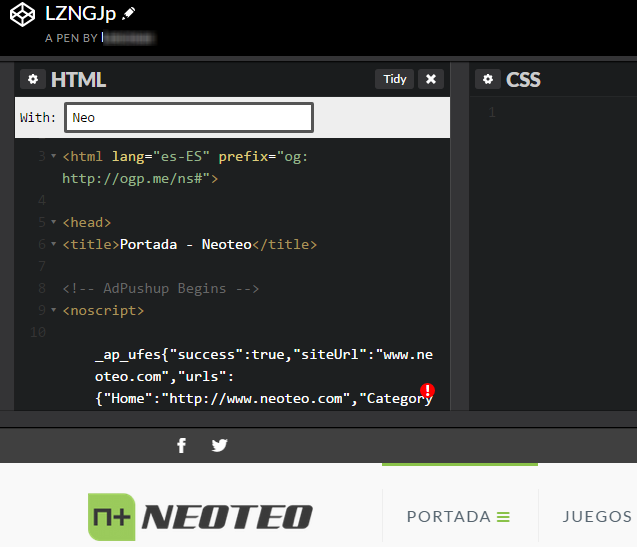
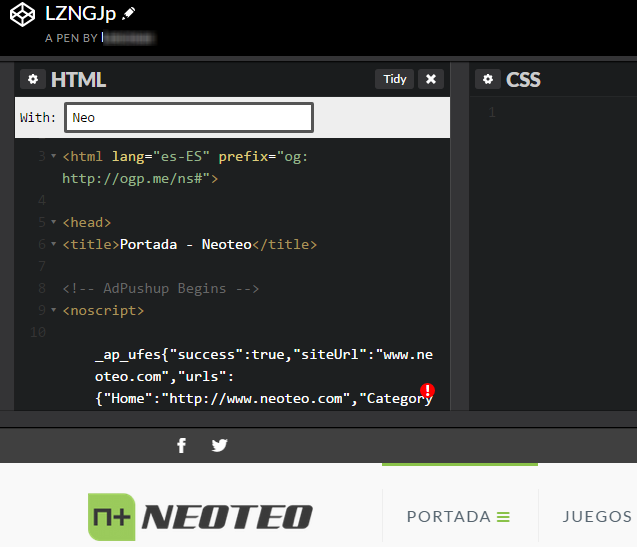
Buscar y reemplazar
Buscar y reemplazar es una de las acciones más importantes en la plataforma, porque los desarrolladores cambian nombres, variables y otros elementos de forma muy habitual.
Ctrl + Shift + F (habilitas las búsquedas) – Escribes la palabra a reemplazar en Replace – Enter – Escribes lo que quieres insertar en Witch – Enter – Luego pinchas en Yes y All.

Obtener los archivos de código individual
Si exportas un Pen de la forma convencional, obtendrás los tres archivos (HTML, CSS y JS), pero si necesitas uno de los tres tendrás que utilizar esta acción.
Change View – Direct Code Links: aquí eliges el lenguaje que quieras – Y lo podrás guardar de una pestaña del navegador.

Pen como plantilla
Si utilizas casi todos tus Pen con la misma plantilla, podrás activar cada Pen que realices con la plantilla que utilizas de forma habitual. Pero primero tendrás que guardarlo como una template.
Settings – Insertar un Título al Pen – Seleccionar la opción Template

Esperemos que con los consejos que te hemos dado para optimizar tu trabajo en CodePen, te sirva para que puedas sacarle mayor rendimiento a la plataforma y mejorar tus desarrollos.
Si quieres que realicemos una segunda parte del artículo, esperamos tus comentarios.





One Comment
Leave a Reply