La naturaleza se manifiesta a través de extrañas figuras, y de ellas resaltan algunas en especial. La geometría las ha estudiado. La música utiliza el concepto y el arte las crea para asombrar. A parte, están de moda. Hablamos, claro, de los Fractales. Iteraciones, repeticiones y azar crean estas figuras geométricas complejísimas que desvelan a más de uno. Pero con este tutorial para GIMP, lo complejo sólo será su estructura, ya que usaremos el filtro Llama para crear impactantes composiciones fractales en minutos.
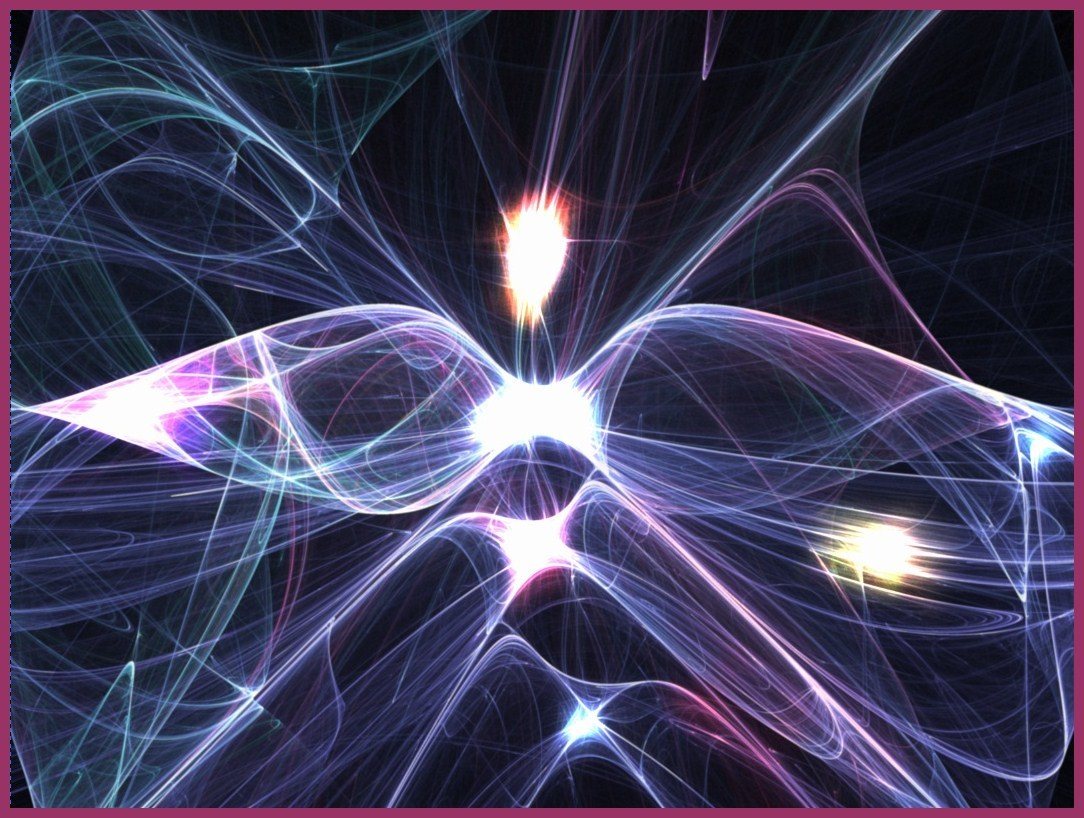
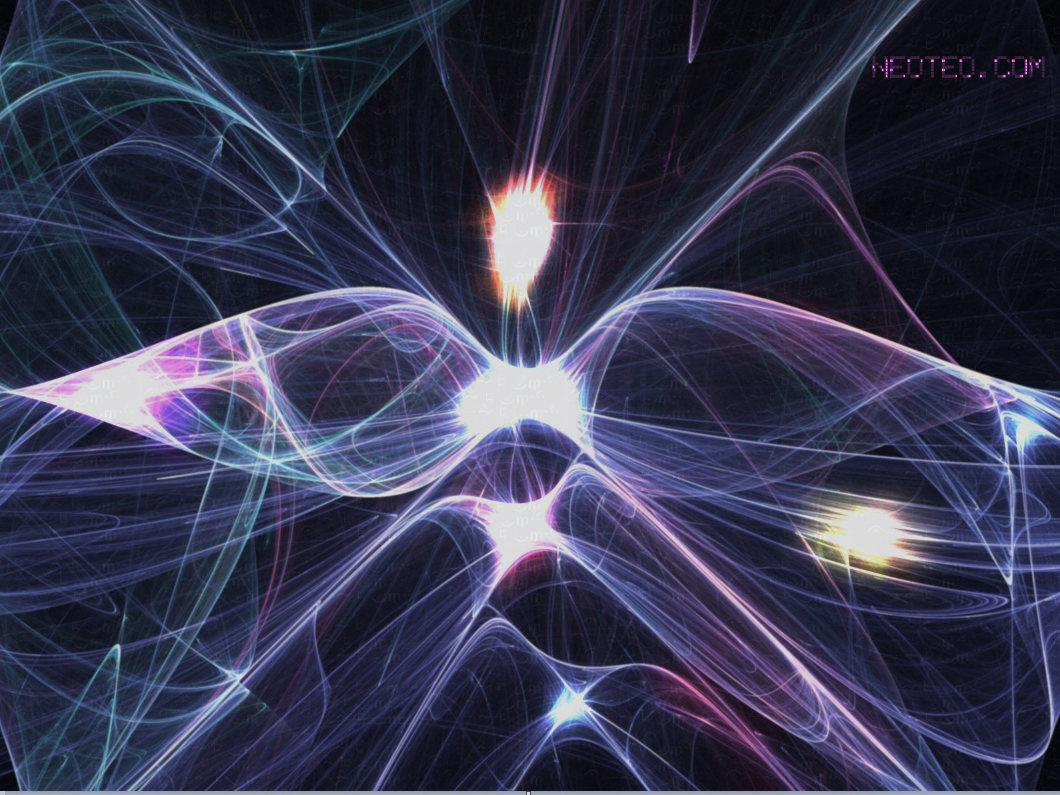
Algunos ejemplos de lo que podemos realizar con esta técnica:
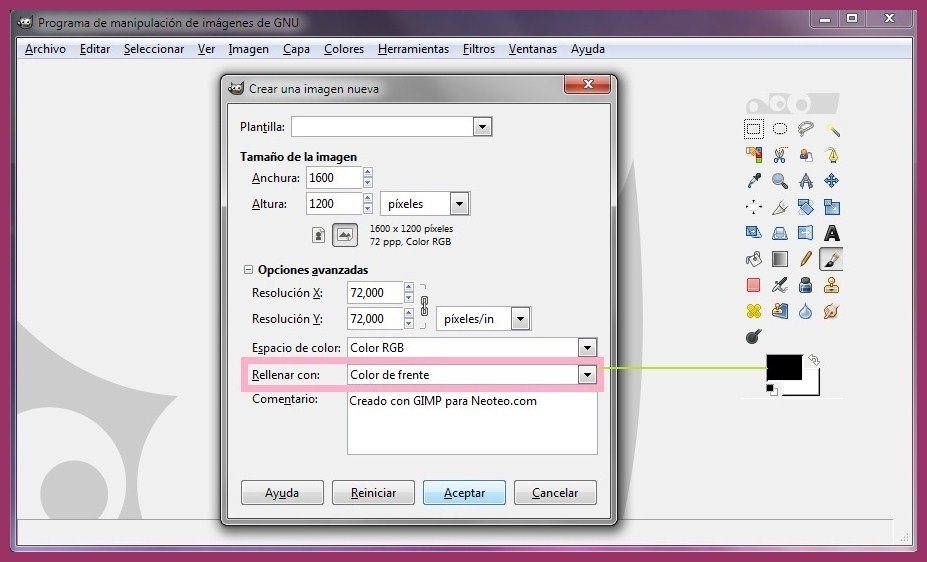
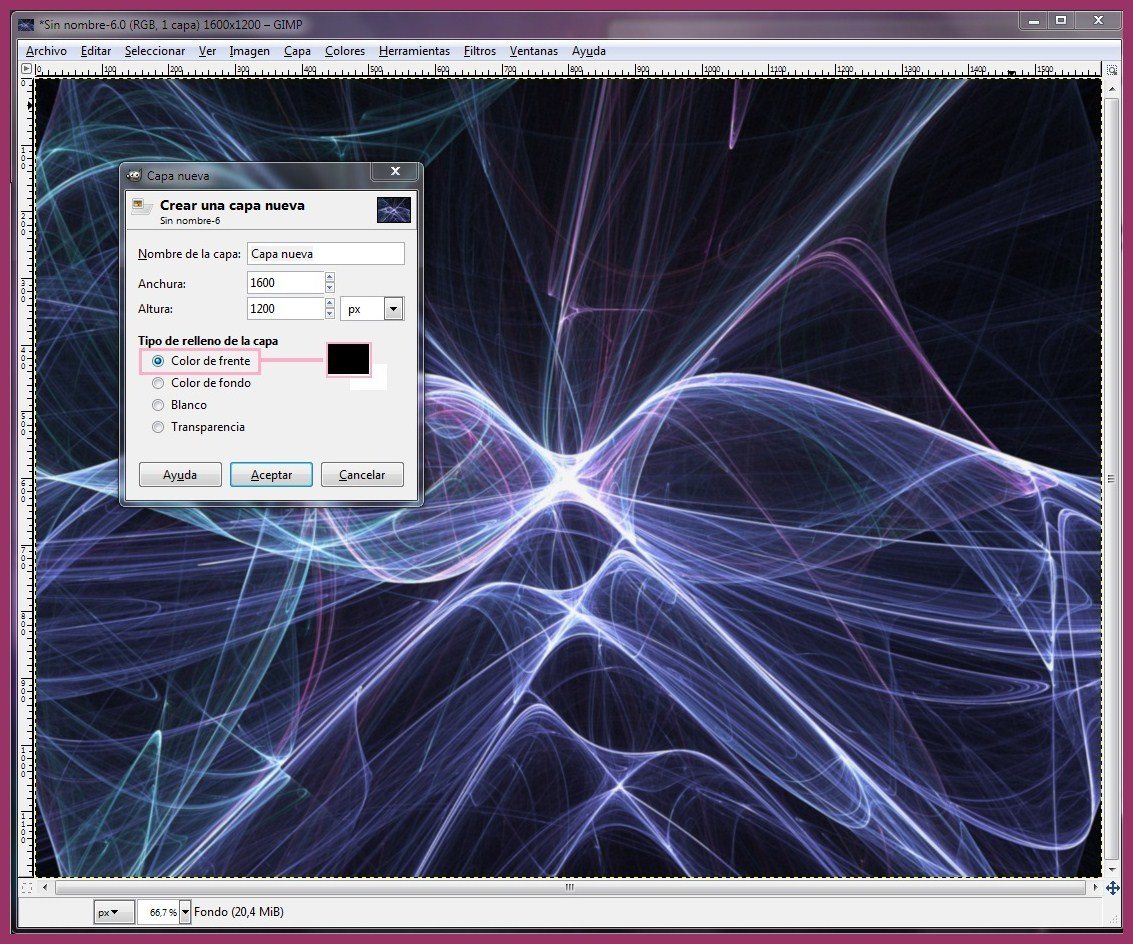
PASO 1 – Creamos nuestro documento.
Empezamos con algo fundamental, y esto es el tamaño del documento. Ya que el filtro que utilizaremos para realizar los fractales, toma en cuenta el tamaño y la disposición de la imagen.
En este caso, usaremos las medidas de 1600 x 1200
NOTA: Recuerda que estos filtros son muy pesados, y cuanto más grande sea tu imagen, más tardarán en aplicarse. Además de quedarse trabado o sin respuesta.
Si tu PC ya tiene unos años de edad, es mejor que utilices tamaños más pequeños o puedes ir a hacerte un pato al caramelo o a leerte un volúmen de JAVA, con sus apéndices.
- Para el fondo, utilizaremos un relleno negro. Este relleno lo podemos adherir desde la misma pantalla de creación de documento, como se ve en la imagen.
PASO 2 – Elegimos los colores para nuestra composición.
Elegiremos un efecto de Degradado para la creación de este fractal. Recuerda que también puedes hacerlo de sólo un color, o con la mezcla que desees.
- Seleccionamos Blanco como color de frente y de fondo.
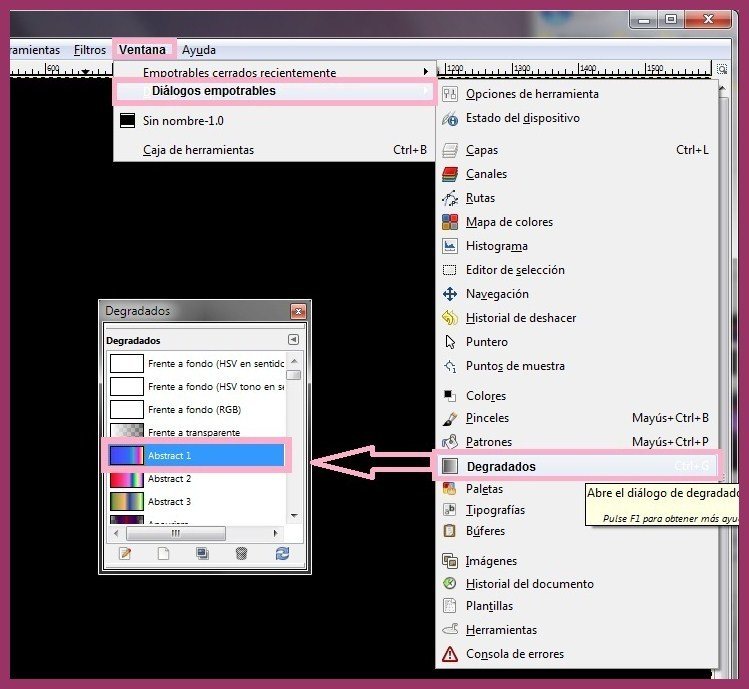
- Vamos a elegir el degradado yendo a Ventana > Diálogos empotrados > Degradados.
- Dentro de los degradados que nos vienen de fábrica, elegimos Abstract 1.
PASO 3 – Aplicamos el filtro Llamas.
El filtro Llamas es el verdadero protagonista de este tutorial y de esta técnica, por eso le dedicaremos especial atención a todos sus valores y posibilidades.
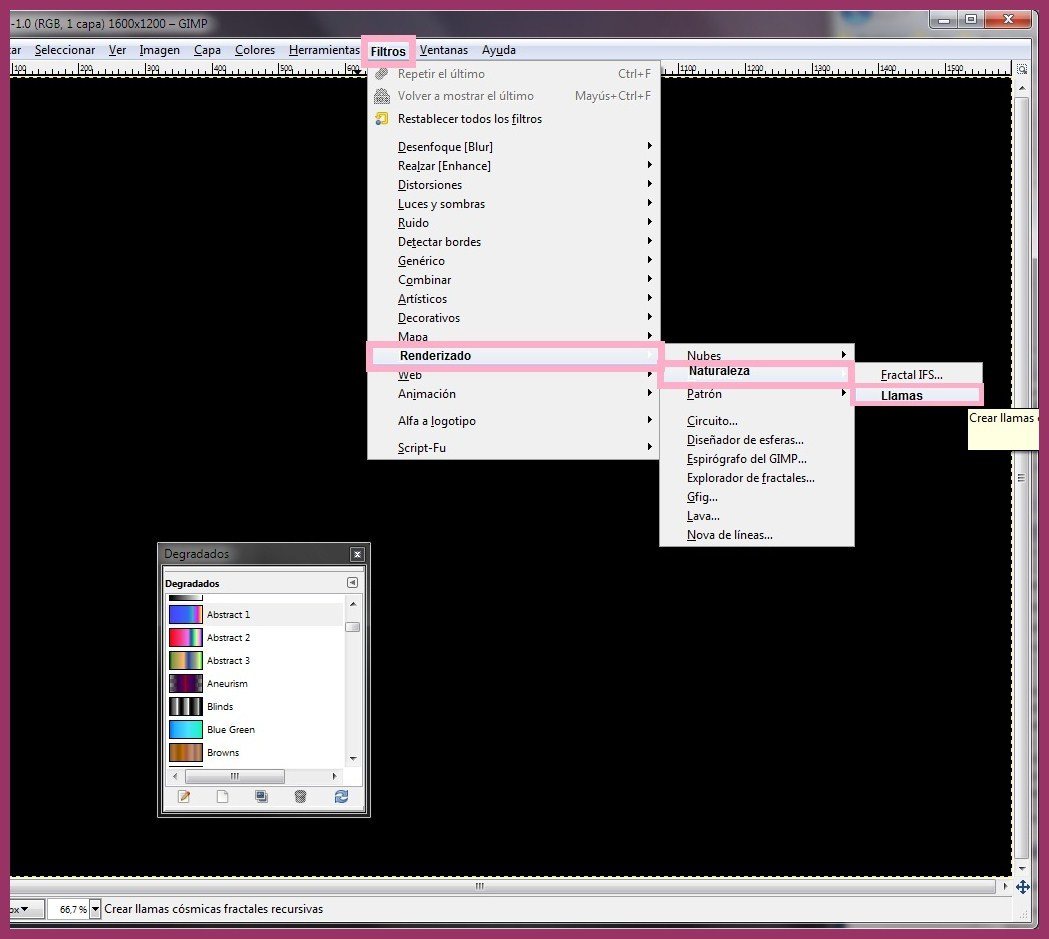
- Vamos a Filtros > Renderizado > Naturaleza > Llamas.
Aquí es donde sacamos el disfraz de geometras y empezamos a hacer matemáticas. (Tranquilo, el filtro las hará por tí)
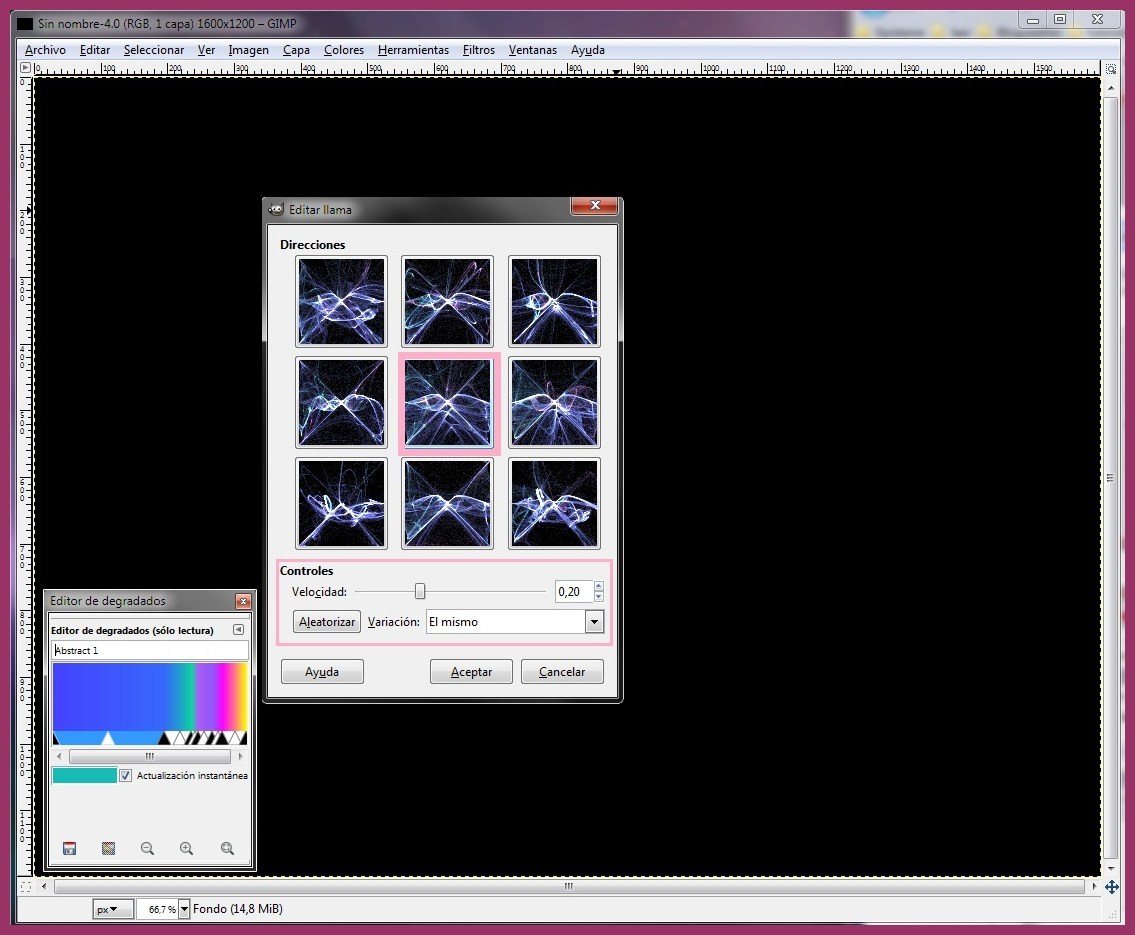
Antes de mover los valores principales, iremos a la opción Editar dentro del menú de Llamas y buscaremos el efecto que más nos guste moviendo los parámetros. Pero cuidado, este no será nuestro resultado final. Ya que luego moveremos algunos valores en las pestaña Renderizado y en Cámara que serán fundamentales. La elección sobre qué mover primero, es tuya.
La idea no es que copien el mismo efecto (sería casi imposible que les salga igual por eventuales variaciones en el tipo de color, tamaño, etc.).
Los valores que moví en Editar son:
- Velocidad: 0,20
- Variación: El mismo (aquí se abre un menú que tiene cerca de 20 tipo de variaciones. Diversión asegurada)
Para continuar, volvemos a la primera pantalla de este filtro presionando Aceptar.
Una vez allí podemos introducir los demás valores. Empezaremos en la pestaña Renderizado:
- Brillo: 4,33
- Contraste: 2
- Gamma: 2
- Densidad de la muestra: 16
- Sobremuestra Espacial: 2
- Radio del filtro espacial: 1,72
Y muy importante:
- Mapa de colores: Degradado personalizado.
En la pestaña Cámara:
- Ampliación: 2.34
Ponemos Aceptar y se empezará a crear nuestro efecto. Tengamos paciencia.
Y este será nuestro resultado:
PASO 4 – Crearemos focos de luz para el fractal.
¿Qué tal el pato? ¿Y esos array de Java? No. No demoraba tanto. Y además era muy fácil. Pues bien, sigamos.
Ahora crearemos unos efectos de luz sobre las líneas creadas por el fractal. Para esto utilizaremos el filtro Destello de Lente.
- Primero creamos una nueva capa y elegimos negro como relleno de esta.
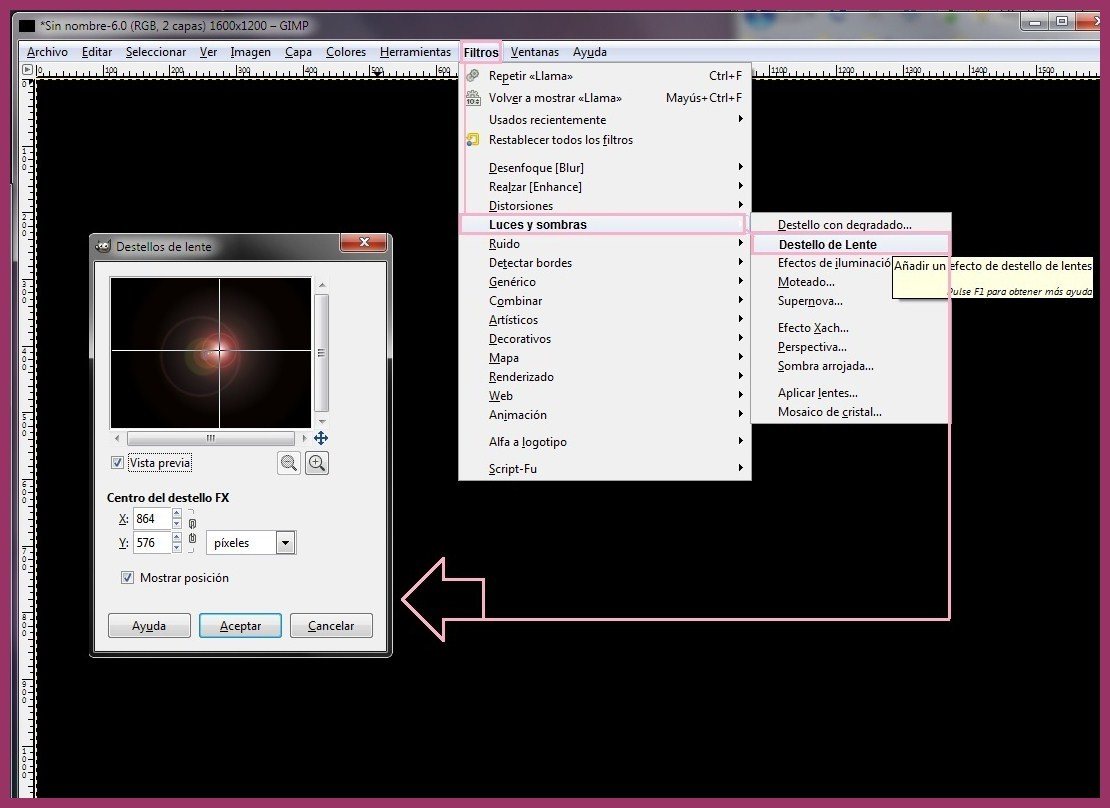
- Ahora crearemos el Destello de lente yendo a Filtros > Luces y sombras > Destello de lente.
- Movemos nuestro destello a donde queramos y aceptamos para aplicar.
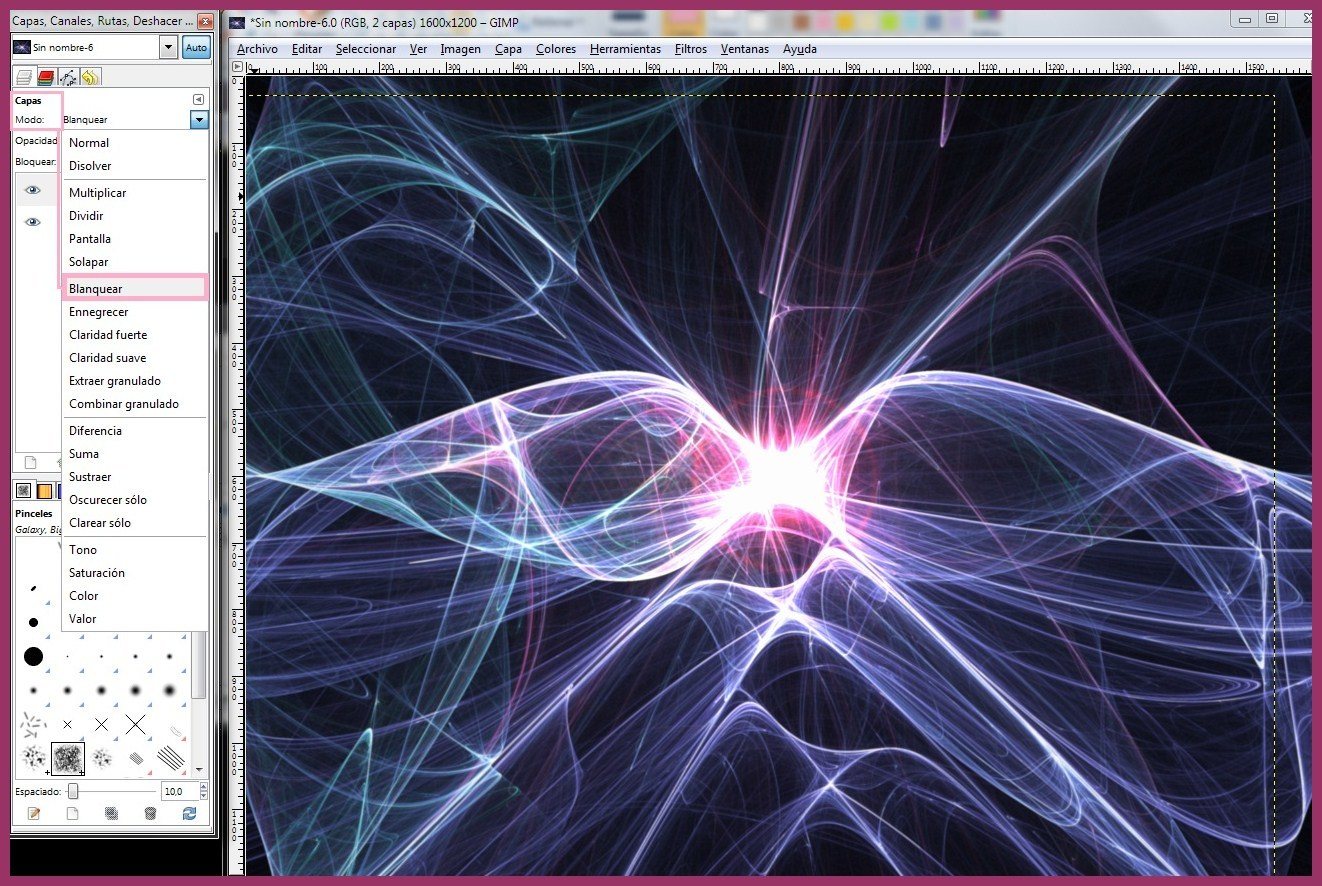
- Con nuestro destello aplicado, cambiamos el Modo de Fusión de la capa de Normal a Blanquear.
Con esto, igualaremos el brillo y contraste de nuestro destello con el de nuestro fractal para que se conjuguen en la creación de nuestro efecto de luz.
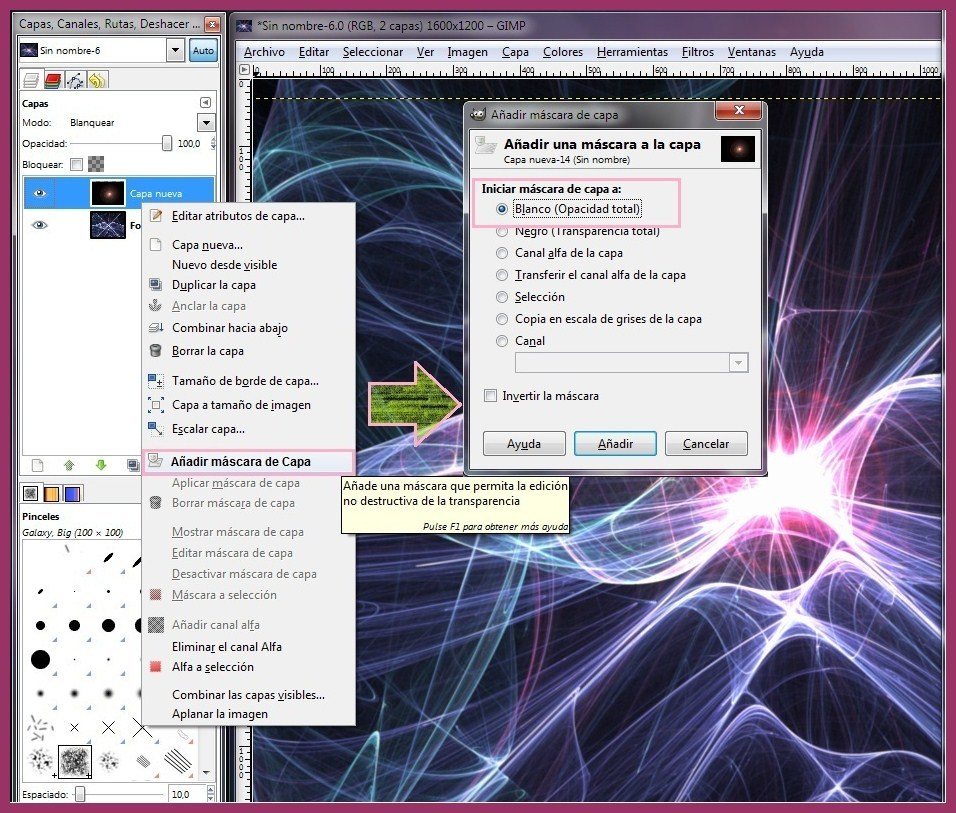
PASO 5 – Creamos máscara de capa para editar nuestro destello.
Sobre la capa del destello, vamos a crear una máscara de capa para eliminar los reflejos y el halo que circunda y hace a nuestro destello. Todo esto para dejar el punto de luz solo.
- Añadir máscara de capa.
- Iniciamos máscara de capa a: Blanco (Opacidad total)
- Borramos lo que no queramos del destello con un Pincel difuminado y vamos seleccionando la Escala según nuestra necesidad.
Para multiplicar nuestro efecto de luz, duplicaremos la capa con el destello editado.
- Duplicamos la capa con el destello la cantidad de veces que queramos y la movemos a gusto.
- También podemos cambiar su tamaño.
PASO 6 – Pintamos nuestras luces.
Nuestra composición ya tiene un efecto real con esas luces, pero aún lo podemos mejorar.
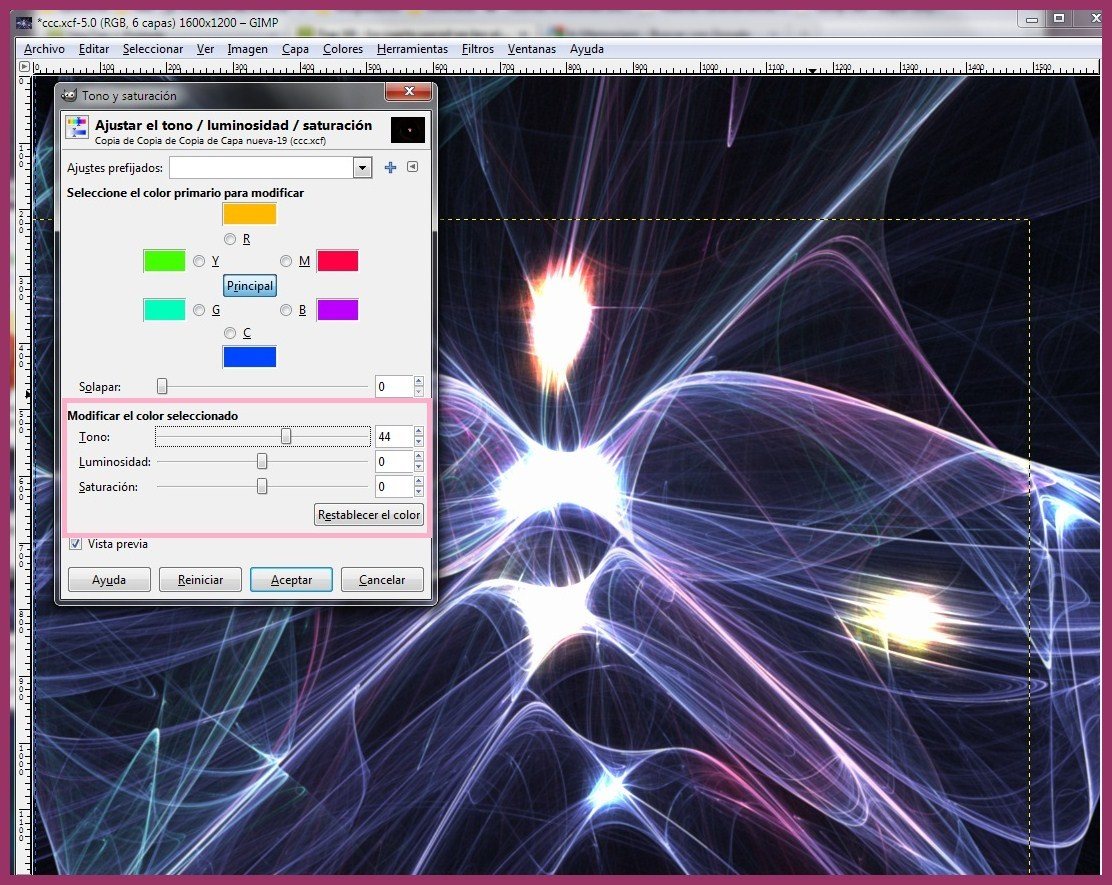
Para cambiar el color de nuestros destello, podemos utilizar el filtro Tono y Saturación.
- Vamos a Colores > Tono y Saturación.
- Ajustamos el Tono de Principal con un valor a gusto. En este caso, 44.
- Si te queda muy luminoso o muy opaco, prueba moviendo el parámetro de Luminosidad.
Haz esto con cada una de las capas que quieras modificar.
Alternativas: También puedes utilizar otros métodos de coloración, utilizando capas sobre los destellos o eligiendo un color determinado y pintando sobre una capa con modo de fusión Blanquear o multiplicar.
ÚLTIMO PASO – Agregar efectos, detalles o texto.
Ya casi hemos finalizado nuestro trabajo. Ahora sólo resta que agreguemos algún texto u otros efectos o diseños que te parezcan. O también lo puedes dejar así y ponerlo como fondo de pantalla.
En mi caso, lo obscurecí un poco creando una capa en negro con un relleno de un texto con símbolos en celeste muy muy claro. Casi imperceptible. Luego le agregué el texto NEOTEO con unas fuentes que descargué y aplicando algunos Estilos.
No te quedes en los pasos. Debes intervenir entre ellos, rupturar lo establecido y crear tus nuevas variaciones en cada parámetro y en cada acción: Para la imaginación no hay tutoriales.
Mi resultado final:




















justo hace unos dias lo descubri. es un recurso que me fue muy util a la hora de crear firmas cutres para el wow 😉
Que bueno ver que se usen GIMP en vez de soluciones pagas photoshop
Una nota de Joomla por favor.
Muy bueno, este me es útil para algunas cosas que hago con mi hijo, gracias!
me encanto, estas tecnicas son muy faciles de seguir
justo estaba viendo la serie el "universo" y me acorde de estas formas halucinantes 😀
Gracais por el tutorial me sirvio bastante para el logo que hare.
esperamos con ansias nuevos tutoriales para the GIMP!!!!!!!!!!
Muchas gracias por el tuto, pero… y como lo harias en PS?
muy bueno lo vi en la mañana en el movil y me intereso a si que lo probé ase rato; con eso ya tengo mis fondos abstractos únicos
Muy bueno!! muy Sencillito y muy buen resultado!
Esperamos nuevos tutoriales del Gimp.