Abundan los tutoriales donde se pueden realizar composiciones con texto en 3D, pero el problema está en que para hacer la mayoría de estos se requiere un segundo programa como Xara, Cinema 4D o Illustrator. En este tutorial te mostraremos una técnica que te ayuda a crear impactantes textos en tres dimensiones desde cero en Photoshop. Pon atención y prepara bien los sentidos; hoy diseñamos con más profundidad de campo.
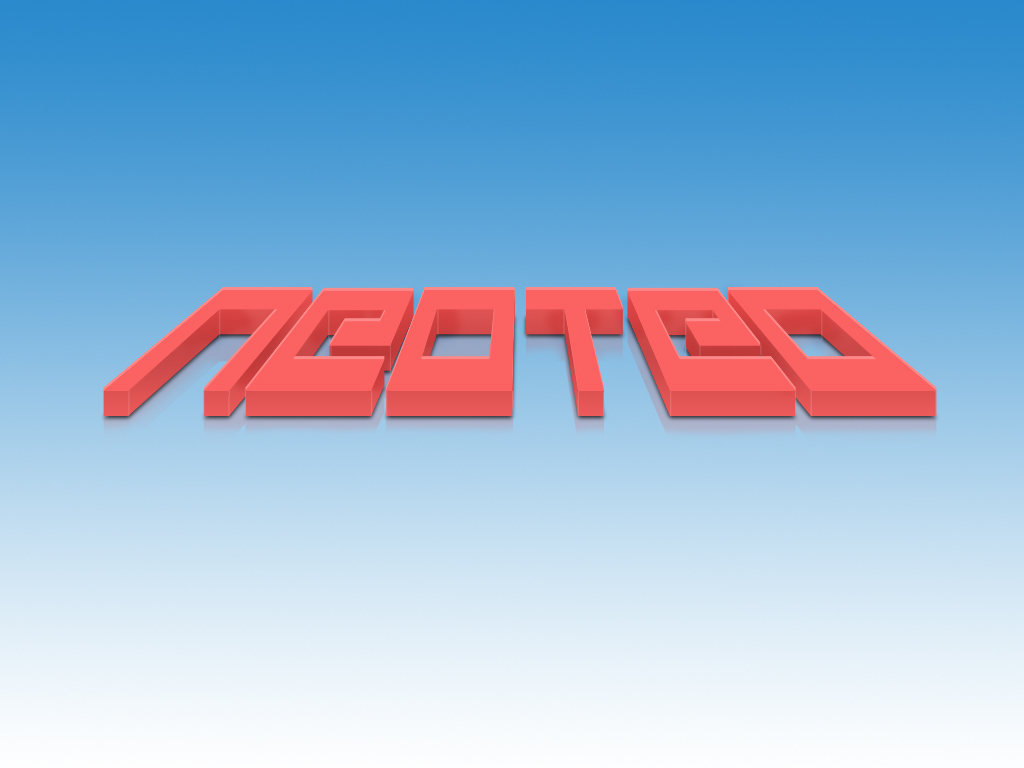
Este será nuestro resultado luego de completar el tutorial:
PASO 1 – Creamos el documento y comenzamos.
Para el documento podemos elegir cualquier tamaño. En este caso, he usado 1024 x 780px.
- Con la fuente que desees, escribe tu texto y luego Rasterízalo como se muestra en la imagen a continuación.
Yo utilicé la fuente Avenger que se encuentra en el pack de archivos fuente para este tutorial. Descarga aquí.
Cambiamos la perspectiva del texto para crear el efecto de que éste está acostado sobre una superficie.
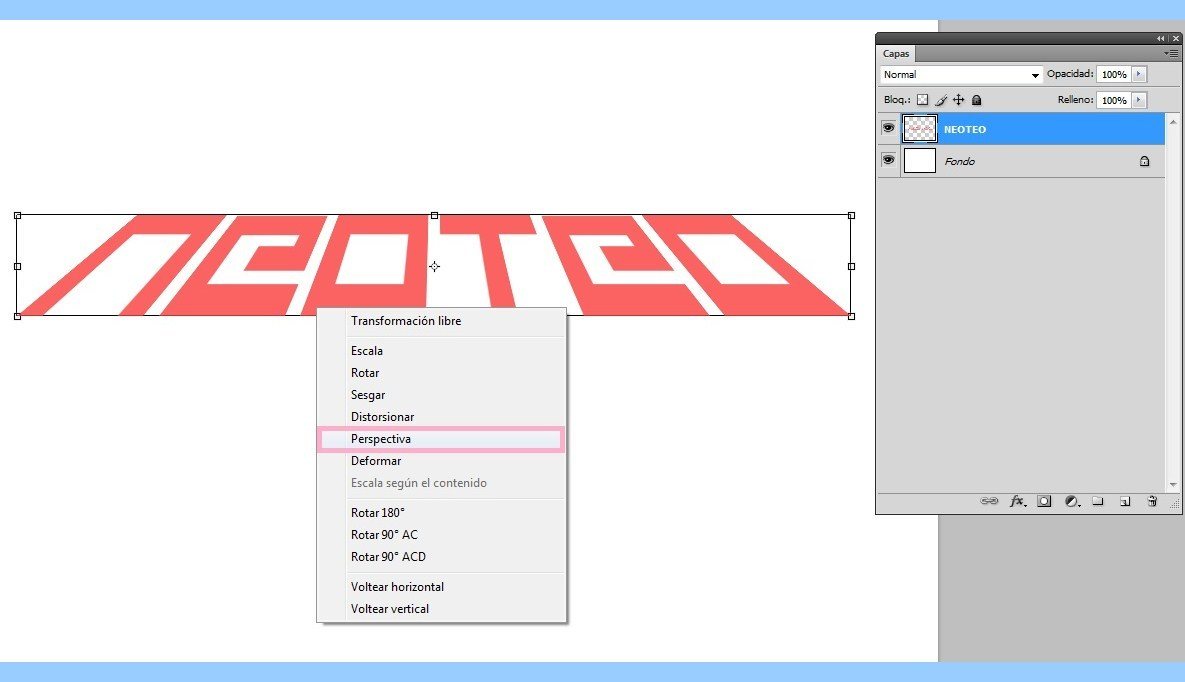
- Sobre la capa rasterizada del texto, presiona CTRL + T y luego click secundario sobre el texto para abrir el menú de herramienta Transformar.
- Escoge Perspectiva
- Mueve el texto desde las puntas superiores hasta crear la perspectiva deseada.
PASO 2 – Creamos el efecto 3D.
Ahora la técnica que es el corazón de esta composición, y por la cual este tutorial me ha gustado mucho.
Crearemos el 3D a partir de duplicar copiosamente nuestra capa de texto. ¿Cómo? De la manera que se crea en la vida real: acumulando placas.
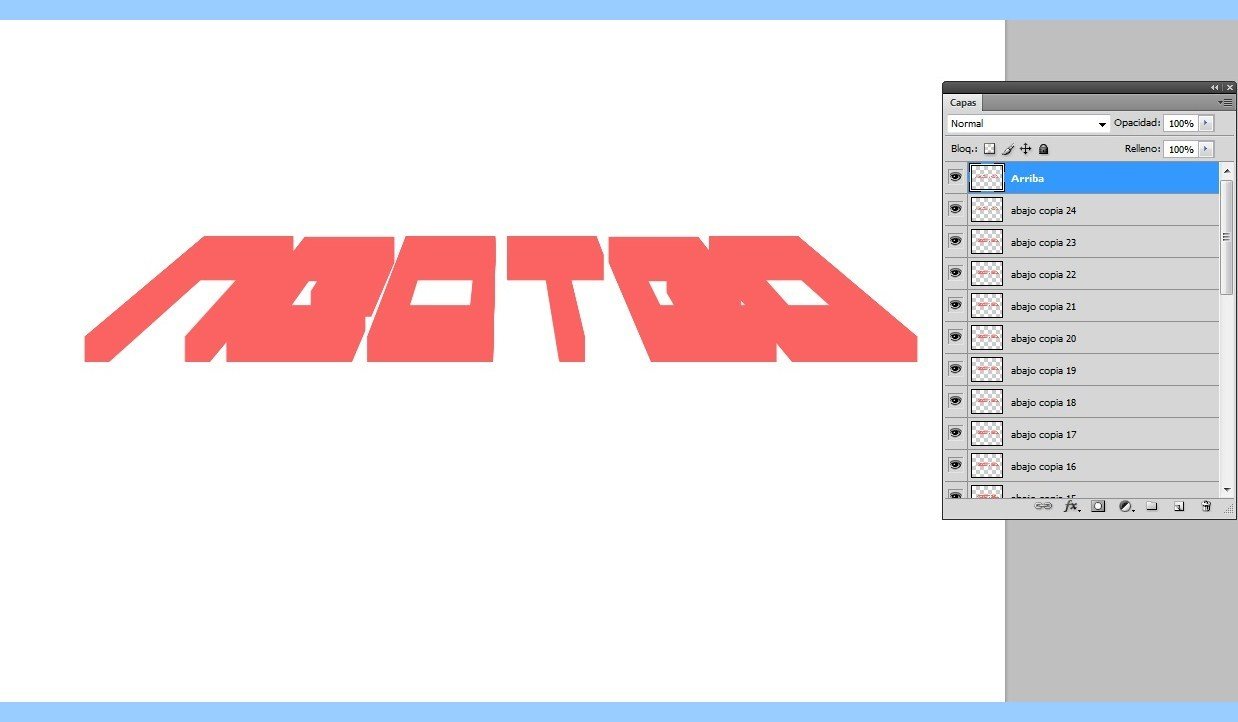
- Sobre la capa de texto, mantenemos presionado CTRL + ALT y apretamos la flecha "Arriba" en el teclado para generar una nueva duplicación.
- Hacemos lo mismo entre 20 y 25 veces hasta tener el tamaño deseado.
- Luego nombramos como Arriba a la capa que nos quede en el tope supremo.
- Luego seleccionaremos el resto de las capas de texto y las combinaremos (CTRL + E) en una a la que llamaremos Abajo.
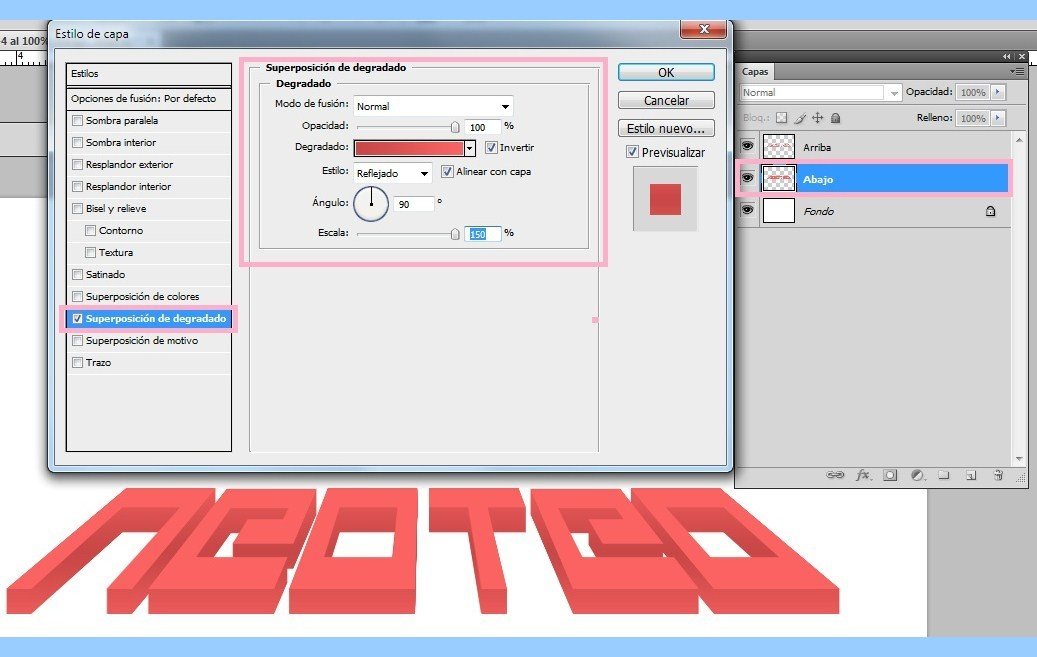
- Vamos a hacer doble click en la capa Abajo y en Estilos de Capa.
- Seleccionamos Superposición de Degradado y en Degradado elegimos un color como el que tengamos nuestra fuente. Pero en una punta más claro y en otra más obscuro.
- En Estilo escogemos Reflejado.
- Escala 150%
Para continuar debemos duplicar 3 o 4 veces la capa Arriba. Esta vez lo haremos al revés, hacia abajo. "CTRL + ALT + TECLA ABAJO"
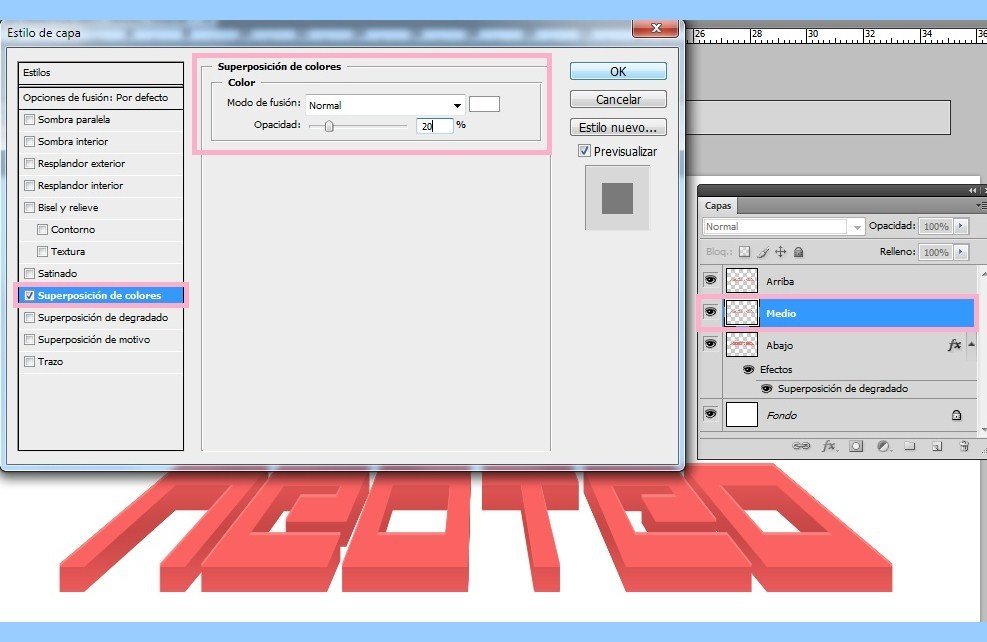
Luego combinamos esas copias en una a la que llamaremos Medio. Obviamente, situamos esa capa entre las dos que ya teníamos.
En esta capa vamos a crear un brillo.
- Vamos a Estilos de Capa y escogeremos Superposición de colores y pondremos un color Blanco con 20% de Opacidad.
PASO 3 – Detalles en el 3D
En este paso crearemos una líneas que harán de articulación de nuestras letras. Con estas aristas, daremos más realismo y acentuaremos el efecto.
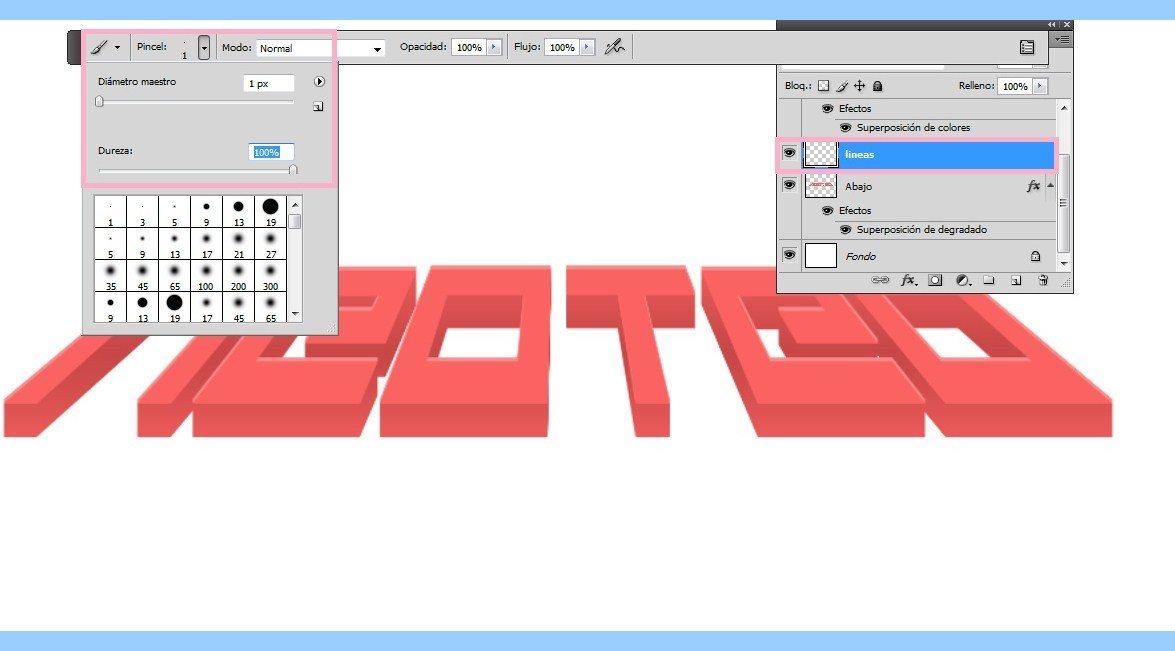
- Creamos una nueva capa y la nombramos como líneas.
- La situamos arriba de la capa Abajo.
- Escogemos un pincel rígido de 1px con una dureza de 100%.
- Dibujamos las líneas partiendo del vértice superior como se muestra en la captura.
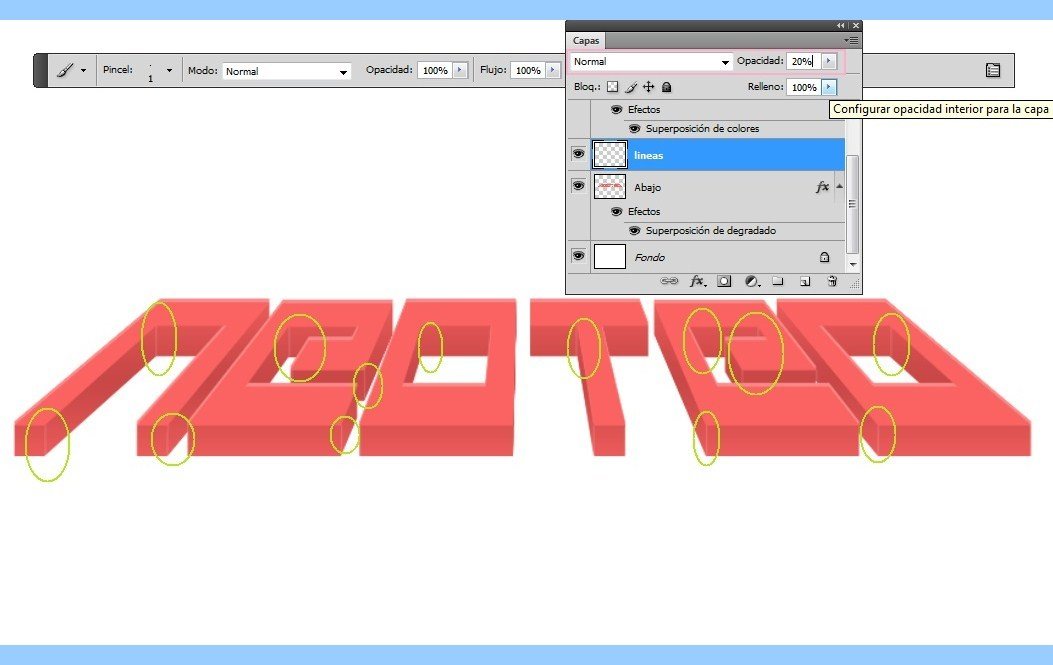
- Manteniendo la tecla SHIFT, arrastramos hacia abajo hasta completar la letra.
- Una vez que completamos todas las líneas, como se marca en círculos verdes en la siguiente captura, cambiamos a 20% la opacidad de la capa.
PASO 4 – Sombras.
Para dibujar unas sombras vamos a usar una técnica muy rápida y efectiva.
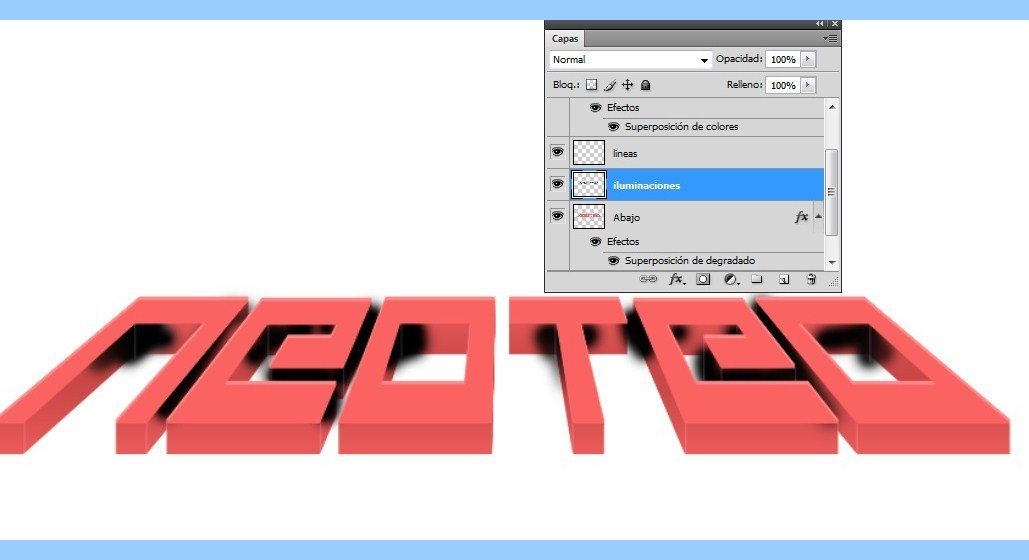
- Creamos una capa nueva y la nombramos Iluminaciones.
- La situamos entre la capa Líneas y la capa Abajo.
- Con un pincel negro de 20 a 30px pintamos en los paredes de las letras donde creas que deben haber sombras.
- Si no te das cuenta, puedes usar como referencia la siguiente imagen.
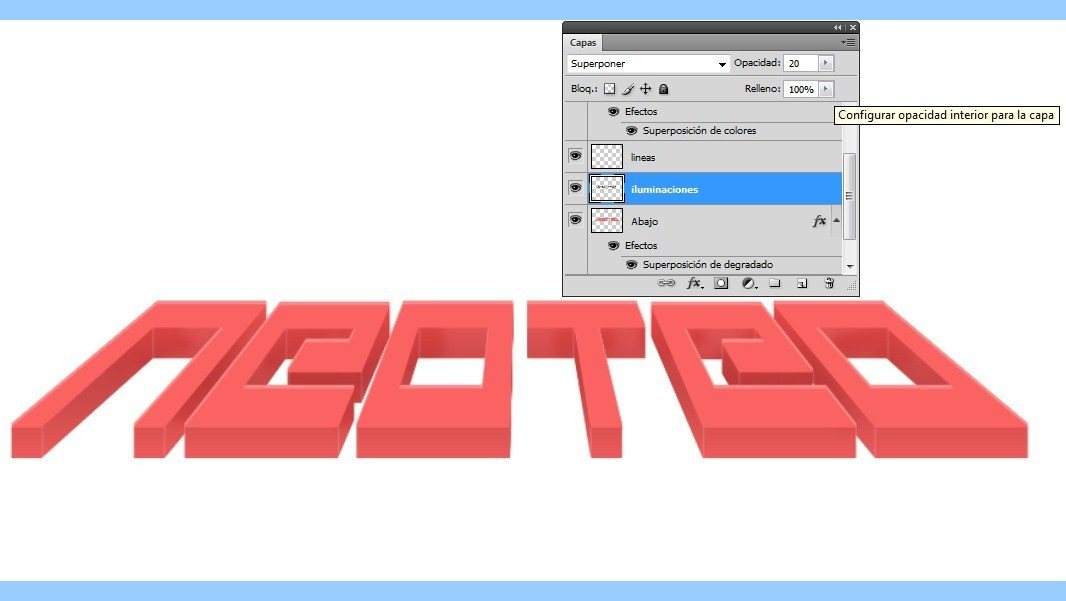
- Como continuación del paso 4, vamos a cambiar a Superponer la capa Iluminaciones.
- Y también ponemos una opacidad de 20%
Así ya queda listas nuestras sombras 3D y estamos listos para seguir al próximo paso.
PASO 5 – Cambiamos el fondo.
Para que nuestro texto tome más énfasis, vamos a cambiar el fondo para un degradado de celeste y blanco. Pero, se sabe, los colores son totalmente accesorios y son ustedes quienes los determinarán.
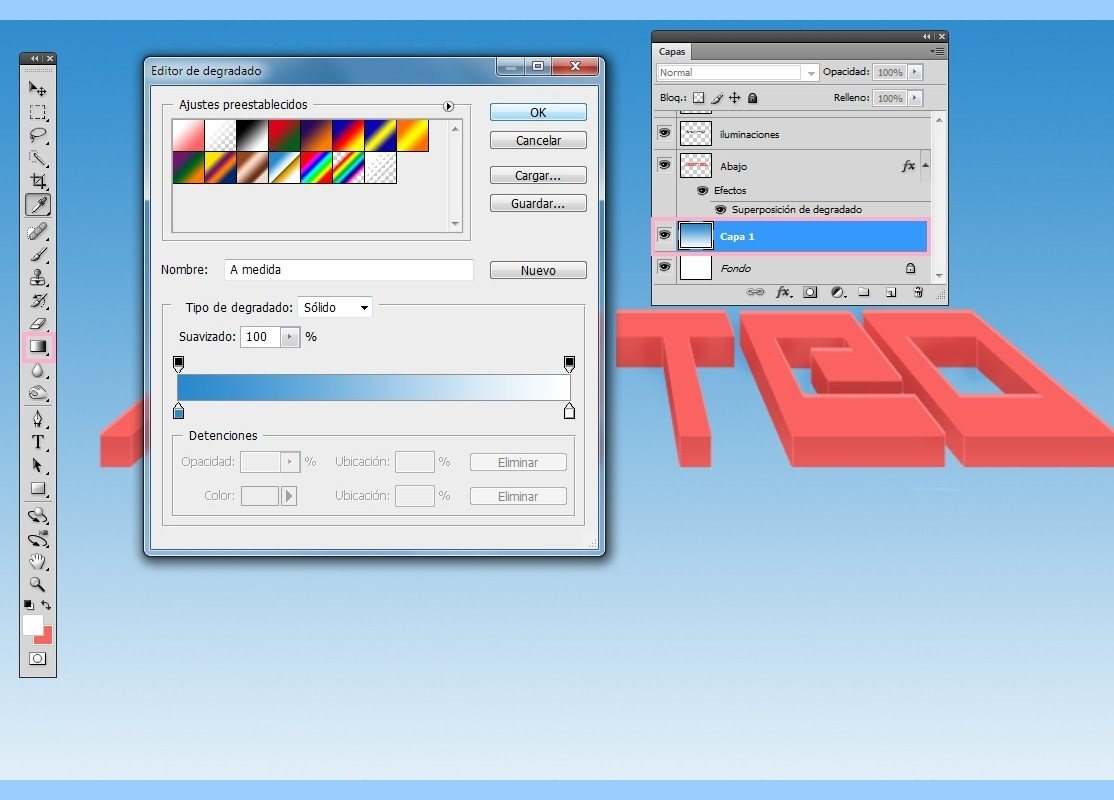
- Escogemos herramienta de degradado.
- Creamos una nueva capa y la situamos debajo de la capa Abajo.
- En degradado elegimos los colores deseados y pintamos la capa.
PASO 6 – Creamos reflejo sobre superficie.
Este paso es muy importante y por demás útil, ya que nos servirá para esta composición como para muchísimas más.
Para crear el efecto de reflejo tan en boga en la web 2.0 empezaremos haciendo lo siguiente:
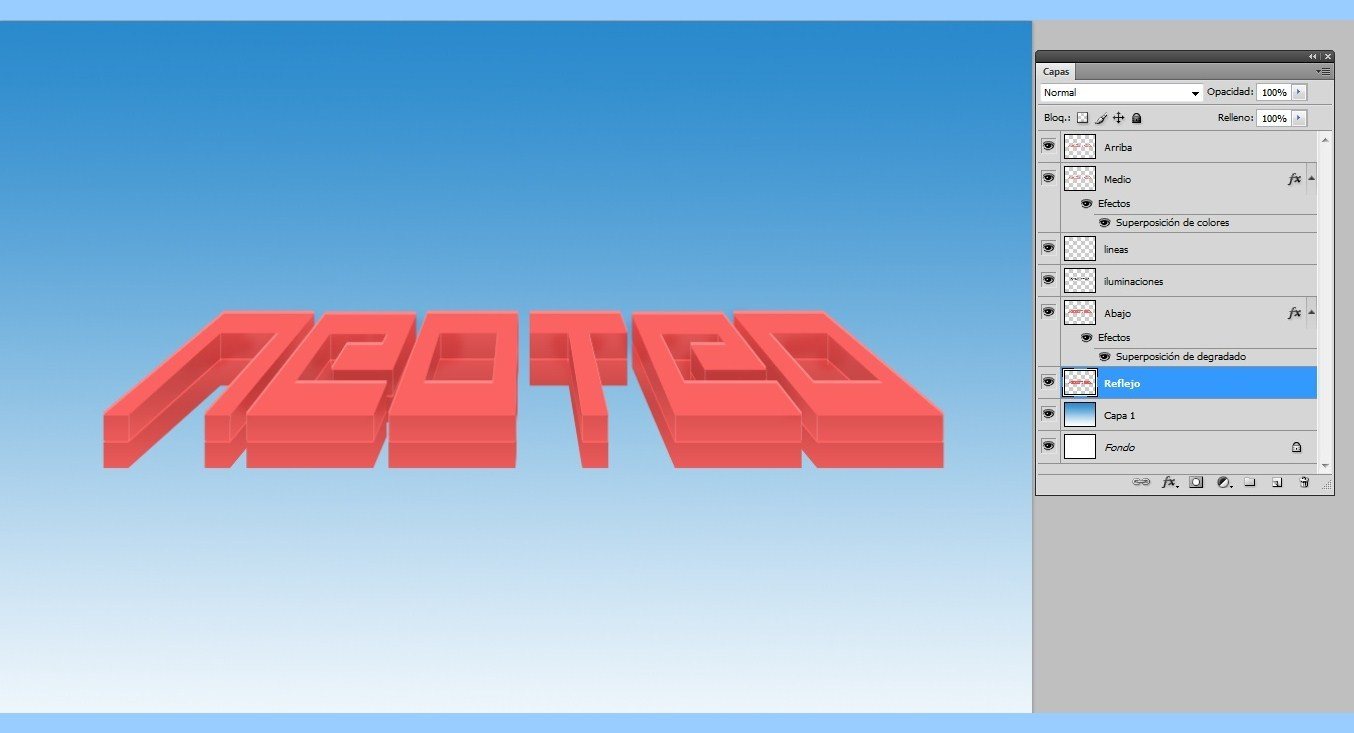
- Duplicamos la capa Arriba y la capa Abajo. Combinamos las dos capas resultantes y nombramos la final como Reflejo.
- Situamos esa capa debajo de la capa Abajo.
- Bajamos el contenido de esta capa apretando la tecla "abajo" hasta que quede como se ve en la fotografía siguiente.
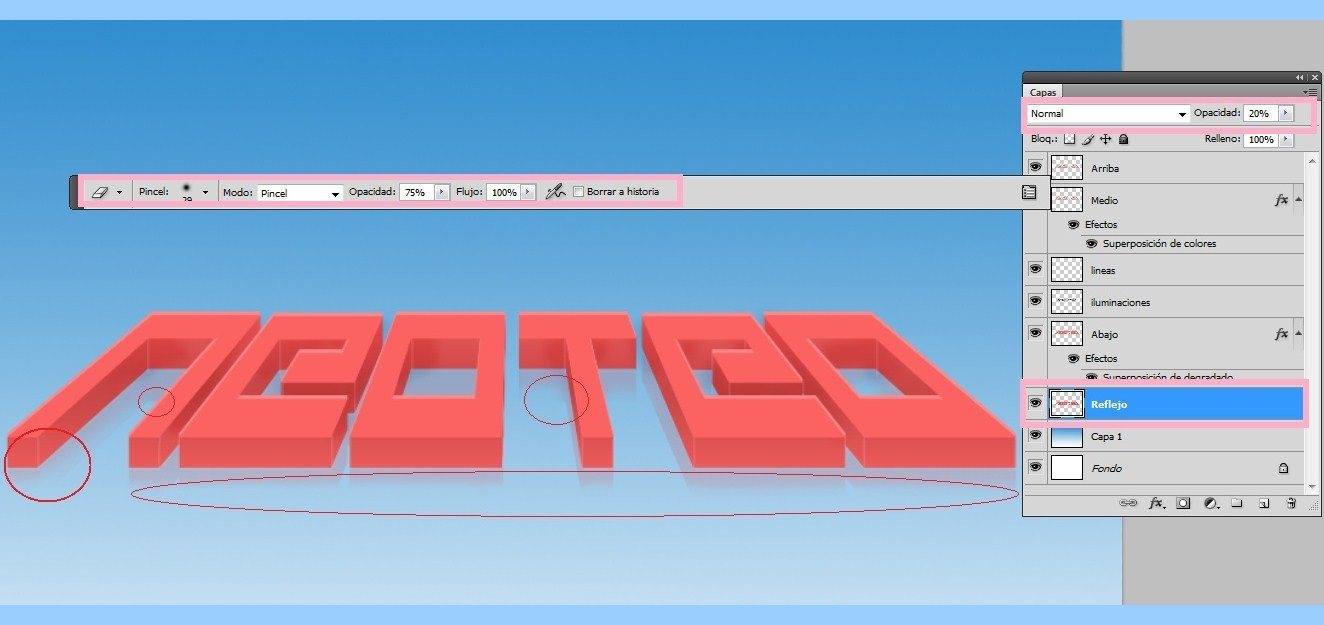
Para crear la transparencia y completa el reflejo haremos lo siguiente:
- Cambiamos Opacidad a 20%.
- Escogemos la herramienta Borrador y borramos los sectores seleccionados en la captura siguiente.
Como referencia, por si estás usando otro texto, puedes borrar con una opacidad de 75% la mitad del reflejo en cada letra.
PASO 7 – Sombra sobre superficie.
Para darle más volumen y profundidad a nuestro texto 3D, crearemos una sombra paralela por debajo del mismo.
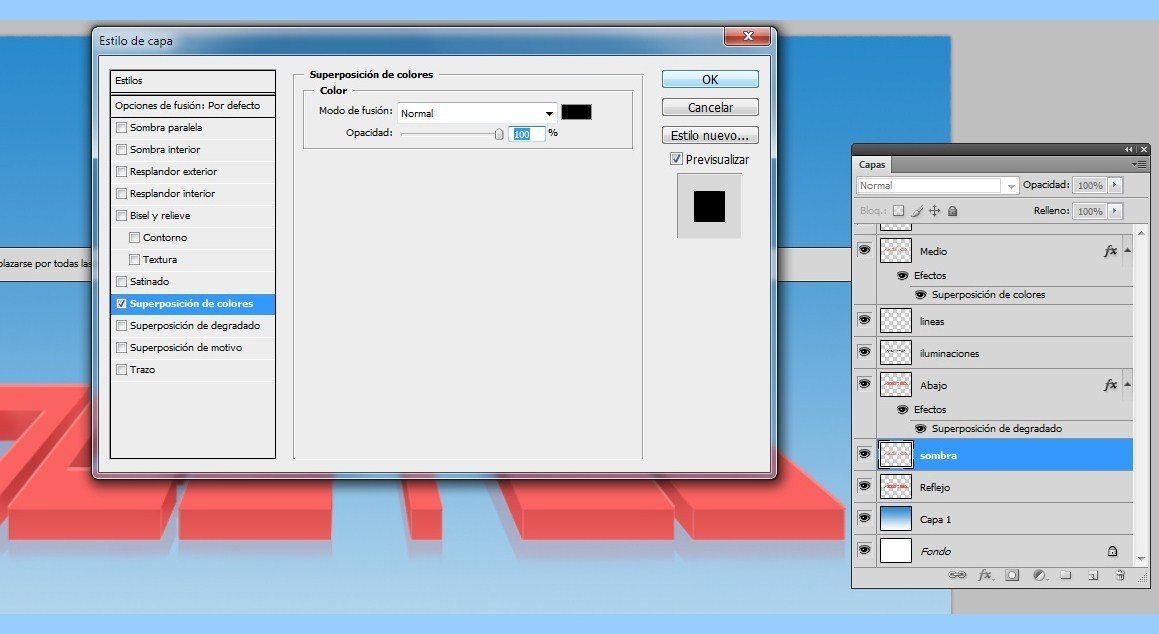
- Duplicamos la capa Arriba y la posicionamos sobre la capa Reflejo.
- En Estilo de capa escogemos Superposición de colores.
- Seleccionamos color negro.
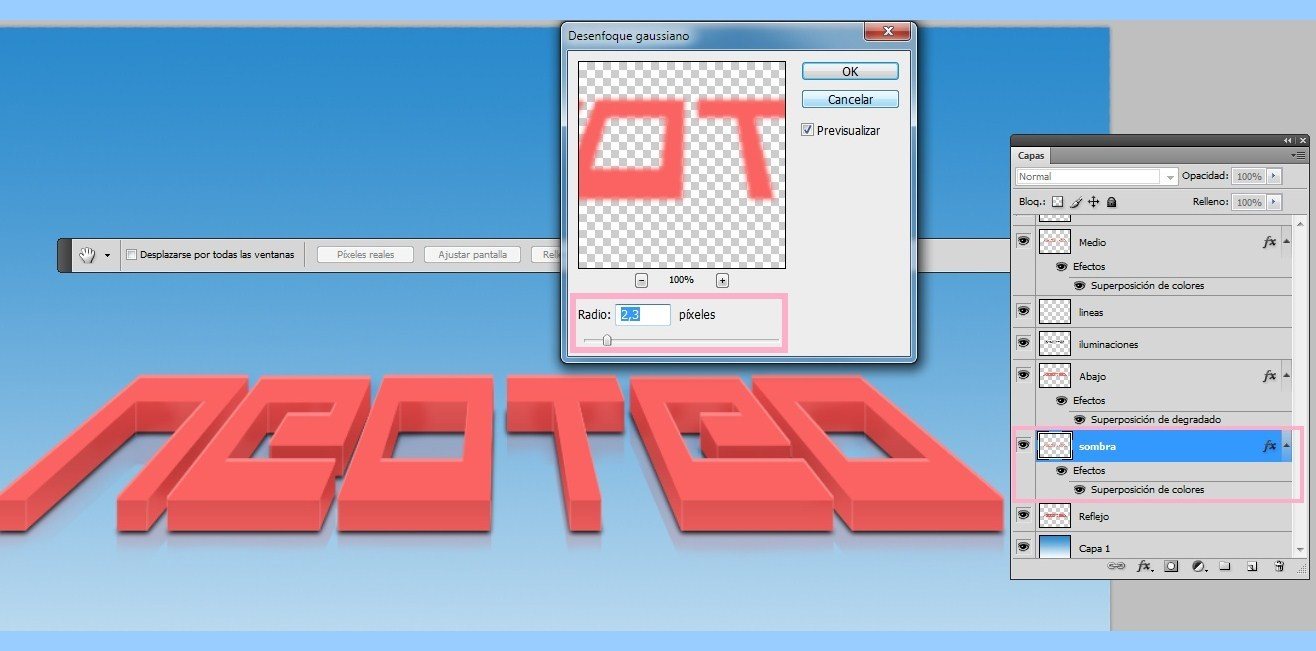
Ahora apretamos dos o tres veces la flecha Abajo en el teclado para mover nuestra capa Sombras a la posición que se ve en la siguiente imagen. Con esto quedará situada nuestra sombra, pero nos faltará suavizarla para ya dar por terminado nuestro proyecto. Para esto aplicaremos un Desenfoque Gaussiano:
- Siempre sobre la capa Sombras, vamos a Filtro > Desenfocar > Desenfoque Gaussiano.
- Ponemos un radio de 2,3 pixeles.
Luego de esto ya tendremos aplicada nuestra sombra y terminado nuestro tutorial.
RESULTADO FINAL.
Este es el fin del tutorial. Lo importante de estas técnicas es que tanto Photoshop como Gimp no se ven limitados por la cantidad de plug ins o filtros con los que ya vienen. Sino que nosotros, pensando un poco y pasándonos de la raya y siendo atrevidos, podemos crear nuevas alternativas y nuevos resultados.
Espero os guste el tutorial y que prueben con diferente fuentes, colores, opacidades, ubicaciones, direcciones, perspectivas, etc.





















excelente el tutorial gracias me a ayudado mucho para una presentacion
Hola, me gustó mucho, pues no soy conocedor de Photoshop, pero esto estuvo fácil y muy entretenido, solo una pregunta? cómo hago para cambiar el color a la capa que será nuestro fondo para el texto? pues tocó dejarla negra pues no me daba el degradado.
Gracias por su tiempo y por sus explicaciones.
Simplemente crea una capa arriba de la capa Fondo con modo de fusión normal y píntala del color que gustes.
También puedes modificar la propia capa Fondo. Seguramente ésta tendrá el símbolo del candado (está bloqueada). Para desbloquearla haz doble click sobre ella. Luego ya quedará libre para modificarla y pintarla del color que deseés.
Espero haberte guiado bien.
orale, neo teo en 3D……. Damn!!! ahora todo es 3D!!!
El tutorial está bien pero la verdad es que hay aplicaciones gratuitas para hacer textos 3d de manera muy sencila y más rápida.
¿Podéis hacer el mismo tutorial tanto para Photoshop como para Gimp? Nunca he visto ningún sitio donde hagan eso y sería interesante. Aunque seguramente más complicado hacer lo mismo con Gimp. Por lo menos a mí me resulta más laborioso.
o abri el word y pone texto prediseñado JAJAJAJAAJA Q PELOTUDEZZ 😛
Hola. a mi no se me cargaron las imagenes, pero con esto aprendí a que me quede la letra tipo acostada. Y también a duplicar capas con la flechita. Agradezco el tutorial 🙂 todo tip es bienvenido.