Te mostramos un editor de gráficas vectoriales de código abierto que tiene la potencia de los grandes de la industria. Es impresionante porque tiene muy poco –por no decir nada- que envidiarle al software comercial que hoy es el estándar en diseño gráfico vectorial, como Illustrator, CorelDRAW! o Xara X. Con apenas 34 MB, Inkscape se come crudo a los gigantes y eructa el futuro.
Inkscape es un editor de gráficos vectoriales Open Source (de código abierto) con capacidades similares a Illustrator, CorelDRAW! o Xara X, construido sobre el estándar W3C de formato gráfico vectorial escalable (SVG). Soporta muchas de las características avanzadas de SVG (marcadores, clones, alpha blending, etc.) y aunque está en plena formación, ya es un software maduro que permite explorar un mundo que muchas veces se reserva a quienes tienen grandes recursos económicos.
Ya habíamos mencionado las bondades de Inkscape. Pero probarlo te deja con los ojos como dos huevos duros. Uno suele pensar que esta clase de software, cuyo instalador apenas consume 34 MB en el disco duro, no puede ni acercarse a los resultados que producen programas legendarios como Adobe Illustrator o CorelDRAW!. Pero basta con abrir un documento nuevo y comenzar a jugar con las herramientas de dibujo para dislocarse la mandíbula. No sólo es mucho más intuitivo que el software comercial que mencionamos y que utilizan prácticamente todos los profesionales de medios gráficos; es… mejor. Más sencillo, más dinámico, y con agregados a la interfaz que reduce el tiempo necesario para ciertas tareas como, por ejemplo, obtener formas tridimensionales con sólo un par de clics. Pinchas aquí y allí y puedes lograr figuras y formas muy rápidamente.
La edición de nodos es sencilla y, hay que decirlo, brillante. Nada de puntitos diminutos que necesitan la precisión de un cirujano, no; aquí son unos nodos grandes y buenos, que forman y deforman las curvas con gracia, sin vueltas. Es verdad que, si uno trabaja a menudo con Illustrator o CorelDRAW!, lo que decimos puede resultar exagerado. Pero te invitamos a despejar la duda haciendo la prueba por ti mismo. El software se descarga en minutos y se instala en segundos. Y, recordamos, es libre, gratuito, y está abierto a la comunidad desarrolladora.
Quizás te estés preguntando qué es el formato SVG. Sintéticamente, se trata de un formato abierto especial para gráficas vectoriales. SVG describe gráficas bidimensionales y aplicaciones en XML. Almacena en forma simple los datos que componen las formas, texto y gráficas rasterizadas, con varios estilos diferentes de pintura. Hoy todos los programas de edición vectorial lo incluyen, y desde luego se utiliza en múltiples áreas del diseño: Gráficas para Web, animación, interfaces de usuario, intercambio de gráficas, impresión y aplicaciones para móviles.
Los autores de las especificaciones del formato SVG provienen de algunas de las más grandes empresas, como Adobe, Corel, Apple, Canon, IBM, Kodak, Microsoft, Macromedia, Agfa, Nokia, Sharp, Ericsson, Hewlett-Packard y Sun Microsystems. Lo que estos señores hicieron fue unir varios estándares exitosos como XML, JPEG, PNG para formato de imágenes, DOM para scripting, SMIL para animación y CSS para estilos. El formato SVG se desarrolla bajo el estándar denominado W3C.
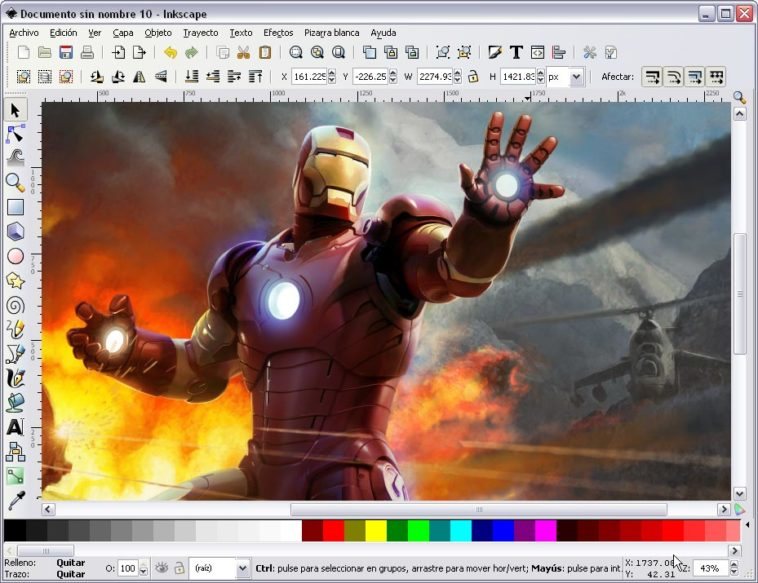
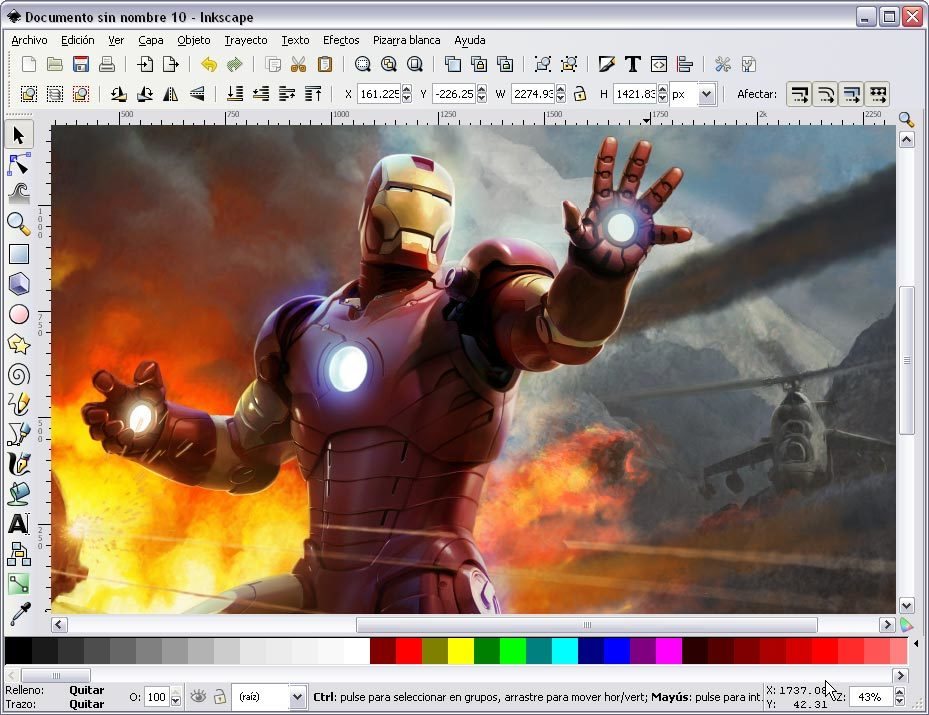
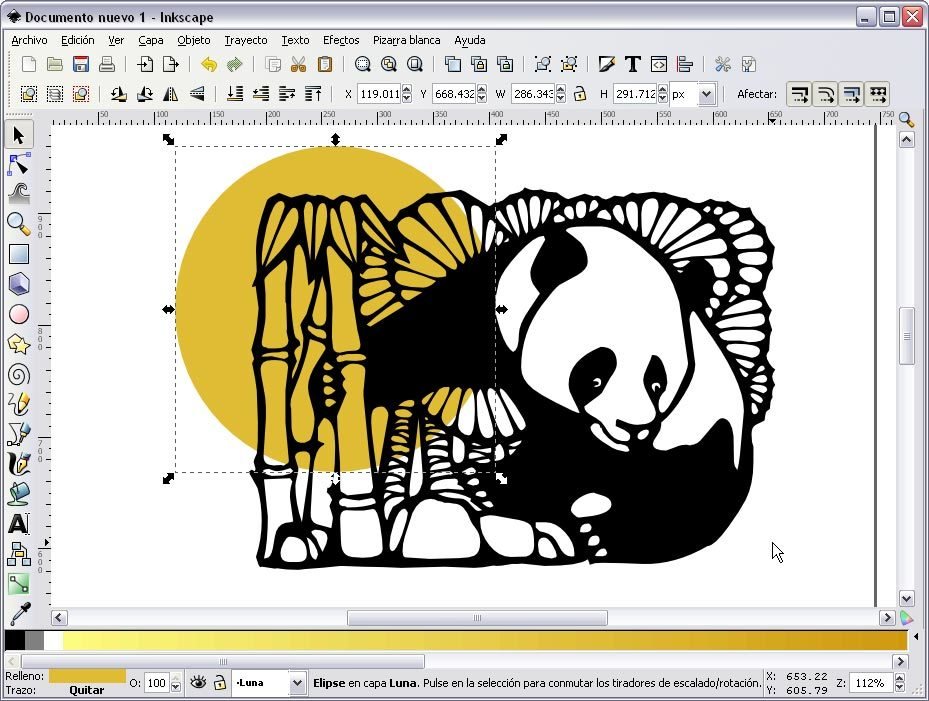
Inkscape se vale de toda esa potencia para posibilitar una amplia gama de funciones. Si bien no posee todas las capacidades de los grandes programas de edición vectorial, es más que suficiente para hacer gráficos para la Web, diagramas técnicos, ilustraciones, iconos, mapas y logotipos. Todavía no soporta animaciones en SGV, solamente gráficas 2D estáticas. Pero, como advierten sus autores, puede exportar gráficos para usar en animaciones en Flash o GIF. Aquí probamos de importar un fichero de Illustrator CS3 (con extensión .ai) y se abrió sin problemas. Luego cambiamos el tamaño arrastrando un par de nodos, creamos una nueva capa (layer) y agregamos un círculo de color que a continuación enviamos al fondo de la imagen. Como podrás observar, Inkscape soporta el español, entre muchos otros idiomas.
A continuación, otra cosa que nos sorprendió: Vectorización de imágenes rasterizadas.
Vectorización de imágenes rasterizadas
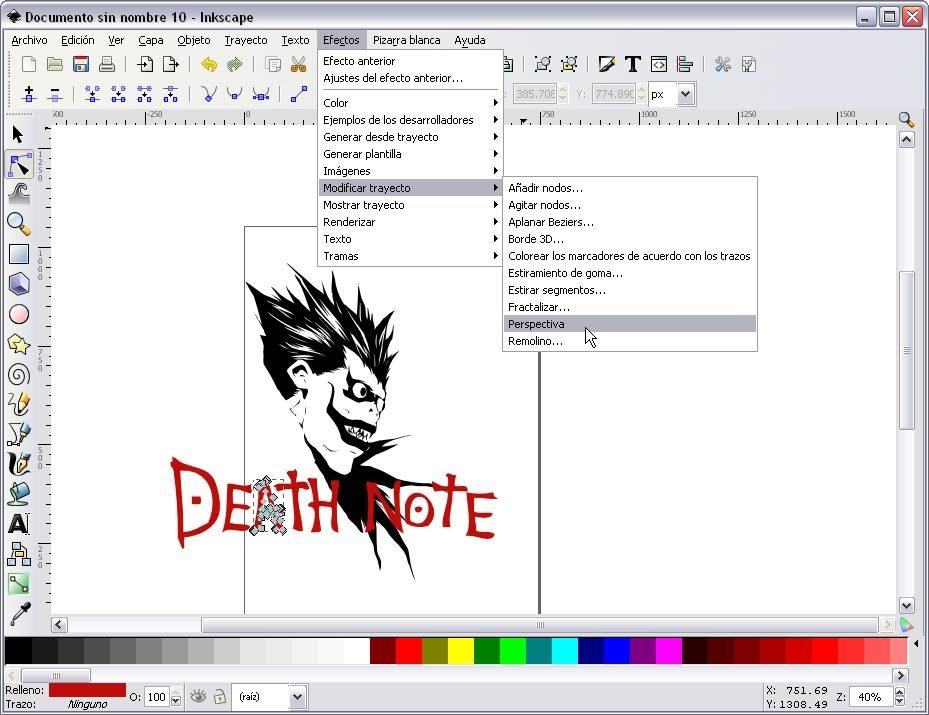
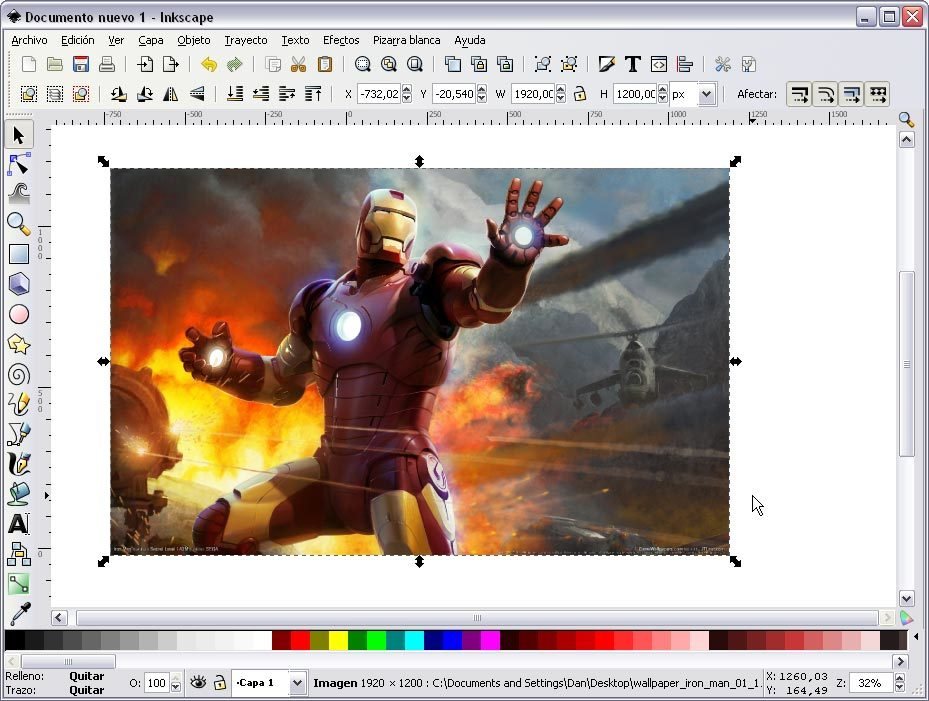
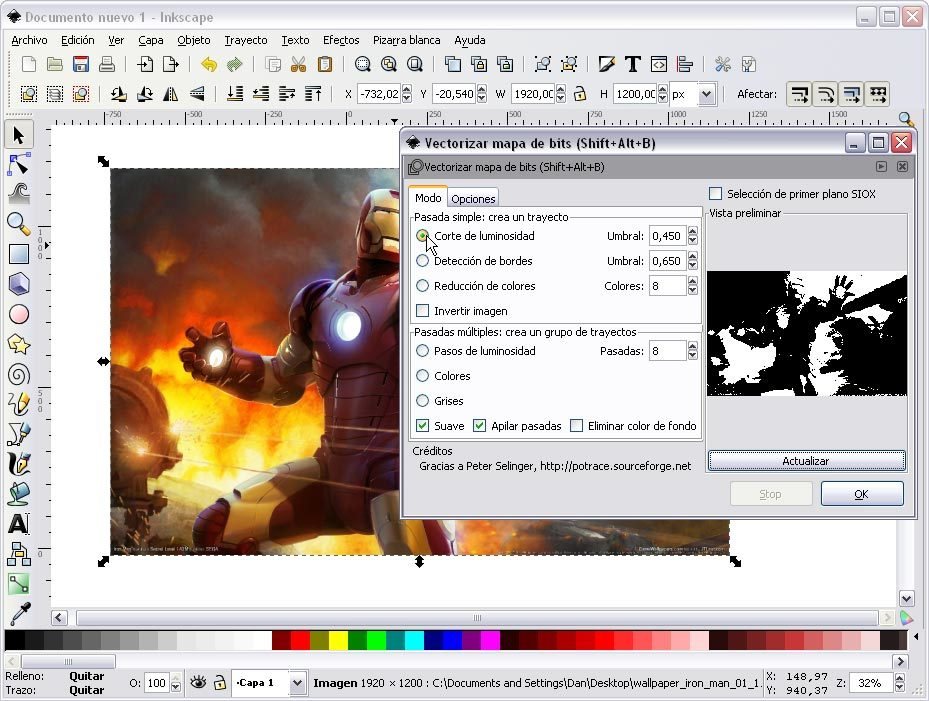
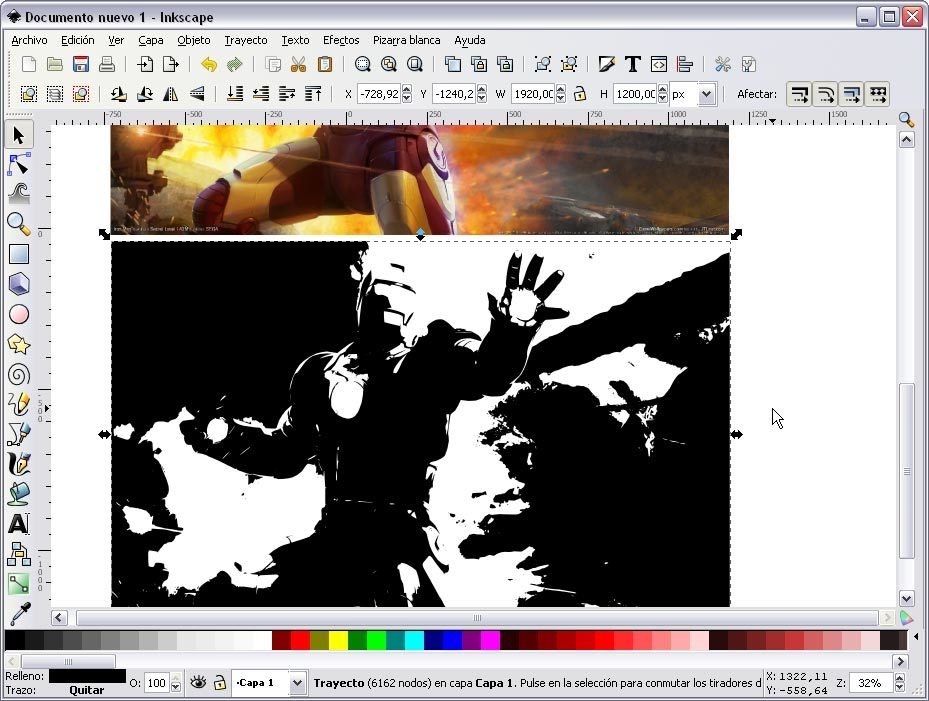
Esta vez, más escépticos, arrastramos a la ventana de Inkscape una ilustración y fuimos al menú Trayecto>Vectorizar mapa de bits… (Shift+Alt+B. ) ¡Y nuevamente nos explotó la peluca! Una pequeña ventana independiente del área principal del programa nos permitió modificar una serie de parámetros que podíamos previsualizar muy rápido en una miniatura. Jugamos un rato, pero finalmente decidimos que la configuración por defecto era la adecuada, y pinchamos el botón de OK
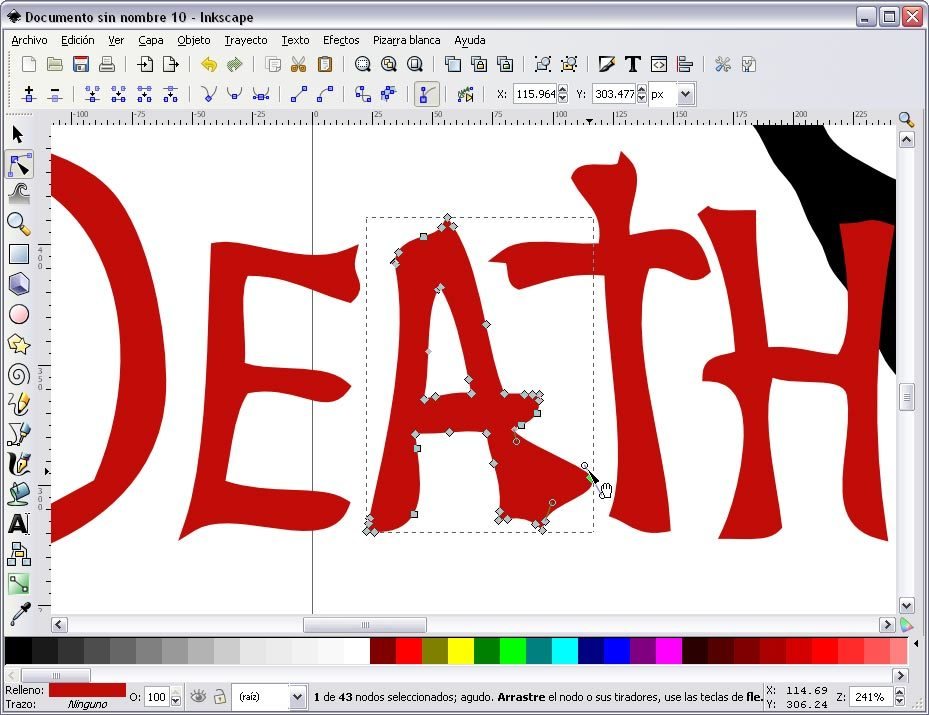
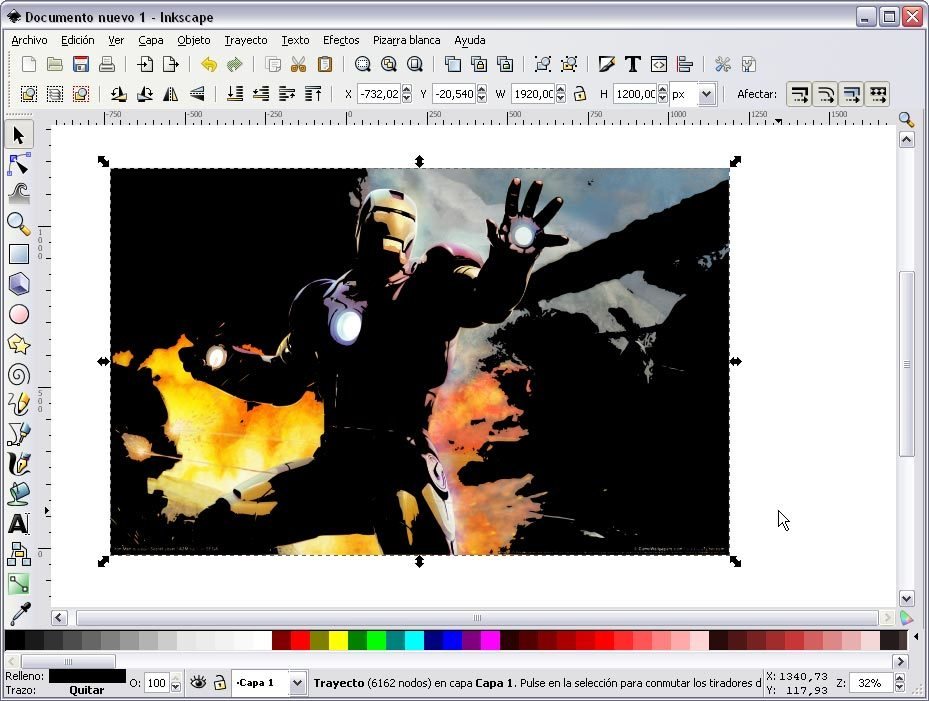
Acostumbrados a ver directamente los resultados en Illustrator y Corel, descubrimos que Inkscape coloca el resultado de la vectorización encima de la capa actual. Arrastramos el nuevo gráfico hacia abajo y comparamos. Nada mal… incluso ¿mejor? Extasiados, hicimos la misma prueba con Illustrator, que suele darnos mejores resultados que CorelTRACE!, y encontramos que la configuración por defecto de este software produce una salida mucho más “sucia”. Nada que no se pueda corregir cambiando los parámetros de luminosidad. Pero, realmente, comprobamos que Inkscape no tiene absolutamente nada que envidiarle a Illustrator cuando se trata de convertir a curvas una imagen rasterizada. Simplemente, espectacular.
Jugando con la configuración de Inkscape se obtiene vectores a color, reducciones de color, contornos solos, y en general todo lo que entregan sus primos mayores. Es un sistema muy potente, muy rápido y extraordinariamente útil para aquellos que no tienen acceso a Illustrator u otro de los programas estándares en la industria profesional.
Te recomendamos revisar el FAQ (las preguntas frecuentes) en el sitio madre de Inkscape para eliminar todas tus dudas (o convertirte en ayuda para el equipo de programadores y artistas). También tienes un completo tutorial en línea y desde el menú de Ayuda del programa se accede a una extensa documentación.













Lo he comprobado es muy bueno e incluso hay un website donde se puede bajar un e-book en español este es el link para la gente interesada.
http://joaclintistgud.wordpress.com/ ahi esta lo siento hubo un error con mi comentario anterior 😛
Me interesa su sitio
Hmmm… la ventaja que veo es que es gratis pero, basándome en tu reseña, no me parece tan capaz como Draw o Illustrator para hacer cosas más avanzadas. Nodos más grandes, autotrazado, pocos pasos para lograr la tridimensionalidad… eso también está presente en Draw, por lo menos.
Para mí es muy grosso.
Para enseñar lo que son los gráficos vectoriales, y acercárselos a los que sólo trabajan mapa de bits, me parece óptimo.
Es muy cómodo para bosquejar ideas. Es un placer diseñar con él.
Un programa muy bonito, en verdad.
Me interesa bastante este sistema o software, Quiero saber todo sobre él. Gracias