En este artículo te vamos a presentar librerías CSS para mejorar el efecto Hover, de esta manera podrás mejorar el efecto de activación (Hover) en tus páginas Web, tanto en texto como en imágenes (haremos hincapié en las imágenes).
Los efectos que puedes hacer son desplazamientos, zoom, fundidos, rebote, temblores, proyectos, etcétera.
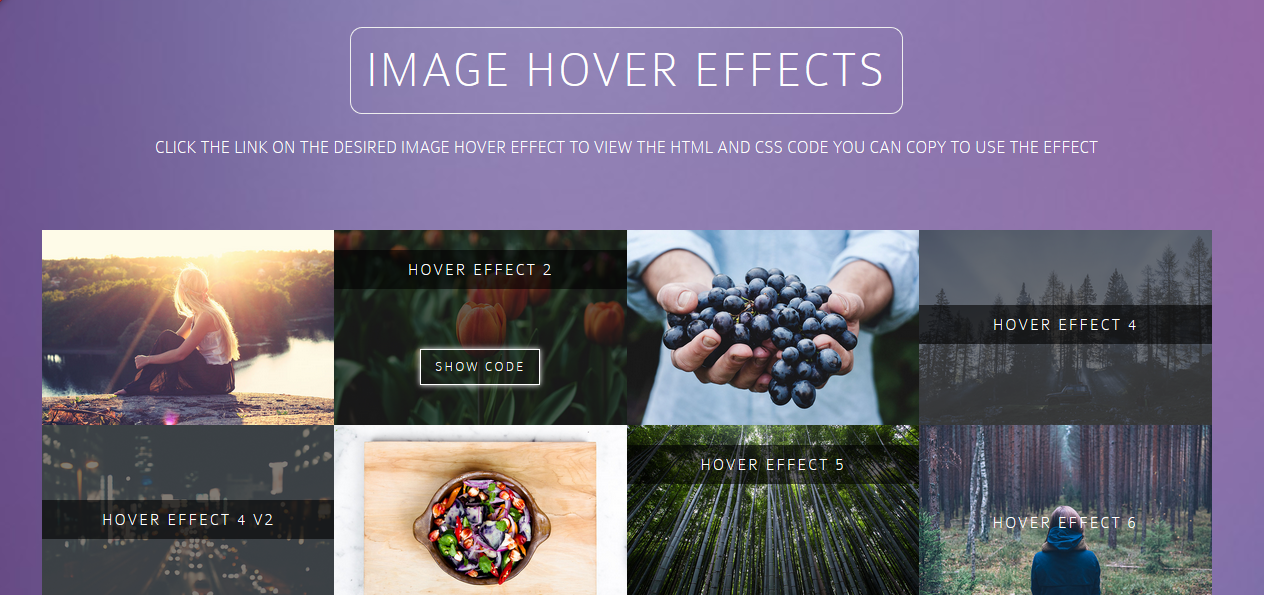
Image Hover Effects
Comenzaremos con Image Hover Effects, en esta plataforma encontrarás una colección de 16 imágenes de efectos con subtítulos. Solo tendrás que apoyar el cursor sobre la imagen y copiar el código HTML y CSS de cada efecto.
Image Hover Effects es una página Web, donde encontrarás los efectos de manera gratuita.

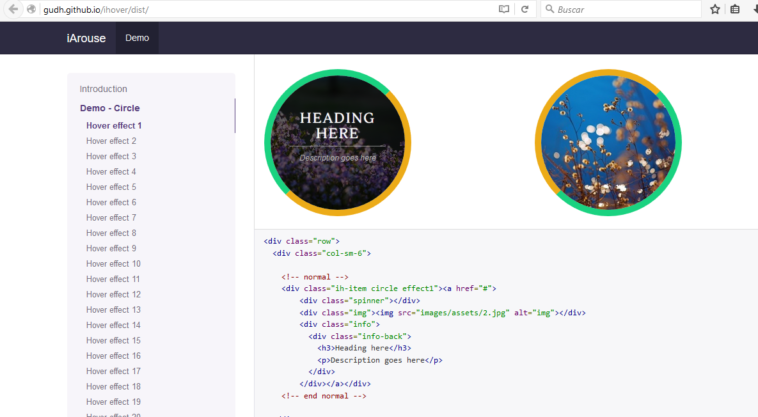
iHover
iHover es una librería de efectos de activación automática para CSS, dentro de estos efectos encontrarás 20 efectos de círculos y 15 de efectos cuadrados.
iHover es una página Web que te ofrece todos los efectos de forma gratuita.

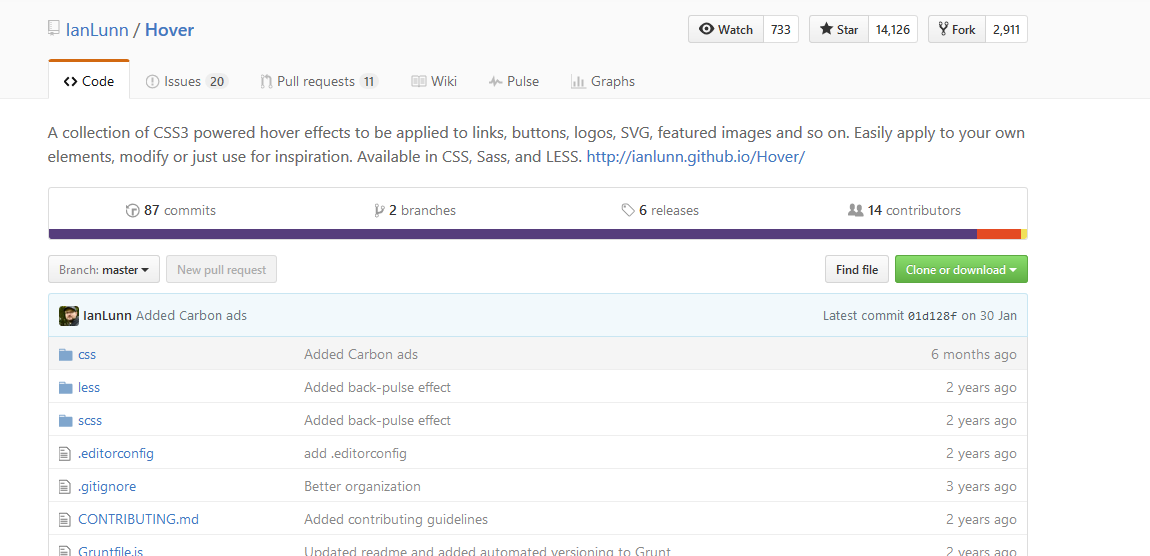
Hover CSS
Hover CSS es una página Web que te otorga efectos Hover que podrás añadir a cualquier elemento (botón, enlace o imagen). Las transiciones que encontrarás son 2D, sombra, resplandor y bordes entre otros tanto efectos. Las librerías están disponibles en CSS, Sass y LESS.
Hover CSS es una página Web que te ofrece todos los efectos de forma gratuita. (Tendrás que descargarlos).

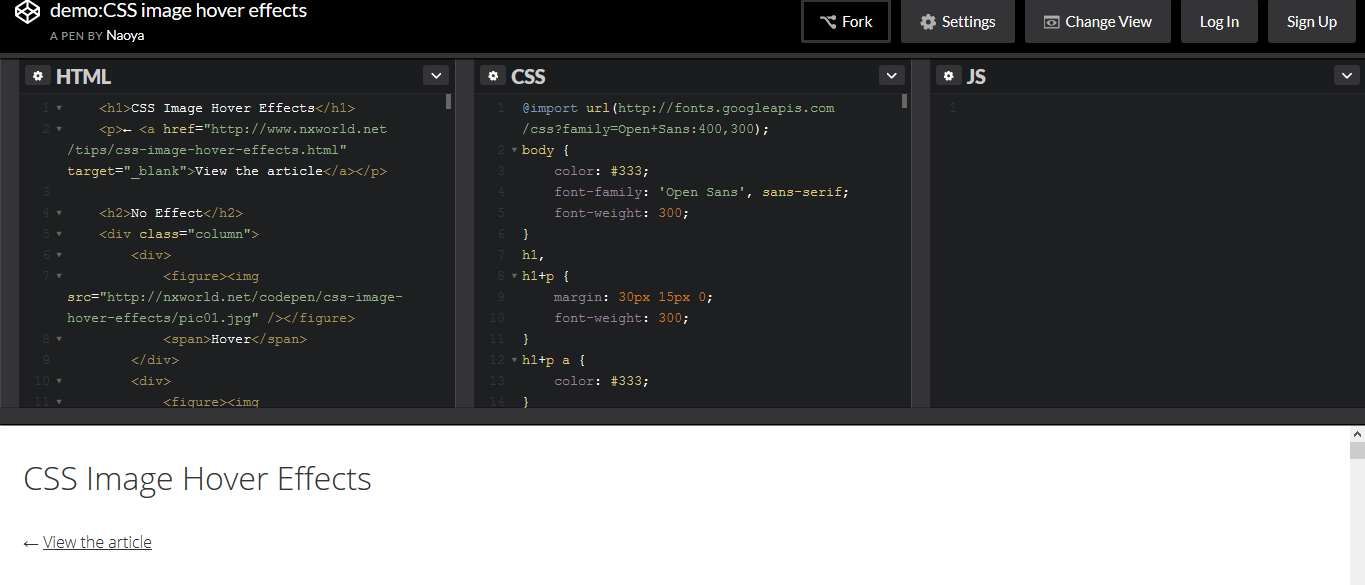
CSS Image Hover Effects
En CSS Image Hover Effects encontrarás 15 efectos de activación sencillo, pero rápidos de aplicar en tu página Web. Algunas transiciones que puedas encontrar son rotación, escala de gris, desenfoque y opacidad entre otras transiciones.
CSS Image Hover Effects es una página Web que te ofrece todos los efectos de forma gratuita.

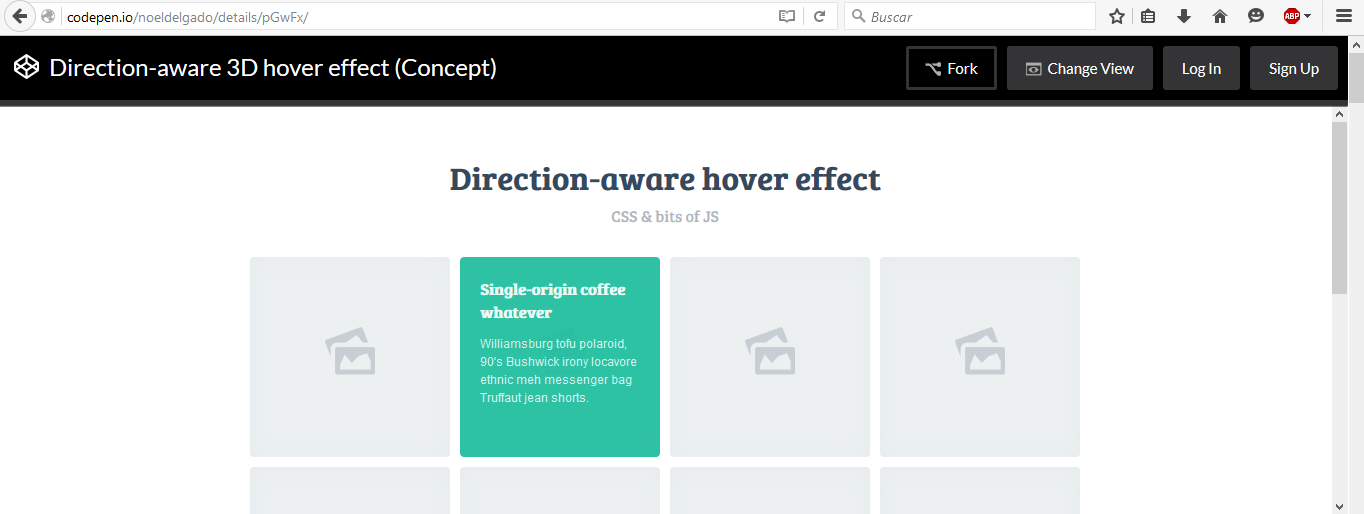
Direction-aware 3D hover effect
Terminaremos con Direction-aware 3D hover effect que detecta el último movimiento del cursor del ratón, para realizar un hermoso efecto Hover en 3D, dando un cuerpo especial a las sesiones de tu página Web.
Direction-aware 3D hover effect es una página Web que nos ofrece los efectos de forma gratuita.

Esperemos que con las plataformas en línea que te hemos mostrado para incorporar efectos Hover en tus páginas Webs, puedas incorporar un valor agregado a tus diseños.








One Comment
Leave a Reply