¿Qué es un icono Web 2.0? Pues es la clase de imagen que se usa para la Web 2.0 y que puedes identificar de inmediato con sólo verla. Pero para expresarnos en términos de imagen, podemos decir que es aquel icono que tiene degradado, borde, brillo y un reflejo. Hoy es casi una moda, y te ofrecemos un pequeño tutorial para hacer tus propios iconos 2.0 en Photoshop CS2
Lo primero que debemos hacer es crear una forma básica sobre la cual trabajar. Puede ser una forma prediseñada, un cuadro, rectángulo, círculo. Lo que sea que desees. Nosotros trabajaremos con el logo de NeoTeo.
Forma básica:
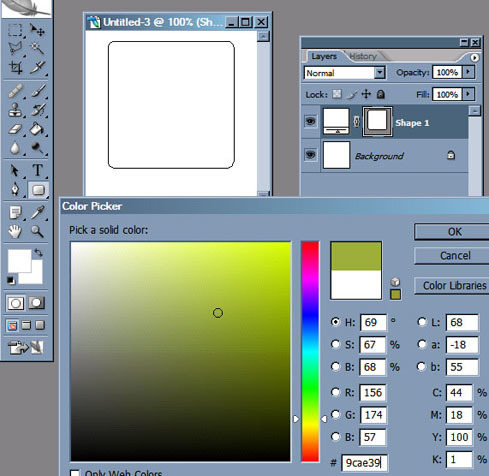
- Abre un nuevo documento (ctrl+n) de 200*200 píxeles. Puedes hacerlo con fondo transparente o en blanco.
- Pincha el botón de formas en la caja de herramientas. Nosotros vamos a elegir un cuadro redondeado, trazaremos la forma en un 70% del lienzo y le daremos un color de base verde.
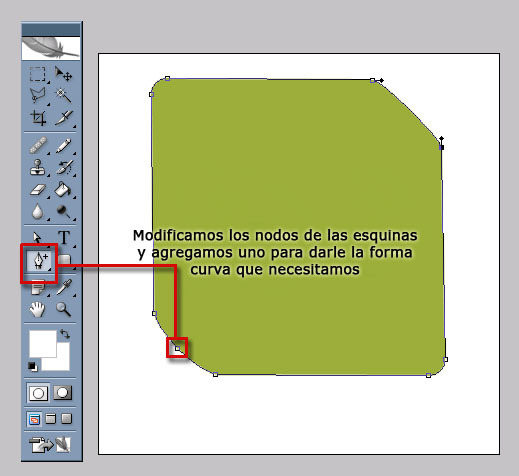
- Como nuestro logo no es exactamente cuadrado, modificaremos los nodos de la punta inferior izquierda y la punta superior derecha (y agregaremos un nodo en el centro para modificar la curva)
- Creamos la forma y le damos color
- Modificamos los nodos si queremos que tenga una forma especial
Texto:
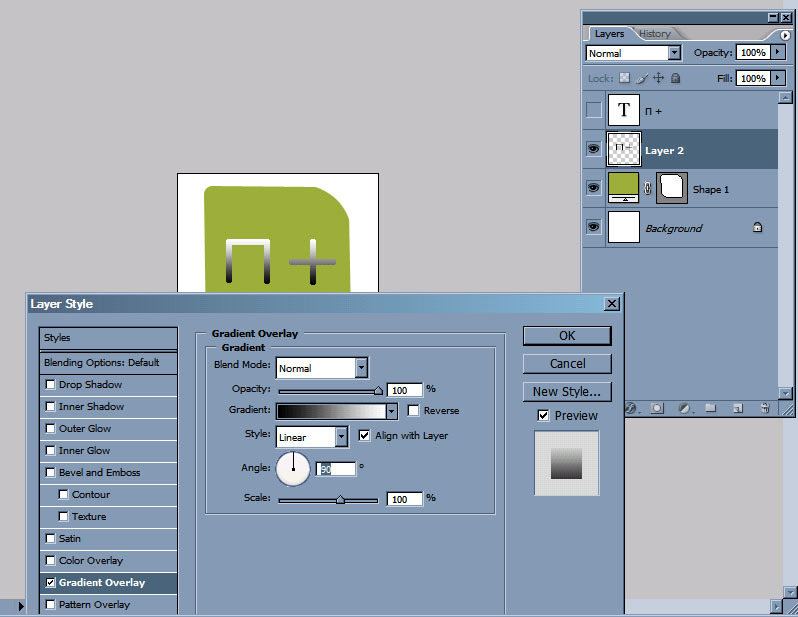
- Elegimos la herramienta de texto para escribir la frase o palabra que deseamos que lleve el icono.
- Para lograr un buen contraste, vamos a darle un efecto de gradiente al texto (Doble clic sobre la capa, tilde en Gradient Overlay).
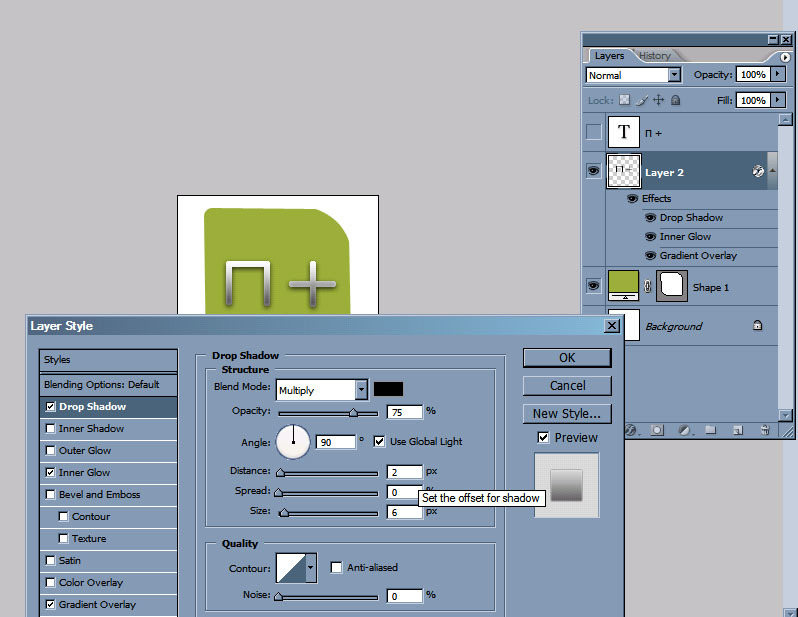
- Luego le agregamos sombra para darle relieve.
- Y finalmente le ponemos un efecto de brillo interno (en blanco y al 30%)
- Aplicamos un gradiente al texto
- Agregamos sombra y brillo
Ahora que ya tenemos el texto y la forma como queremos, vamos a trabajar en los gradientes, brillo del icono y su reflejo inferior.
Continúa en la página siguiente…
Colores del icono:
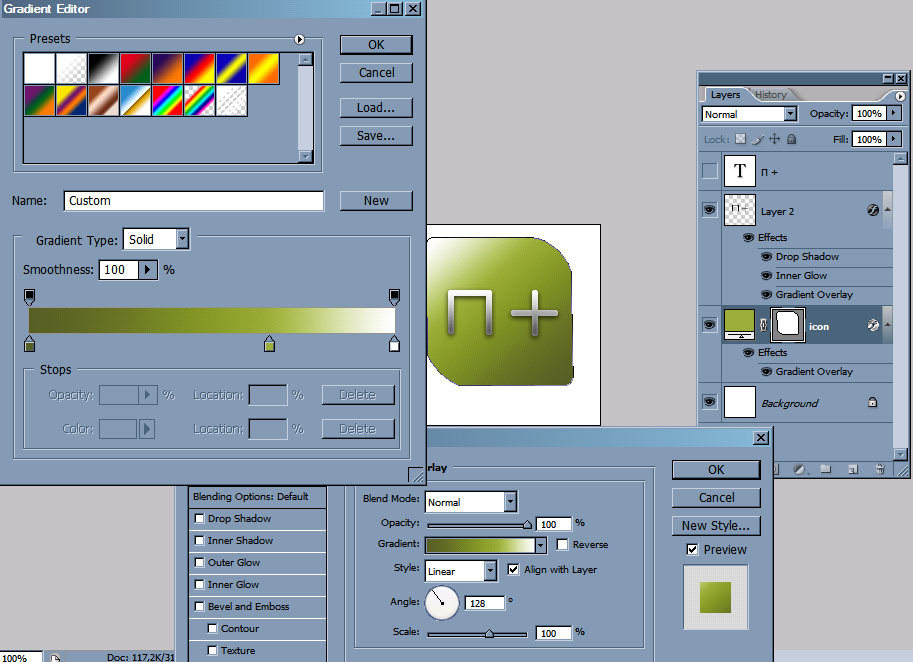
- Primero aplicaremos un gradiente a la forma. Utilizaremos tres niveles básicos para el mismo (blanco, el verde original y un verde más oscuro) en un ángulo de 128º
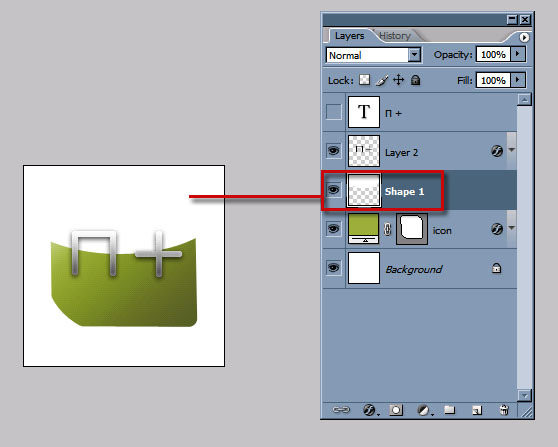
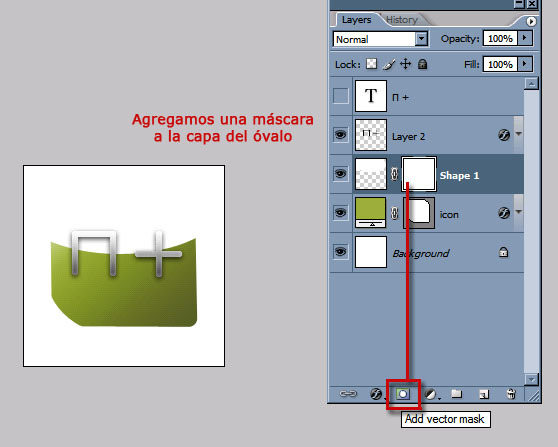
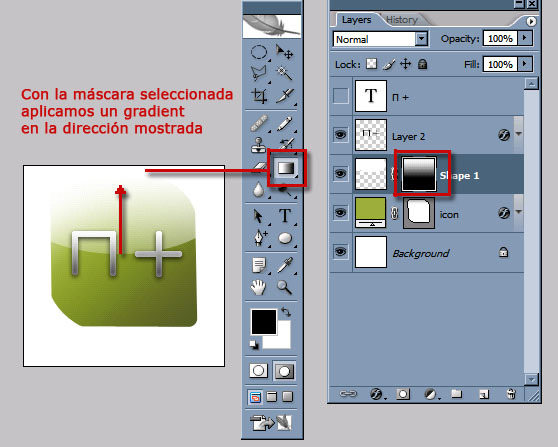
- Para darle el brillo superior, vamos a crear un óvalo blanco (herramienta de formas) que cubra hasta un poco antes de la mitad de nuestro cuadro del icono. Y vamos a agregarle una máscara a la capa del óvalo (Pinchamos sobre el icono de máscara en la parte inferior de la ventana de capas).
- Con la máscara seleccionada, pinchamos el gradiente en la caja de herramientas y trazamos una línea desde abajo del texto hasta la parte superior del cuadro. Finalmente, reduciremos la opacidad de la capa a un 50% para fundirlo con la imagen inferior.
- Aplicamos un gradiente al cuadro
- Creamos una nueva forma blanca (óvalo)
- Agregamos una máscara a la nueva forma
- Aplicamos un gradiente a la máscara
Ahora ya tenemos un botón con brillo y degradado. Sólo nos falta el borde y el reflejo:
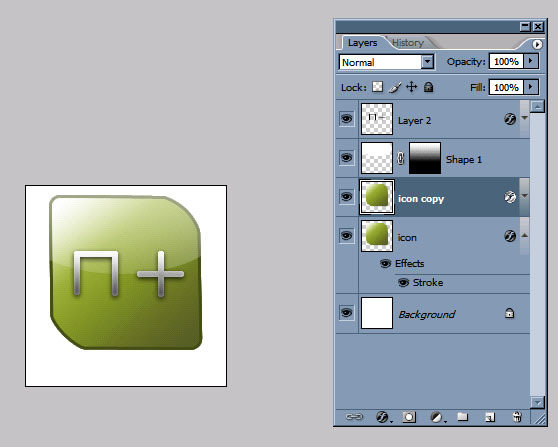
- Si aplicamos un borde directamente sobre la capa del cuadro, no podremos verlo por el efecto de gradiente que le hemos puesto. Así que necesitaremos duplicar la capa y fundirla con su copia. Luego podremos ponerle un borde (Edit -> Stroke) de 3 píxeles en verde oscuro.
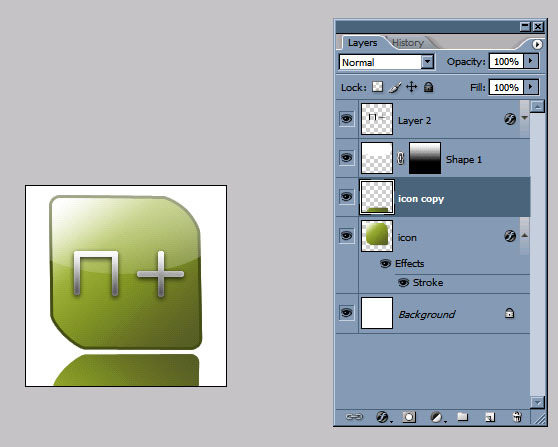
- Para el reflejo, simplemente necesitamos duplicar la capa del cuadro (quitarle el borde) y rotarla verticalmente (Edit -> Transform -> Flip Vertical). Luego desplazamos el cuadro hasta que toque la base del cuadro original y cortamos la parte que no se va a ver.
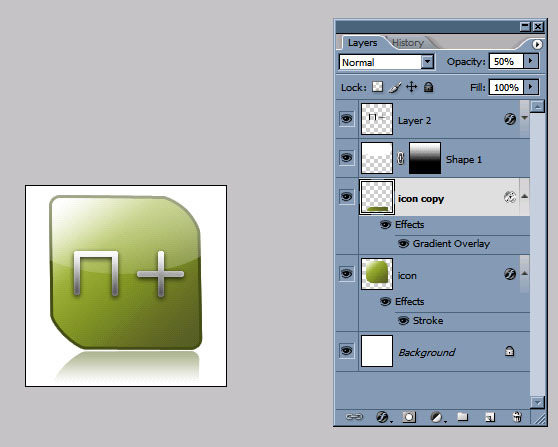
- Aplicamos un gradiente a la forma que nos queda, que vaya de oscuro a transparente para lograr el efecto difuso de la base. Luego bajamos la opacidad de la capa a 50%. Y ya tenemos nuestro botón 2.0
- Duplicamos la capa y la volteamos verticalmente
- Desplazamos la capa duplicada a la base del cuadro original
- Aplicamos un gradiente a la imagen girada y bajamos la opacidad al 50%


















interesantísimo.Felicitaciones
Este tutorial me ha encantado. Gracias a vosotros he podido hacer el logo que necesitaba hacer para una empresa ficticia que nos obligan a crear en el colegio… Hace unas semanas hice lo que pude con photoshop para crear el logo, y no me salió más que algo que se podía hacer con Paint… Sin embargo, gracias a vosotros he podido mejorarlo notablemente. Dejo un link desde el cual veréis la imagen (por cierto, la más nueva es la de la izquierda):
http://img73.imageshack.us/img73/8791/mitj2.jpg
Muy buen día Sergio,
Gracias por mostrar lo mucho que lograste mejorar tu logo, ahora bien yo te tengo una pregunta, cómo le hiciste para subir la imagen a la web?
no entiendo bien, puedes poenr paso a paso con menu y herramientas? es ke es un poco complejo para los ke no sabemos usar bien el photoshop…gracias?
pendejo
mi nombre es jesus guillen soy de bolivia y me gusta cagar cada dia cago mas!
dizilerin son bölümleri full hd olarak sizler için hazırlanıyor..