Medallas, pins, chapas. Se las nombra según el lugar, pero son las mismas en todas partes y siempre están luciéndose adosadas a algunos de nosotros. En este tutorial haremos uso de herramientas básicas y avanzadas de Adobe Illustrator para generar uno de estos “íconos para el cuerpo” pero con un diseño 3D. La temática será más que motivadora para nosotros geeks y gamers, pues nos dedicaremos a una figura de 8-bits; dibujaremos un invasor espacial que nos hará aprender y sentir un poco de nostalgia al mismo tiempo.
Este será nuestro resultado final.
Paso 1 – Preparar nuestra área de trabajo
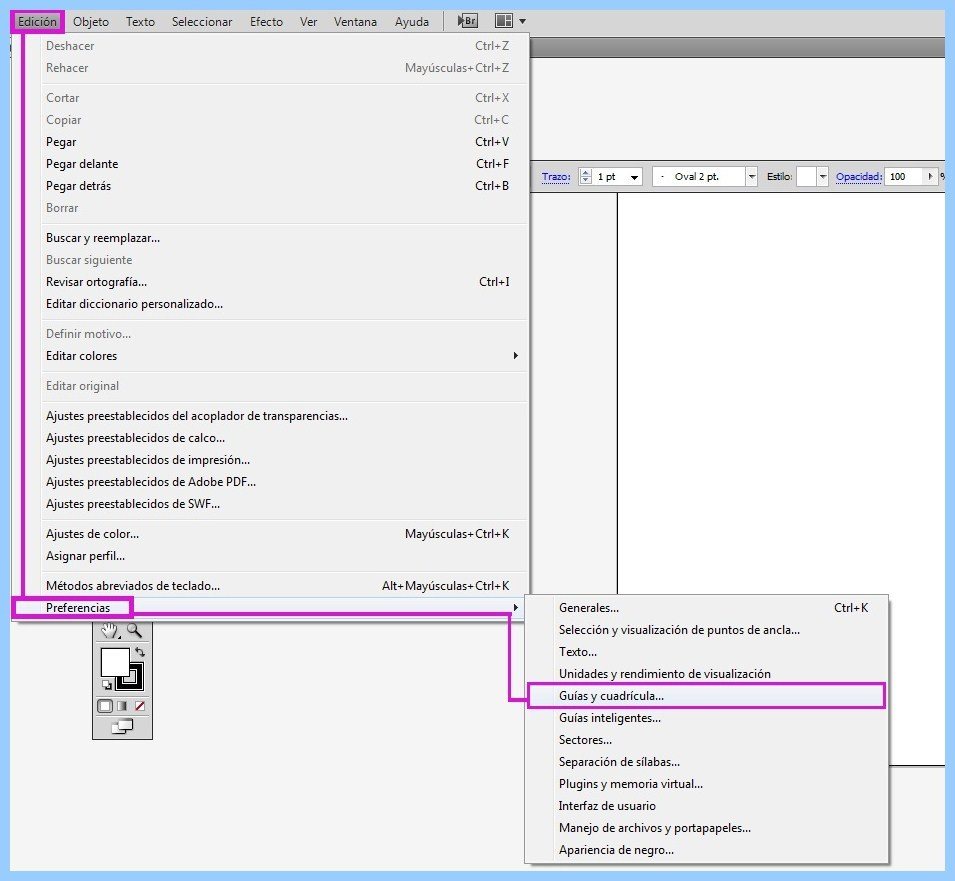
Abrimos un documento con un tamaño de 800 x 600 y vamos a Menú > Preferencias > Guías y Cuadrículas.
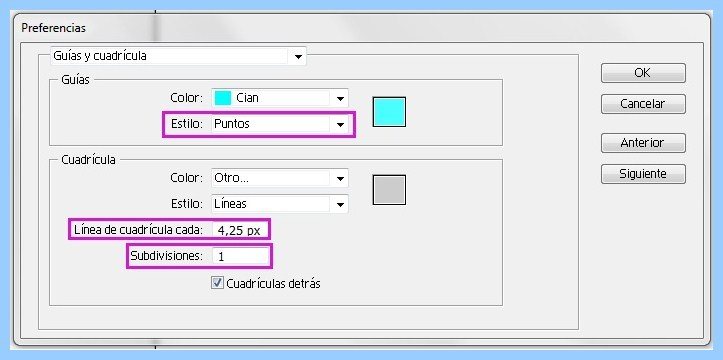
Aquí seleccionaremos las siguientes opciones para dar formato a la cuadrícula que nos ayudará a crear nuestra imagen símil 8 bits.
- Guías > Estilo: PUNTOS
- Cuadrícula > Línea de cuadrícula cada: 4.25 px
- Subdivisiones: 1
- Cuadrículas detrás.
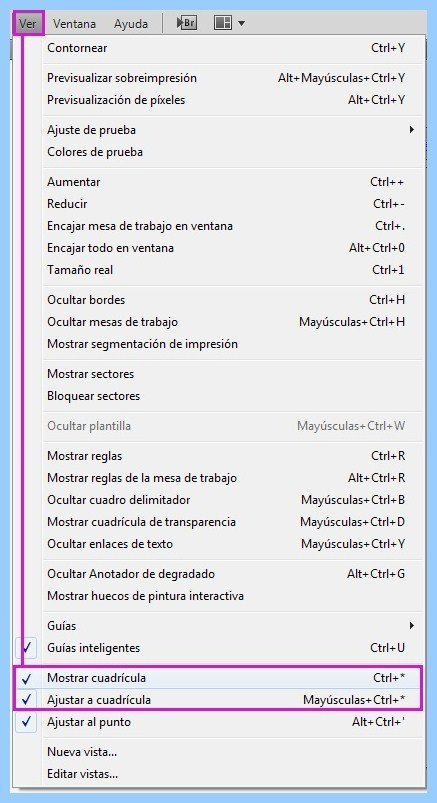
- Damos OK y en Ver (Menú > Ver) tildamos Mostrar cuadrícula y Ajustar a la cuadrícula.
Paso 2 – Dibujar nuestra figura.
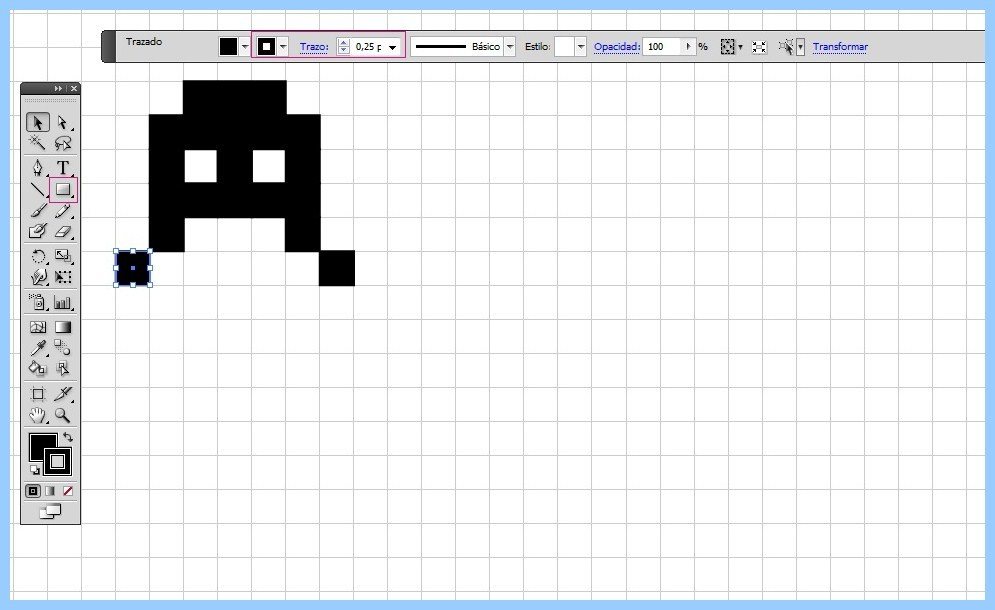
Una vez tengamos nuestra cuadrícula visible, hacemos un zoom y vamos a empezar a dibujar.
- Usa la herramienta rectángulo con relleno color negro y trazo negro de 0.25 pt.
- "Pinta" en las casillas hasta formar nuestra fácil figura.
- Al tener seleccionado Ajustar a la cuadrícula, no tendremos problemas para dejar todo perfectamente alineado.
Cuando terminamos, vamos a salir del modo cuadrícula para seguir editando nuestro dibujo.
- En Menú > Ver destildamos Ajustar a la cuadrícula y marcamos Tamaño real.
Paso 3 – Editar nuestro dibujo.
Todo muy lindo, pero la verdad es que realmente se ve muy pequeño y no nos genera mucho miedo ¿Cierto? Hagamos algo al respecto y démosle las dimensiones que se merece.
- Seleccionamos nuestro dibujo y lo agrandamos mientras mantenemos la tecla SHIFT hasta que tenga un tamaño propicio para trabajar con comodidad.
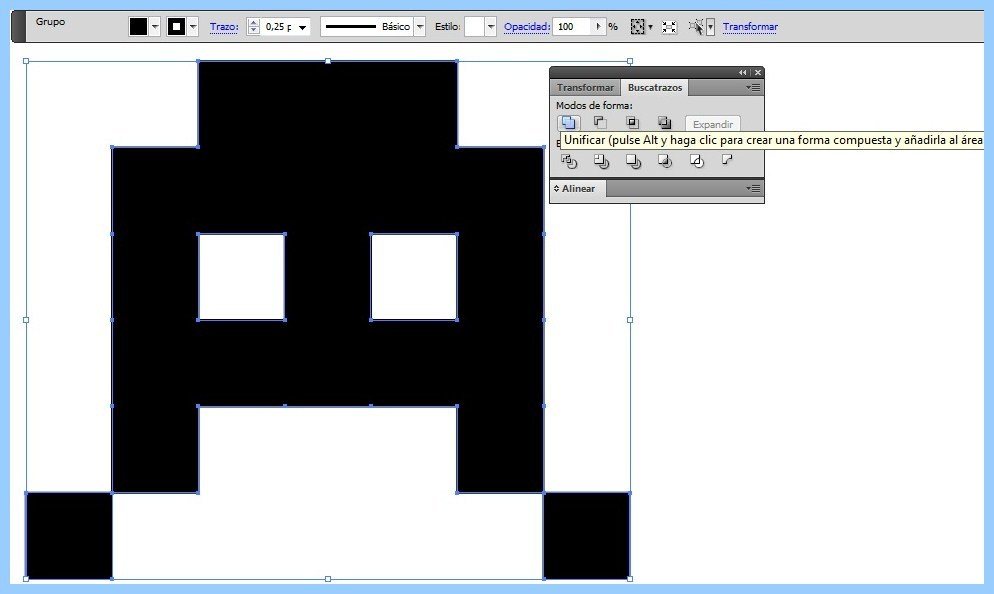
Notarás que entre los cuadros que conforman a nuestro Invader hay unos espacios en blanco, como líneas. Para solucionar esto utilizaremos otra nueva herramienta:
- Ve a Menú > Ventana > Buscatrazos.
- Con el dibujo seleccionado, pinchamos donde pone Unificar como se ve en la imagen.
Paso 4 – Añadir 3D
Vamos a darle futuro a esos 8-bits. Y también un poco de perspectiva, claro.
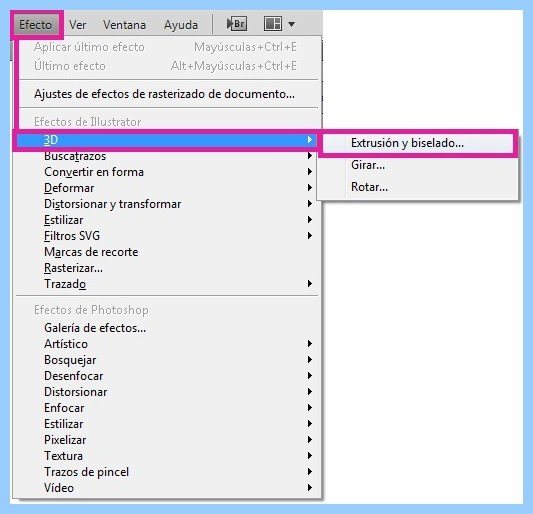
- Con nuestro objeto seleccionado, vamos a Efecto > 3D > Extrusión y biselado
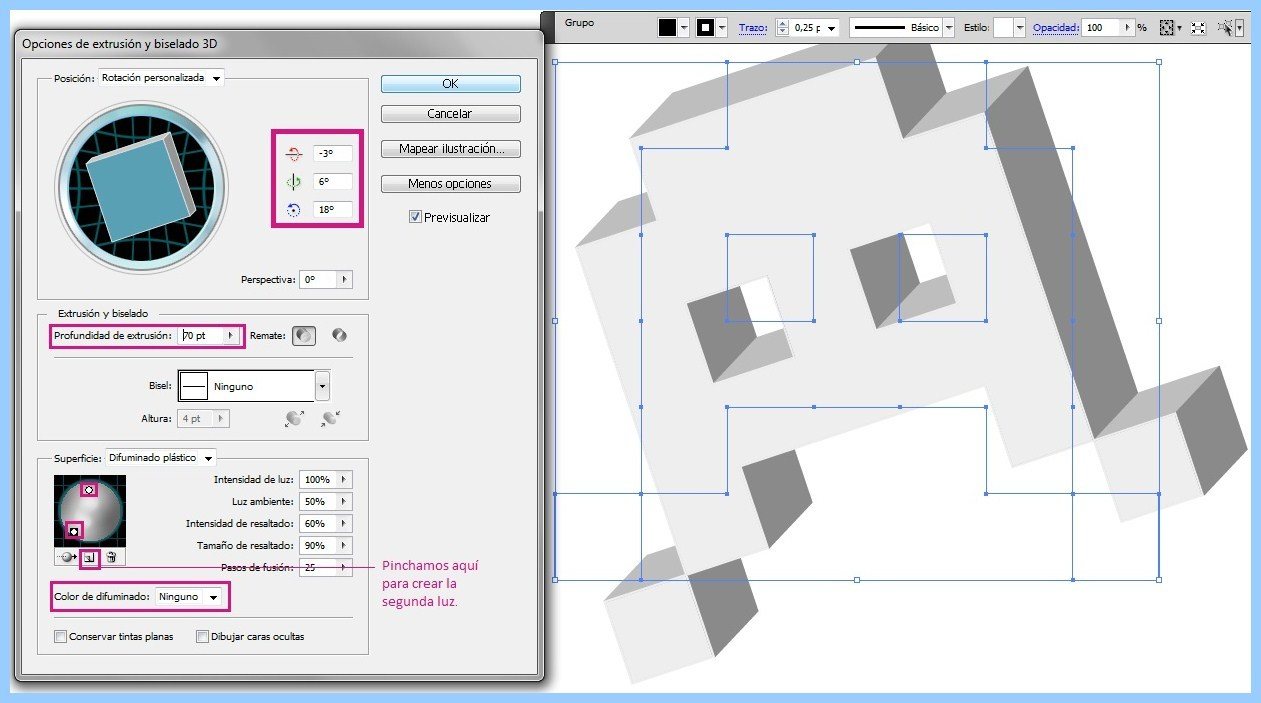
Aquí puedes poner los valores que desees, pero debés respetar al menos uno para este efecto, el Color de Difuminado. Al que le pondremos Ninguno como valor.
Los otros valores personalizables son:
- Extrusión y biselado: 70 pt
- La posición y rotación. En este caso de –3º,6º y 18º.
- Las luces. (Para crearlas pincha donde se muestra en la imagen)
Cuando terminemos nuestro efecto 3D vamos a aplicar correctamente los cambios.
- Con el objeto seleccionado, nos vamos hasta Menú > Objeto > Expandir Apariencia.
Paso 5 – Pintamos nuestro invader gigante.
Coloreamos un poco a nuestro enemigo jugando con las luces del efecto 3D.
Para aplicar color:
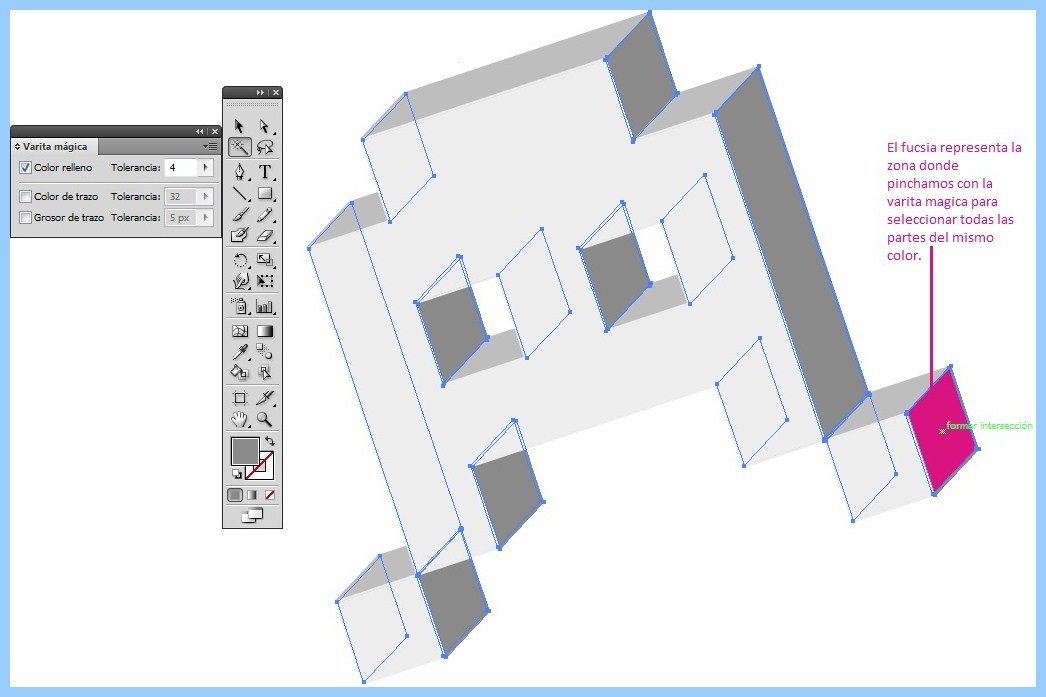
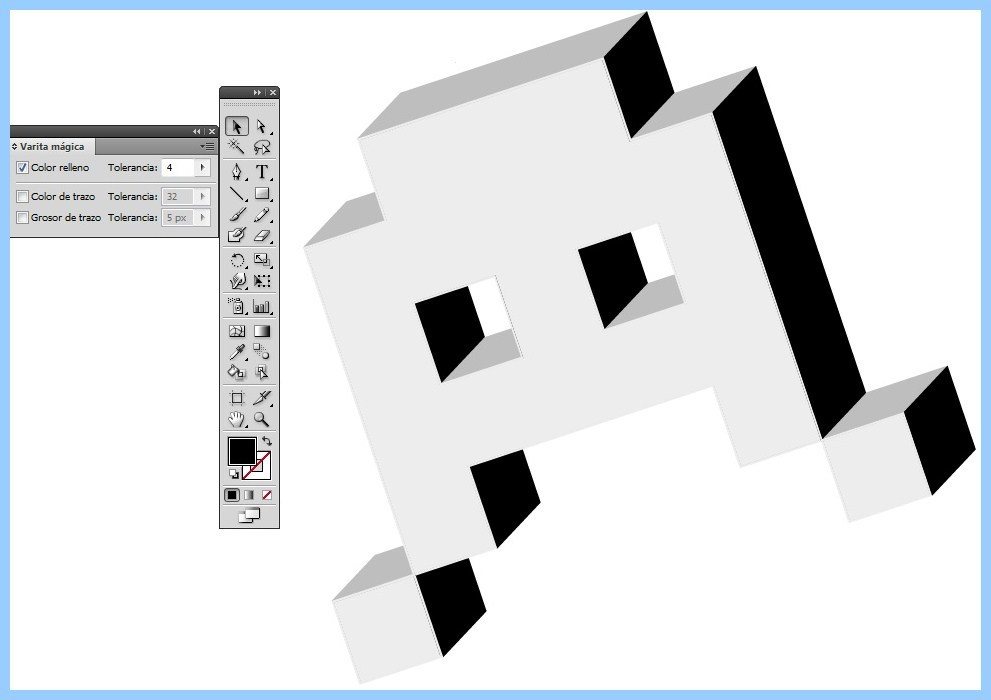
- Doble click en la herramienta Varita Mágica.
- Tildamos Color de Relleno y con 4 de Tolerancia.
- Luego pinchamos con la vara en el gris más obscuro en nuestro objeto. Esto seleccionara las partes con el mismo tono en el objeto.
Cambiamos el color a negro y tendremos algo así:
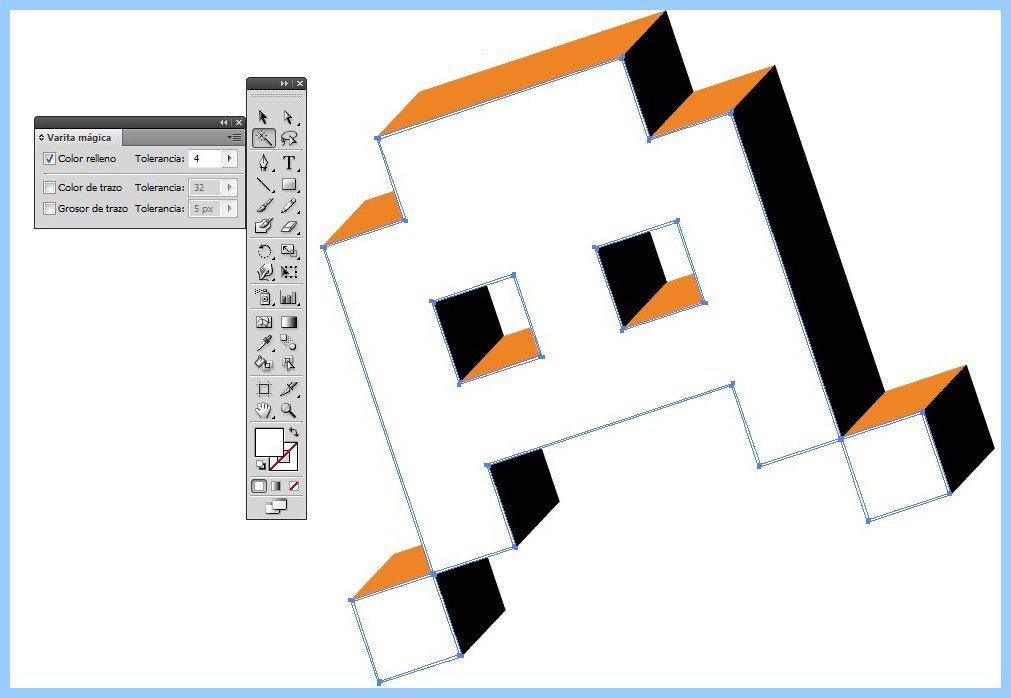
- Repetimos el proceso para las otras caras de la figura con los colores que más nos gusten.
Ya tenemos el invasor estilo 8-bits en con perspectiva.
Pero hagamos más completo el dibujo con este Paso Opcional.
Paso Opcional
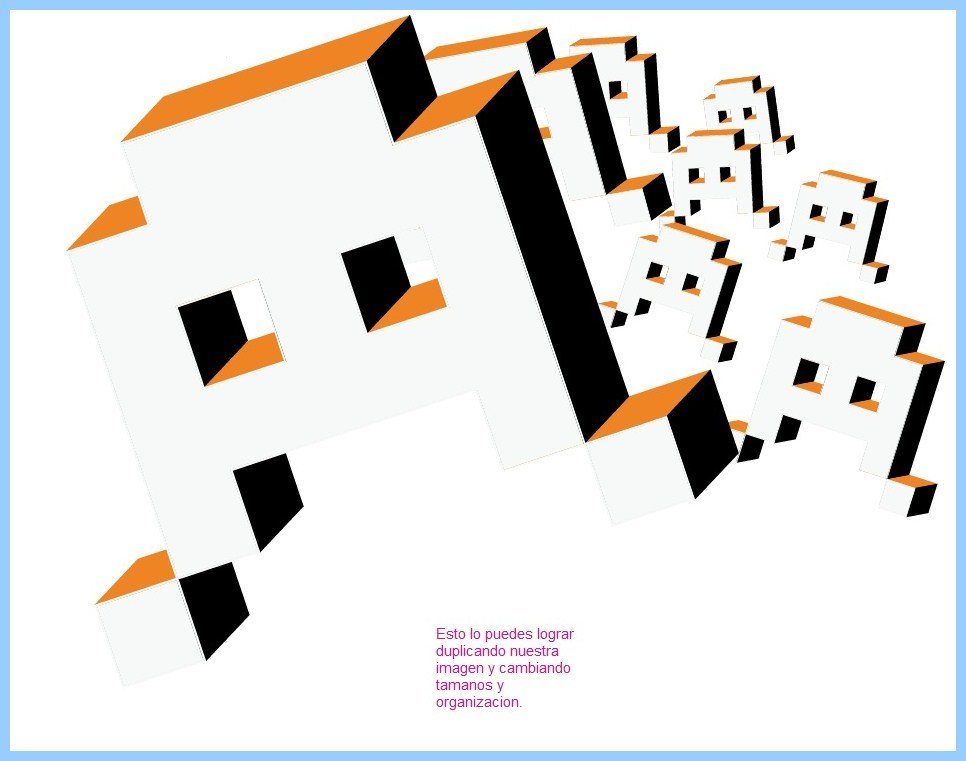
Como complemento a este dibujo, decidí realizar duplicaciones de mi figura y cambiarlas de tamaño, posición y organización para generar un mini ejército de Invaders.
- Para Duplicar, seleccionas tu figura y manteniendo ALT lo arrastras a donde quieras.
- Luego los transformas y los cambias de Organización en el plano con Objeto > Organizar posicionándolos donde tú quieras.
A mí me quedó así.
Paso Opcional 2
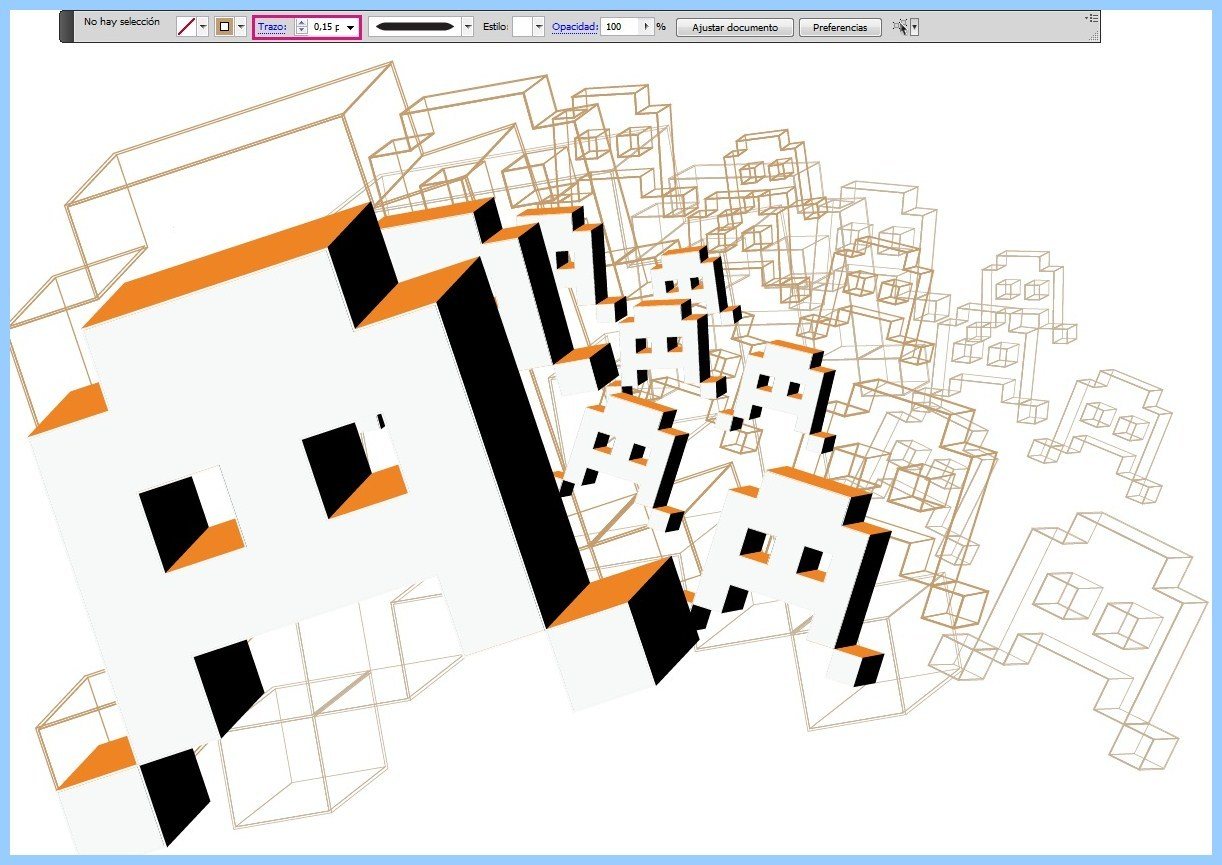
Otro efecto que decidí aplicar fue el de Outlines. Esto lo hacemos:
- Seleccionando todo el dibujo y duplicándolo dos veces.
- Quitamos relleno y ponemos un Borde de 0.15 pt a uno y un borde de 0.10 pt con un color marrón claro.
Esto les da un efecto de movimiento que me parece útil para este y otros diseños. Pero recuerda aplicar e inventar los propios para resultados más personales.
Paso 6 – Creamos el pin o chapa.
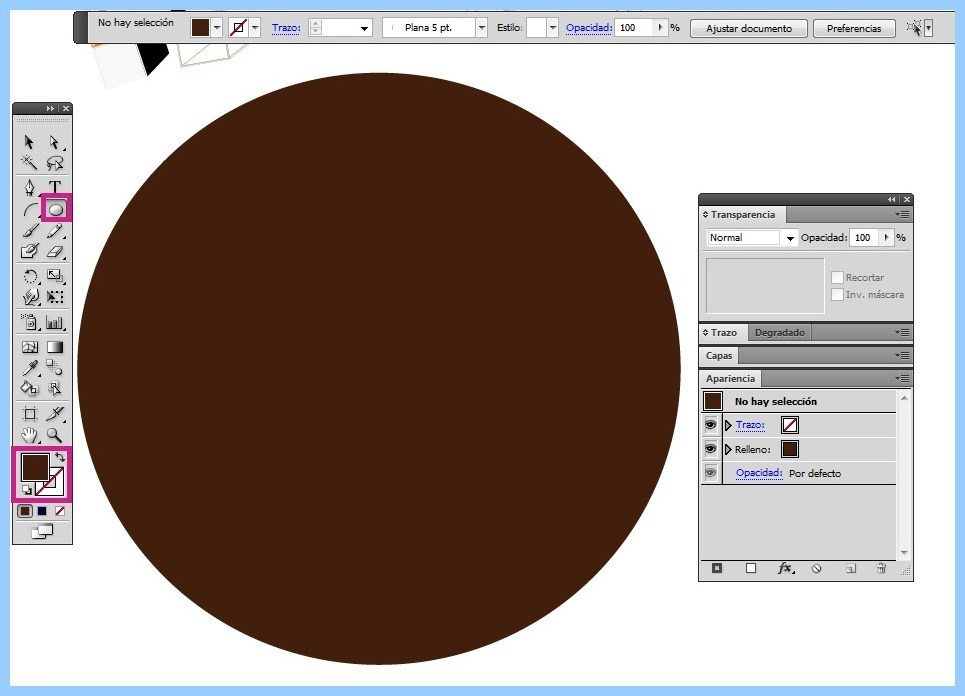
Creamos una Nueva Capa y elegimos la herramienta Elipse.
- Trazamos un círculo con un relleno sólido y sin borde.
- El diámetro deberá circundar nuestro dibujo anterior. Mídelo con él.
En mi ejemplo lo hice un poco más chico para que sobre una parte de la figura. En parte por diseño y en parte para que mostremos también el funcionamiento de la Máscara de Recorte. - Duplica este círculo en otra capa y ocúltala temporalmente que lo utilizaremos en el próximo paso.
Para crear el efecto de curvatura en los bordes del pin, utilizaremos un sombreado simple.
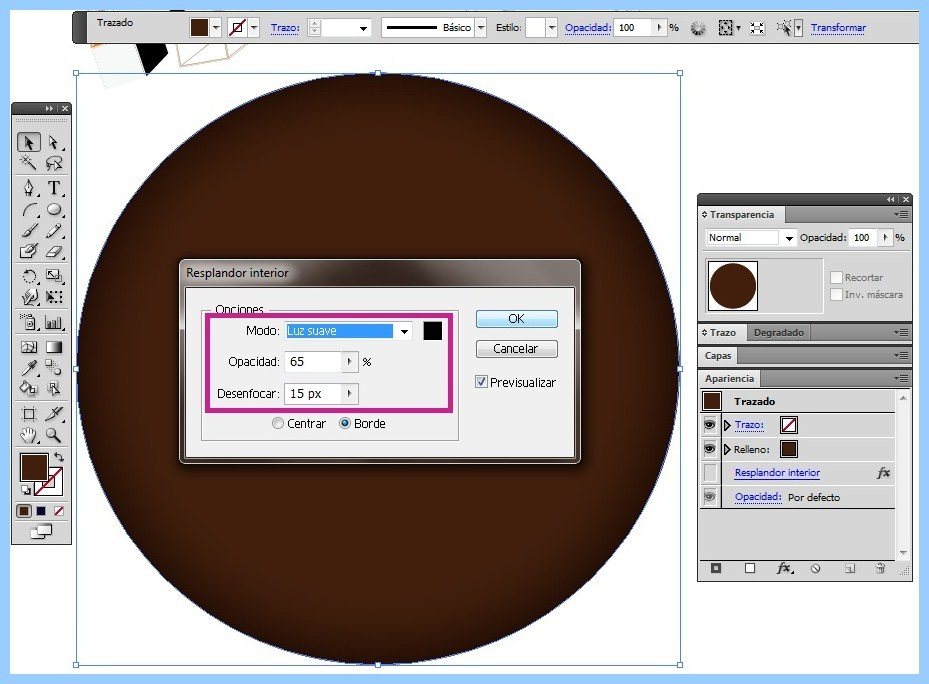
- Con el objeto seleccionado, vamos a Efecto > Estilizar > Resplandor Interior.
- Tildamos previsualizar y ponemos los siguientes valores:
Modo: Luz Suave
Opacidad: 65px
Desenfocar: 15px
Como resultado deberíamos tener algo así:
Paso 7 – Más luz y sombreado.
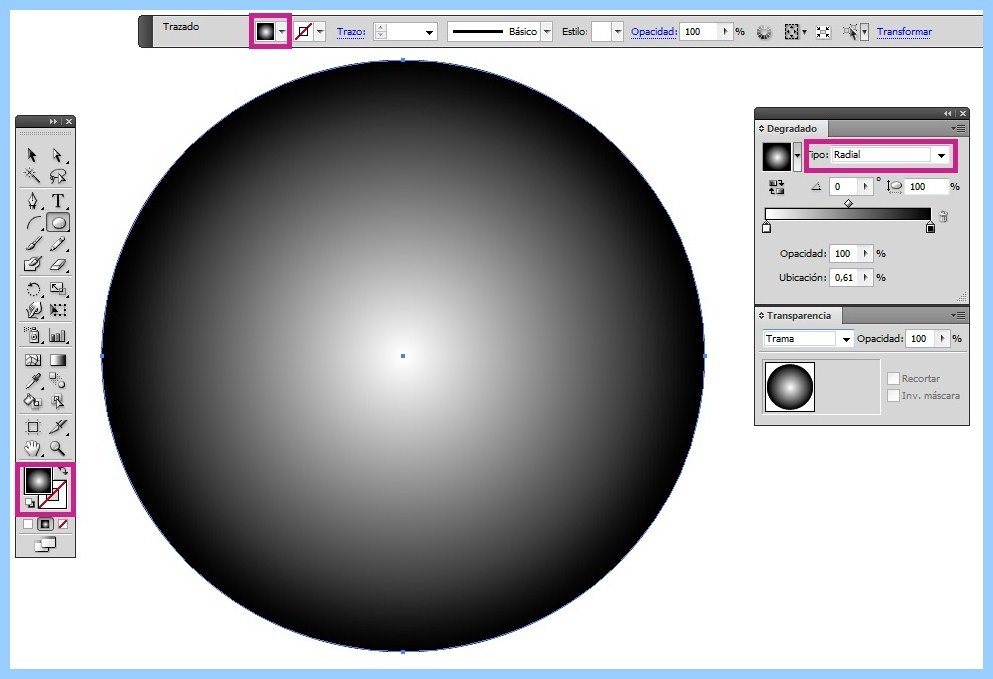
Activa la capa que contenía la duplicación del círculo con el que venimos trabajando y lo situas sobre el anterior.
- Modificaremos el relleno por un Degrado líneal que enseguida cambiaremos a Radial.
- Escogemos Trama como tipo de Transparencia tal como se ve en la siguiente captura.
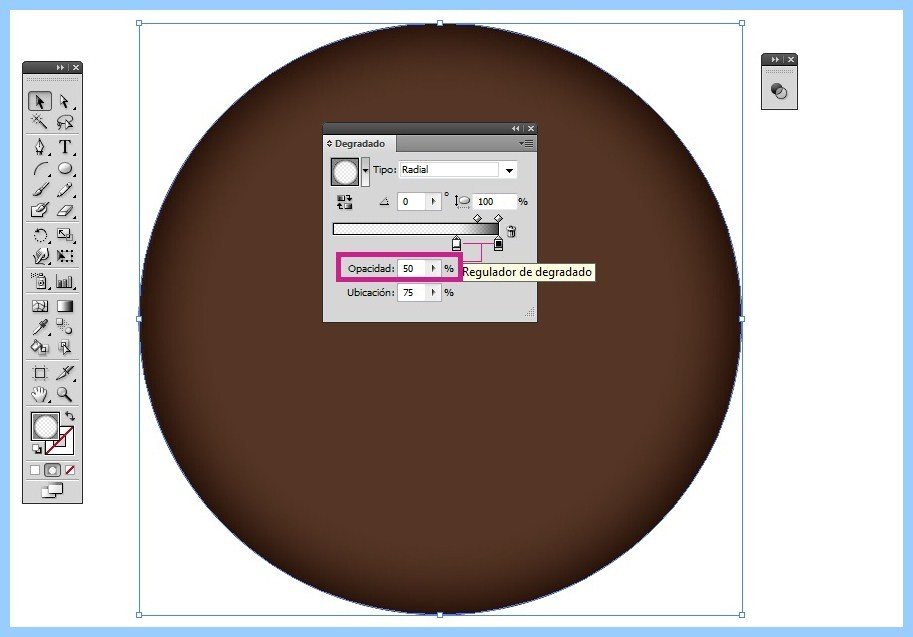
- Para completar el efecto, sobre la paleta de Degradado, modifica el degradado arrastrando el regulador blanco a la ubicación 75 % y de opacidad 50%.
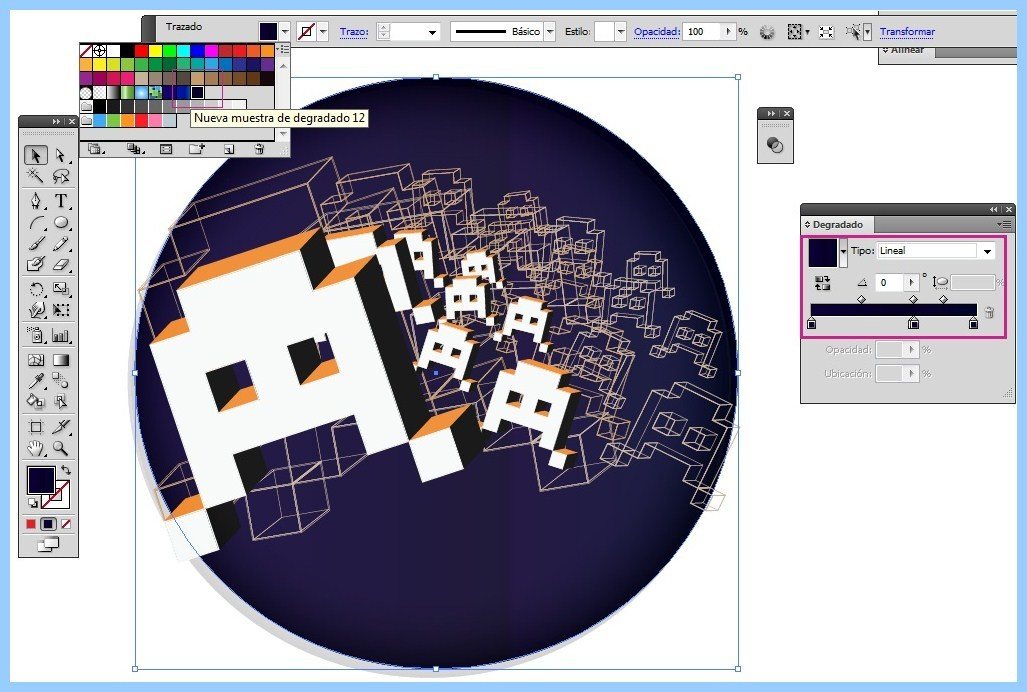
Ahora aplicaremos ése azúl degradado que tiene el ejemplo original y para esto necesitamos:
- Seleccionar el círculo marrón.
- En la paleta de colores buscamos: Nueva muestra de degradado 1.2 o elegimos cualquier otro color o degradado que queramos.
- Aplicamos y situamos la capa de nuestros invaders entre la capa del círculo con degrado transparente y la del degradado azul. Quedando la del degradado transparente en primer plano.
Paso Opcional 3
Para brindarle más impacto, podemos agregar aquí más efectos, dibujos o textos. Yo elegí ponerle “8-bit Invasion” a mi pin o chapa. Para esto utilicé una fuente gratuita llamada Arcade Classics que pueden descargar aquí.
- Al 8-bits: Trazo celeste de 0.5 pt, relleno negro, una sombra paralela a gusto y nada más. Sencillito.
- El Invasion es más sencillo aún: Sin trazos, relleno blanco.
En el caso de usar textos como aquí, debemos contornearlo luego de darle los efectos que queramos. Lo hacemos seleccionando nuestros texto y yendo a Menú > Texto > Crear Contornos.
Último paso – Máscara de recorte y resultado final.
Como en toda actividad artesanal, siempre hay que limpiar y limar asperezas antes de finalizar la obra. Borraremos esos trazos marrones que sobran en nuestro pin con una máscara de recorte. Sí. Es una excusa para que aprendamos más; lo siento!
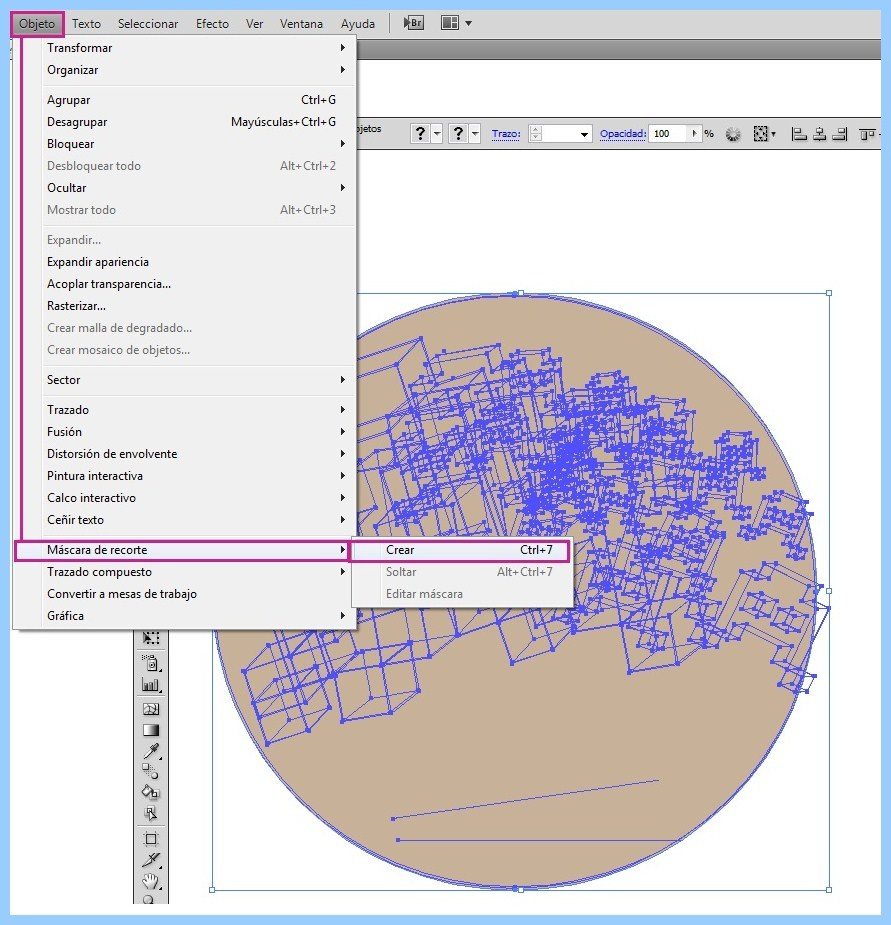
- Duplicamos alguno de los círculos a otra capa y le ponemos un relleno sólido cualquiera, sin bordes y lo situamos arriba de todo lo demás ocultando lo que queremos que se vea y dejando afuera los bordes que queramos remover como se ve en la figura siguiente.
- Con este hecho seleccionamos todo (CTRL + A) y nos vamos al Menú > Objeto > Máscara de Recorte > Crear.
Con este paso hemos finalizado nuestro pin y sobre todo nuestro aprendizaje o repaso por las herramientas básicas de Illustrator.
Prueben con otras figuras y temáticas. Aunque me gustaría ver entre los resultados algún Pac-Man, a Mario o a alguno de esos personajes que nos hicieron divertir tanto.
Hey! No se vale hacer una paleta del Pong! No sean tramposos.
El resultado final:
Bonus Track.
Sí. Ya sé que te dieron ganas. Por eso te ahorro trabajo y te dejó aquí dos versiones del clásico Space Invaders para que luego de hacer este tutorial te premies jugando un buen rato a este épico juego con el que me divertía cuando el Assasin’s Creed no estaba ni en el sueño más atrevido de los programadores
Clásico Space Invaders aquí.
Tiny Invaders aquí.


























Muy buena nota!
excelente nota, sería interesante que postearan tutoriales regularmente como los de PS pero en illustrator.
Excelente trabajo!
increible
me encantan el tutorial
Yo soy malo para el diseño grafico jeje
Me encanto na nota ^_^