Otra entrega del tutorial de Visual Basic, también dedicado a los controles que podemos utilizar en nuestras aplicaciones. Ya conocemos a fondo el control "Button", que forma parte de casi todos los proyectos VB, y hoy comenzaremos con los controles que permiten al usuario seleccionar o definir opciones. Dentro de este grupo hay algunos clásicos como el RadioButton, el CheckBox o el ListBox. ¡A por ellos!
Con mucha frecuencia, nuestra aplicación escrita en Visual Basic necesita que el usuario seleccione una alternativa (o varias) de un grupo más o menos numeroso de opciones. Por ejemplo, si estamos rellenando listas con los datos de alumnos de una institución, es posible que queramos ingresar el sexo al que pertenece cada uno. La caja de herramientas de VB dispone de varios controles que pueden ayudarnos en esta tarea. Este capítulo de nuestro pequeño tutorial se encarga justamente de esta clase de controles.
RadioButton
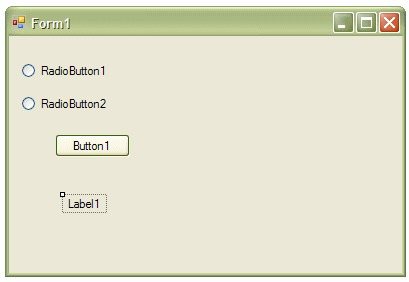
El RadioButton es el control por excelencia para realizar este tipo de tarea. Para emplearlo, simplemente debemos arrastrar el numero de controles que necesitemos desde la caja de herramientas al formulario, y luego cambiarles el nombre. Si no lo hacemos, tendrán un aspecto parecido al de la figura 1, y nada sabrá que significa cada opción.
Este control se utiliza para presentar al usuario un conjunto de opciones mutuamente excluyentes. Si el usuario selecciona un componente del grupo de RadioButton
Disponibles en el formulario, todos los demás se desmarcan o deseleccionan solos. Esta característica de exclusión mutua se aplica perfectamente al ejemplo anterior. Vamos a ver cómo podemos utilizarlo. Comienza por arrastrar al formulario dos controles RadioButton, un Button y un Label. Luego de que lo hagas, el formulario presentará un aspecto similar al de la figura:
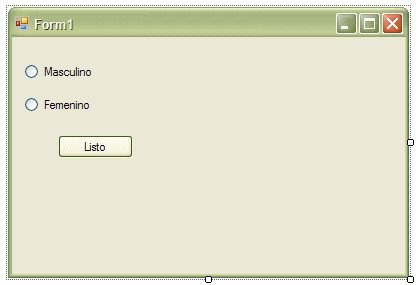
Antes de seguir, vamos a cambiar la descripción de los controles, tal como hicimos en la entrega anterior del tutorial. Pondremos "Masculino" y "Femenino" a los RadioButton, "Listo" al botón y "" (nada) al Label. Si todo ha salido bien, nuestro formulario se parecerá al de la figura 2.
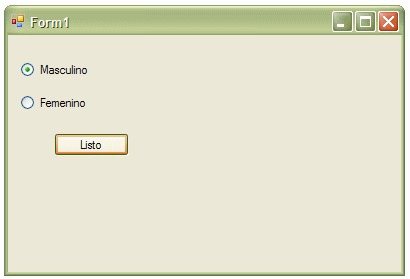
Recuerda que el cambio lo haces modificando la propiedad "Text" de cada control, y que el Label, al tener un nombre "vacío" no se verá en el formulario. Luego, mediante código, haremos que muestre el valor seleccionado por los RadioButton. Como puede verse en la figura 3, si damos "Play" a nuestra aplicación, los RadioButton funcionan, y resulta imposible marcar más (o menos) de uno: al intentarlo, el otro se desmarca.
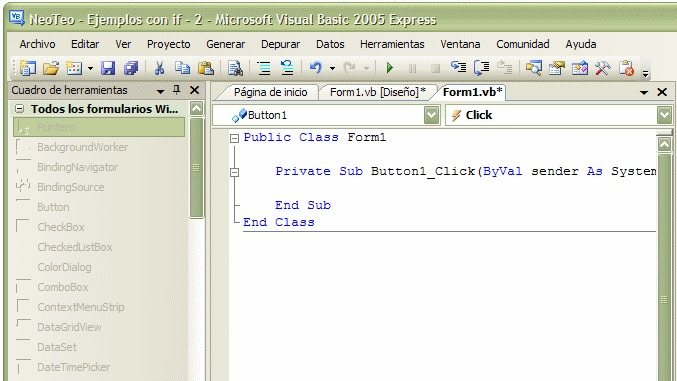
Ahora escribiremos un trozo de código en el evento Click del Button1, para que cuando lo presionemos le cambie la propiedad Text al Label, así este muestra cual es el sexo que hemos seleccionado.
Le damos un doble click al control Button1 (que ahora tiene el texto "Salir" escrito encima) y debería abrirse una ventana similar a la de la figura 4.
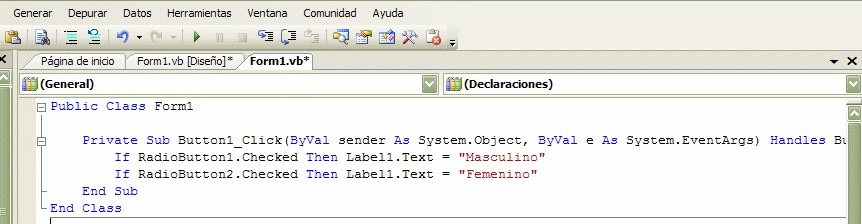
En ella, dentro del "Private Sub Button1_Click" escribimos lo siguiente: If RadioButton1.Checked Then Label1.Text = "Masculino" If RadioButton2.Checked Then Label1.Text = "Femenino"
Cada instrucción "If…Then" válida uno de los RadioButton, y en función de su estado (concretamente, si su propiedad "Checked" es verdadera) modifica la propiedad Text del Label1. Más fácil, imposible. El código debe verse como sigue:
Sería interesante que ejecutes el programa que has escrito y compruebes que realmente funciona. También puedes probar de hacer algunos cambios. Por ejemplo, inventa un problema que tenga tres o más alternativas y resuélvelo modificando este código; o cambia el nombre de los controles (RadioButton1, RadioButton2) a algo más "humano", como "SexoM" y "SexoF". Verás que si lo haces así el código resultante es mucho más legible.
Más adelante veremos cómo realizar grupos de RadioButton en el mismo formulario, para que funcionen de forma independiente unos de otros. Esto permitirá, dentro del mismo Form, seleccionar varias clases de cosas al mismo tiempo.
CheckBox
Las situaciones en las que debemos elegir solo una alternativa de una lista de opciones no son las únicas posibles. De hecho, es bastante común el caso en que debamos seleccionar varias opciones de un grupo mayor. En estos casos, RadioButton y sus opciones mutuamente excluyentes son inútiles. Pero afortunadamente, existen los CheckBox. Desde el punto de vista del uso del control (colocación en el Form y configuración) no difiere demasiado del visto anteriormente. Sin embargo, cuando lo usamos, veremos que si tenemos una opción seleccionada y presionamos otra, la primera permanece en ese estado.
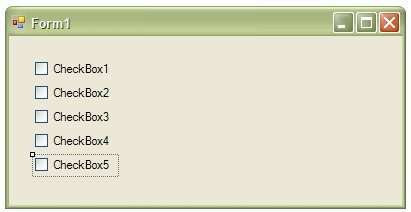
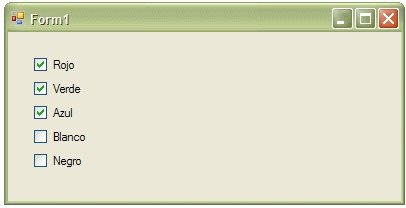
Abramos un nuevo proyecto en Visual Basic 2005 Express Edition, y arrastremos cinco controles CheckBox al formulario, más o menos como se ve en la figura 6.
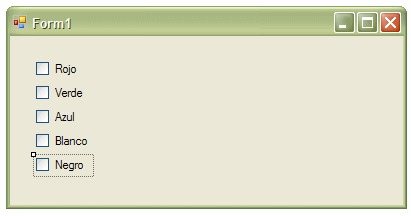
Luego, desde el cuadro de propiedades, modifiquemos su propiedad "Text" para que aparezcan como "Rojo", "Verde", "Azul", "Blanco" y "Negro":
Si ejecutas ahora el proyecto, verás como tranquilamente puedes dejar todos sin marcar (RadioButton obligaba a tener siempre uno elegido), marcar uno solo como si fuese un RadioButton o bien elegir varios de ellos (¡o todos¡)
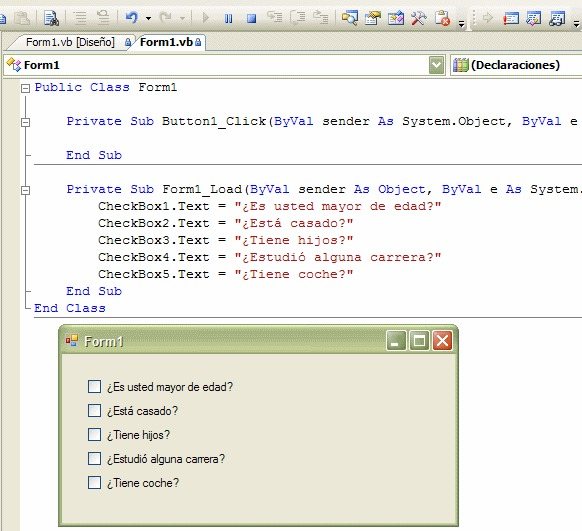
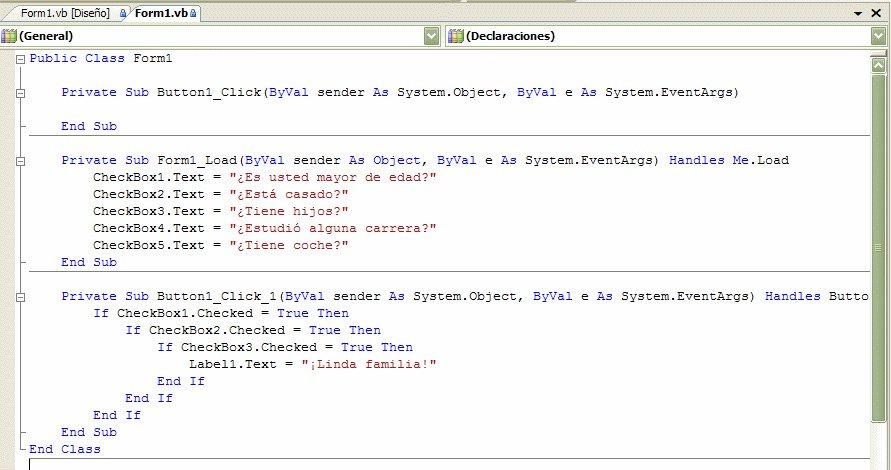
Un "truco" útil consiste en modificar el texto que aparece al lado de cada caja del CheckBox durante la misma ejecución del programa. Hay casos en los que las "preguntas" que debemos hacer al usuario dependen de alguna respuesta anterior (por ejemplo, si es hombre o mujer), y mediante la modificación de la propiedad "Text" del CheckBox se puede lograr cambiar la apariencia del Form. Para establecer valores en el código se hace, por ejemplo, así:
CheckBox1.Text = "¿Es usted mayor de edad?" CheckBox2.Text = "¿Está casado?" CheckBox3.Text = "¿Tiene hijos?" CheckBox4.Text = "¿Estudió alguna carrera?" CheckBox5.Text = "¿Tiene coche?"
Si este trozo de código lo escribimos dentro del evento Load del Form, cuando se abre la ventana que contiene nuestra aplicación el aspecto de los CheckBox será el de la figura 9, independientemente de los valores que hayamos elegido para cada "Text" en tiempo de diseño.
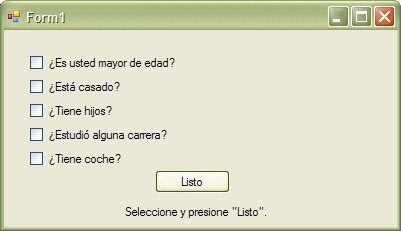
La propiedad Checked del CheckBox es la que cambia al seleccionar (o no) el control. Esta propiedad valdrá "1" (o verdadero) en caso de que el control este seleccionado, y "0" (o falso) en caso contrario. Mediante "If…Then" podemos tomar una decisión basada en el estado de cada CheckBox. Podemos agregar un Label (label1) y un Button (Button1) al Form, y escribir el código que mostramos a continuación para ver como programar respuestas al estado de cada CheckBox. En el ejemplo siguiente, si la persona es mayor de edad, está casada y tiene hijos, el Label1 mostrará el mensaje "¡Linda familia!":
If CheckBox1.Checked = True Then If CheckBox2.Checked = True Then If CheckBox3.Checked = True Then Label1.Text = "¡Linda familia!" End If End IfEnd If
En tiempo de ejecución, nuestro Form se verá más o menos así:
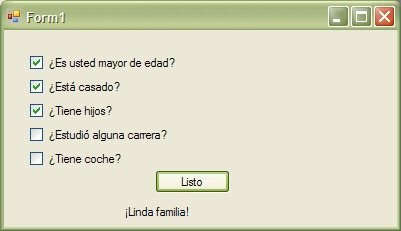
Si seleccionamos los tres primeros CheckBox y luego hacemos clic en el botón, el texto del Label1 cambiará (Figura 11). Es importante destacar que el mensaje "¡Linda familia!" solo será visible cuando las tres opciones mencionadas estén seleccionadas, independientemente del estado de las otras dos, ya que no se han tenido en cuenta en el código mostrado.
Si hay algo en lo que Visual Basic se destaca, es en lo potente y compacto de su código. Solo hemos escrito una decena de líneas y tenemos controles que cambian su valor en tiempo de ejecución, comprobamos el estado de algunos de ellos al presionar un botón, y modificamos el texto de una etiqueta en función de lo que ha seleccionado el usuario. Esto hace que uno se sienta cómodo y pueda avanzar rápidamente en la comprensión del lenguaje.
La próxima entrega de este tutorial tratará sobre algunos de los controles restantes, y la forma en que podemos aprovechar todo su potencial a la hora de escribir nuestros programas. ¡Hasta entonces!
Capítulos anteriores:
Capítulo 1
Capítulo 2
Capítulo 3
Capítulo 4
Capítulo 5
Capítulo 6
Capítulo 7

















El link al principio del texto está equivocado: apunta a "http://www.neoteo.com/programar-con-visual-basic.neo" en lugar de a "http://www.neoteo.com/programar-con-visual-basic-4706.neo" Por cierto no sabía nada acerca de un tutorial de NeoTeo sobre VB, me los leeré todos xDD
Saludos
Arregladísimo, señor. Gracias por avisar. Y esperamos que el curso le sea útil. Yo estoy aprendiendo mucho 😉
¿y que pasa al final con la segunda parte de este tutorial?
Te recuerdo que no es accesible.
Gracias.
Es raro, en ese no tenemos problemas. Es este el link al que estás entrando?
http://www.neoteo.com/programar-con-visual-basic-ii.neo
Hola.
Llevo algún tiempo siguiendo sus cursos de programación sobre Visual Basic. Pero Uds que hablan tanto de tantas distribuciones de Linux, han olvidado hacer una serie de entregas sobre programación en este sensacional sistema operativo.
Hay que hablar de los lenguajes mas empleados en Linux como C++, python, Java, etc. Programas como Gamba, que es una buena opción si se esta acostumbrado a VisualBasic y es bastante fácil. No pueden olvidar mencionar Eclipse, Emacs, Monodevelop, BlueFish o Quanta, etc. Hay un multitud.
Pero ojo. se debe tener cuidado o recibirán una andanada de mensajes de Radicales Linuxeros quejándose. Por lo que deben tener en cuenta varias cosas.
Cual es el lenguaje más empleado por la comunidad Linux? Cual es el entorno de programación preferido? Pero no por ello se debe iniciar intimidando a los interesados programando en un editor de texto. depurando, linkeando y compilando en la linea de comandos. Sé que esa es la forma preferida por los mas puristas, y tal vez la mejor. Pero lo ideal es que la mayoría, al final de la primera entrega sea capaz de hacer un programa en lenguaje C++, que tenga una ventana con el típico mensaje "hola mundo", o algo un poco más complejo, como una ventana con una casilla de texto, un par de radio buttons. que pregunte nuestro nombre, con los radio buttons seleccionemos nuestro sexo, un botón "Ok" y nos muestre un mensaje diciendo: "Hola Sr. Pepito Perez". eso en la primer entrega se puede hacer.
El curso debe progresar en dirección a programar como lo hacen los puristas. Así los perezosos podrán programar fácil desde el primer curso, y quienes de verdad quieran aprender a programar bien y al estilo Linux, reciban las bases suficientes para que por si mismos reciban las bases suficientes y así ellos mismo puedan elegir su propio camino empleando los recursos que se se encuentran libres para Linux en forma de repositorios, tutoriales, etc.
cl4551f13d
Hola cl4551f13d!
Es una excelente idea, que de hecho agendamos para ponerla en practica en poco tiempo.
Muchas gracias por la sugerencia.
xD gracias amigo un buen comienso para los novatos bueno bueno te felicito!!! 😀
Saludos… gracias por estos tutoriales básicos… yo soy primeriso en programación y tengo un problema, ojalá me puedan ayudar.
Tengo dos secciones de campos (por así decirlo), cada una de esas secciones tiene un Radio Button, y varios TextBox… lo que busco es que todos los TextBox (de ambas secciones) esten deshabilitados y que únicamente cuando se seleccione un Radio Button de una sección, se habiliten sus respectivos TextBox… mi problema es que selecciono el Radio Button y la página no se refresca, así que no tiene efecto en los TextBox… ¿cómo debe ir el código para que al seleccionar determinado Radio Button, los TextBox que estan "Enabled = False" pasen a "Enabled = True"?
Ojalá me puedan ayudar, gracias.
muy interesante el tutorial, hace unos dias lo empece a leer y la verdad es muy util para ir empezando…
Segun tengo entendido el tutorial se divide en 10 partes, a las ultimas dos no las encuentro, me podrian facilitar los link, muchas gracias…
saludos Ruben
pd: muy interesante la propuesta de cl4551f13d
buenisimo muchas gracias lo andaba buscando jejejejej XD