No voy a decir que me la paso jugando con las bebidas derramadas, pero sí lo he hecho en varias ocasiones con el agua acumulada sobre el techo de algún automovil. Usando mis dedos como pinceles, escribo mi nombre uniendo las gotas como si fueran puntos. En este tutorial haremos justamente eso, para crear un divertido y fácil efecto de texto con gotas de agua. Manejaremos los canales y con algunos truquitos sencillos, tendremos un efecto clásico del Photoshop.
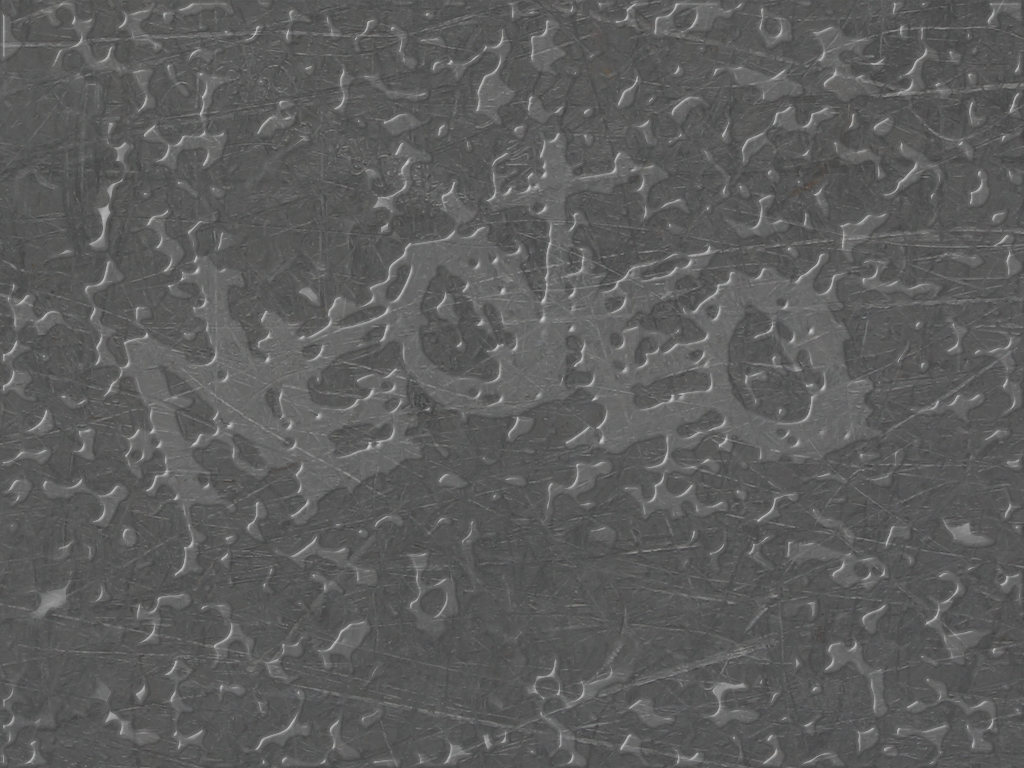
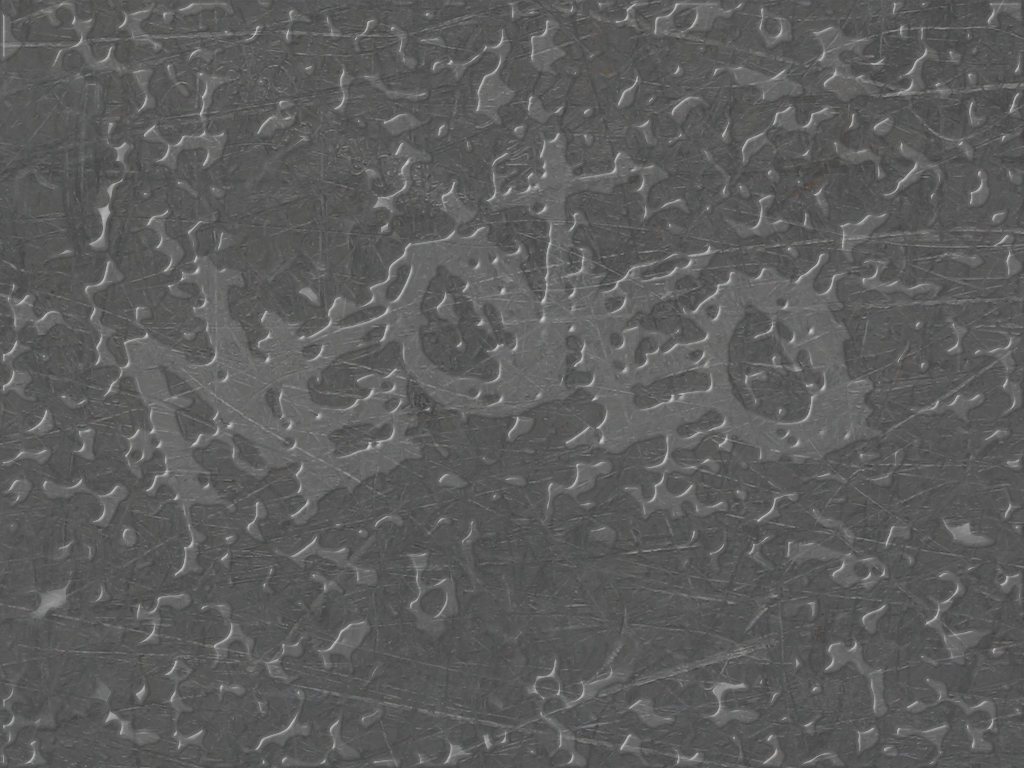
En este tutorial buscaremos crear este resultado:
PASO 1 – Escogemos nuestra imagen y creamos el documento.
No hay mucho que agregar al título de este paso, pero es bueno decir que este tutorial tendrá mejores resultados con documentos de baja resolución. Yo lo he hecho con la máxima posible sin tener que modificar valores, esta es 1024 x 768.
La textura que usaremos la podemos descargar directamente desde aquí.
PASO 2 – Ajustes a la textura.
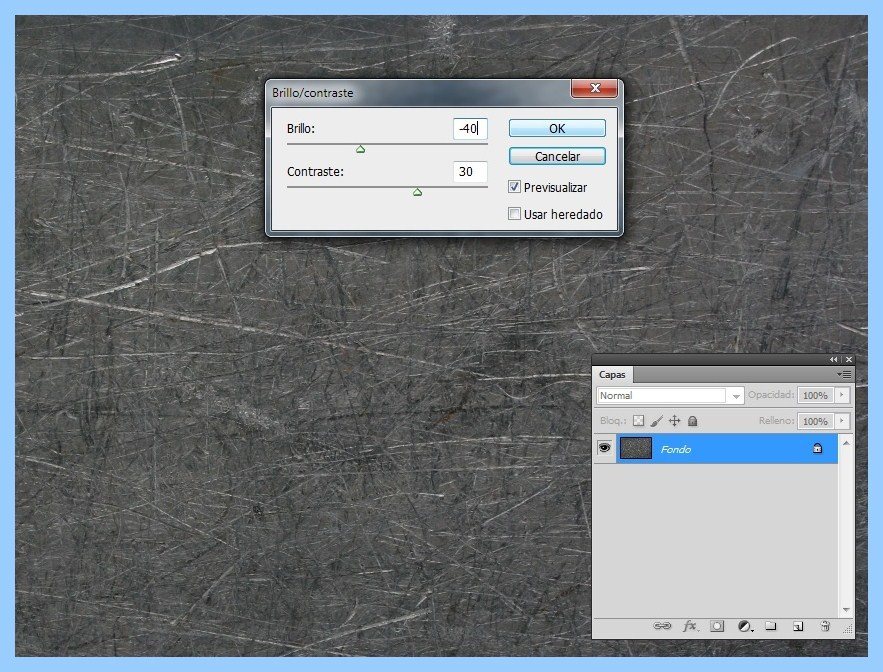
- Le damos unos ajustes de Brillo (-40) y Contraste (30) a la textura.
PASO 3 – Preparamos nuestras gotas.
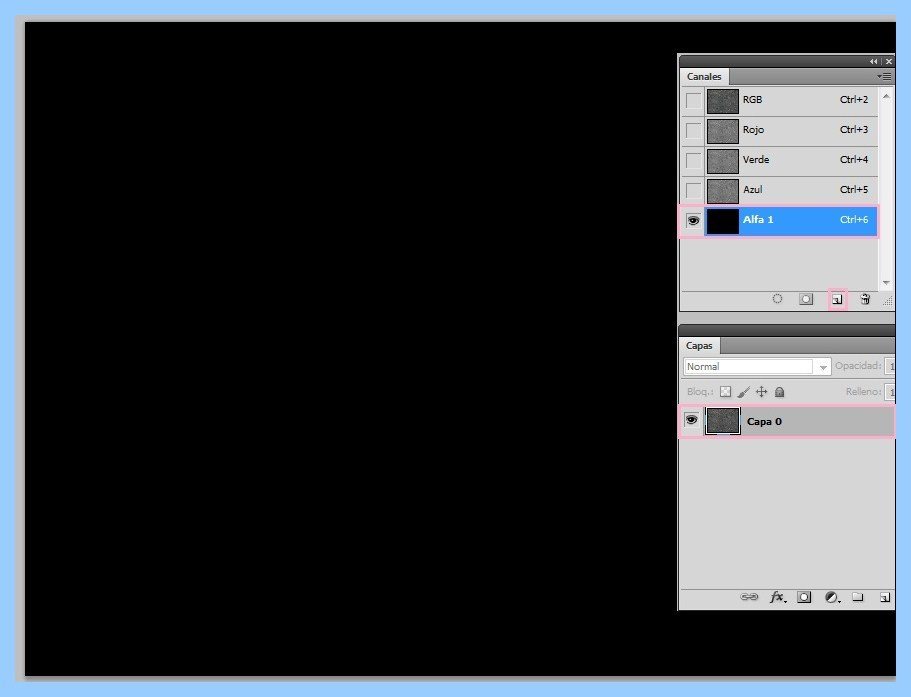
Para este importante y amplio paso, vamos a utilizar la paleta Canales. Ubicable en Menú > Ventana > Canales.
- Sobre el botón pequeño que aparece en lo más bajo, pinchamos para crear una nueva capa de Canales que se llamará Alfa.
Con el filtro Ruido vamos a adherir un poco de puntos blancos y negros a nuestra capa alfa.
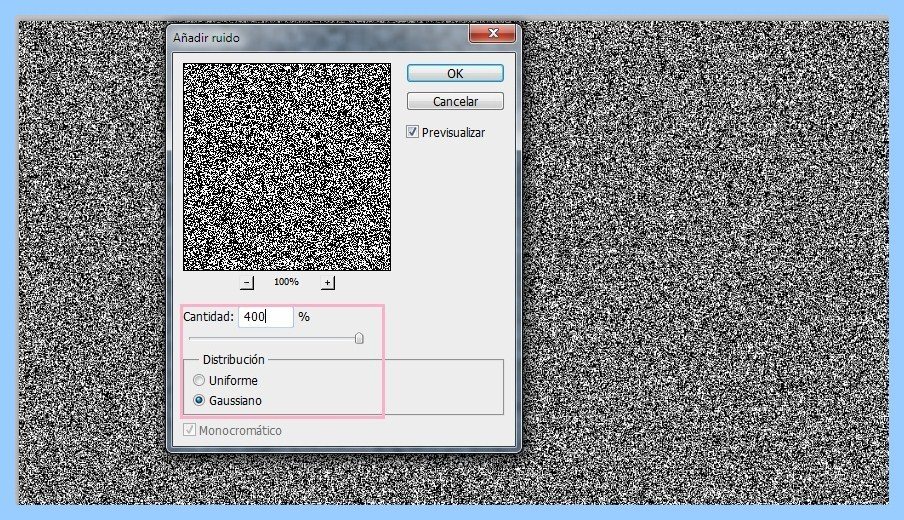
- Nos dirigimos a Filtro > Ruido > Añadir Ruido
- Escogemos: Cantidad: 400px
Distribución: Gaussiano.
Ya teniendo el ruido aplicado, vamos a suavizar estos puntos desenfocándolos gaussianamente. (¿Existe esa expresión? No sé. Pero no está nada mal. ¿No?)
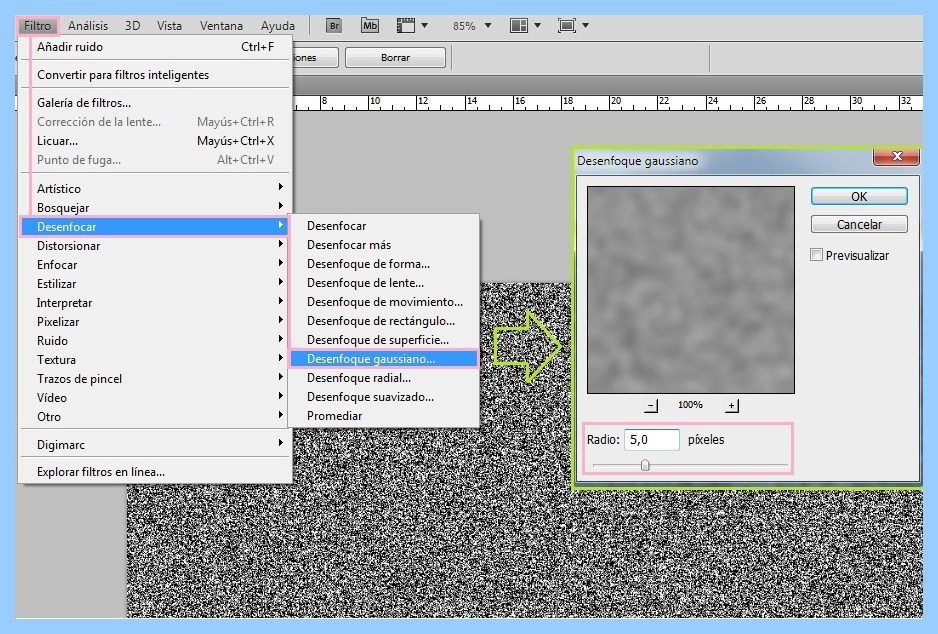
- Siempre sobre el canal Alfa, aplicamos desenfoque yendo a
Filtro > Desenfocar > Desenfoque Gaussiano
- Le damos un radio de 5px
Obtendremos algo como esto:
PASO 4 – Gotas en blanco y negro.
Continuamos nuestro efecto creando la estructura final de las gotas.
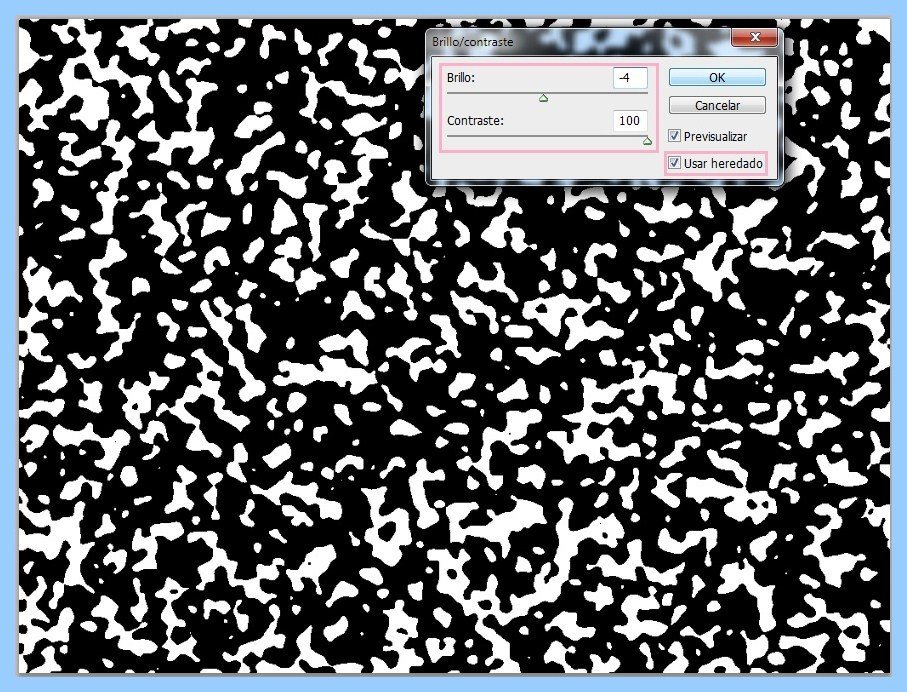
- Vamos a ir a Brillo/Contraste y aplicaremos los siguientes valores.
- -4 en Brillo y 100 en Contraste. Siempre teniendo tildado "Usar Heredado"
No. No me equivoqué de tutorial y agarré el de "cómo crear una textura de piel de vaca en Photoshop" Así que continuemos.
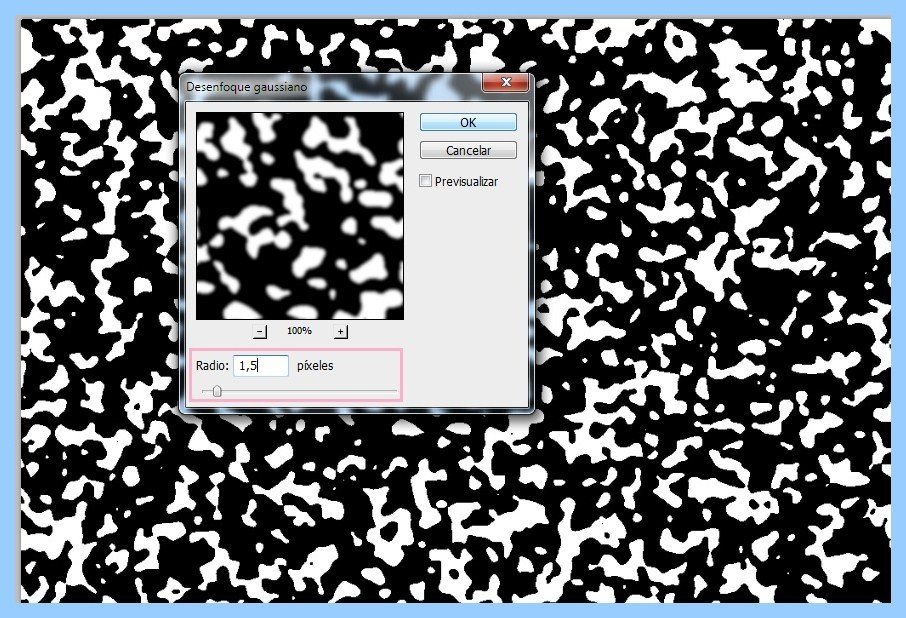
- Daremos un nuevo Desenfoque gaussiano, esta vez con un radio de 1,5px.
Ahora limpiaremos un poco toda el suavizado y redondeado que hemos hecho con los filtros anteriores, para dar el último toque a esta parte del efecto.
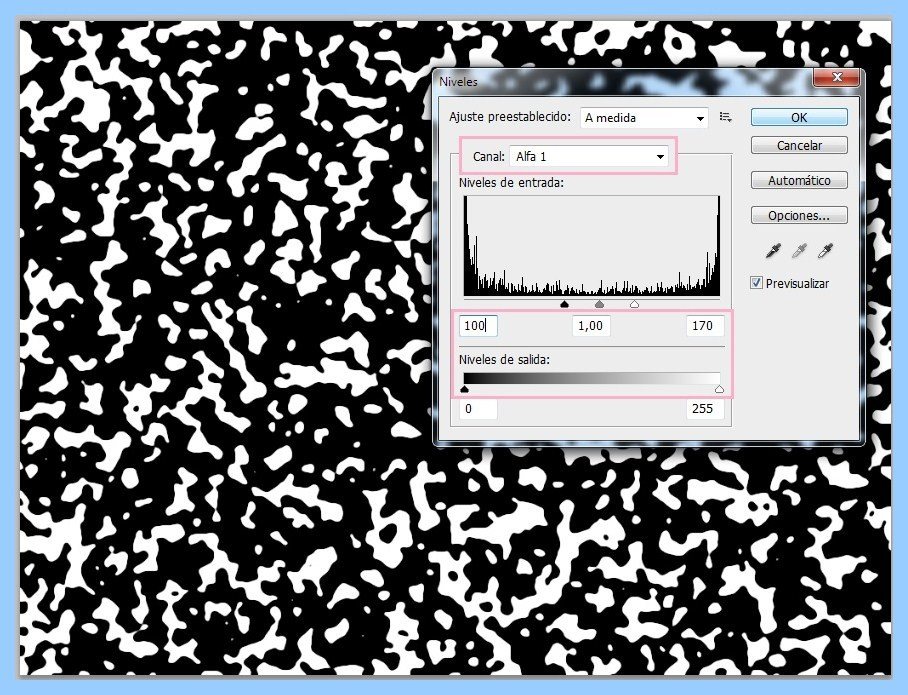
- Vamos a Imagen > Ajustes > Niveles
- Y damos los valores que se muestran en la captura. (100, 1,00 y 170)
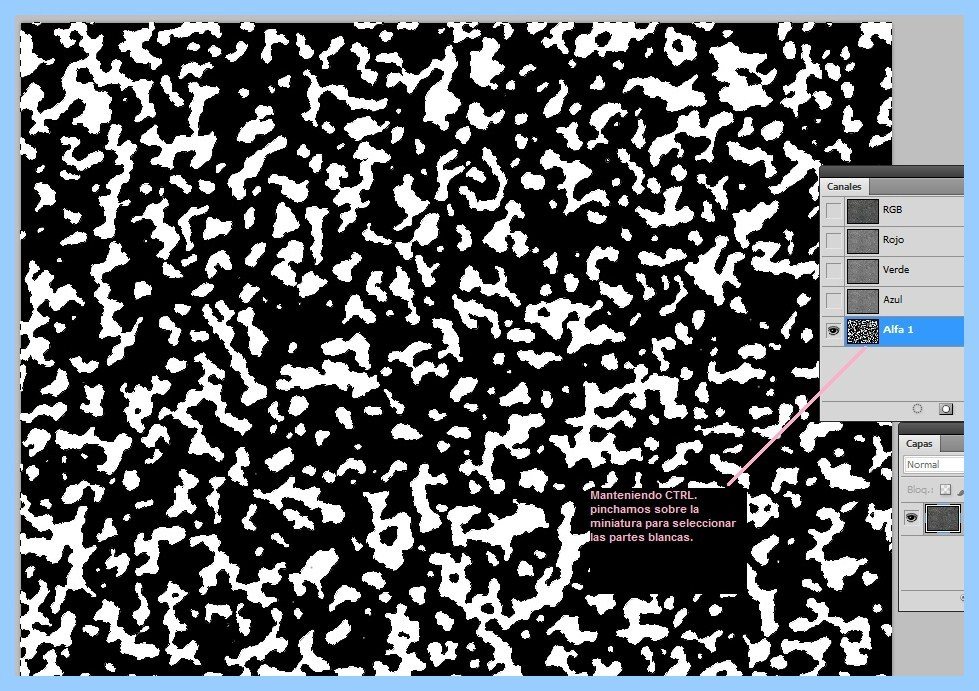
- Sobre la miniatura en la paleta de canal Alfa, presionaremos CTRL+CLICK para seleccionar los sectores blancos de nuestra composición. Estas, como te darás cuenta, serán nuestras gotas.
PASO 5 – Pasamos las gotas a una nueva capa
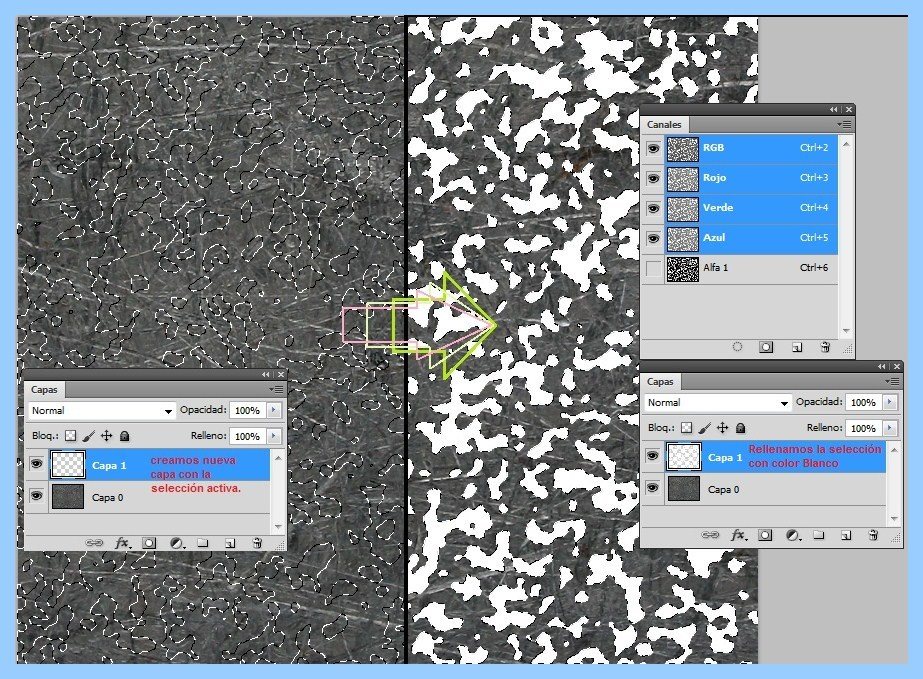
Con la selección activa del paso anterior,
- Creamos una nueva capa.
- Rellenamos con blanco la selección. (CTRL+SUPR con blanco como color de fondo)
Si todo sale bien, tendremos nuestras gotas en color blanco y estamos listos para el siguiente paso.
PASO 6 – Añadimos el texto
Para este paso, es bueno que escojas una buena fuente. Una con serif bastará, pero también puedes buscar en galerías de fuentes para encontrar una más estrafalaria y que tenga ramificaciones para que hagan de esos circuitos de agua que unirán a nuestras gotitas.
Yo utilicé esta fuente.
- Antes de empezar, si aún la tienes, quita la selección activa que utilizamos en el paso anterior. (CTRL+D)
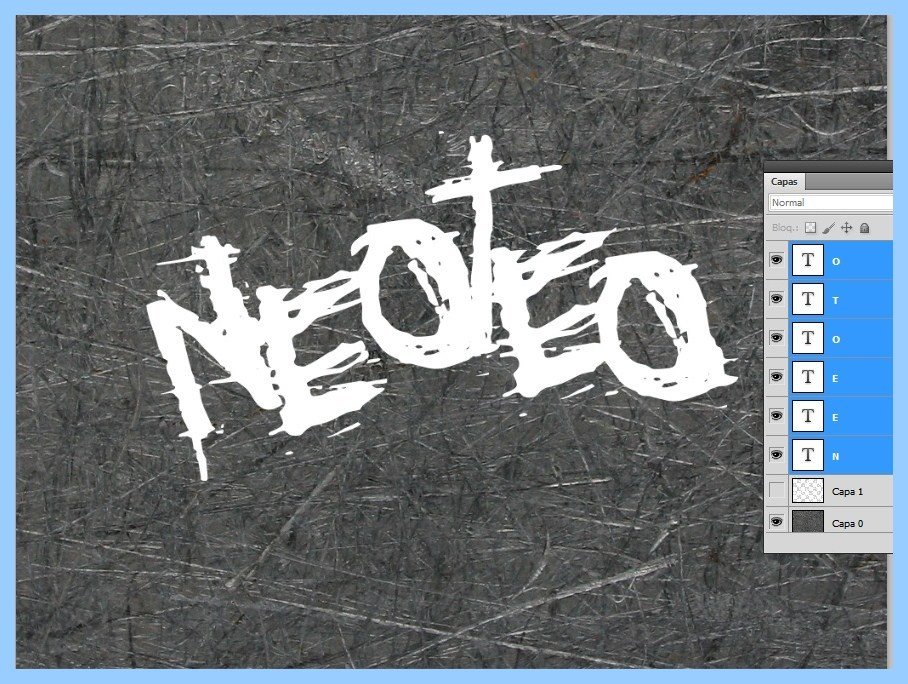
- Luego escoge la herramienta texto y tu fuente para crear la primera letra de tu texto.
- Haz lo mismo con cada letra para que todas tengan una capa diferente y así poder transformarlas individualmente, separarlas, unirlas, etc.
- Combinamos todas las capas de texto cuando tengas la forma y el tamaño deseados. (CTRL+E)
PASO 7 – Damos el efecto al texto.
Con Estilos de capa daremos el relieve necesario para nuestro efecto.
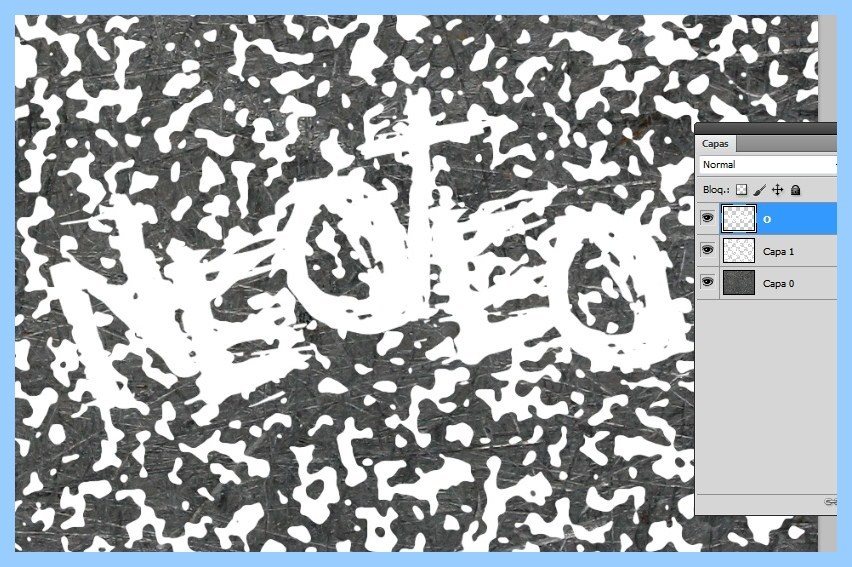
- Vamos primero a combinar la capa de texto (capa O) que nos quedó y la capa (Capa 1) donde tenemos las gotas blancas.
- Luego doble click sobre la capa resultante para abrir el panel de Estilos de capa.
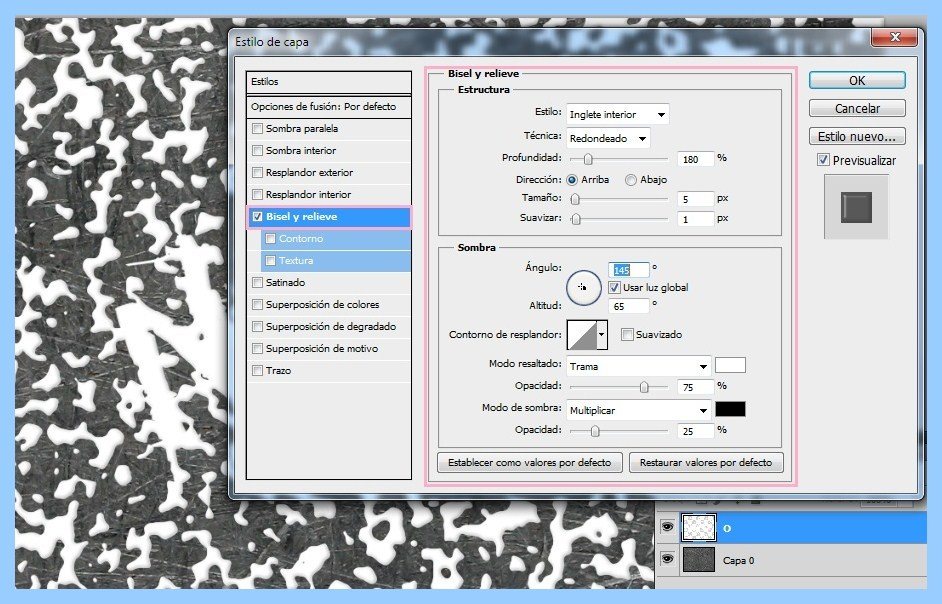
- Aplicamos los valores que se ven en la captura siguiente en el estilo Bisel y Relieve.
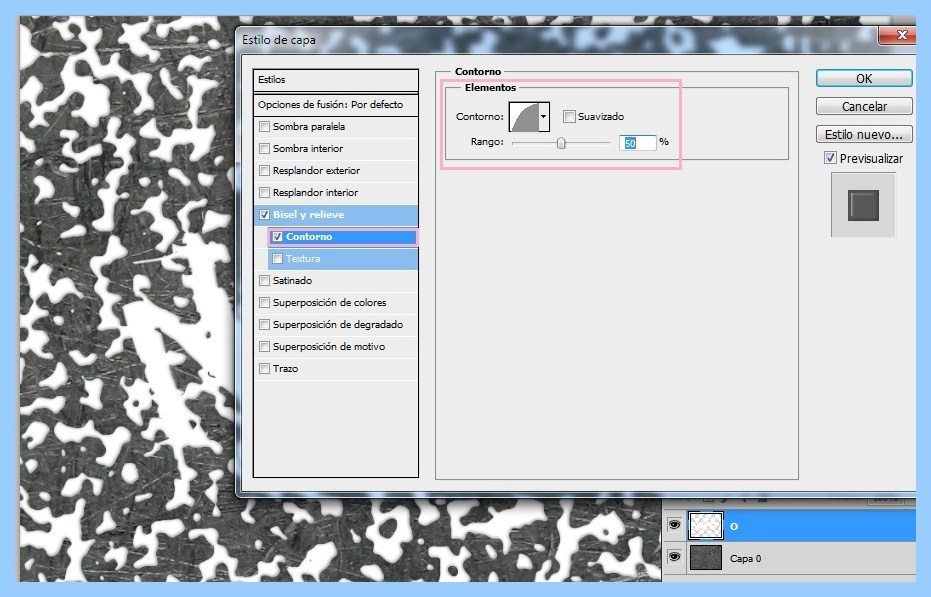
También modificamos el sub-estilo Contorno.
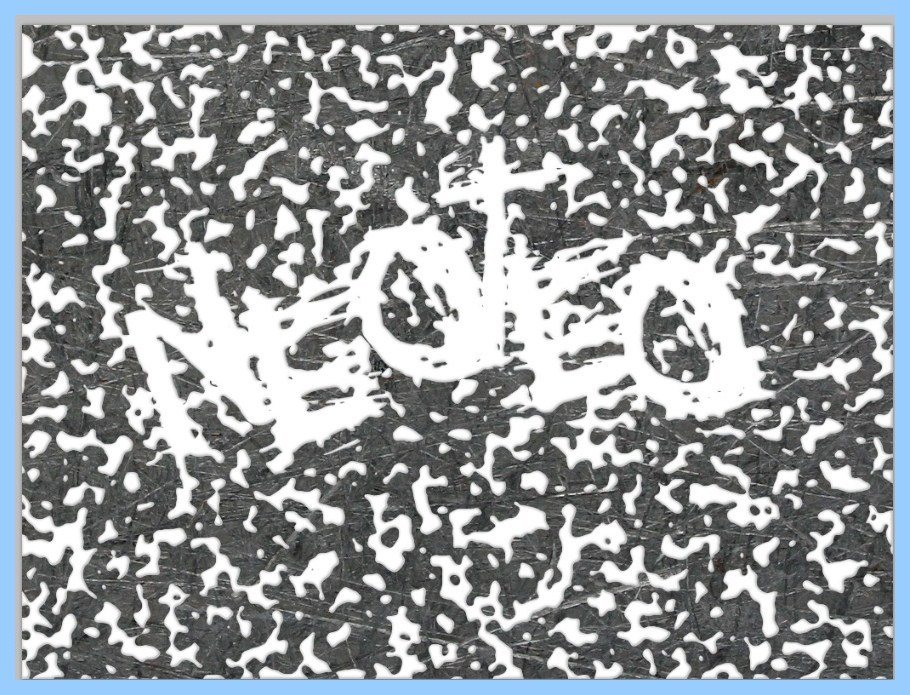
Con los relieves aplicados, tendremos el siguiente resultado:
PASO 8 – Realzamos el fondo.
En este rápido paso haremos un fondo más nítido para que nuestro efecto resalte más.
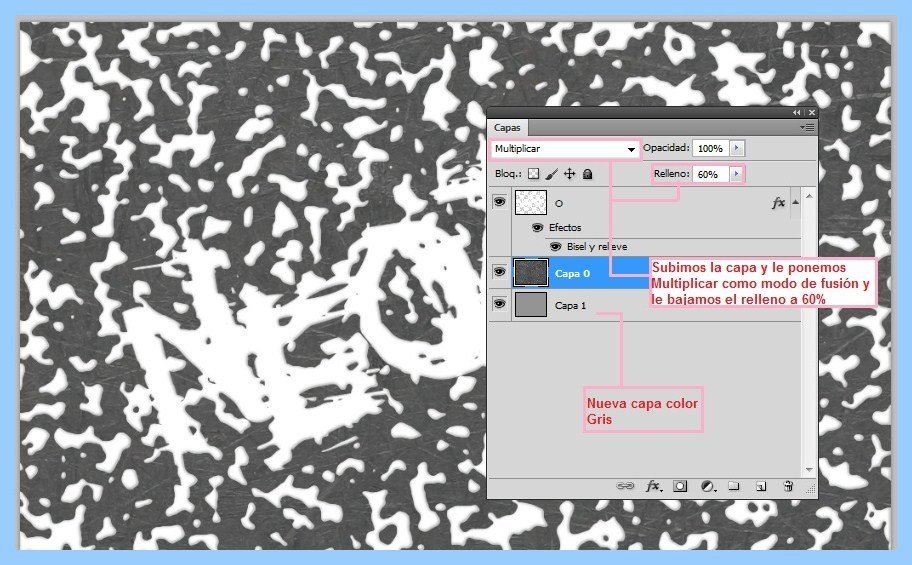
- Vamos a crear una nueva capa
- La rellenamos con un gris medio.
- La situamos debajo de la capa Fondo, que es la de nuestra textura.
- Cambiamos el modo de fusión a nuestra textura a Multiplicar
- Y también el relleno a 60%
ÚLTIMO PASO
El toque final, el golpe de gracia se lo daremos con algo tan simple como efectivo.
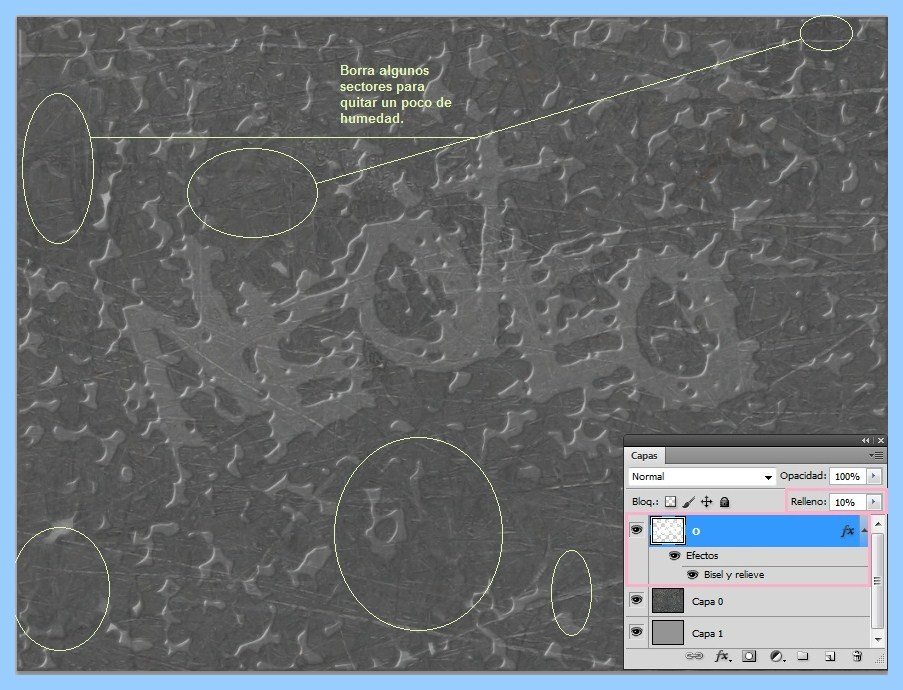
- Sobre la capa de las gotas (capa O), baja el valor de relleno a 10 (entre 5 y 20 también puede dar otros resultados)
- Por último, escoge la herramienta borrador y suprime algunos sectores muy cargados de agua.
RESULTADO FINAL
Lo importante de este tutorial es reconocer la variedad infinita de posibilidades que dan las opciones de grandes programas como este y GIMP en unión con la imaginación de los design masters que nos regalan estas técnicas para que ustedes y yo aprendamos más.
Comparte tus resultados, sugerencias y pedidos a través de los comentarios.
























me gustan mucho estos tutoriales, pero se agradeceria mas si lo hicieran con gimp y no un programa de pago
saludos!
Hola puedes descargar el photoshop de aquí http://deto2.forosactivos.com/programas-f7/adobe-photoshop-cs5-extended-espanol-en-un-link-t197.htm hay algunas cosas para tenerlo gratuito; como descargar la version portable o conseguirse el codigo de validacion,en ese link esta para que lo descargues y con los codigos para activarlo 😀
Salu2!
gracias , lo estoy descargando
pero no puedo responder y dar las gracias en el foro
se agradece el link =)
Ay Dios ya dejen de j*der con eso :S acá más de la mitad lo usa pirata y no es un super secreto..
Y por cierto muy buen tutorial, gracias 😉 todos son excelentísimos!
es verdad mas de uno de nosotros lo tiene crackeado, me incluyo.
Justamente estaría muy bien que Neoteo se concienciase de eso, de que casi todo el mundo lo usa pirata. Y de que es mucho mejor promover un software libre que prácticamente permite hacer las mismas cosas, y es legalmente accesible a todo el mundo, porque es gratuito.
A muchos panolis les gusta usar el Photoshop porque NO es gratuito, y les da morbo usar algo así "de gratis", como si se estuviesen aprovechando del mundo. Pero la verdad es que los de Adobe están en cantados, porque eso sigue ayudando a que su programa sea tan popular.
En cambio esos panolis no valoran el Gimp, sólo porque es gratuito (y como ya "sabemos", si es gratis no puede ser bueno, ¿verdad?)
¡¡¡DESPERTAD!!!
Porque no te vas al carajo tu y todos los fanboys del codigo libre, vamos es muy bueno aquello pero ya cansan las pelotas con la misma cantaleta. Aprendan a respetar lo que uno decida y no jodan con lo que creen ustedes que es mejor PUTOS!!.
u_u… hay "gimponianos" ó "gimpers", no se cansan de hacerce las sufridas… u_u
pero yo no entiendo cual es el berrinche con Gimp, si… es cierto me incluyo como una de las personas que mantiene el software pirata, a mucho honor eso si, pero dejen de llorar, si quieren tutoriales de gimp, pregunten al Dios Google y listo en vez de publicar comentarios carentes de importancia como el mio 😀 — Les hago la tarea
http://www.google.com.co/search?sourceid=chrome&ie=UTF-8&q=tutriales+gimp
Al fin y al cabo PS es un producto, y se hace para venderlo, no para regalarlo… que hay de malo en eso? ellos les pagan a sus desarrolladores para que hagan el codigo y nosotros les pagamos a ellos por su trabajo… que es lucrativo? claro que si! y por que no habria de serlo? es un producto mas, y esta en nuestras manos comprarlo o no… que haya una solucion = o mejor, eso nadie lo discute, pero mientras podamos usar ambas no habra problemas.
lo malo de esta pagina es que no EVOLUCIONA…. cuando entro siempre estan los mismos articulos y tardan muchisimo en poner otros temas de interes…. me imagino que es problema de la gente que dirige este sitio…. PONGANSE LAS PILAS o se les va la clientela….y estoy arto de los rellenos de pothoshop que ponen (hay cosas mas interesantes no???)
CHUPAME EL CULO RENELEXX