Planetas, invasores espaciales, universos. Uff. En este tutorial para Photoshop pondremos los pies en tierra nuevamente y nos enfocaremos en un efecto por demás interesante que tendrá como protagonista a las acuarelas. Éstas nos persiguen desde que éramos pequeños y nos manchábamos los dedos en las clases de plástica o de arte. Hoy, con un poco más de barba o ya habiendo dejado las muñecas (algunas, al menos), nos volvemos a meter con las pinturas al agua desde lo digital, para crear un fondo de pantalla simple, pero con una estética artística. Una más de esas sencillas técnicas que están ahí, pero que no vemos a simple vista.
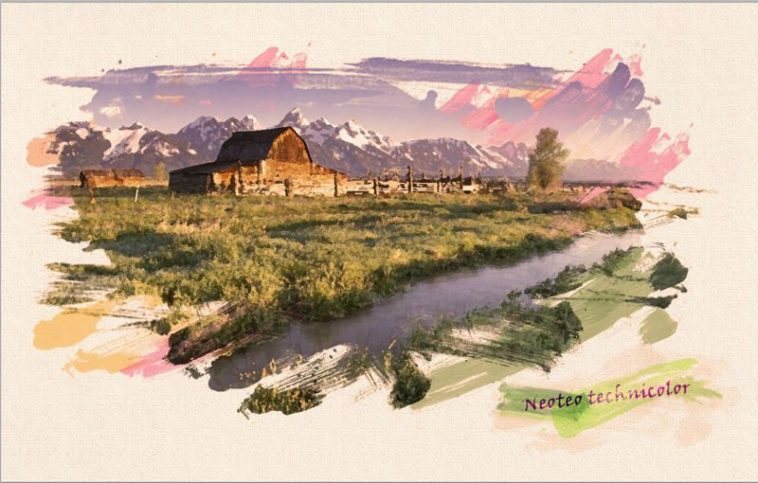
Algunos ejemplos de este lindo efecto:
PASO 1 – Creamos un nuevo documento.
El tamaño del documento lo manejas a criterio de las imágenes que utilizarás o según la resolución que utilices para tu monitor.
La elección de la imagen también es fundamental. Pues una imagen con robots, no es digna de acuarelas. Y viceversa. Por eso los paisajes verdes o imágenes con colores suaves puede quedar muy bien. Pero como se ha dicho, queda en tí. Si te gustan los robots con acuarelas; adelante.
Para empezar, daremos una textura de lienzo a nuestra composición, para ello utilizaremos el filtro Texturizar.
- Rellenamos la capa fondo con blanco.
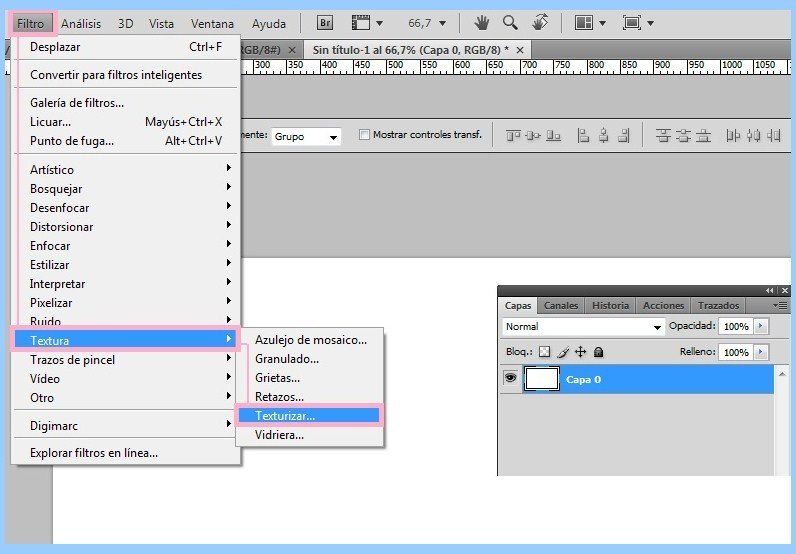
- Vamos a Filtro > Texturas > Texturizar.
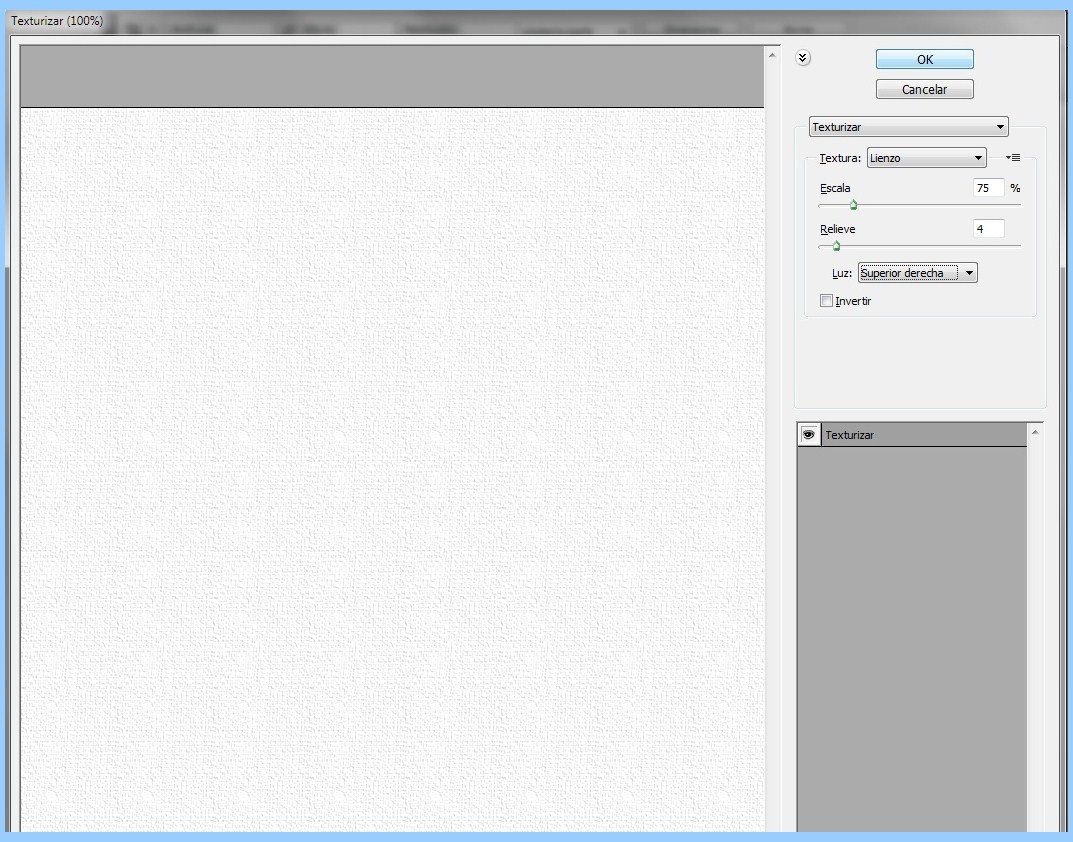
Sobre el menú del filtro:
- Seleccionamos Texturizar.
- En Textura: Lienzo
- Escala: 75
- Relieve: 4
- Luz: Superior derecha
PASO 2 – Colocar nuestro fondo de papel viejo.
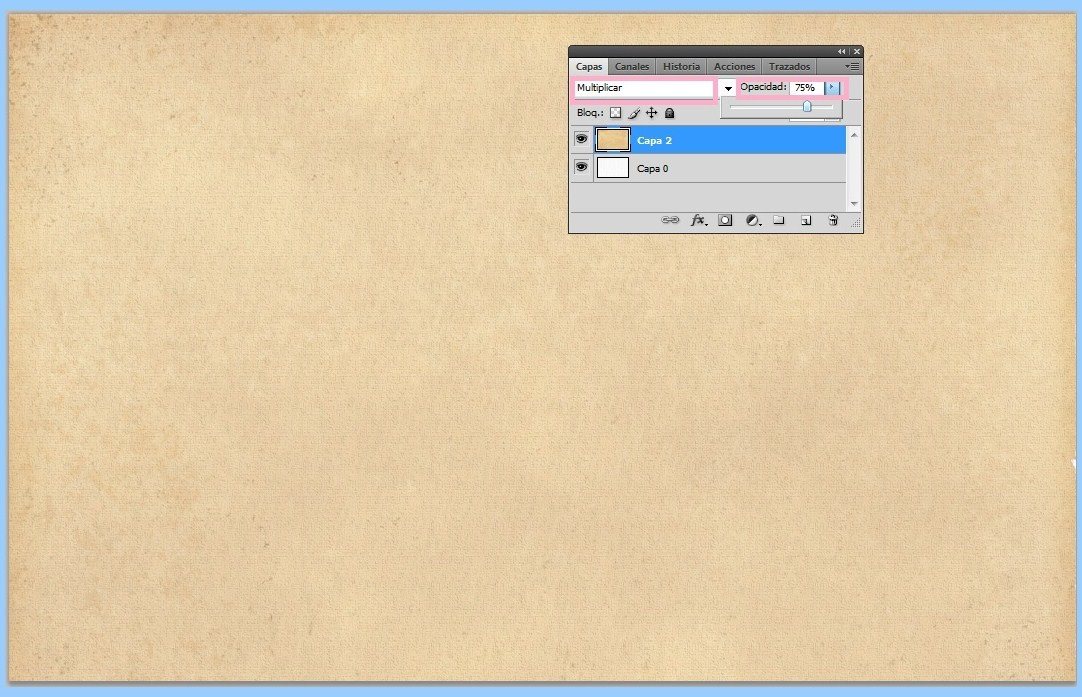
Para que nuestro lienzo no sea tan blanco y le podamos agregar un poco más de realismo, utilizaremos una textura de papel viejo o grunge.
Yo utilicé ésta que puedes descargar desde aquí. Aunque puedes buscar otras o hacer las propias.
- Cargamos en una nueva capa nuestra textura y le ponemos una opacidad de 50%.
- Modo de fusión en Multiplicar.
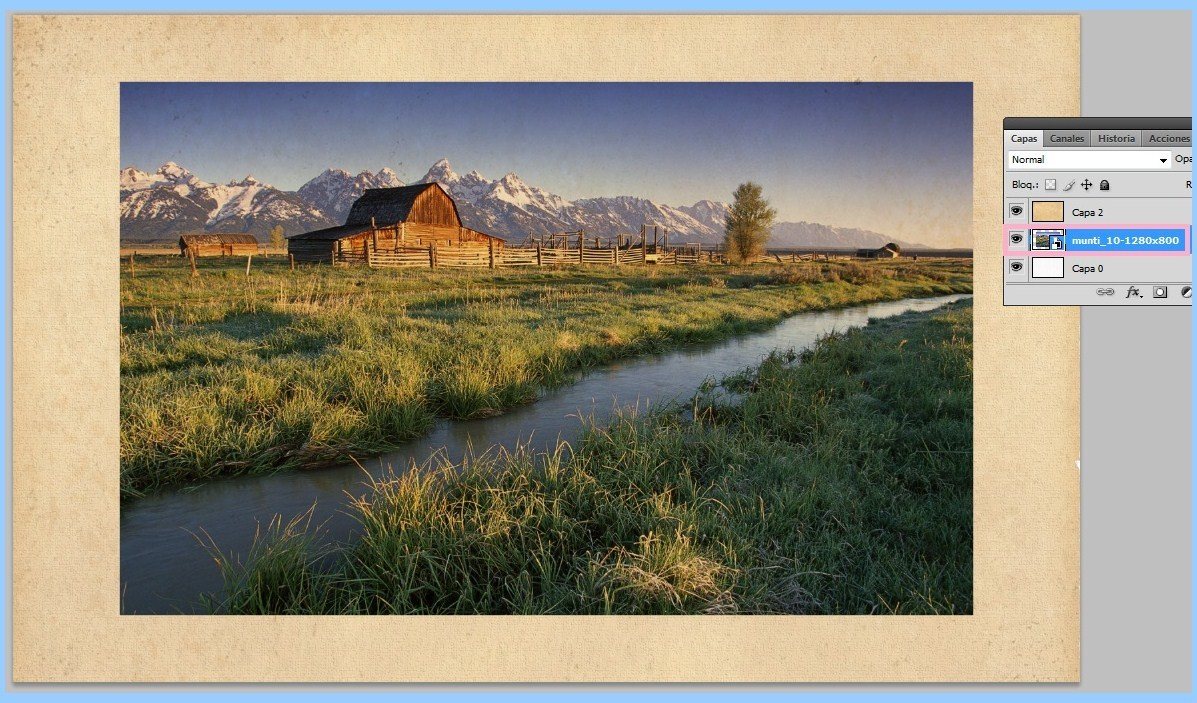
PASO 3 – Cargamos nuestra fotografía.
Para abrir nuestra fotografía podemos utilizar la opción Colocar. La cual introducirá nuestra imagen en una capa nueva, pero como Objeto Inteligente. Para que los cambios que le hagamos a la imagen, no sean destructivos.
Esto es opcional, pero es una buena excusa para aprender y acostumbrarnos a utilizar las herramientas y opciones que usan los Photoshop Masters a los que admiramos para organizar su espacio de trabajo.
- Esto lo hacemos yendo a Archivo > Colocar.
- Situamos la capa de la imagen debajo de la capa de Textura.
PASO 4 – Añadimos filtro Pincel Seco
Para que nuestra imagen se ponga a tono con la "acuarelización", le quitaremos un poco de detalles utilizando el filtro Pincel Seco.
- Con la capa de la imagen seleccionada, vamos a Filtro > Artístico > Pincel Seco.
Como valores aplicaremos:
- Tamaño de Pincel: 0
- Detalle de pincel: (entre 6 y 10, según imagen) en este caso, 8
- Textura: 1
PASO 5 – Agrupación de capa y máscara de capa.
En este corto paso sólo prepararemos nuestro proyecto agrupando la capa de la imagen y creando una máscara de capa sobre la carpeta del grupo. Nuestros trazos de acuarela se vienen en el paso 6.
- Sobre la capa de la imagen, vamos Capas > Agrupar Capas.
PASO 6 – Creando nuestras pinceladas de acuarela.
Como has visto, nuestra imagen quedó escondida debajo de la capa de textura. La idea de esta técnica es "rescatarla" mediante pinceladas de acuarela. Nuestra fotografía resurgirá desde cada trazo dando una impresión muy grata y artística.
Pero ante todo, debemos conseguir unos pinceles para la ocasión. Para esto, puedes darte una vuelta por Brusheezy! y descargarte gratuitamente unos pinceles de uso libre, con temática Acuarelas (Watercolor). Los que he utilizado en este tutorial son los que puedes descargar aquí.
Ahora empieza la acción.
- Para pintar, deberemos situarnos sobre la máscara (rectángulo negro) que hemos creado en la carpeta que contiene a la imágen.
- Cargamos los pinceles que descargamos.
- Escogemos los colores Blanco como frontal y Negro como fondo.
- Y empezamos a hacer trazos con diferentes pinceles sobre la máscara. Prueba también diferentes opacidades o girar los pinceles.
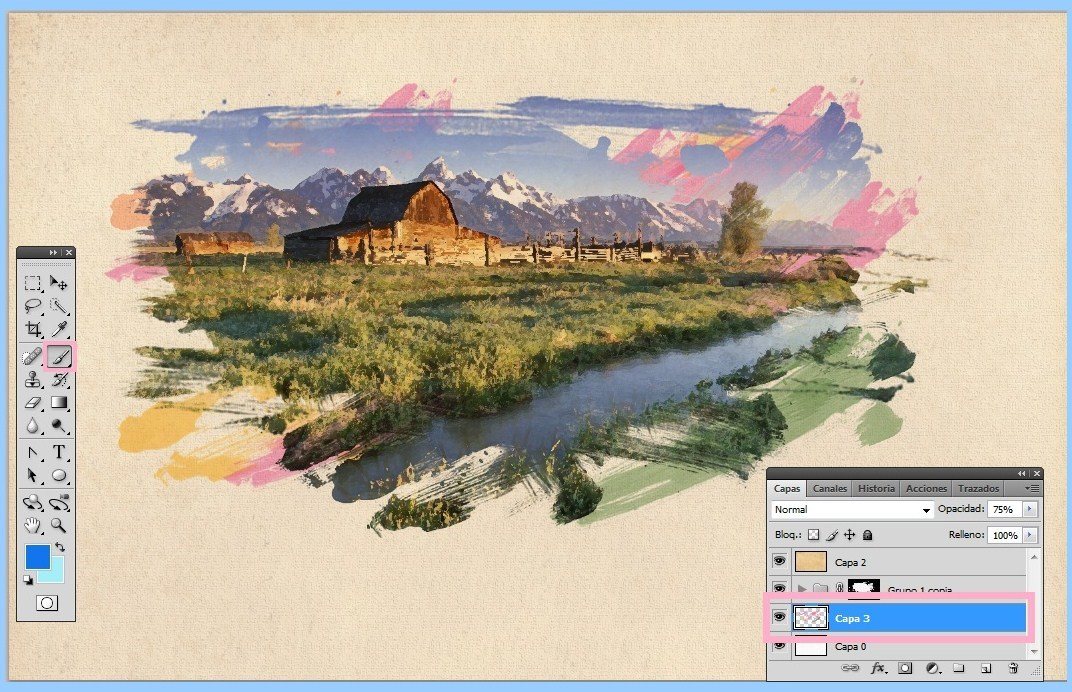
PASO 7 – Agregamos colores de fondo.
Una vez descubrimos la cantidad de imagen deseada, podemos crear una capa para añadir trazos de colores para fundirlos con nuestro efecto principal.
- Creamos una nueva capa y la situamos debajo de la carpeta de la imagen y sobre la capa de Fondo.
- Elegimos colores pasteles o matizados y les bajamos la opacidad a la mitad o a tres cuartos. A gusto.
- Pintamos con diferentes trazos y tamaños.
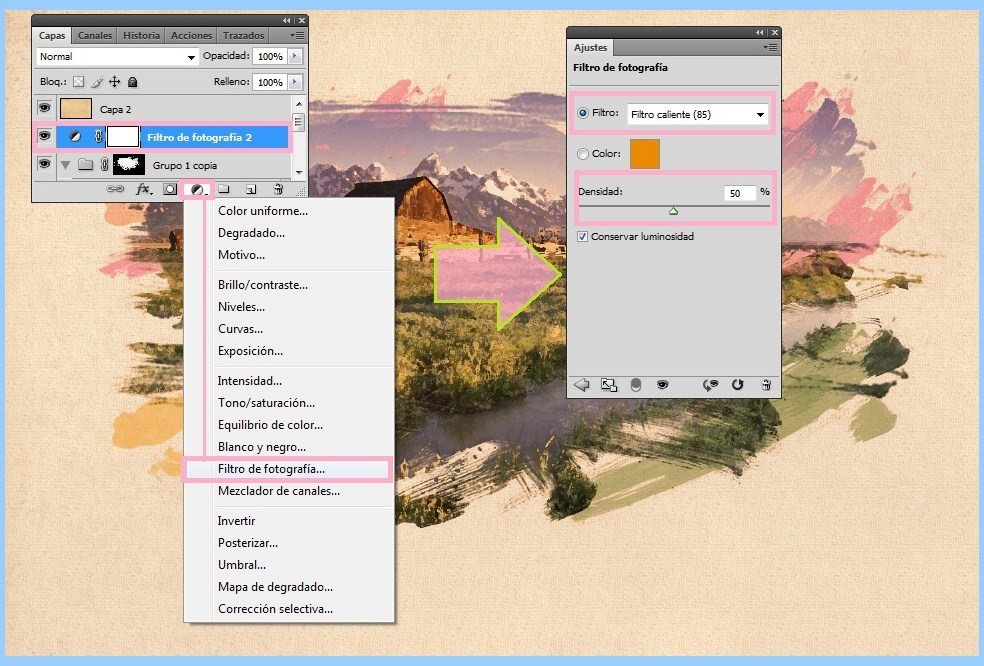
ÚLTIMO PASO – Filtro fotográfico de calor.
Una vez que jugamos con diferentes opacidades o modos de fusión para nuestro trazos auxiliares en pastel, podemos utilizar el Filtro de Fotografía para darle calor a nuestra composición y unificar un poco el tono general del fondo de pantalla.
- Creamos una Nueva capa de Ajuste arriba de la carpeta de la imagen y seleccionamos Filtro de Fotografía.
- Como valores seleccionaremos: Filtro Caliente (85), Densidad 50% y tildamos Conservar luminosidad. Todo esto siempre dependiendo de la fotografía que utilices y el criterio que quieras aplicar.
De aquí en adelante, ustedes siguen el camino. Pueden agregar filtros nuevos o probar con nuevos trazos. Añadir texto o firmas. Ponerle marco para hacer un lindo cuadro. Bueno, ustedes saben.
En mi caso, le he bajado la opacidad de la capa de textura a 20 para que no me quede tan naranja el lienzo. Y también he añadido un pequeño y rápido texto con unas fuentes default como para firmar la obra.
Siempre me gusta terminar las revisiones de estos tutoriales con finales abiertos para que ustedes sean los que lo finalicen. Y en Neoteo nos gustaría mucho que en sus comentarios nos muestren sus obras.
Este es mi resultado final:














Gracias por el tutoril uno mas para la foto familiar ^^
MUY BUENO!!.
una ayuda en el paso 6: como cargar los pinceles al photoshop?
Eliges la herramienta pincel. Luego abres el menú donde están los pinceles cargados y a la derecha verás un botoncito con un triángulo negro. Pinchas ahí y se abre otro menú, donde seleccionas Cargar Pinceles.
Eliges el archivo .abr que hayas descargado como pincel (por default, los propios de Adobe están en ../photoshop/presets/brushes.
Te pregunta si los quieres añadir a los que están cargados o si quieres reemplazarlos.
Una imagen es mejor que mil palabras, dicen: http://www.neoteo.com/Portals/0/imagenes/cache/AE8Dx550y1000.jpg
GRACIAS, muy bueno sobre todo para los que no conocemos bien esta herramienta.
mil gracias más
Excellente tutorial, hice la prueba con una foto antigua (color sepia) de mi abuelo y quedó sorprendentemente bien.
Gracias Neoteo
ayuda en el paso 4…. como hago para cargarle la textura que tu nos regalas?
perdon es el paso 2… disculpa
Cárgala como si fuera una imagen. La abres en otra pestaña del Photoshop, como si fuera un documento nuevo. Luego la arrastras hacia el documento en el que estás realizando el trabajo. Se te creará una nueva capa con la imagen. La recortas y le modificas el tamaño. Luego puedes seguir con el paso 2. Espero haberte ayudado.
tengo todo igual como esta pero ala hora de hacer el trazo no se ve la imagen (paso 6)