Dos rocas de silex se encontraron en un fortuito golpe que dio vida a la civilización. Aquellos quedaron perplejos y se rindieron a él. El fuego fue nuestro primer dios, y en este tutorial, le rendiremos tributo usándolo como inspiración para estrenar los efectos de texto en Neoteo. Llamas reales, calor y movimiento con una técnica muy sencilla. Manos a la obra, no quememos más palabras ¿O sí?
Previa de nuestro objetivo:
PASO 1 – Creamos documento y texto.
Aquí os dejo un archivo que he preparado con el .psd de este tutorial, la fuente y las imágenes necesarias para llevar a cabo este tutorial. Descarga.
Este tutorial no requiere de tamaños determinados, pero para una mejor resolución del efecto, recomiendo crear un documento de, al menos de 1024 x 768 px.
- Creamos documento y lo rellenamos con negro.
- Seleccionamos la herramienta texto y escribimos con color blanco.
- Elige una fuente ancha para poder hacer notar más el efecto. (Yo utilicé una fuente llamada Harabara, que incluyo en el pack de archivos fuentes.)
- Separa un poco las letras entre sí como se muestra en la imagen.
- Ahora rasterizaremos la capa de texto que acabamos de crear, con click secundario sobre el nombre de la capa y pinchando en Rasterizar. Nos quedará una capa transparente con el texto en blanco.
Lo que haremos a continuación es dividir individualmente cada letra de la palabra en capas. Para esto deberemos:
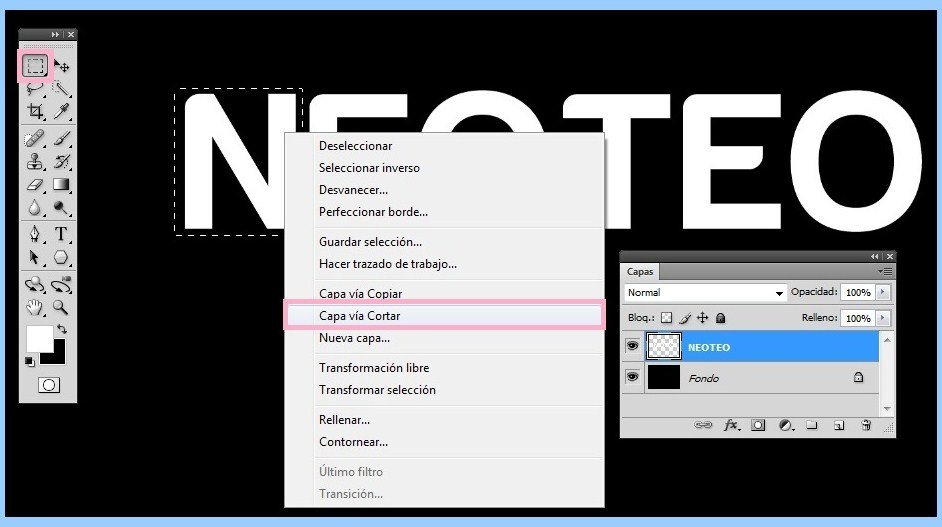
- Escoger la herramienta de Marcado (rectangular) y seleccionar alrededor de la letra N, como se muestra en la imagen.
- Click secundario sobre la letra y selecciona Capa vía Cortar. Se creará una nueva capa con la N. Nómbrala como N.
- Vuelve a la capa Neoteo y repite el proceso con las demás letras. Siempre recuerda hacer el recorte en la capa Neoteo.
PASO 2 – Editamos y estilizamos el texto.
En este paso agregaremos el estilo tipo fuego a nuestras letras, a través de las opciones de fusión.
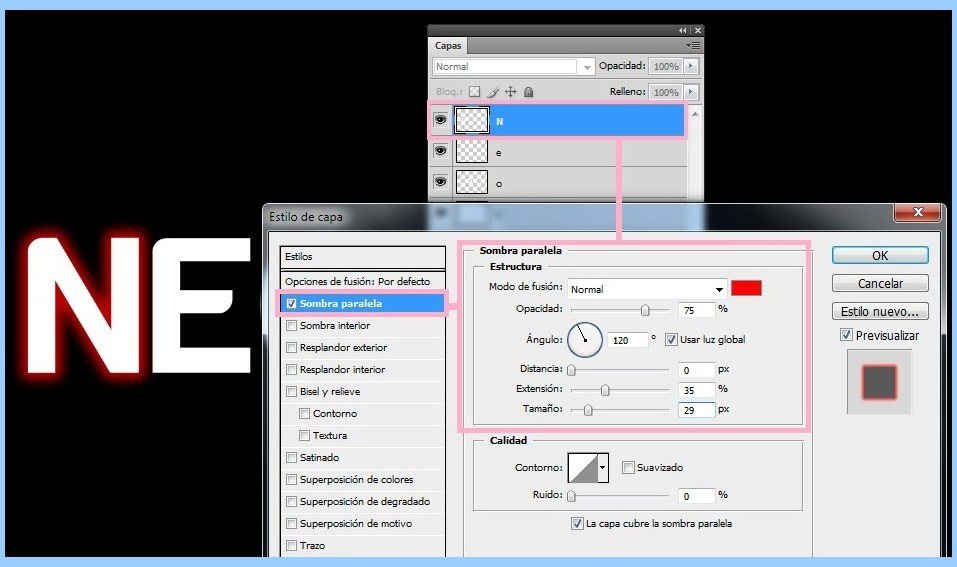
- Seleccionamos la capa N y damos doble click para abrir Estilo de Capa.
- Tildamos Sombra paralela y ponemos estos valores:
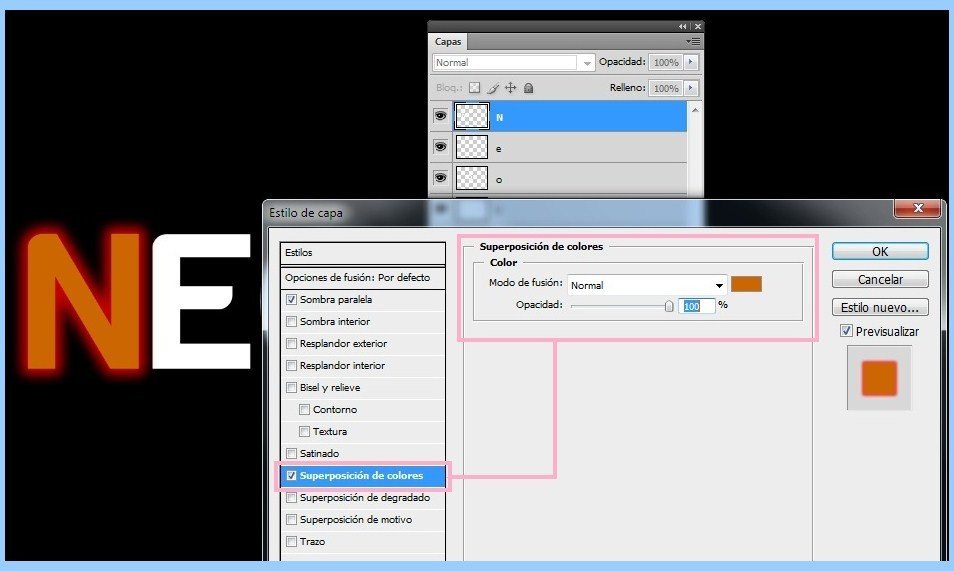
En Superposición de Colores:
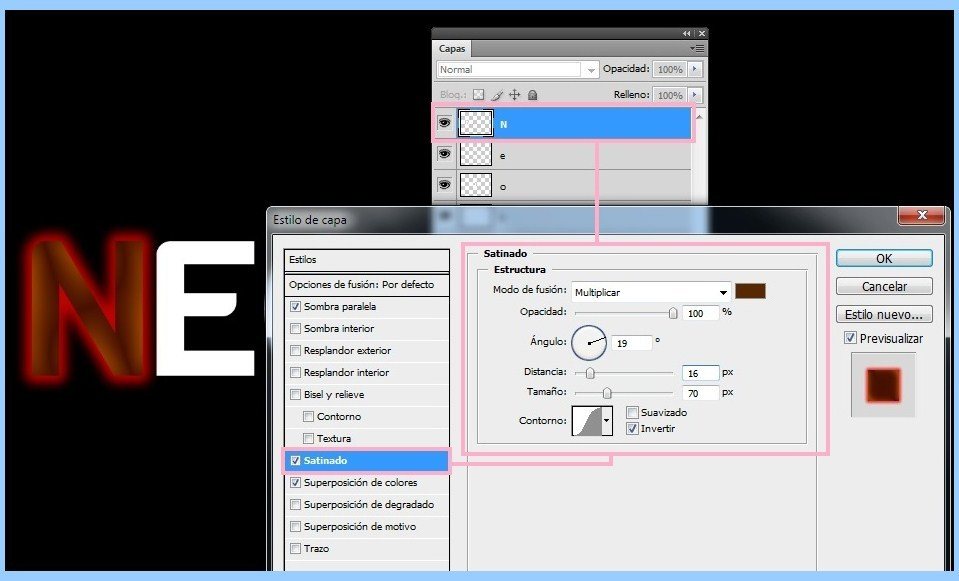
Satinado:
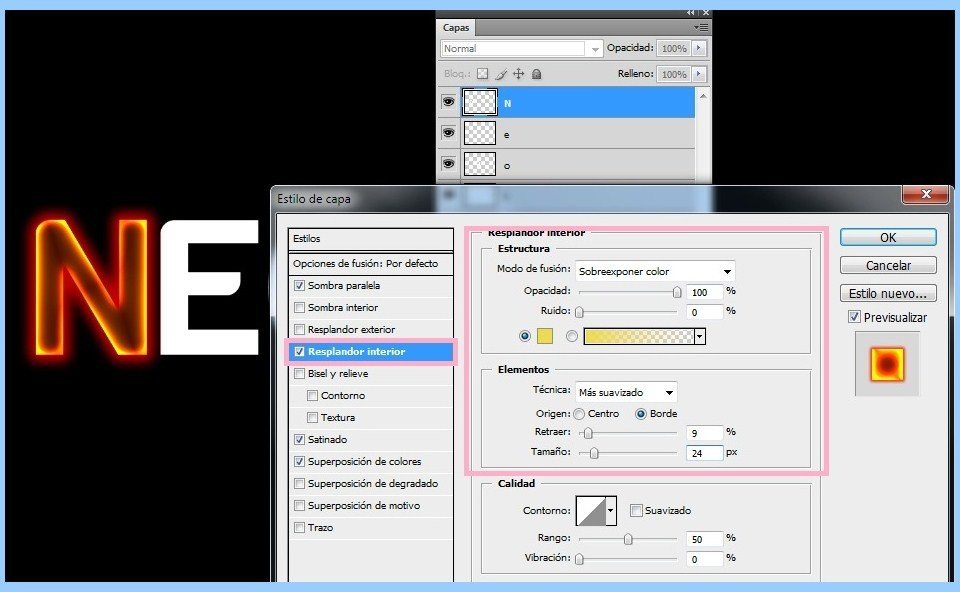
Por último, Resplandor interior:
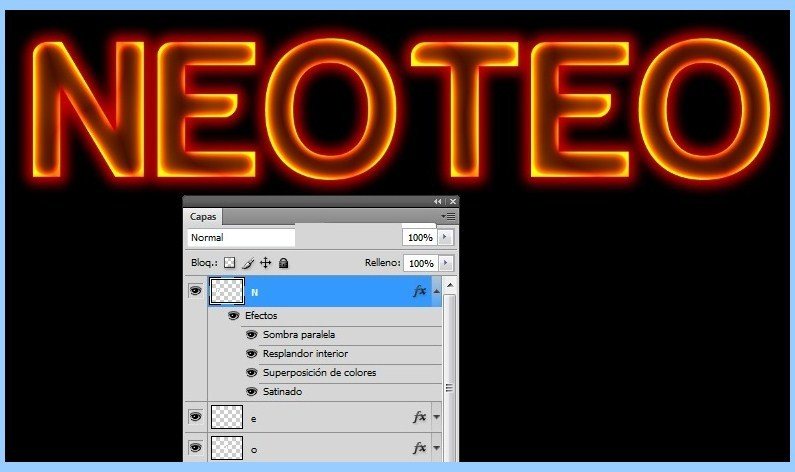
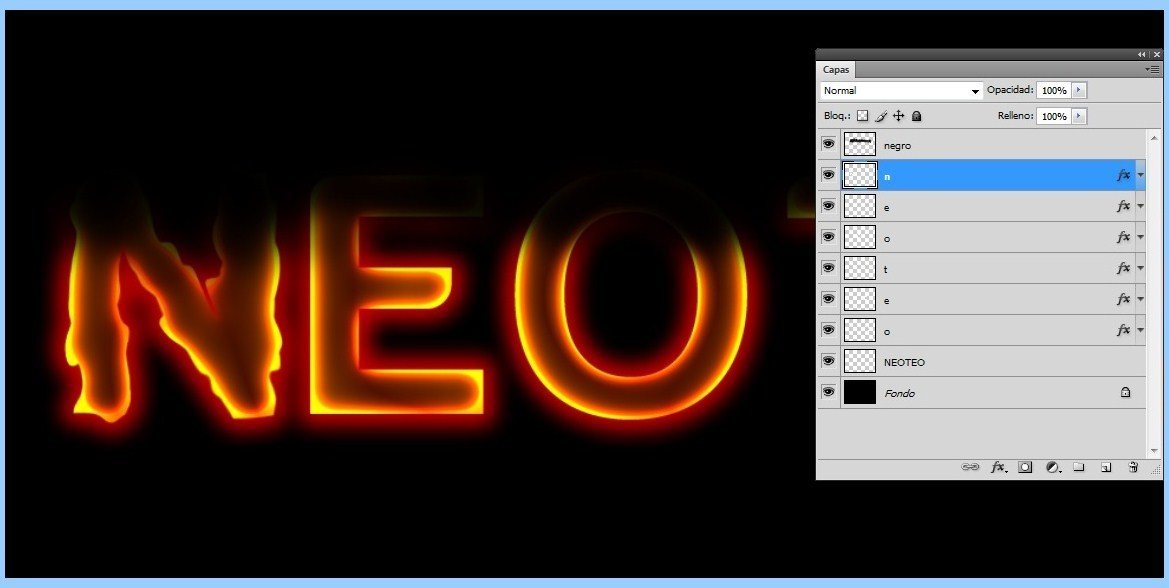
Podemos copiar el Estilo de capa de N y, luego de seleccionar todas las otras capas del texto, ponemos pegar Estilo de capa para que se aplique a todas las letras.
Vuestro resultado debería ser así.
PASO 3 – Detalle
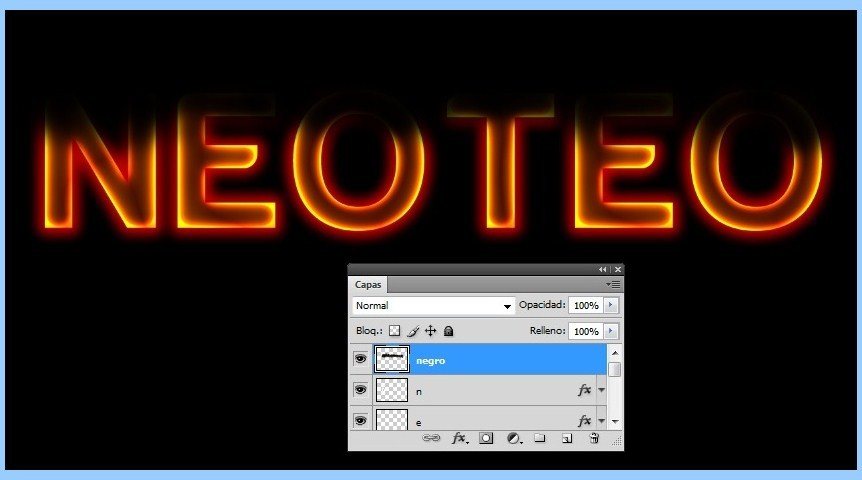
Para lograr un simple efecto de quemado sobre la parte superior de la palabra, utilizaremos un pincel suave de buen tamaño y una opacidad de 50 o menos para pintar.
- Crea una nueva capa y pinta con el pincel que he recomendado una línea difusa e irregular en la parte superior de tu texto.
PASO 4 – Filtro Licuar
Para crear un movimiento en el texto que dote de más realismo a nuestras llamas, utilizaremos el filtro Licuar.
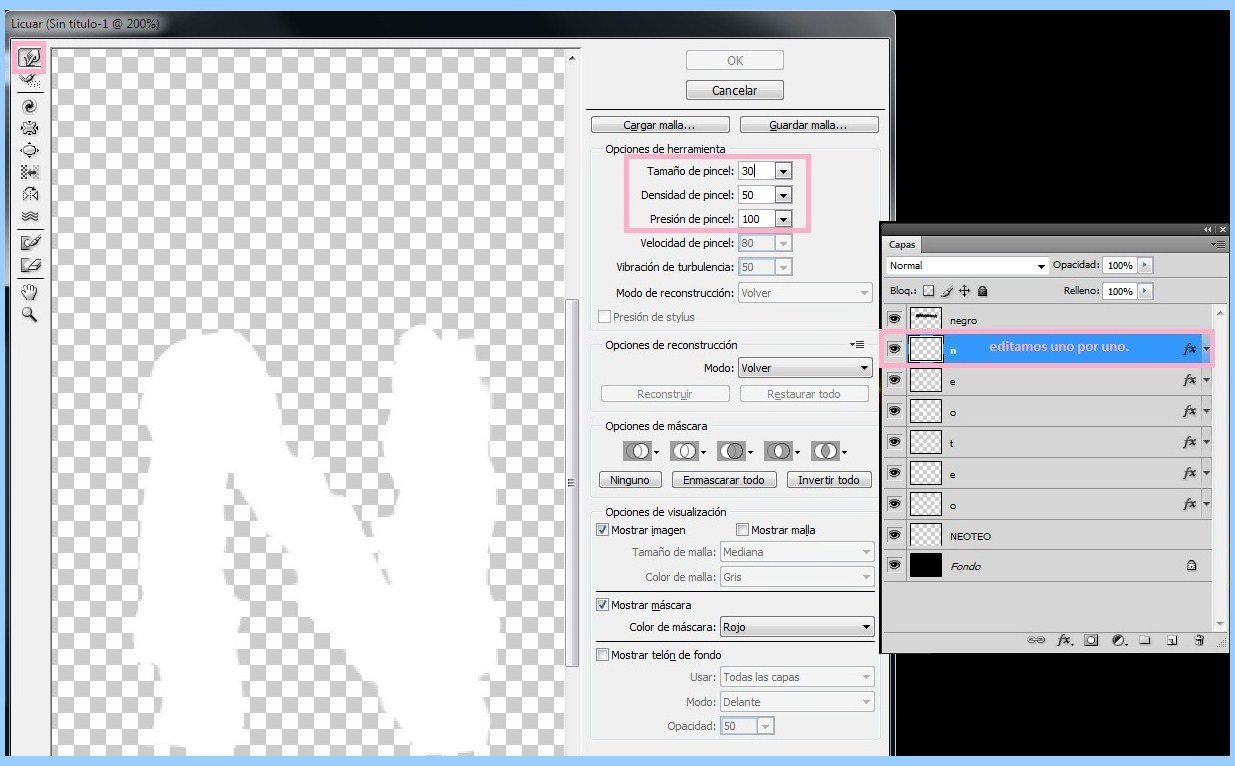
- Selecciona alguna de las letras y ve a Filtro > Licuar.
- Escogemos la herramienta de Deformar hacia delante y tomamos en cuenta los valores que se muestran en la imagen.
- Deformamos a gusto buscando un efecto movido y notorio, pero no exagerado.
- Haz esto con cada letra individual y particularmente.
Completa las demás letras.
PASO 5 – Cargamos nuestras llamas.
Este pasó sera quien nos provea del impacto y de la razón de ser de este efecto. Para este necesitamos una imagen de fuego, o de llamas.
Utilizaremos la que he puesto en el archivo que os dejo para descargar.
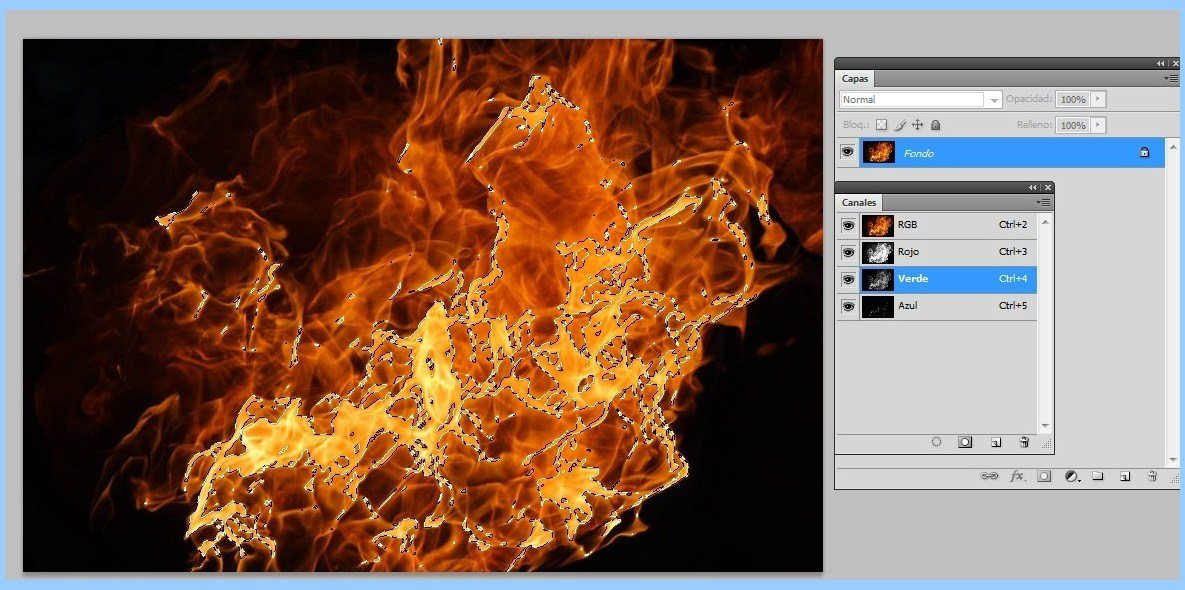
- Abrimos en Photoshop y vamos a su paleta de Canales.
- Sobre el canal Verde, mantenemos CTRL y pinchamos. Con esto seleccionaremos la parte más iluminada de las llamas. Que será con lo que haremos nuestro fuego para las letras.
- Sin perder la selección, pinchamos en el canal RGB y movemos la selección hacia el documento principal donde la soltaremos para que ésta se sitúe en una nueva capa.
- Situa las llamas arriba de la letra deseada y transforma a gusto para tener el mejor resultado.
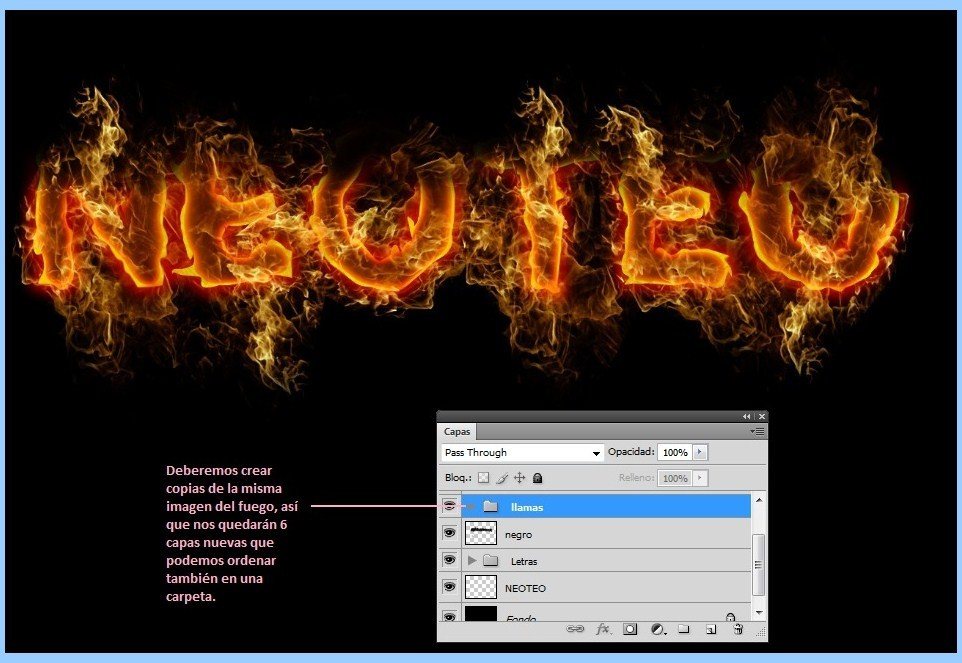
- Duplica la llama en seis capas diferentes y cubre el resto de las letras buscando crear un fuego uniforme y no repetitivo.
Querrás agrupar las capas del texto (n,e,o,t,e,o) en una Capa grupo para organizarte mejor y tener todo más prolijo.
- Seleccionas las capas y vas a Capa > Agrupar capas.
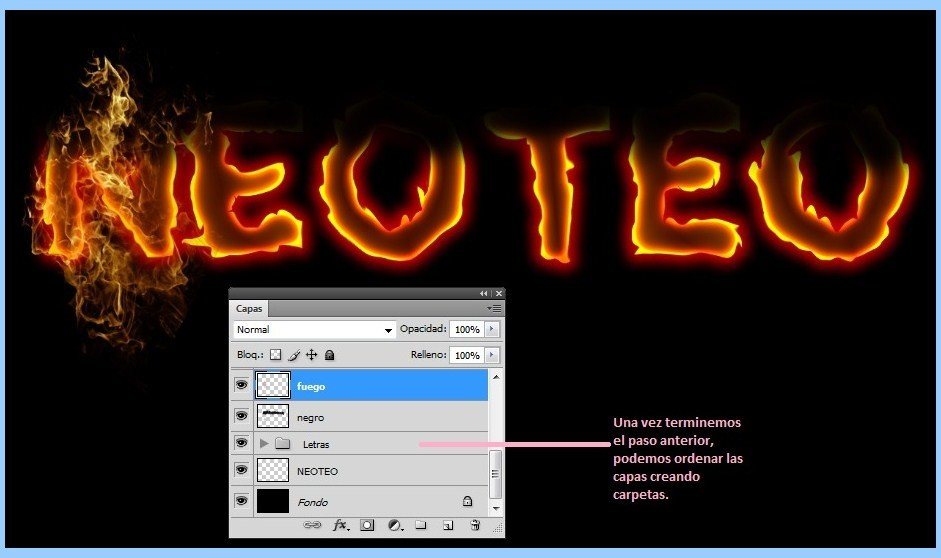
- Al finalizar con el posicionamiento de las llamas. Crea una carpeta de capas y agrúpalas.
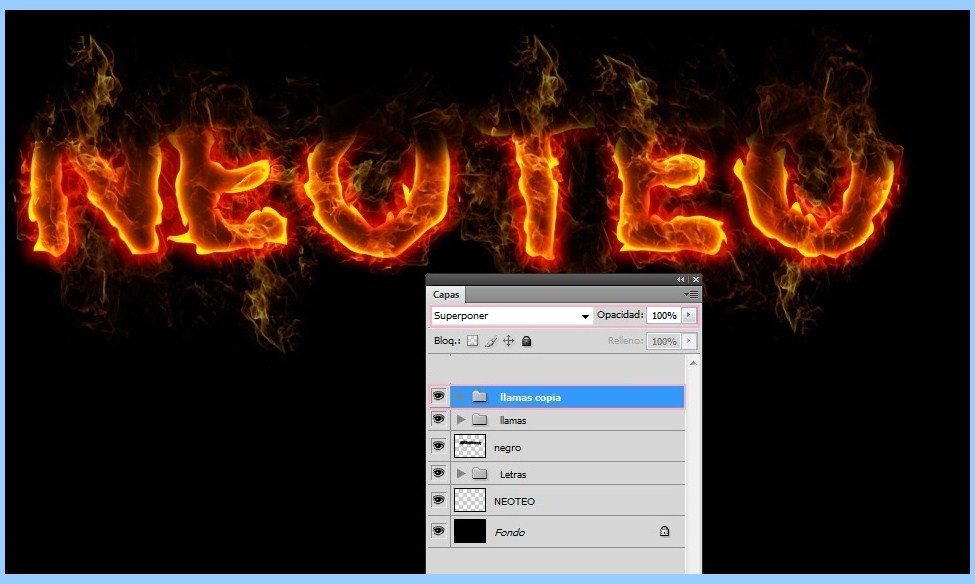
Duplica el grupo al que llamaste Llamas para darle énfasis.
- Al original, bájale la opacidad a 30%.
- Al duplicado, cambiale el modo de fusión a superponer.
ÚLTIMO PASO – Agregamos calor y luz en una pincelada.
Para terminar, agregaremos una nueva capa donde le proporcionaremos un poco de calor a la composición, utilizando un simple trazo rojo y el modo de fusión de la capa.
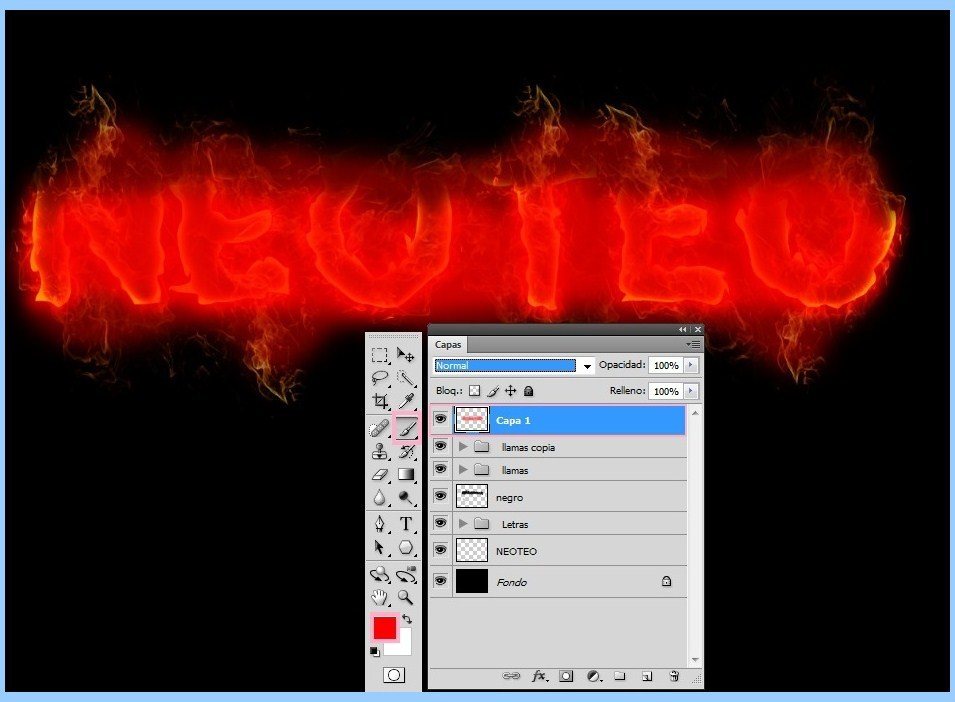
- Crea una nueva capa.
- Escoge un pincel suave de 100 y un color rojo intenso.
- Pinta o haz unos puntos sobre el texto como se ve en la fotografía.
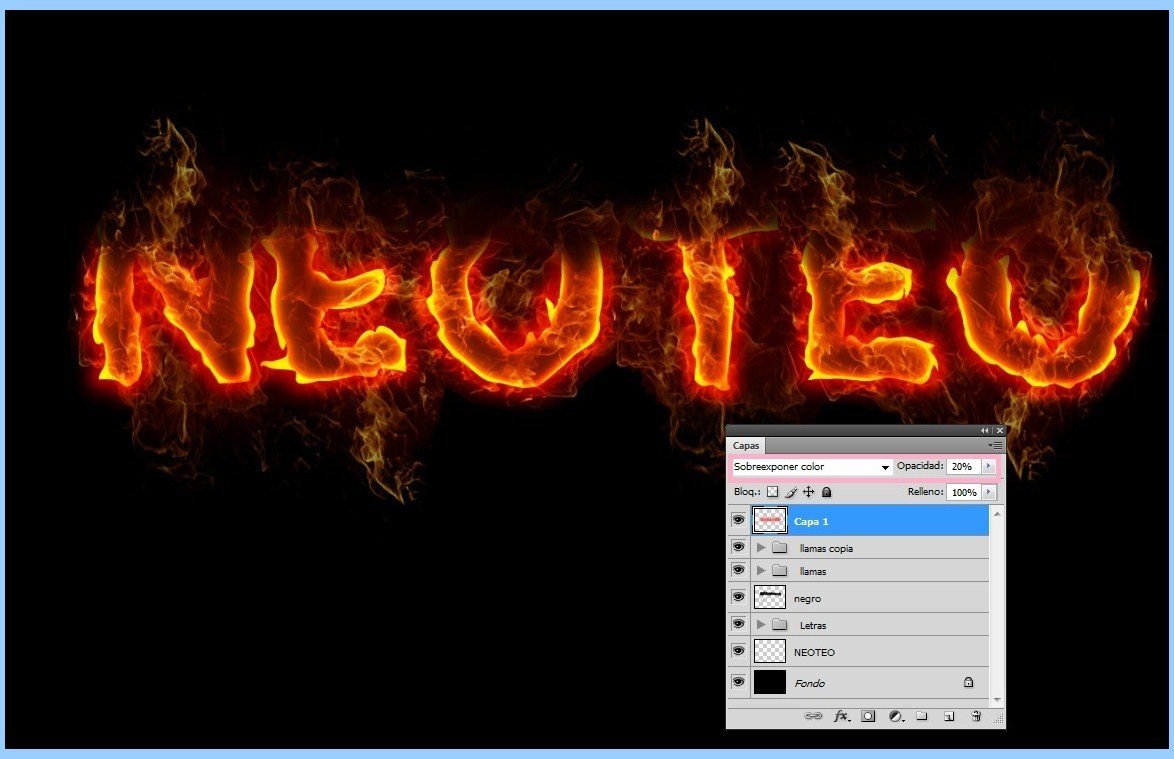
- Y cambiamos el modo de fusión a Sobreexponer Color, con una opacidad de 20%
Epílogo
Con esto concluímos nuestro logo de Neoteo con efecto de fuego. Ahora resta guardarlo o seguir agregándole un fondo propicio o más efectos. En mi caso, decidí crearle un fondo tipo metal y un piso estilo cuadrícula virtual.
También se puede mejorar la resolución y la nitidez del efecto, mediante unas capas de curvas y ajustes de brillo/contrastes. Experimenta.
Aquí el resultado:
























Gracias pro el tutorial.. y por el wallpaper! 😀
Excelente!, el photoshop es lo mas!.
podrian ponerlo para gimp? aqui hay amantes del software libre y hartos de la pirateria (sobre todo por haberla practicado XD)
lo que hacemos no es pirateria, deberias saber que si no obtienes ningun beneficio economico en internet no estas cometiendo ningun delito lol
hay varios tutos tambien para GIMP compadre. Habemos muchos quienes todavia preferimos el photoshop y otros como tu que optan por el GIMP, a ambos se nos esta dando gusto 😉 en NeoTeo
Muy bueno el efecto!
Dos tres, en la n y t y en la e y o está en mismo patrón, eso le quita realismo, también cuidar el sentido por donde consumen las llamas
Excelente el tuto, yo el photoshop lo uso en algunas ocasiones y para cosas mas basicas pero es interesante todo lo que se puede lograr en pasos tan sencillos.
Saludos.
la verdad un tuto muy bueno ^^
Y EN GIMP …. ?
gracias nuevamente e insisto…
cuando haran un favoritos de articulos de neoteo ??????
para tener organizados los tutoriales favoritos de los usuarios
muchas gracias el tutorial es muy bueno ^^
hey hey, excelente !!!
Hola, exelente el tutorial, esta muy bien hecho, oye tengo un problema, en el punto 5 (cuando hay que agregar las llamas a las letras) me quedo ahi, no lo puedo lograr :S, no se que hacer ahi, tengo todo bien hasta ese punto, porfavor respondeme.Bye
muy bueno