Las presentaciones en PowerPoint aburren, eso se sabe. En la actualidad el interés va por lo interactivo, lo vistoso, lo animado. Los botones tienen que iluminarse (al menos) y las transiciones tienen que ser suaves. En NeoTeo vamos a ofrecerte unas nociones básicas para manejar el Adobe Flash sin errores y para que puedas seguir los tutoriales que haremos más adelante
Cuando hablamos de Flash, tenemos que pensar en 5 cosas principales: Línea de Tiempo, keyframes (fotogramas clave), símbolos, capas y acciones. Hay mucho más para hacer en la herramienta, pero el conocimiento y manejo de estos cinco elementos te permitirá manejar todo lo demás con comodidad.
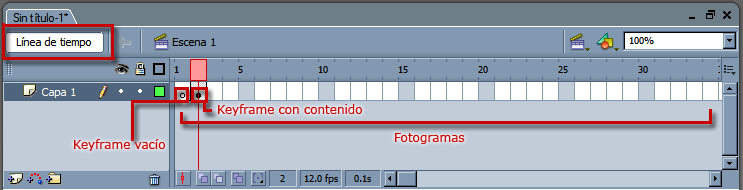
Línea de Tiempo y Keyframes
Para realizar una transición, necesitas un transcurso de tiempo. Para que algo cambie, necesitas una hoja/pantalla/instancia/fichero adicional. En Flash, la Línea de Tiempo será la que contenga todo esto, permitiéndote saltar entre fotogramas o escenas. Los Keyframes o Fotogramas Clave serán los que marcarán cada instancia. El Keyframe marca el inicio y fin de una transición, marca el cambio en la pantalla o la inserción de un elemento o acción.
La Línea de Tiempo puede contener distintas capas para manejar diferentes componentes en forma individual. Los Keyframes puede estar vacíos (para marcar una acción) o contener un símbolo/imagen/vídeo.
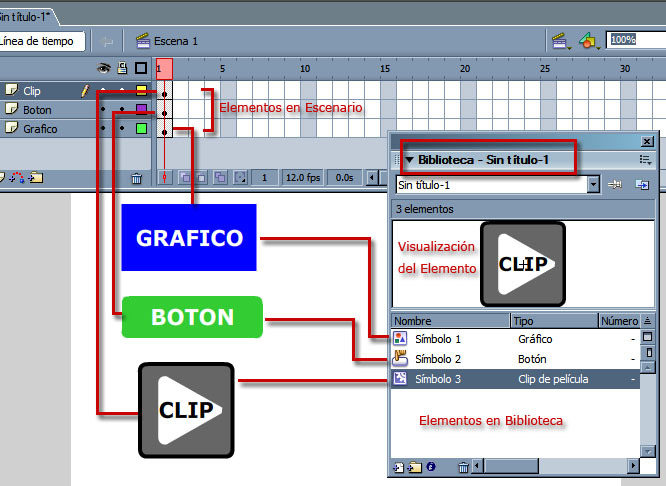
Símbolos
Existen tres símbolos en Flash: Gráfico, Botón o Clip de Película. Cada uno de ellos tiene un comportamiento particular. Para trabajar sin contratiempos (ni errores) en Flash, todo aquello que vaya a tener un cambio, transición o acción tiene que ser convertido a uno de estos tres símbolos. Todos los símbolos y elementos que utilicemos en Flash se visualizarán en la Biblioteca.
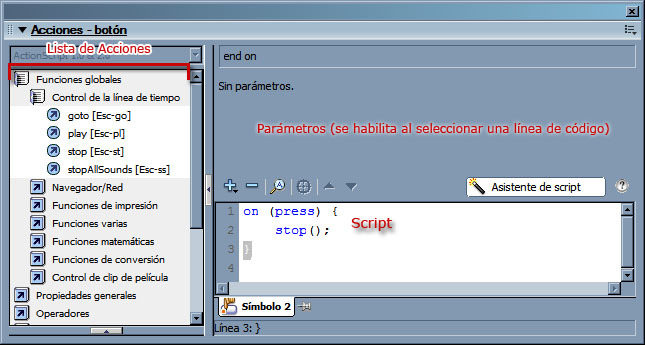
Acciones
Las acciones serán los comandos de nuestro documento Flash. Indicarán cuando debe detenerse o iniciar la reproducción, cuando tiene que saltar a otro fotograma o escena, cuando debe establecerse un enlace, iniciar un clip de película, establecer una propiedad, entre tantas otras opciones. Todo esto se controla desde el panel de Acciones.
Nota: Si estás usando la versión CS3 de Flash, asegúrate de crear el nuevo documento con ActionScript 2.0 (o ve a Opciones de Publicación y selecciona AS2) para tener las mismas opciones con las que trabajaremos en el tutorial
Ahora que ya hablamos un poco de la teoría, vamos a poner todo esto en práctica y ver cómo funciona.
- Abre el programa
- Pincha en “Documento de Flash” (o ve a Archivo > Nuevo > Documento de Flash)
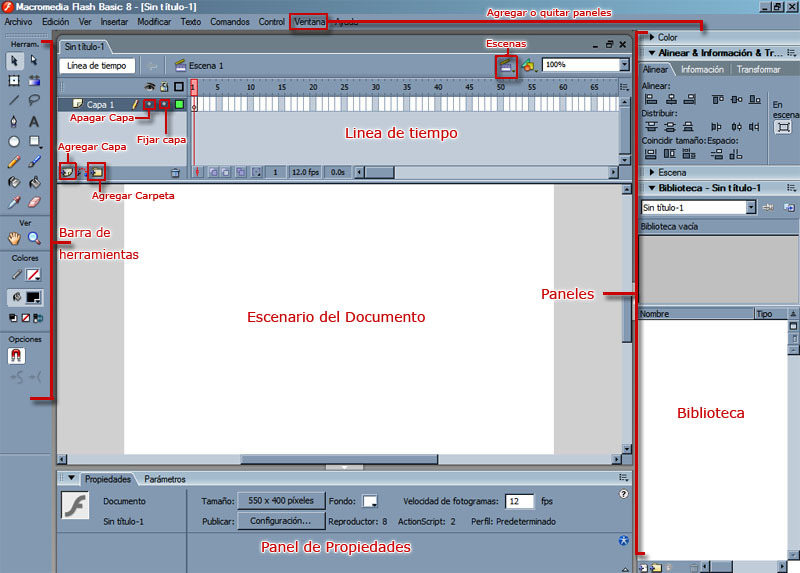
En el centro verás la Línea de Tiempo con una capa y un Keyframe vacío, abajo, el cuadro blanco del escenario y al pie, el panel de Propiedades. A la izquierda está la barra de herramientas y a la derecha las ventanas de paneles. Si, por defecto, no ves el panel de Biblioteca a la derecha, presiona F11 (o pincha Ventana en el menú superior y tilda Biblioteca)
Símbolos: Gráfico
- Presiona las teclas Ctrl+2 para que el documento se ajuste al espacio entre la Línea de Tiempo y el panel de Propiedades
- Pincha el primer icono en la parte inferior izquierda del panel de Biblioteca (Nuevo Símbolo)
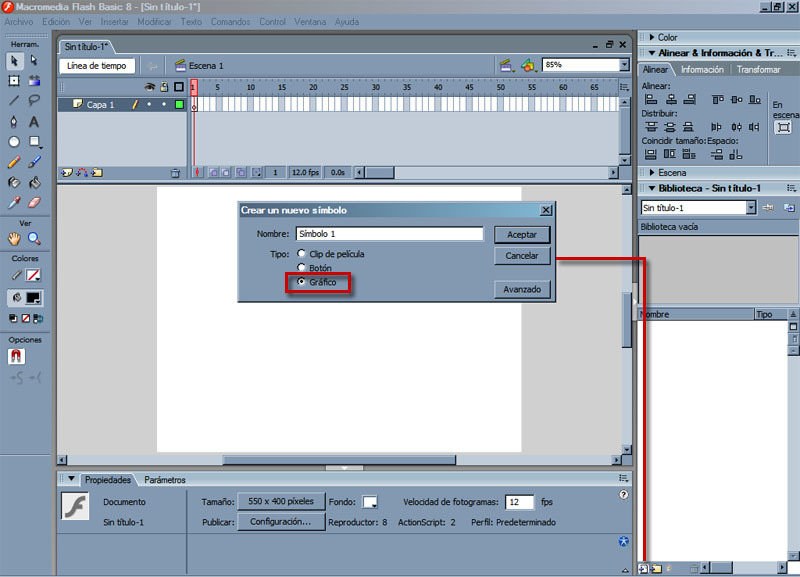
- En la ventana emergente, selecciona la opción “Gráfico” y ponle un nombre
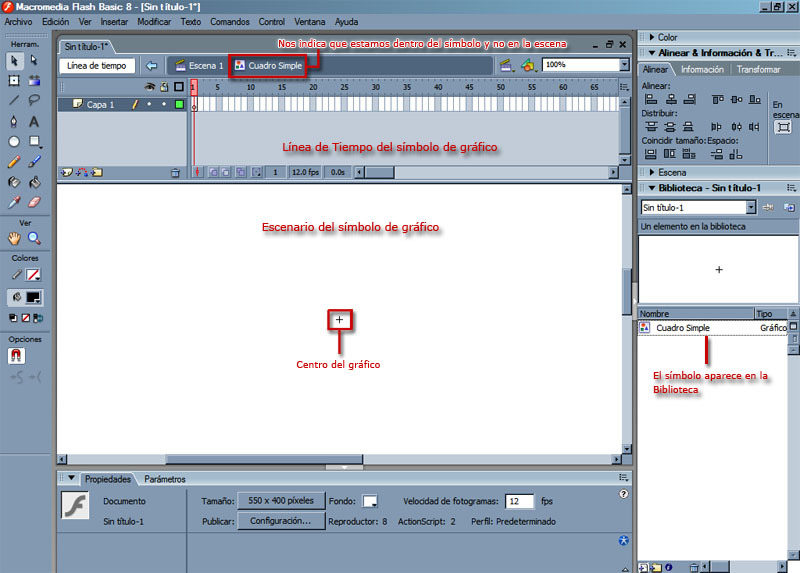
Verás que el nuevo símbolo aparecerá en tu Biblioteca y que la pantalla cambiará a una extensión blanca con una cruz pequeña en el centro. Si te fijas en la parte superior de la línea de tiempo, verás que al lado de “Escena” aparece tu símbolo. Esto implica que no estás en el documento principal, sino dentro del gráfico. Un gráfico puede contener cuantas cosas quieras. Por el momento haremos algo simple.
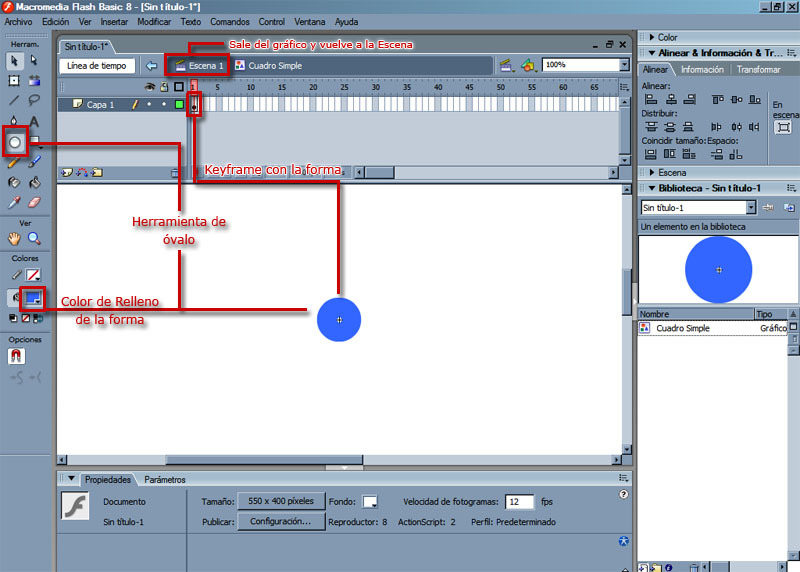
- Pincha el icono de óvalo en la barra de herramientas y elige el color que desees
- Pincha y arrastra con el ratón por donde está la cruz negra para trazar un círculo
- Pincha en “Escena 1” en la parte superior de la línea de tiempo. Esto te devolverá al escenario.
- Area de trabajo en Flash
- Crea un nuevo símbolo y pincha la opción "Gráfico"
- Escenario de edición del símbolo gráfico
- Crea una forma circular dentro del gráfico
Vamos a realizar un par de transiciones simples con el gráfico. Primero queremos hacer que el gráfico “aparezca” lentamente. Necesitaremos una fracción de tiempo (varios fotogramas) y dos instancias: una invisible y otra visible. Por ende, vamos a necesitar dos Keyframes.
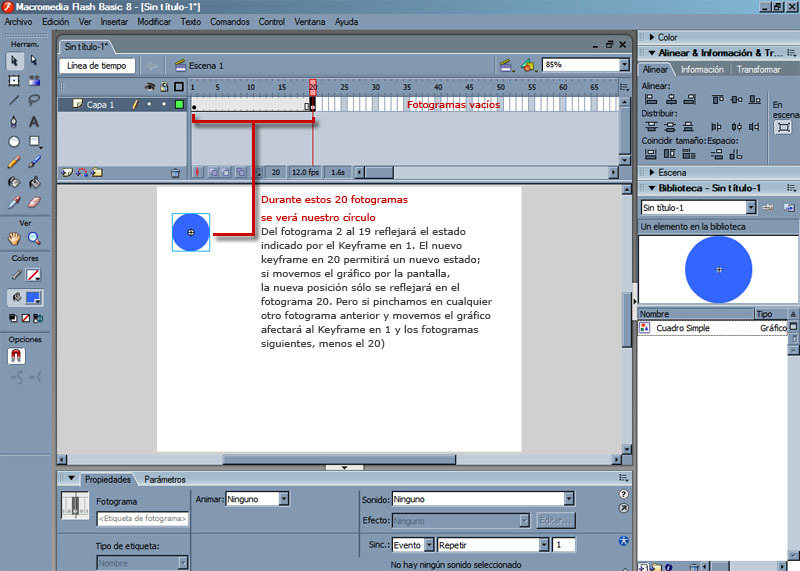
- Arrastra el gráfico desde la Biblioteca hasta el documento. Verás que el keyframe del primer fotograma se ha puesto negro y que el panel de propiedades ha cambiado para mostrar las del gráfico.
- Pincha sobre el fotograma número 20
- Presiona la tecla F6 para insertar un keyframe (Insertar > Línea de Tiempo > Fotograma Clave). Verás que todos los fotogramas entre 1 y 20 se encuentran grisados (todos contienen al gráfico)
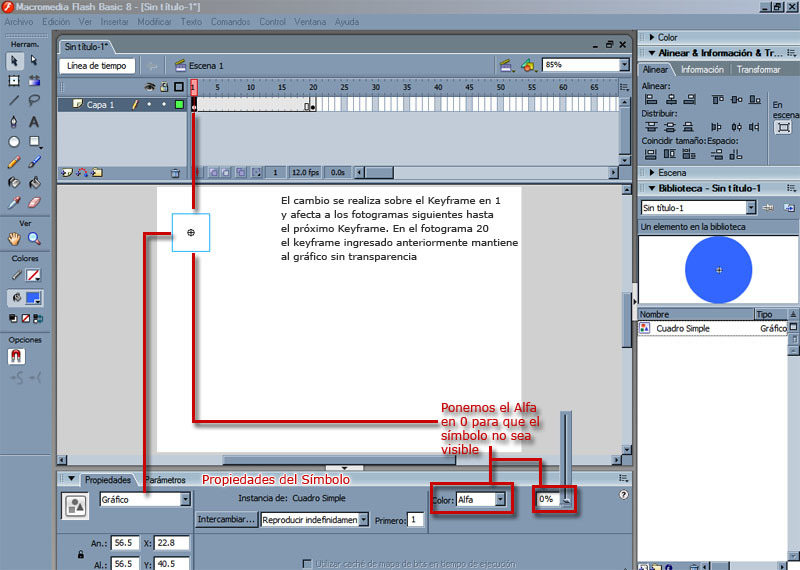
- Pincha sobre el fotograma 1 (que tiene el primer keyframe) y luego pincha sobre el gráfico.
- En el panel de Propiedades, a la derecha, abre el menú desplegable de “Color:” y selecciona “Alfa”
- En el nuevo menú desplegable que aparece, pincha sobre la flecha y desplaza el indicador en la barra hasta abajo (0%). Verás que el gráfico se ha vuelto invisible. Si te desplazas por la línea de tiempo, verás que esta propiedad se mantiene hasta el fotograma 20, en que un keyframe determina un nuevo estado.
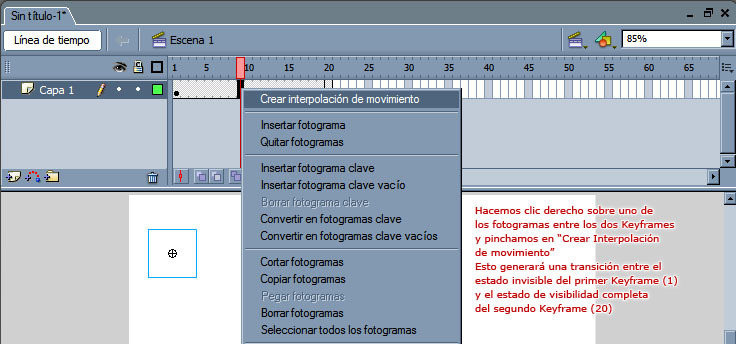
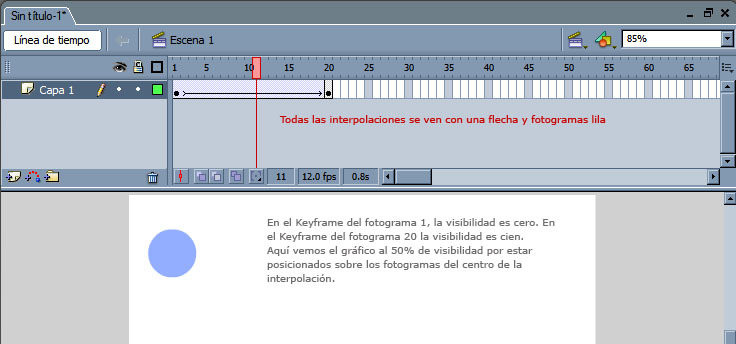
- Pincha sobre cualquiera de los fotogramas grisados que no tenga keyframe. Haz clic derecho con el ratón y elige la opción “Crear interpolación de movimiento” en la ventana que se despliega. Verás que los fotogramas se ponen violetas y tienen una flecha del primer keyframe al último. Esto indica que hay una animación de algún tipo. Si te paras sobre el primer fotograma y presionas la tecla Enter, verás la animación.
- Arrastra el gráfico al escenario y pon keyframes en 1 y 20
- Pincha el fotograma 1 y dale un Alfa de 0% al gráfico
- Crea una Interpolación de Movimiento entre los Keyframes en 1 y 20
- El gráfico irá de visibilidad 0 a 100 en 20 fotogramas
Siguiendo los pasos anteriores (de 1 a 7) puedes hacer distintos tipos de transiciones, sólo tienes que cambiar la operación del paso 5 y 6. Por ejemplo, en el paso 5, en vez de cambiar las propiedades del gráfico, puedes moverlo a una posición diferente del documento e ignorar el paso 6. Así harás que el gráfico se mueva por la pantalla. Hay muchas otras cosas para hacer con los gráficos y las interpolaciones, pero eso lo veremos en futuros tutoriales.
Nota: Dentro del los Gráficos puedes dibujar lo que quieras con las herramientas de Flash o puedes insertar un fichero de imagen externo. Para hacerlo, tienes que presionar las teclas Ctrl+R (o Archivo > Importar > Importar a escenario) estando dentro de la ventana de edición del gráfico. La imagen se insertará dentro del gráfico y en tu Biblioteca verás, además el fichero de imagen como tipo “Mapa de Bits”. Asegúrate de arrastrar el símbolo (gráfico con la imagen insertada) a la escena, ya que si arrastras el jpg no tendrás la opción de modificar la transparencia y si haces una interpolación de movimiento (con el jpg en vez del símbolo), el Flash te generará 2 símbolos adicionales (esto no sólo es innecesario y ocupa espacio, sino que te complicará la administración del documento cuando tengas muchos más elementos para trabajar)
Ya vimos básicamente como trabajar con gráficos. Vamos a ver cómo hacer un botón
Símbolos: Botones
Pincha el icono de “Nuevo Símbolo” en la Biblioteca y selecciona la opción “Botón” en la nueva ventana
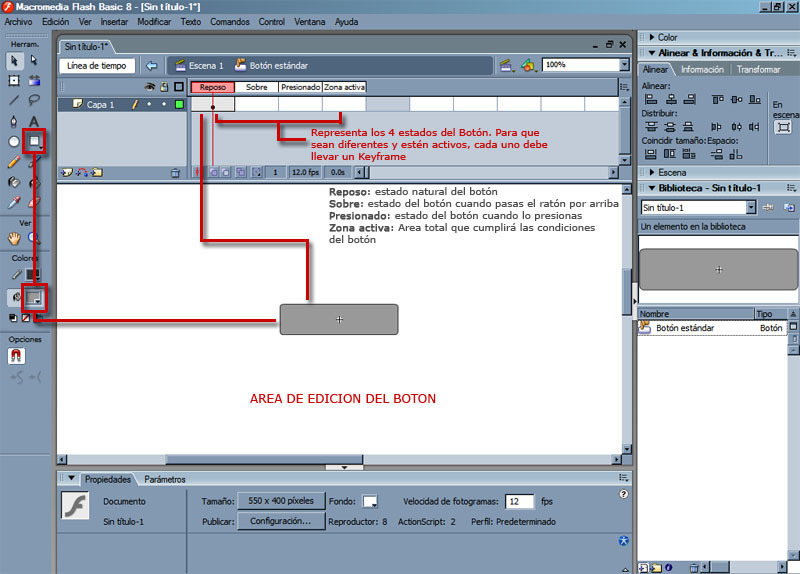
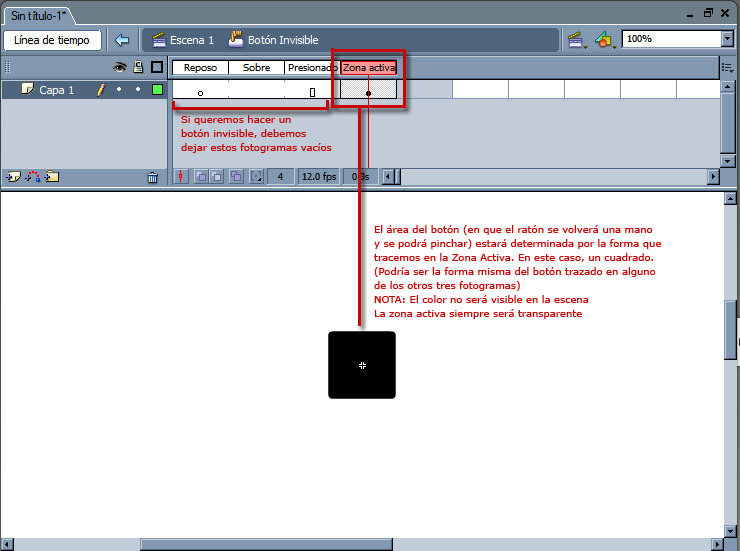
Verás que la Línea de Tiempo del Botón difiere de la de Escena o Gráfico. Tienes 4 fotogramas que representan las instancias de: Reposo, Sobre, Presionado y Zona activa.
Al igual que con los gráficos, puedes insertar ficheros de imagen externos en el botón. Sólo necesitas tener en cuenta que si quieres que el botón se ilumine/cambie de color, deberás crear una imagen adicional (Flash no te permite editar ficheros externos).
- Selecciona el cuadro de la barra de herramientas. Traza un rectángulo en el área del documento que tiene la cruz. O presiona Ctrl+R para insertar una imagen externa
- Inserta un Keyframe en cada uno de los fotogramas restantes (Sobre, Presionado y Zona Activa)
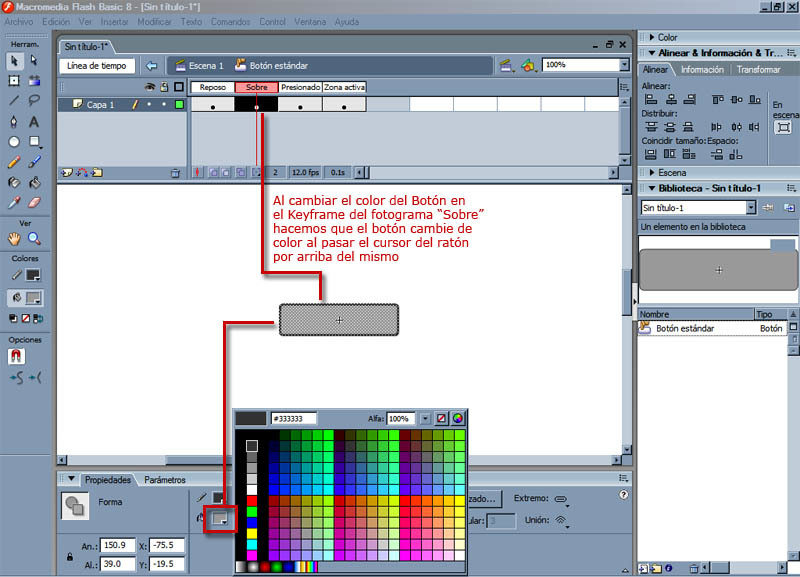
- Pincha en el fotograma “Sobre” y luego pincha sobre el rectángulo que has trazado. En el panel de Propiedades, cambia el color de la forma (al que te gustaría que cambie el botón al pasar el ratón por arriba). O borra la imagen en “Sobre”, presiona Ctrl+R y elige la segunda imagen que hayas preparado
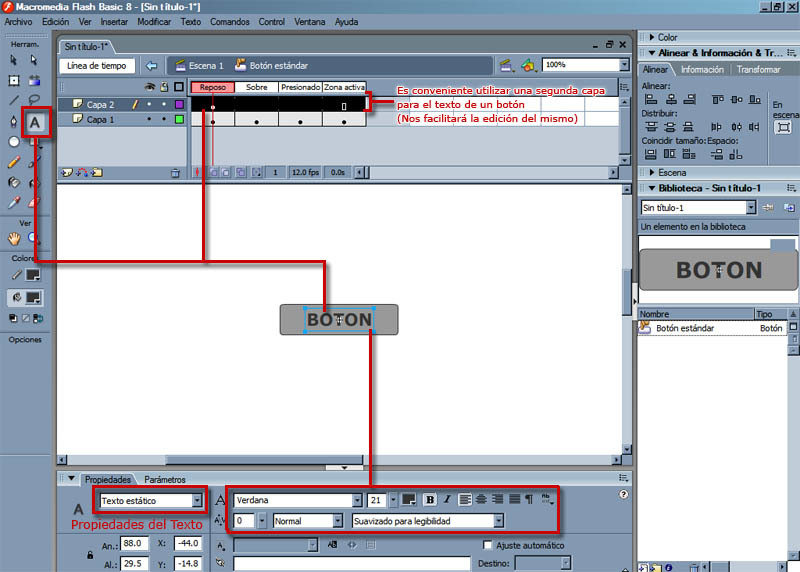
- Crea una nueva capa para el texto (Tener el texto en otra capa te hará la edición mucho más fácil)
- Pincha la “A” en la barra de herramientas y asegúrate que en el panel de propiedades diga “Texto Estático”. Elige la fuente, tamaño y color que prefieras y escribe sobre el botón. Acomoda el texto e inserta un keyframe en cada fotograma
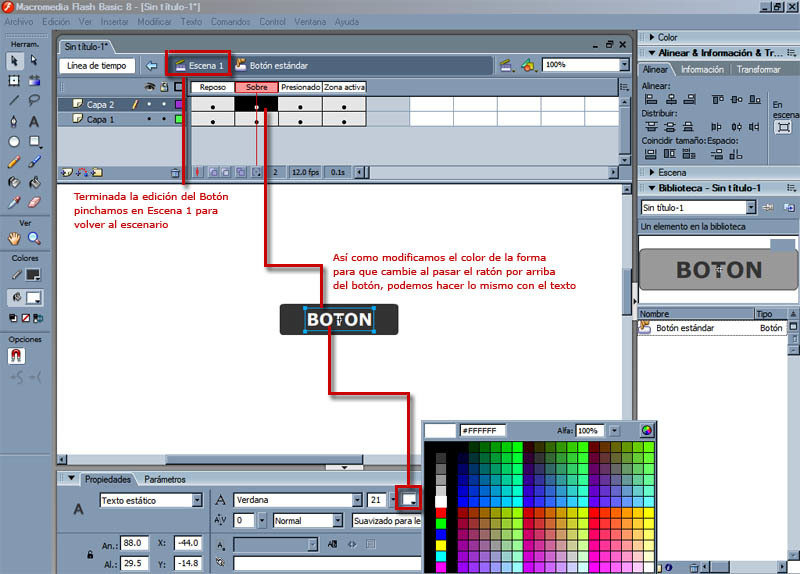
- Pincha en el fotograma “Sobre” de la segunda capa, haz doble clic en el texto y cambia el color de la letra
- Pincha en “Escena 1” en la línea de tiempo para salir de la edición del botón
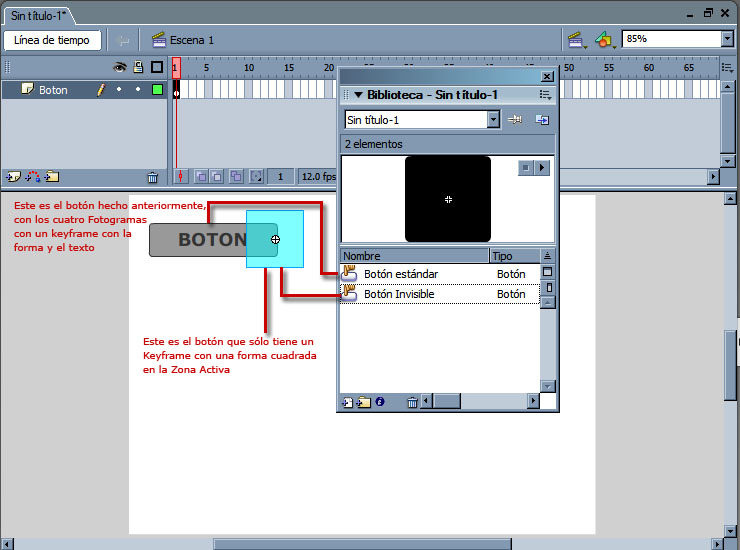
- Area de Edición del símbolo Botón
- Modifica el estado en "Sobre" para que el botón reaccione al pasar el ratón
- Agrega el texto del Botón en una segunda capa
- Cuando termines el botón, vuelve al escenario
Para ver a tu botón en acción, arrastra el símbolo a la escena, ve a la opción “Control” del menú superior y tilda la opción “Habilitar botones simples” (Ctrl+Alt+B). Luego sólo pasa el ratón por arriba.
Nota: El Fotograma de Zona activa es muy útil para botones invisibles o botones de sólo texto (Si no trazas una zona activa sobre el texto, éste tendrá propiedad de botón sólo en los trazos de las letras. Es decir, si no pinchas justo sobre una letra, no podrás usar el botón). Trazando un cuadro o círculo en el fotograma de Zona Activa determinas el área que representará la acción del botón (que el cursor cambie a mano y el espacio para presionar). La forma trazada será transparente en la escena.
Ya casi terminamos, sólo nos quedan los Clips de Película
- Para hacer un botón invisible, sólo usamos un keyframe en la zona activa
- La forma trazada en Zona Activa es invisible en la escena
Símbolos: Clip de Película
La creación de un Clip de Película se parece en mucho a la de un Gráfico, pero tiene infinidad de usos muy prácticos (que veremos en futuros Tutoriales). En su forma más básica, un Clip de Película actúa como una versión pequeña e insertable de una Escena. Veamos cómo funciona.
- Crea un símbolo de gráfico y traza un círculo.
- Crea un símbolo nuevo y selecciona la opción “Clip de Película”
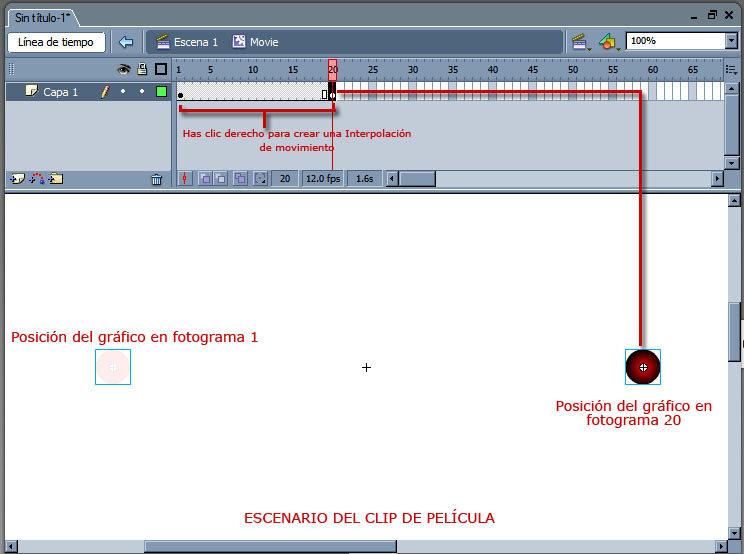
- Arrastra el círculo al editor del Clip y ubícalo cerca del borde izquierdo.
- Inserta un keyframe en el fotograma 30 y arrastra el círculo al borde derecho.
- Haz clic derecho en los fotogramas intermedios y crea una interpolación de movimiento.
- Pincha en “Escena 1” para salir del Clip.
Vamos a Integrar todo lo que hemos visto hasta ahora con algunas acciones básicas. Ya tenemos un Clip de Película. Vamos a necesitar dos botones, uno de Play y uno de Stop.
Nota: Para hacer rápidamente dos botones parecidos, crea un botón llamado Play y luego – en la Biblioteca – haz clic derecho sobre el botón y elige la opción “Duplicar”. Ponle el nombre Stop y Aceptar. Haz doble clic en el botón “Stop” en la Biblioteca para abrir el editor del botón y sólo tendrás que cambiar el texto en los cuatro fotogramas.
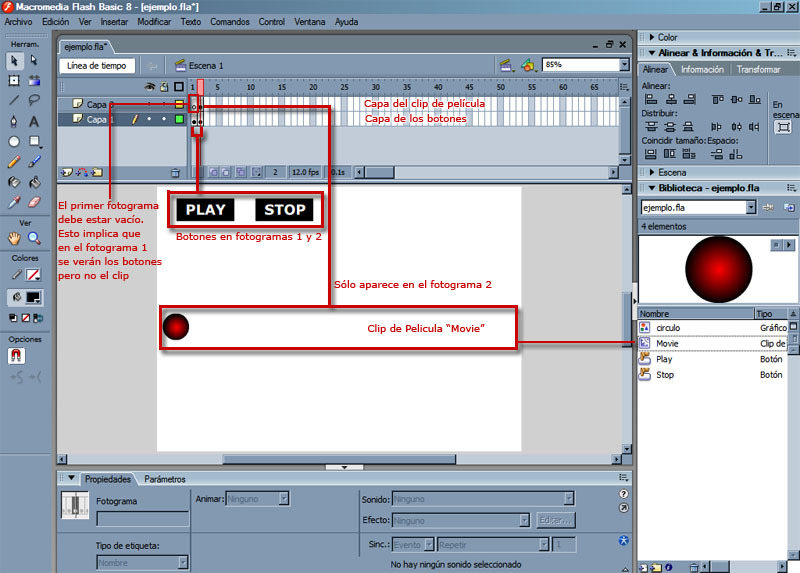
- Arrastra los botones de Play y Stop al escenario e inserta un keyframe en el fotograma 2
- Crea una capa nueva, pincha el fotograma 2 de la segunda capa e inserta un keyframe.
- Con el fotograma 2 de la segunda capa seleccionado, arrastra el clip de Película al escenario (el primer fotograma de la segunda capa debe tener un keyframe vacío)
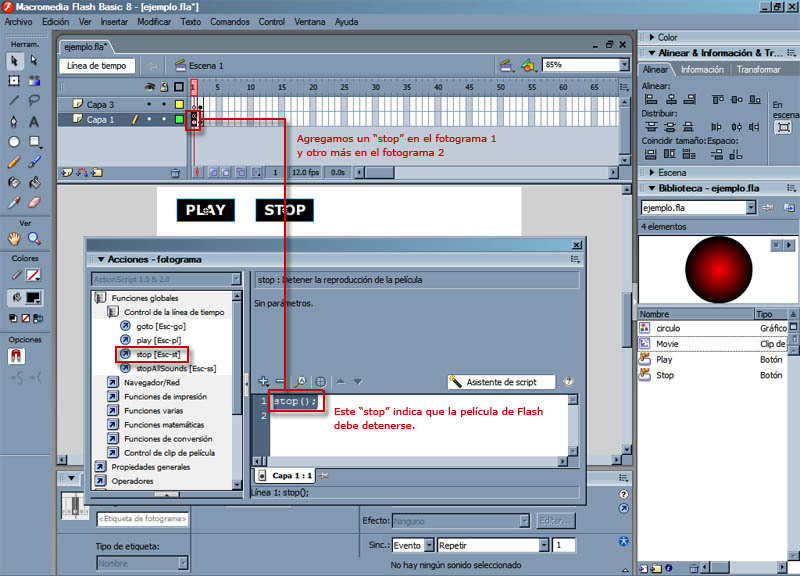
- Pincha en el primer fotograma de la capa 1 y abre el panel de Acciones (F9)
- Pincha sobre la opción “Funciones Globales” a la derecha. Luego en “Control Línea de Tiempo” y haz doble clic en “stop” (Esc-st). Te aparecerá una pequeña letra “a” arriba del Keyframe, eso indica que ese keyframe tiene una acción. El “stop” indica que no debe avanzar al fotograma 2.
- Pincha en el segundo fotograma de la capa 1 y repite el paso 5 (pon un stop)
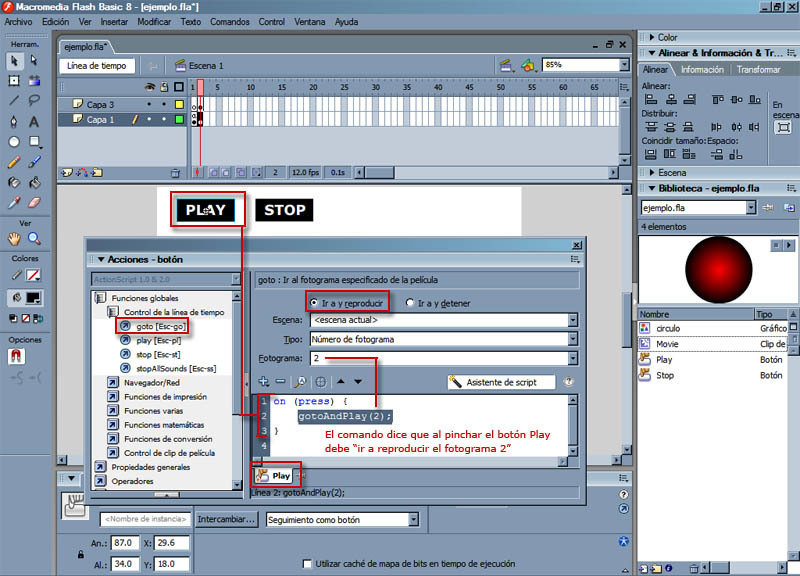
- Pincha en cualquier lado del escenario (para que se deseleccione el fotograma) y pincha sobre el botón de Play.
- Con Play seleccionado, en el panel de Acciones, haz doble clic en “Goto” (Esc-go). (La acción dice que al presionar el botón, se debe ir al Fotograma 1). Pincha donde dice “gotoAndPlay(1)” y te aparecerán unos campos arriba. Donde dice “Fotograma” ingresa el número 2, de manera que el script diga “gotoAndPlay(2)”
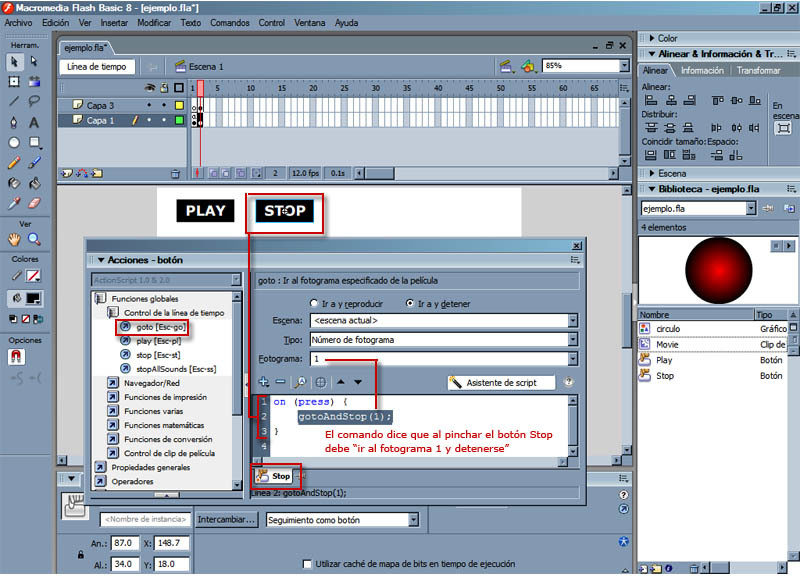
- Pincha el botón de Stop. En el panel de Acciones, haz doble clic en “Goto”. Pincha donde dice “gotoAndPlay(1)”. Y en las opciones superiores selecciona la opción “Ir a y detener” (El Fotograma déjalo en 1)
Presiona las teclas Ctrl+Enter para previsualizar la película y prueba cómo funcionan los botones.
- Arrastra los botones y el clip de película al escenario
- Pon la acción "Stop" en los dos keyframes de la primera capa
- Pincha el botón Play y ponle la acción "GotoAndPlay(2)"
- Pincha el botón Stop y ponle la acción "GotoAndStop(1)"
Ahora ya te has familiarizado con los elementos básicos de Flash. En el próximo tutorial nos explayaremos con los diferentes tipos de acciones y escenas.



























Hola, dejenme decirles que me encanta su pagina. Siempre se encuentra información de primera.
Este tutorial me encanto, ya que no sabia nada al respecto sobre Flash y ahora he aprendido bastante.
Saludos y sigan así.
Gracias Anonim, esperamos que nuestros próximos tutoriales te sigan siendo de utilildad
AYUDA PORFAVOR!
CUANDO SELECCIONO EL BOTON ME APARECE:
"NO SE PUEDE APLICAR ACCIONES A ESTA SELECCION"
ME DEJA PONERLE ACCIONES AL FOTOGRAMA PERO NO A LOS BOTONES!!!
ESPERO LA RESPUESTA PORFAVOR!
Hola manu, es muy posible que estes pinchando sobre un gráfico (no puede tener acciones) en vez del botón, o que tengas otros elementos seleccionados. Primero, pincha en cualquier lugar del escenario para que se deseleccionen todos los elementos (cuando pinchas en un fotograma, todos los elementos en ese footograma te quedan seleccionados). Luego pincha sobre el botón. Mira en el panel de propiedades (teniendo el botón seleccionado) que efectivamente diga "botón" en las propiedades del elemento. Si no es así, presiona la tecla F8 para convertirlo a botón y luego podrás aplicarle acciones.
mira hago lo que me decis apreto en cualquier parte del escenario para desceleccionar todo luego selecciono el boton (que en las propiedades dice boton y tiene el logo del dedito apretando un boton) y en la pantalla de acciones me aparece "no se puede aplicar acciones a esta seleccion" te juro que me estoy volviendo loco no lo entiendo!
cuando apreto en el escenario, sí me deja ponerle acciones pero al fotograma (especifica arriba "x acciones-fotograma") y pero no me dice "acciones-boton" como dice en las imagenes de ejemplo… por favor toy pegado a la pc esperando soluciones.gracias
Al lado de "botón" en las Propiedades, donde dice "Instancia de:" tienes el nombre del símbolo o unos guiones (—)??
Prueba con borrar el símbolo y crear uno nuevo (de boton), y pegarlo en una capa nueva.
Me paso lo mismo, y ya intente de mil modos… creo un nuevo simbolo (boton) le doy la orden de stop () al frame y cuando selecciono el boton y le doy F9 para abrir las actions, no me deja dale gotoAndPlay.
Tengo el Flash CS3 (english version) por si eso influye en algo, gracias de antemano 😉
SOLUCION!!!:
EN LA VERSION CS3 TENES KE KREAR UN ARCHIVO KE SEA ActionScript 2.0 en la version 3.0 no sirve!!!
es decir un archivo que funcione en flash player 8 🙂
y el texto completo te keda:
on (press) {
gotoAndPlay(2);
}
yahoo
Vaya! no imaginaba que el ActionScript 3 cambiara la forma en que se ingresaba el código a los elementos. Gracias por el dato Manu, ya mismo lo estamos aclarando en nuestro tutorial
Muchas gracias!! me hubiera vuelto loco… te agradezco manu y te agradezco connie, gracias por preocuparse son unos genios 😉
Connie, estoy haciendo este curso y estoy aprendiendo bastante… medio que me cope, ahora te quiero hacer una pregunta ¿Como hago para que un boton sea accionado al apretar una tecla del teclado?
Gracias de antemano 😉
Nada mejor que el entusiasmo para aprender algo Anónimo II =)
Para accionar un botón con una tecla, sólo tienes que pinchar en la primera línea del código, donde dice "on (press/release)". Verás que arriba – en el asistente de código – te aparecen varias opciones, de las que sólo "liberar" tiene un tilde. Quita ese tilde, y pon un tilde en la opción "Presión de Tecla" y luego presiona la tecla que accionará el botón. La línea 1 del código debería quedarte así: on (keyPress "Tecla elegida")
Ten en cuenta que si vas a tener varios botones, deberás configurar una tecla diferente para cada botón. Y que si no vas a utilizar la función de pinchado de botón, quizás te convenga hacer un botón invisible (como el que se ve en el final de la página 2)
Saludos!
Hola Connie, soy Anonimo de nuevo y te cuento q me llamo Nahuel…
Mira hice mal la pregunta, perdon lo que yo quise preguntar era otra cosa.
Estoy haciendo un juego en flash y quiero q se maneje con el teclado, lo que yo quiero saber es como hago para desarrollar una botonera (donde quizas haya un "Empezar" y un "opciones") manejada con el teclado.
Osea, por si no me explique bien… que con las flechitas yo seleccione una opcion y entre con el enter.
Perdon si es molestia, y gracias por ayudar siempre!!
Hola! muy bueno el tutorial, ya puedo empezar mejor. Saludos
Hola: de new tengo muchas dudas mira tu tutorial es excelente, y me encantaria que me recomendaras alguno de tus tutoriales por que necesito hacer unas presentaciones muy formales y toda la cosa y necesito un menu asi como el de windows que pase el mouse y aparescan las opciones y que en cuanto de click en alguna opcion esta apareciera pero ahi mismo sin que se mueva el menu, o sea en el mismo fotograma, es como tipo arbol pero lo que necesito es no cambiar de fotogramas me imagino que es con mascaras o asi, a parte necesito que tenga movimiento ciertos logos y eso y con musica. bueno ese es mi proyecto por favor si pudieras ayudarme seria genial puesto que de este trabajo dependen mis residencias profesionales por favor te lo pido si tienes algo k pueda ayudarme te lo agradeceria mucho.
Hola, soy nuevo en esto de flash, tengo problemas con acciones boton, no consigo poder abrir una url, hago todo como explicais. seguro que se queda algo en el tintero, bien siempre me sale error. capa, simbolo, estoy usando flash cs3, y abro el documento con actionscript2, por favor me podeis ayudar, llevo varios dias y no lo consigo, gracias
Oye tengo varios fotoramas en donde tengo botones y cuando al boton le digo que se valla a un fotorama especifico si lo hace pero si le vuelvo a dar clik en el mismo boton se cambia a otro fotorama que ni al caso, creo yo que se debe quedar donde mismo.
Asi es como le pongo al boton:
on (release) {
gotoAndPlay(5);
}
Hola, me parese interensatisima es ta pag ya que mantiene altanto las actualizaciones del mundo de los sistemas, "neoteo es pag de mi pc".
Quisiera apreder hacer una rotacion de cabeza, o del mundo por ejemplo, si no que yo e intentado usando un keyframen que tiene dos posiciones de cabeza y hago una transicion con la opcion de animar la utilizo de pendiendo del objeto y la animacion no es la esperada.
gracias.
hola estaba viendo, el tutorial buscando una ayuda. ahhh y por cierto yo hice el cursos de php I y II alli en uneweb, los recomiendo.
yo necesito porfa que alguien me diga porfavor como hago para hacer que en mi pagina inicial el flash se vaya automaticamente a la web una vez que termine la presentacion.
gracias
Hola soy nuevo aqui:
Mi pregunta es si con este programa se podria hacer un menu con archivos pdf, en el que al clickar en cada pdf este se abriera.
Hola soy nuevo aqui: Se puede bajar los tutoriales o solamente se pueden ver en la página.
una pregunta, como puedo hacer las animaciones pero usando fotos, como para un aviso publicitario, pero usando solo transicion?
http://www.binbango.com/?p=328037 registrate ahora
siiii lo hice !!! jaja