Ha sido un año movido en el planeta Tierra. Terremotos, maremotos, y ahora también tronadoras vuvuzelas. Pero fuera de la agresividad de estas manifestiaciones, sobre todo de las últimas, la belleza aflora también en la destrucción. Motivados por esto, realizaremos una manipulación fotográfica para convertir la quietud en acción. Desastres naturales en Photoshop con este tutorial por demás movilizador.
PASO 1 – Preparamos la imagen base.
- Escoger la imagen, abrirla en Photoshop y duplicarla.
Si queremos hacer algunos retoques del tipo Brillo/Contraste, Curvas, Niveles, etc. Es este un momento adecuado para realizarlo.
Esta es la fotografía que manipularemos:
PASO 2 – Dibujamos la grieta.
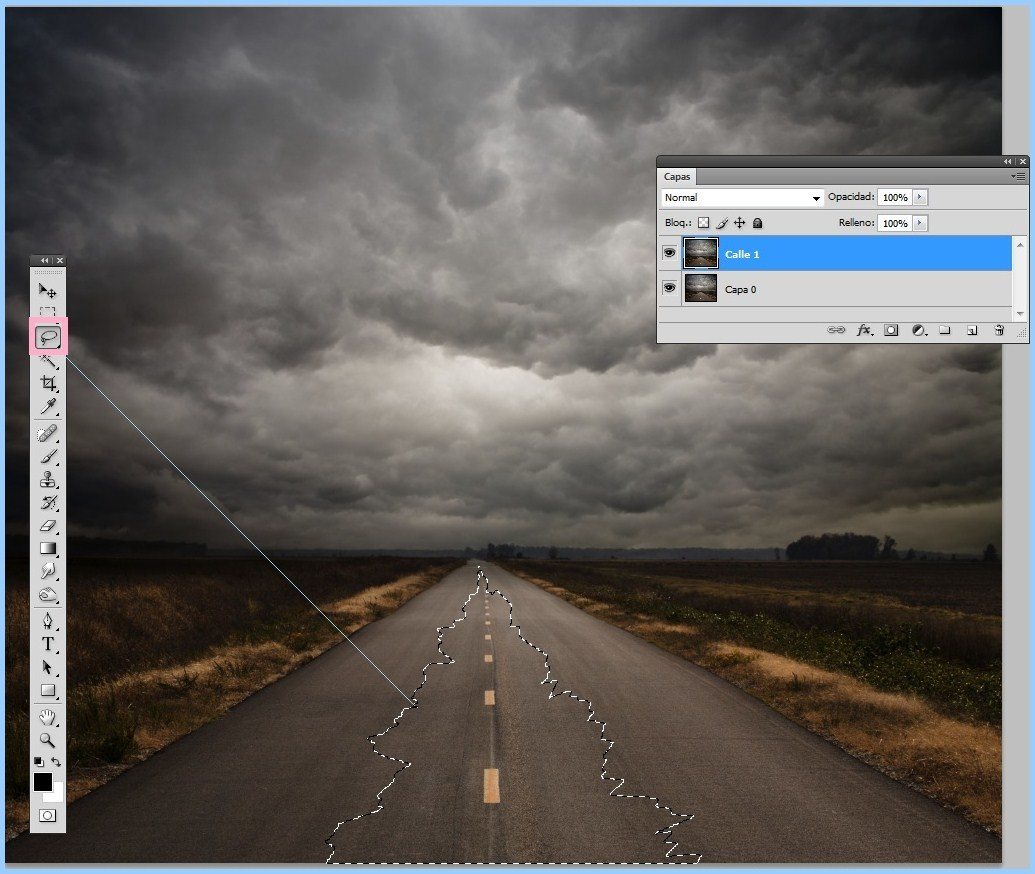
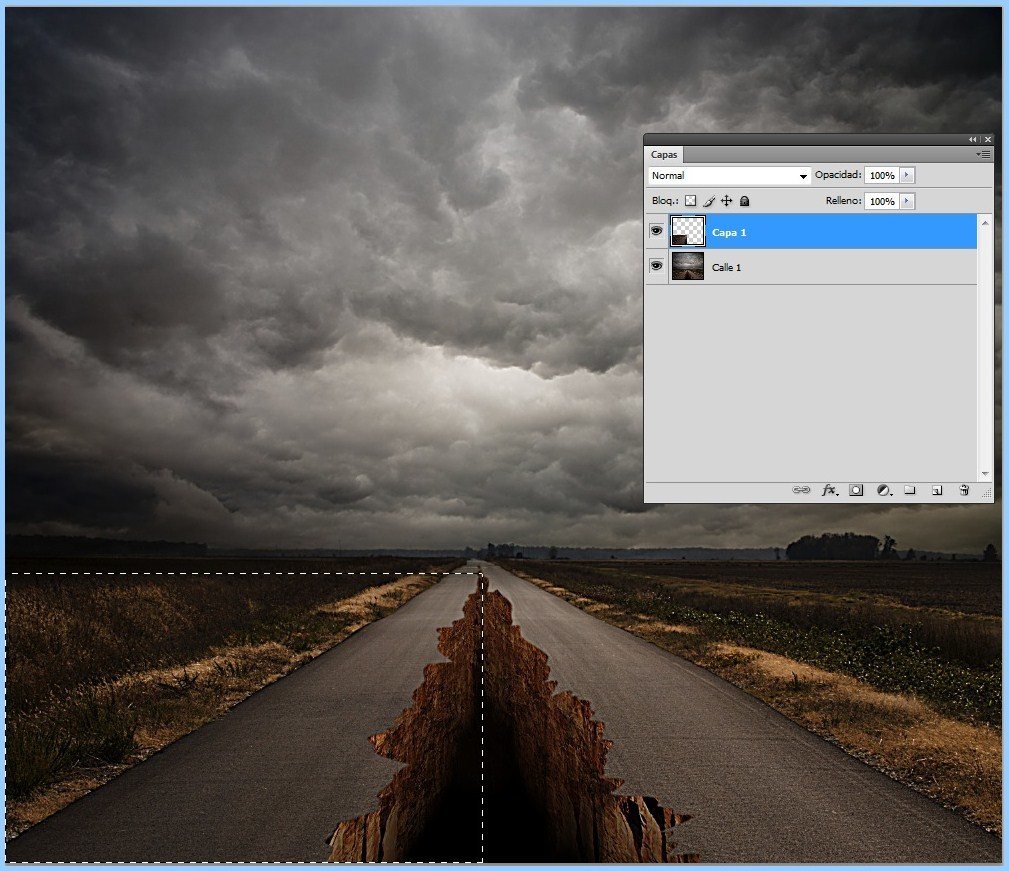
- En la capa duplicada, crearemos una selección que será para hacer nuestra grieta en la calle. La haremos en el medio, y la forma quedará a tu criterio.
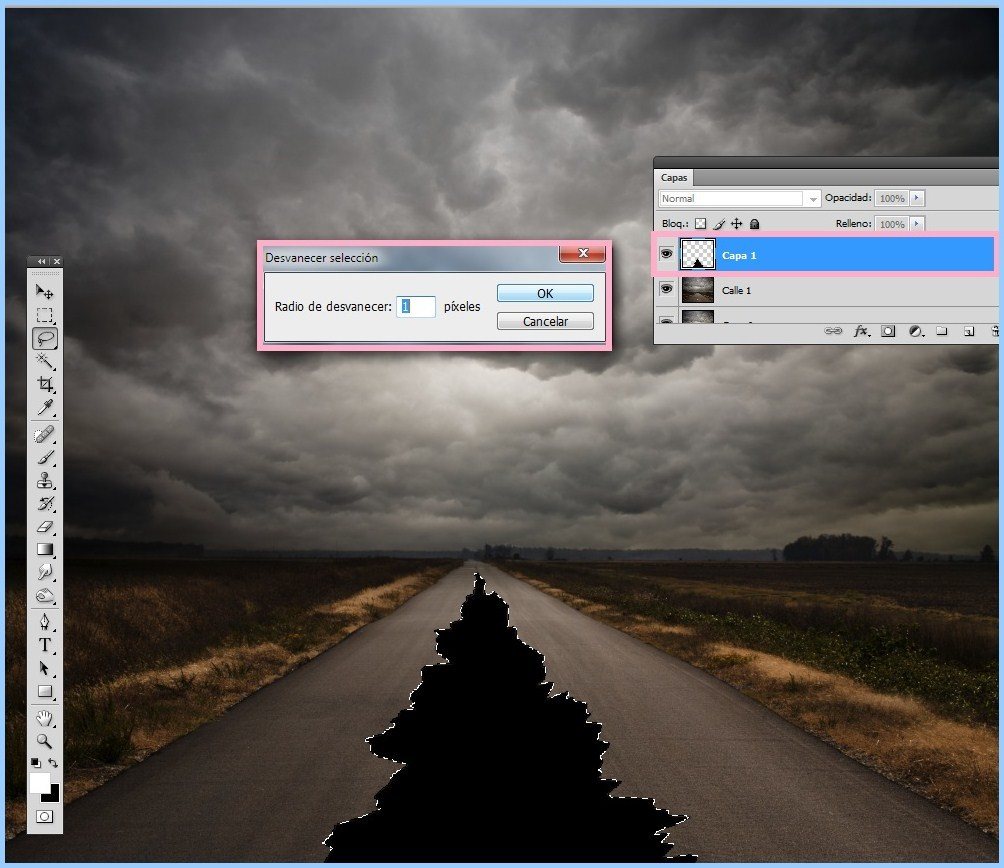
- Cuando tenemos la selección hecha, vamos a presionar CTRL+SHIFT+D para abrir el panel de Desvanecer Selección.
- Ahí pondremos un valor entre 1 y 2.
Esto hará que el recorte no sea tan brusco, sino que tenga un pequeño sombreado, o suavizado.
- Luego presionamos CTRL+J para duplicar esa selección en una nueva capa.
PASO 3 – Corteza.
Primero buscaremos una fotografía o textura de montañas rocosas o algo similar para hacer nuestra corteza debajo del pavimento.
- Luego que la tenemos, nos aseguramos de darle un buen Brillo/Contraste para que se realcen más las diferencias y los relieves.
- Recortamos y la situamos en una capa nueva de nuestro proyecto.
- Por último, le quitamos los bordes rectos con la herramienta Borrador y quitamos, clonando, algunas de esas plantitas verdes.
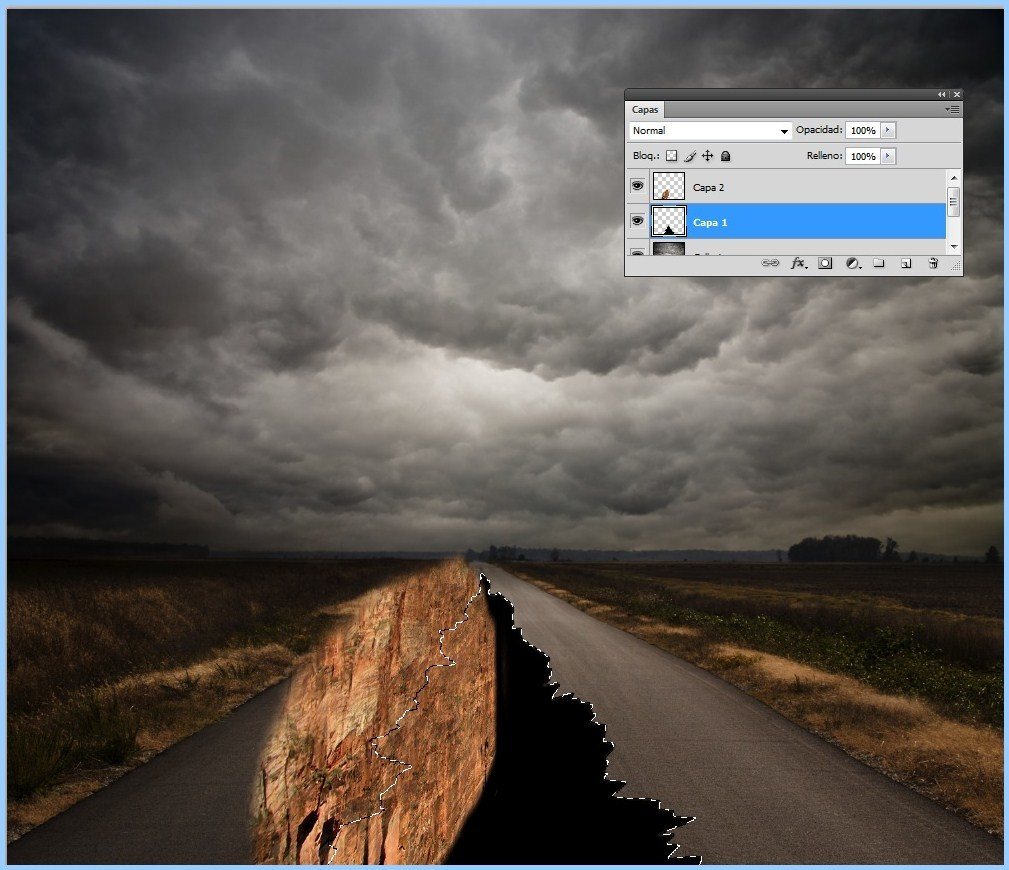
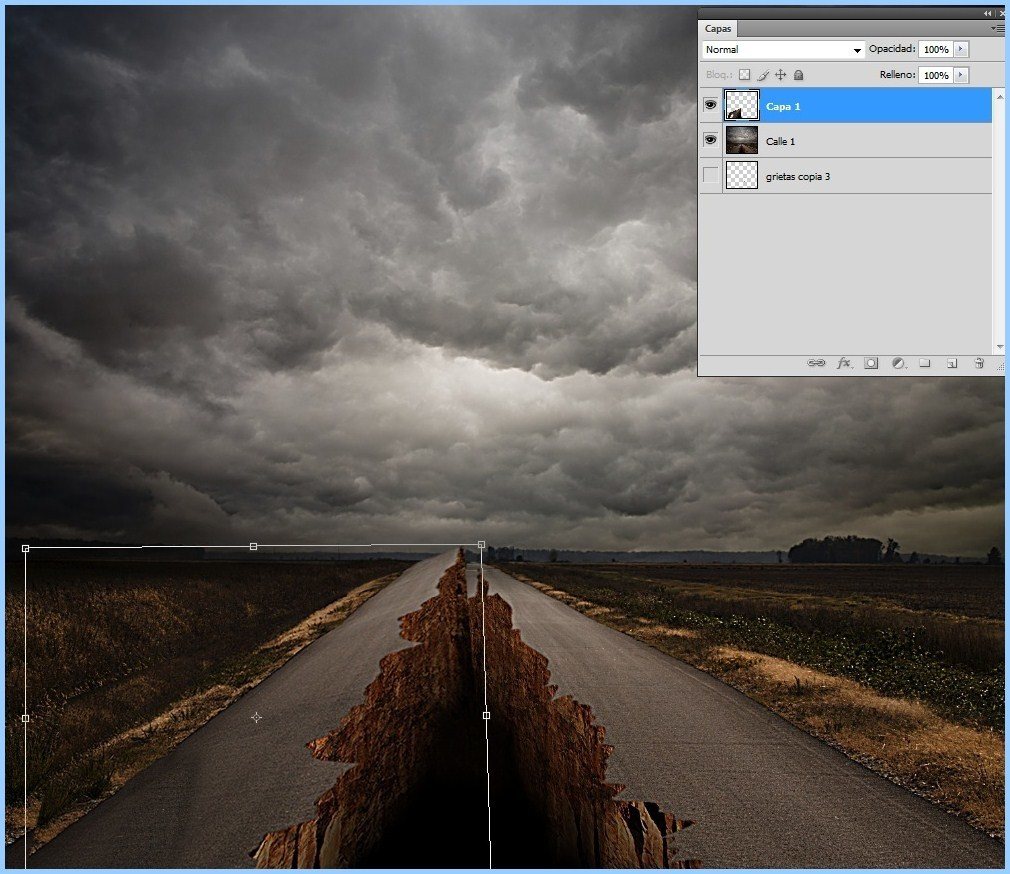
- Yendo a Transformar > Perspectiva, modificaremos nuestra textura y la posicionaremos de manera que se forma una línea recta entre las dos porciones de ruta que nos ha quedado con la grieta.
Un atajo para usar perspectiva es: Sobre la capa a modificar presiona CTRL+T y manteniendo CTRL mueves los nodos de los extremos.
PASO 4 – Editamos la quebradura.
- Cuando tengas posicionada la primera parte, ve a la capa donde tienes el recorte negro de la grieta (Capa 1 en el caso del ejemplo) y recupera la selección presionando CTRL+CLICK sobre la capa.
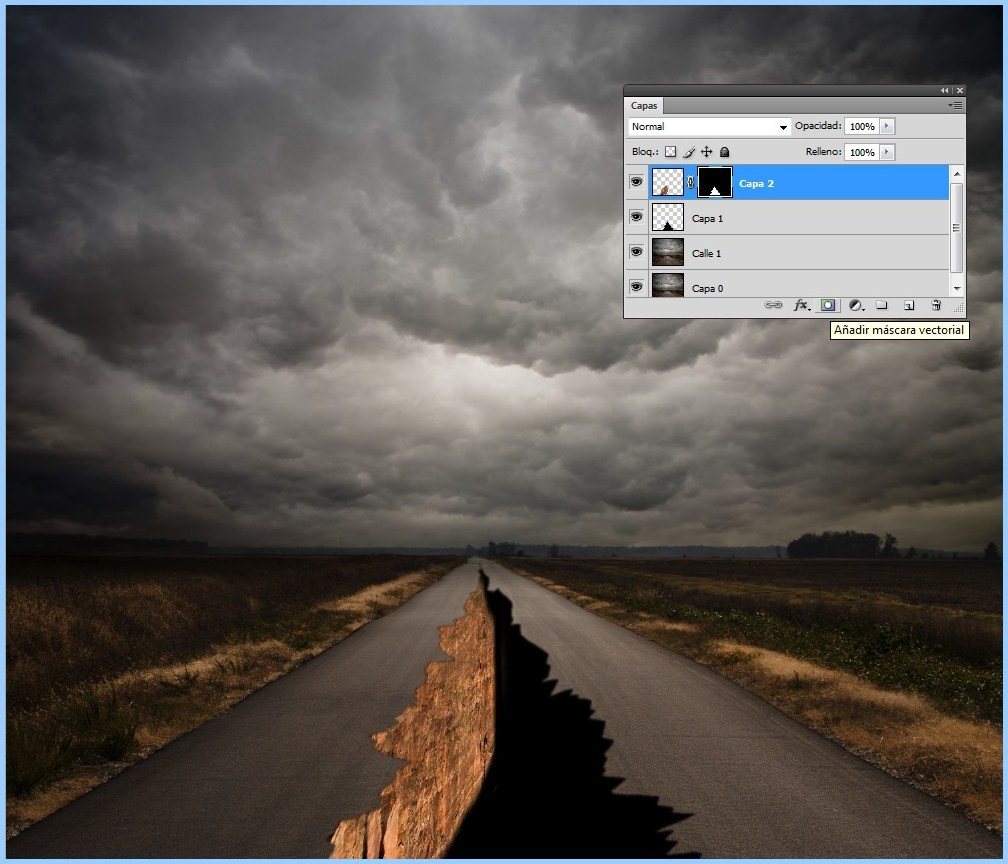
- Luego ve a la capa de la textura y, con la selección que hemos tomado, crea una máscara para ocultar lo que sobresalga de la grieta.
Repite el paso 4 para añadir la textura en la otra parte.
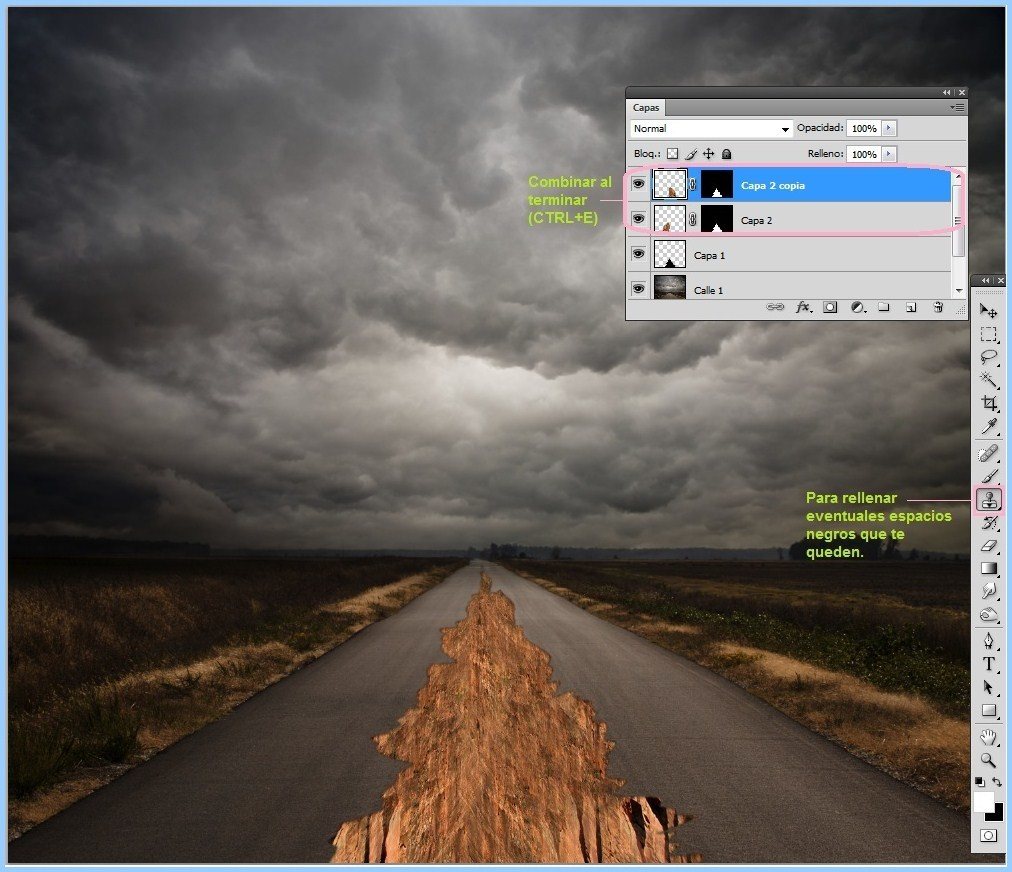
Seguramente te quedarán huecos negros para rellenar. Esto lo solucionamos con la herramienta de Clonar.
- Primero combina las dos capas que te han quedado con las texturas de la izquierda y de la derecha.
- Clona para rellenar los espacios negros.
Te quedará algo así:
PASO 5 – Profundidad
Ahora añadiremos profundidad a nuestra ruptura.
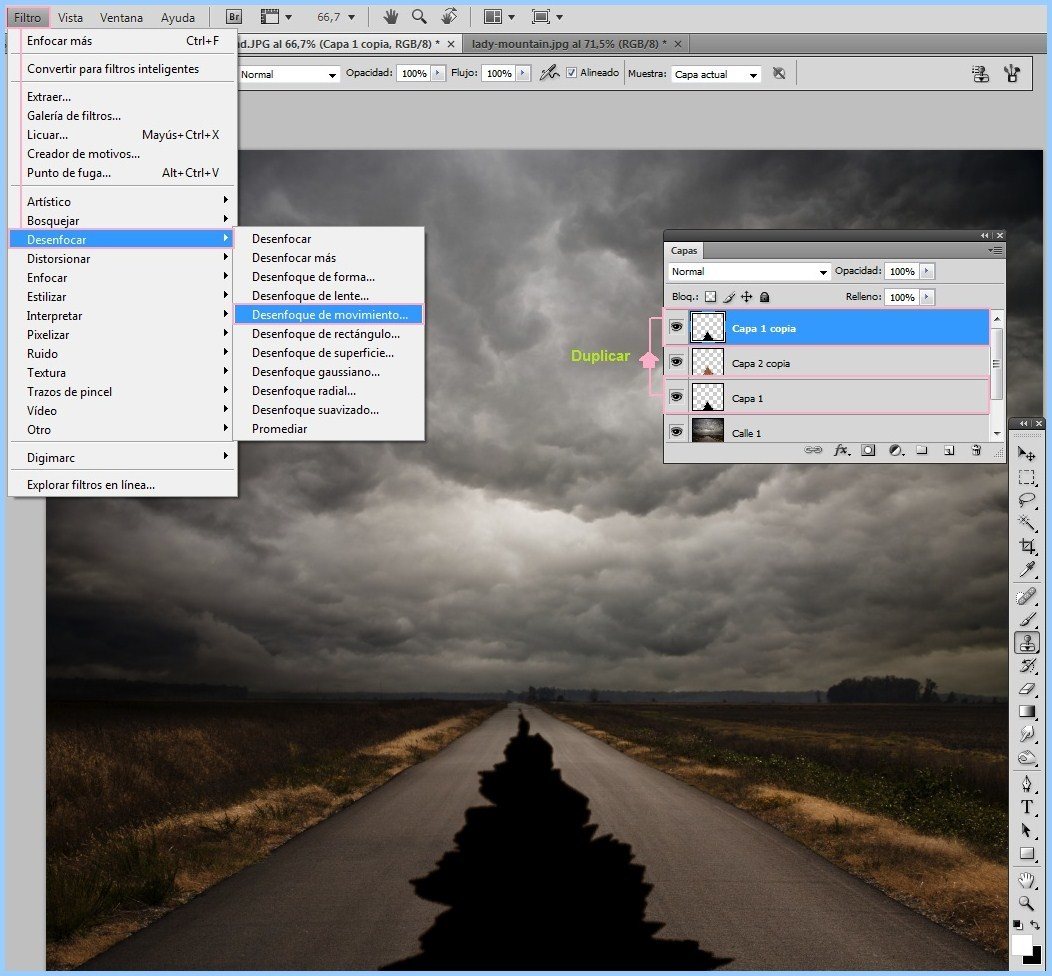
- Primero duplica la capa 1 y sitúala encima de todas las
demás.
Le aplicaremos un Desenfoque de movimiento.
- Ve a Filtro > Desenfocar > Desenfoque de Movimiento
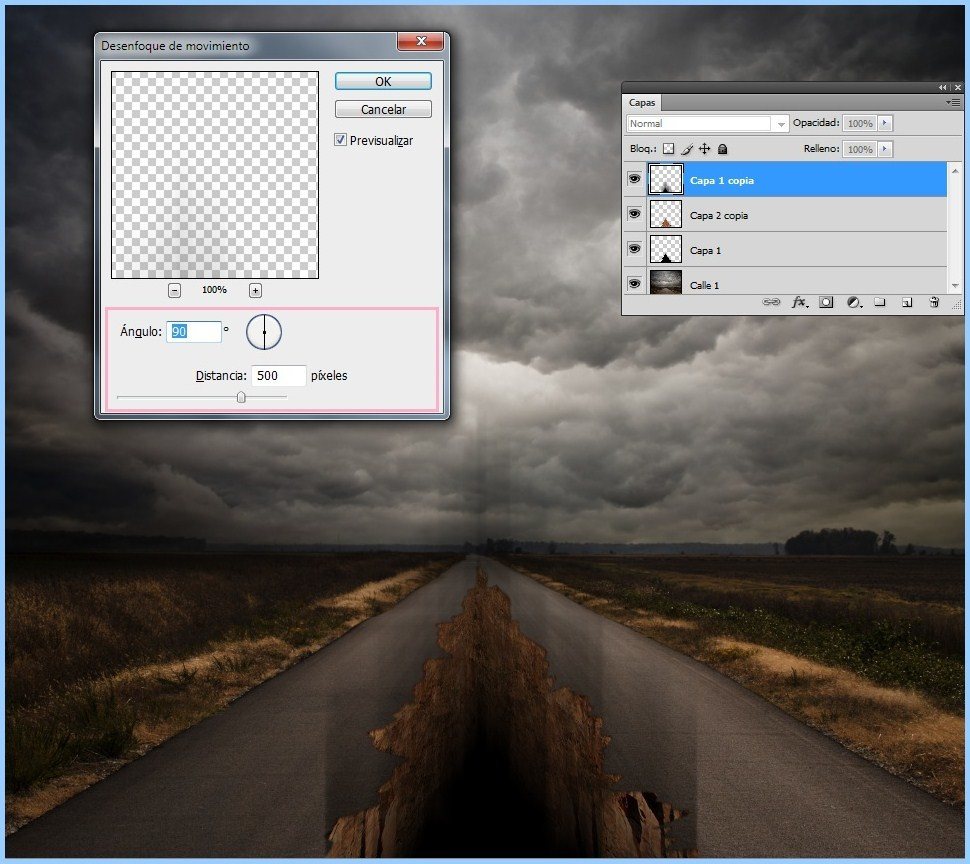
En Desenfoque de movimiento pondremos los siguientes valores:
- Ángulo: 90º
- Distancia: 500 px
Aplicamos y obtenemos:
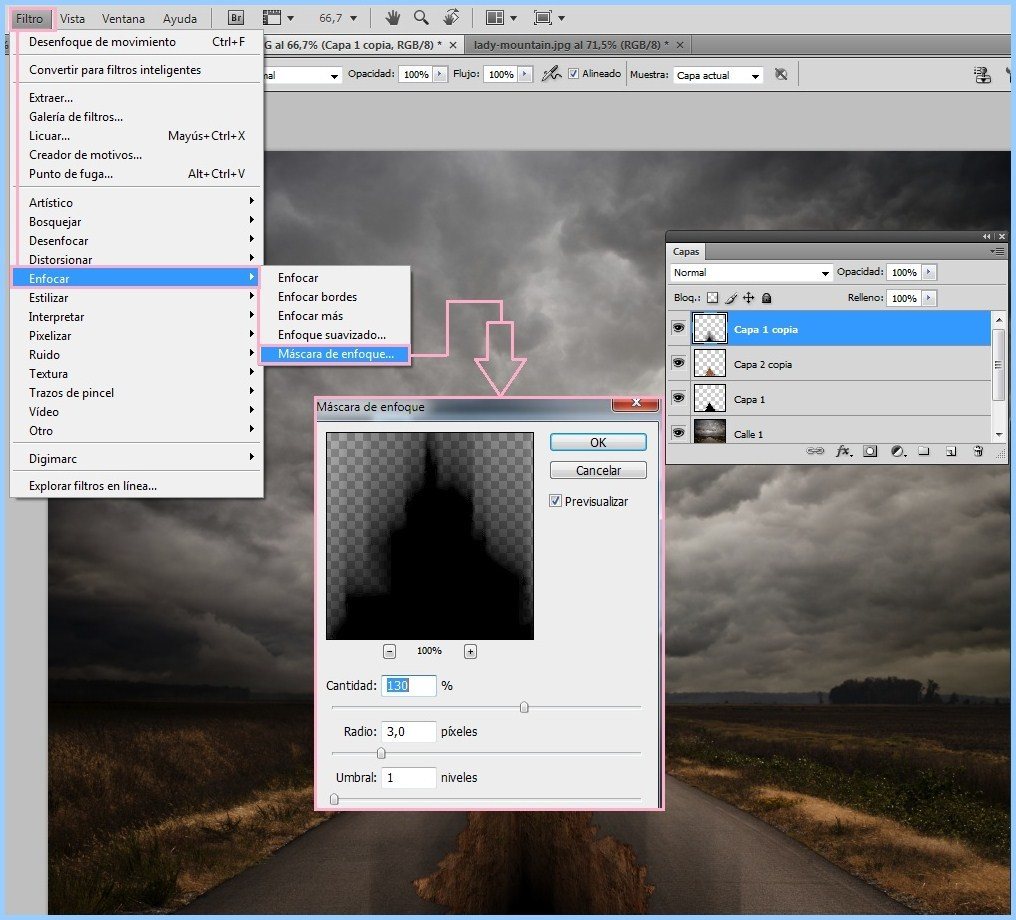
Continuamos con una máscara de enfoque para agudizar los
bordes.
- Filtro > Enfocar > Máscara de Enfoque
Valores:
- Cantidad: 130%
- Radio: 3 px
- Umbral: 1px
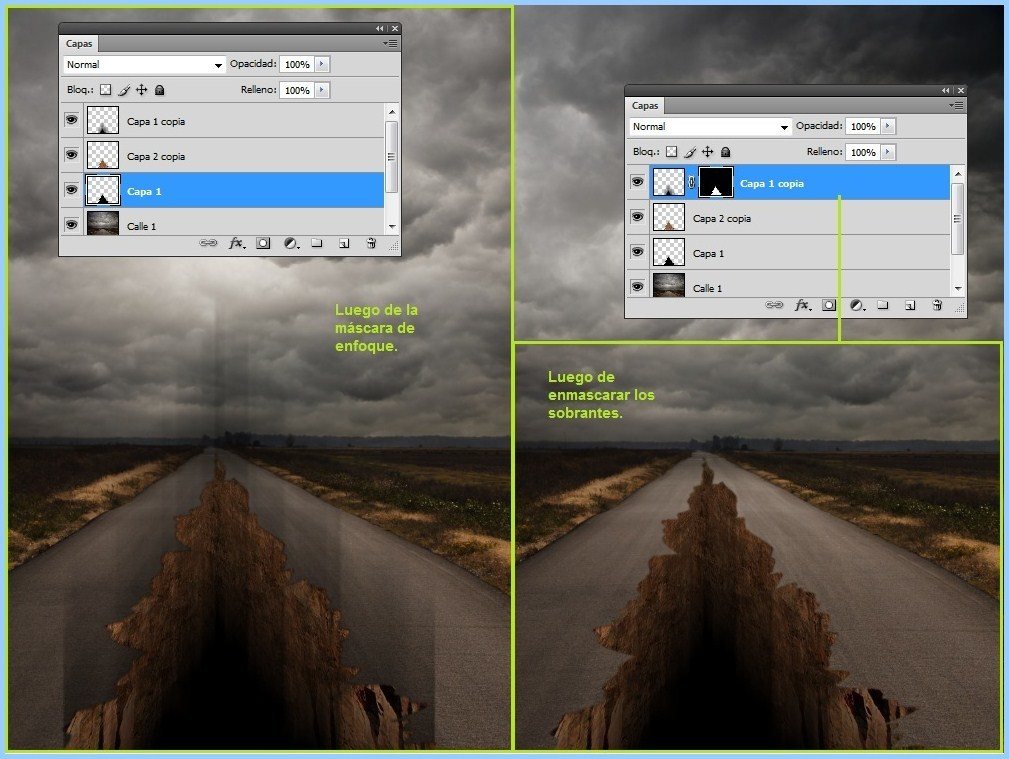
- Enmascaramos lo que sobra.
- Repetimos la última parte del paso 4. Recuperando la selección de la capa 1 y aplicando una máscara vectorial en Capa 1 copia.
PASO 6 – Distancia
Damos un pequeño efecto de distancia a nuestro efecto de grieta.
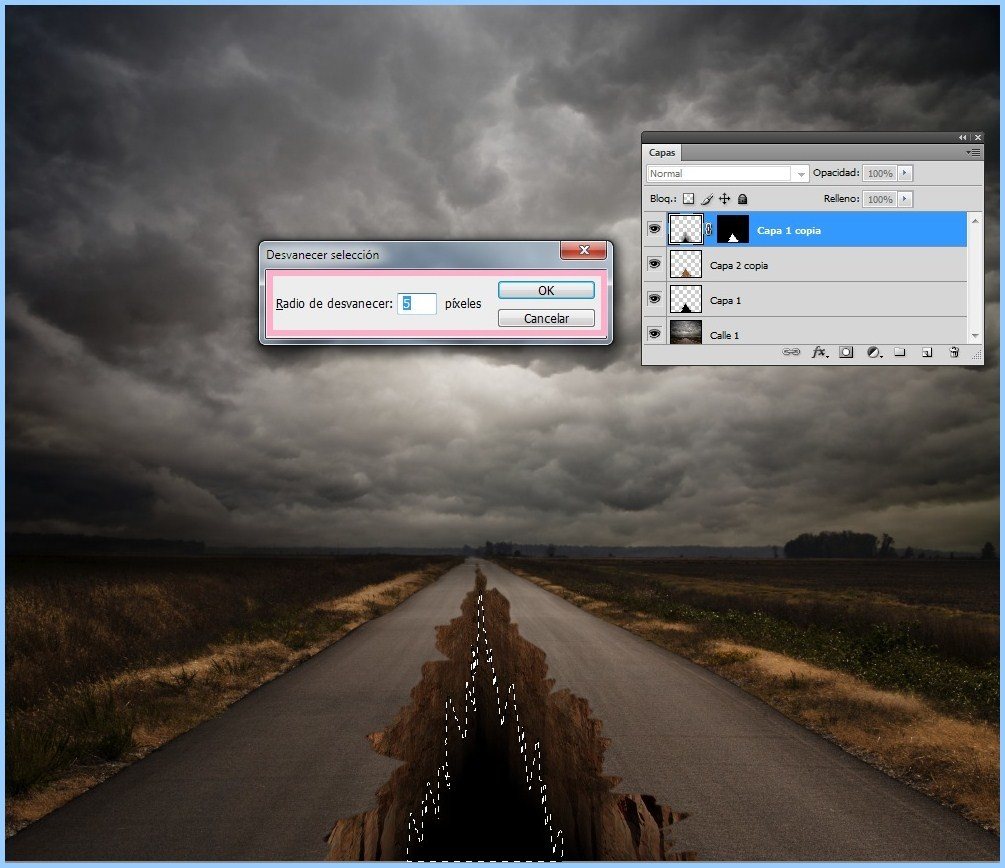
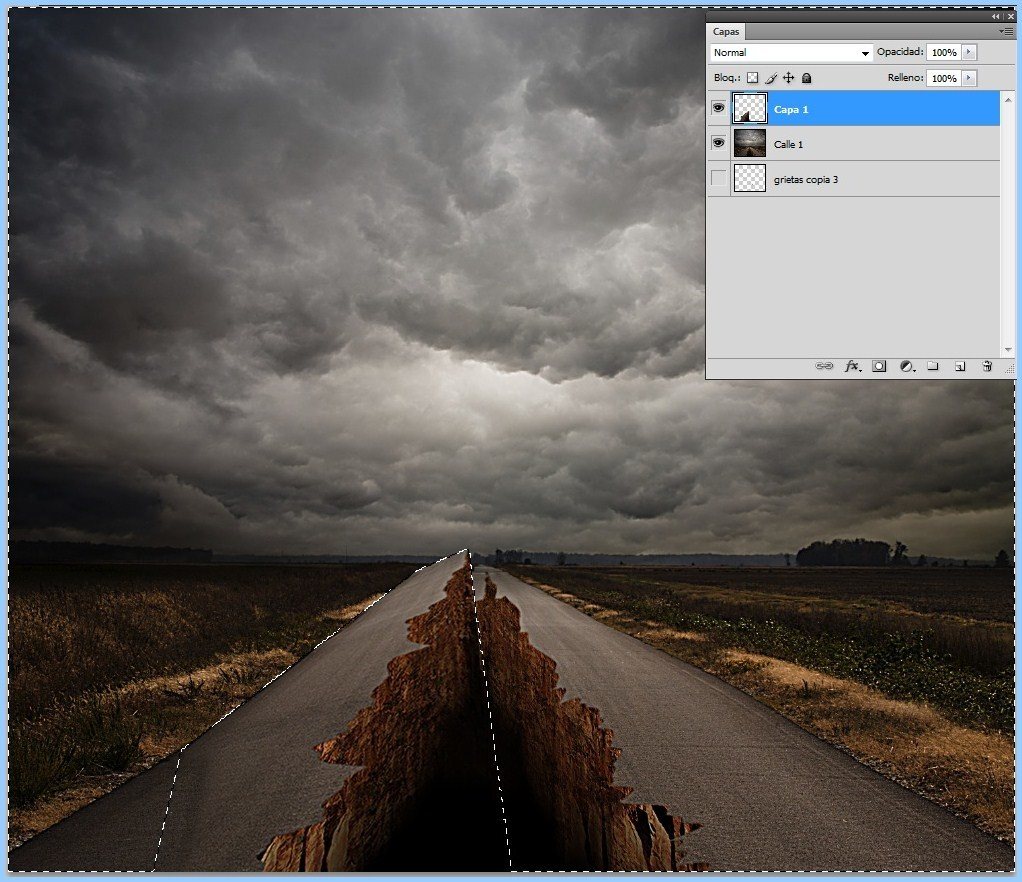
- En la capa 1 copia, hacemos una selección como la que vemos en la captura y volvemos a aplicar Desvanecer Selección.
- Le ponemos 5 como Radio de desvanecer.
- Y suprimimos para cortar.
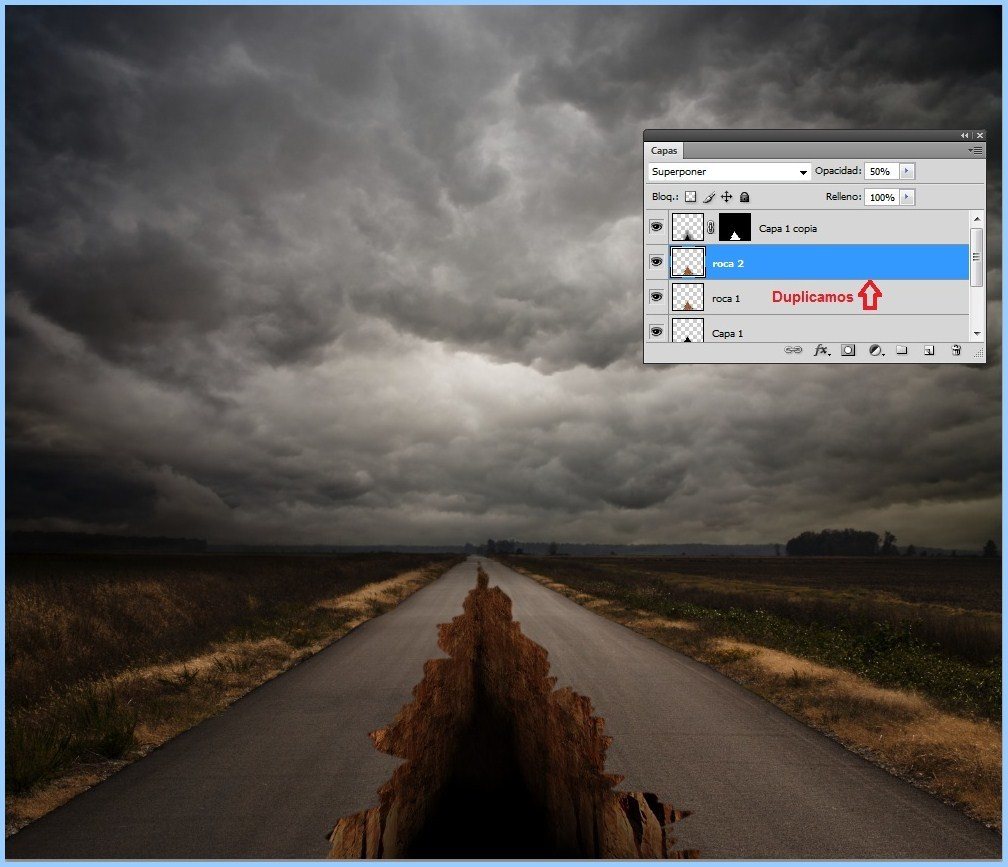
Por último, para que no quede tan oscuro y opaco, duplicamos la capa de la textura de roca y le ponemos Superponer como modo de fusión con una opacidad de 50%
PASO 7 – Levantamiento de la ruta
En este paso mostraremos cómo hacer que nuestra ruta se levante para dar más impacto a la composición.
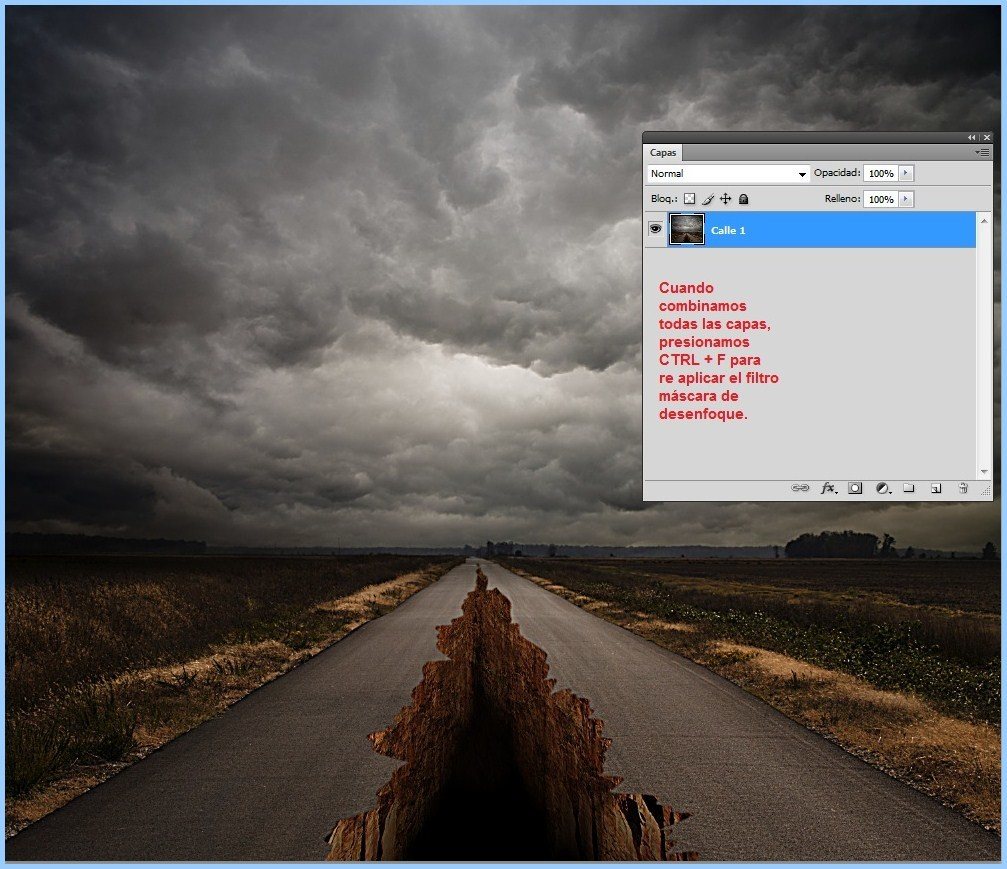
- Primero combinaremos todas las capas anteriores.
Un consejo que podemos tomar en cuenta es duplicar todas las capas y hacer una carpeta con las duplicadas. Ponerlas debajo y ocultarlas. De esta manera nos guardamos una copia de las capas que no podremos modificar luego de combinarlas.
- Luego de combinadas las capas, presionamos CTRL+F para re aplicar el filtro Máscara de Desenfoque.
Si por alguna razón, no te anduviera; repite la máscara de enfoque con los valores que se mencionan en el paso 4.
- Con nuestra herramienta de marcado, hacemos una selección rectangular como se ve en la captura.
- Copiamos su contenido a una nueva capa.
PASO 8 – Levantamiento ruta II
- Modificamos la perspectiva y tamaño de la selección. Buscando que nos quede esa parte de la ruta levantada y con una leve inclinación hacia la izquierda.
- Luego seleccionaremos los bordes de la calle para borrar todo lo que no queremos de esa capa modificada.
- También lo podemos realizar con una máscara vectorial o incluso con la goma.
Nos quedará algo así.
PASO 9 – Grietas
Ya tenemos gran parte de nuestro foso completo. Pero unas grietas sobre las calles nos van a venir muy bien para dar más realismo al efecto.
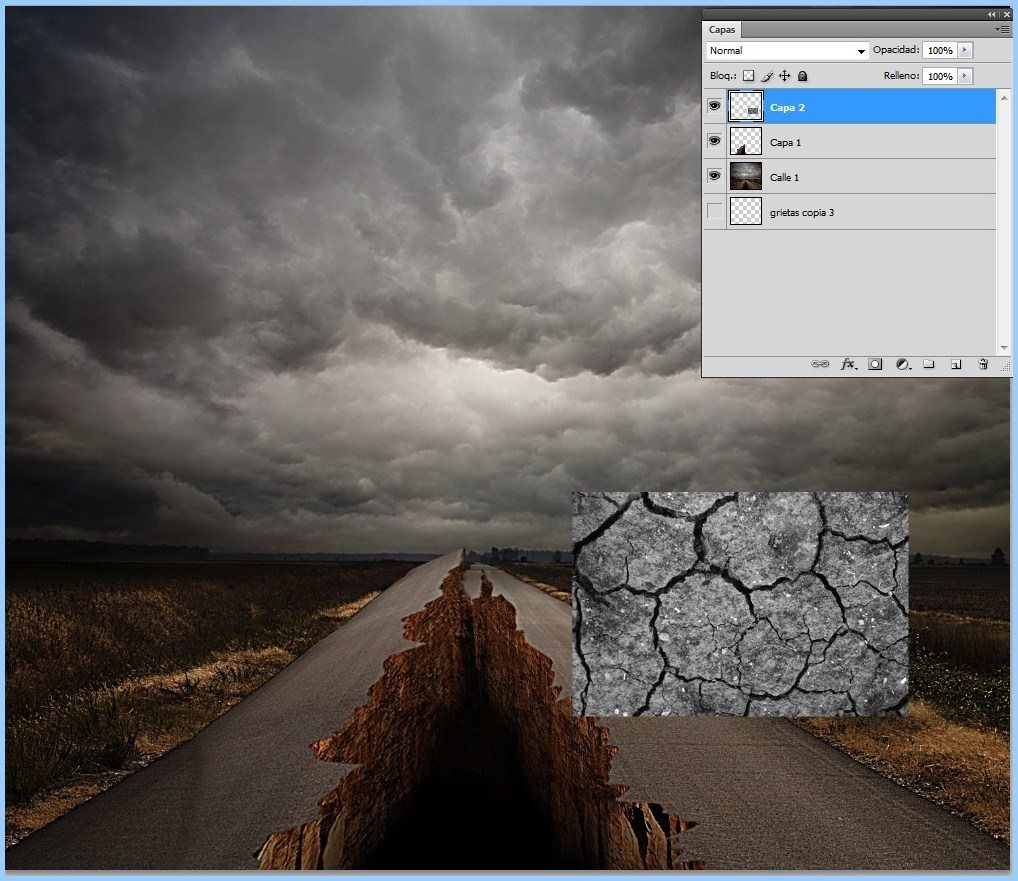
- Buscamos y escogemos una textura como la que usaremos en este ejemplo.
- La desaturamos en Imagen > Ajustes > Desaturar.
- La posicionamos donde queramos, utilizando la herramienta transformar y la perspectiva.
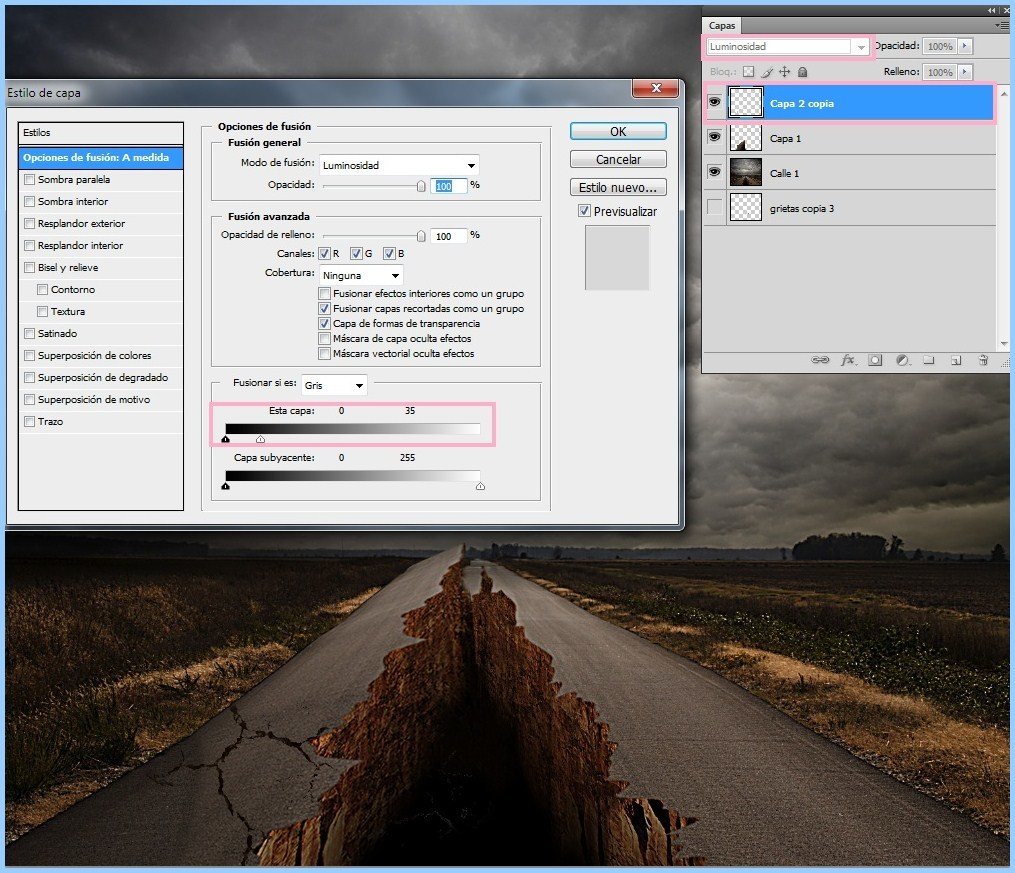
- Abrimos Estilo de capa y en Modo de Fusión ponemos Luminosidad.
- También modificaremos el parámetro de "Fusionar si es: Gris"
Cuanto más a la izquierda mandemos el marcador blanco, más
desaparecen los tonos claros en la imagen.
Si os ha quedado algunos puntos negros sobre las grietas, utilicen la herramienta Borrador para corregirlos. Lo mismo para los bordes.
- Duplicamos la capa grietas.
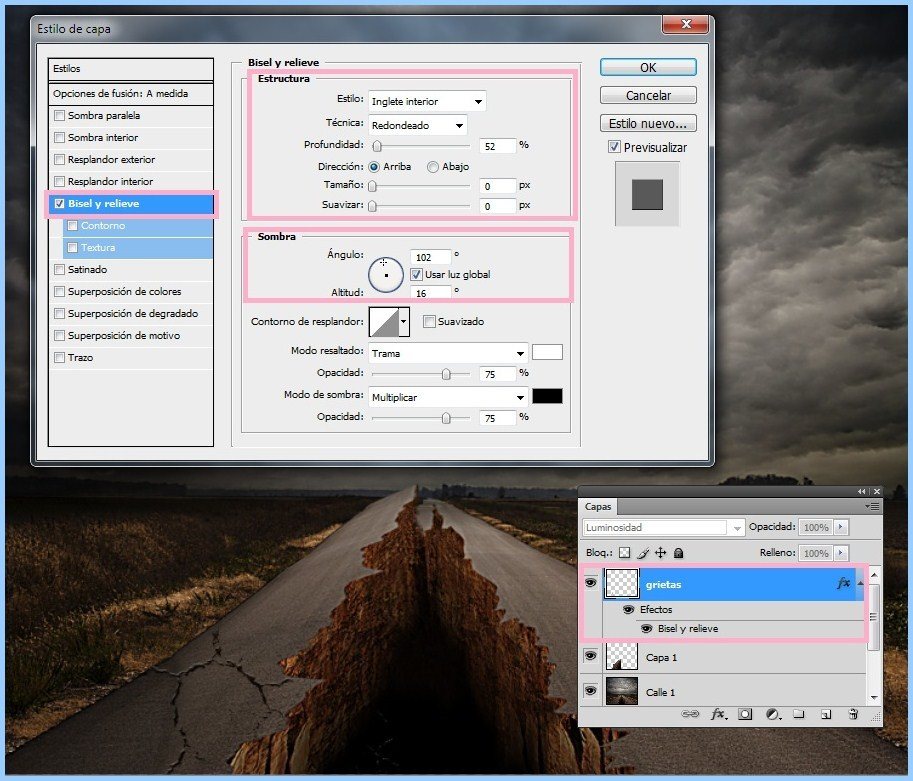
- En Estilo de capas modificaremos Bisel y Relieve.
Profundidad: 52
Tamaño 0
Suavizar 0
Ángulo: 102
Altitud 16
Con esto daremos relieve a las grietas.
PASO 10 – Lava
En este paso crearemos un pequeño recorrido de lava asomando en nuestra grieta mayor.
Lo intentaremos a través de pinceles que modificaremos con Estilos de capa.
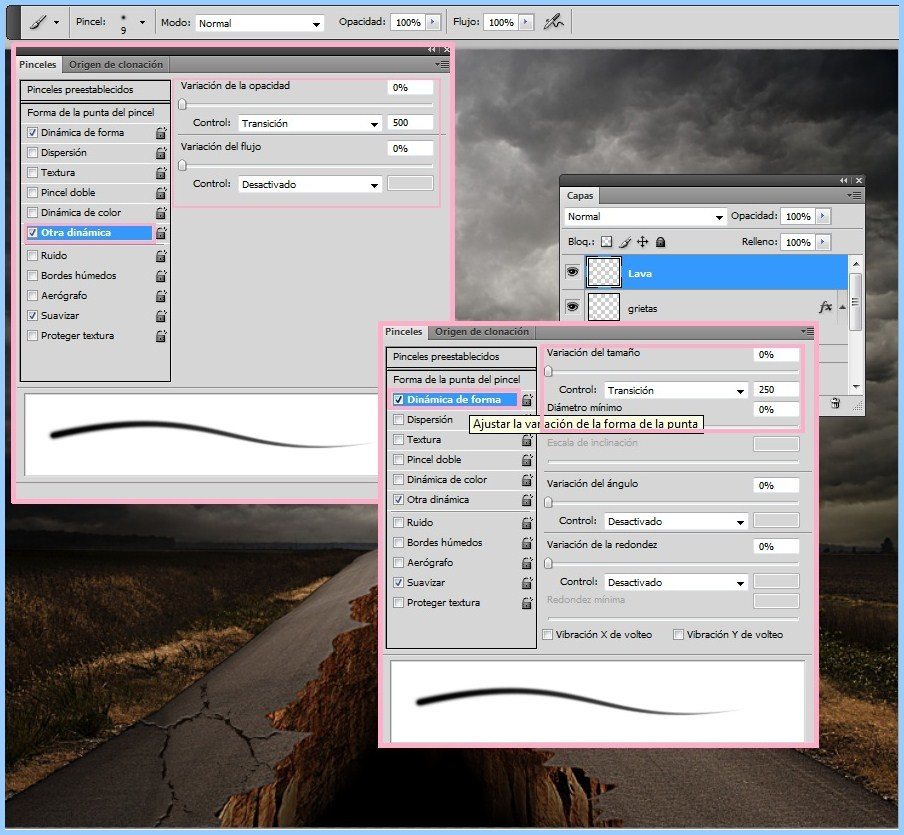
- Escoge un pincel pequeño y ve a Opciones de Pincel para editarlo como se muestra en las imágenes.
- Otra dinámica y Dinámica de forma.
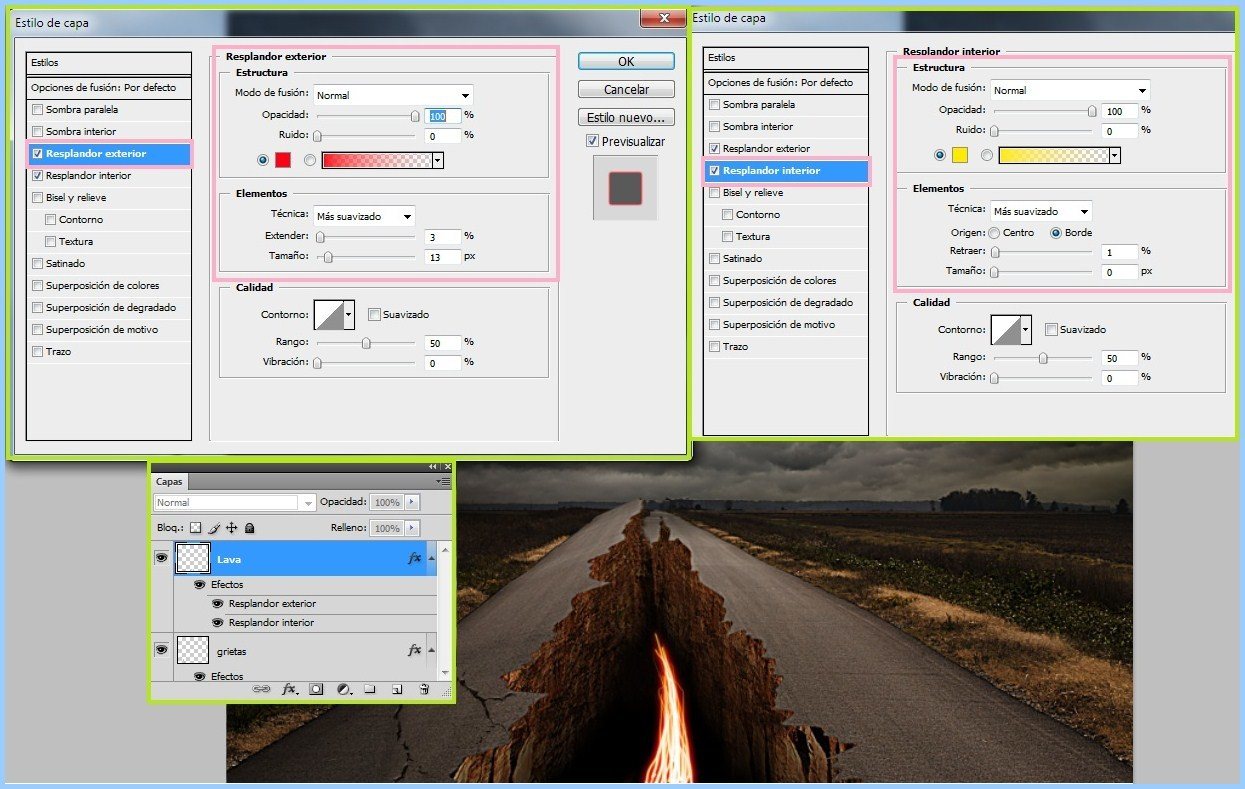
- Modificamos los valores en Estilo de capa como se muestran en la imagen.
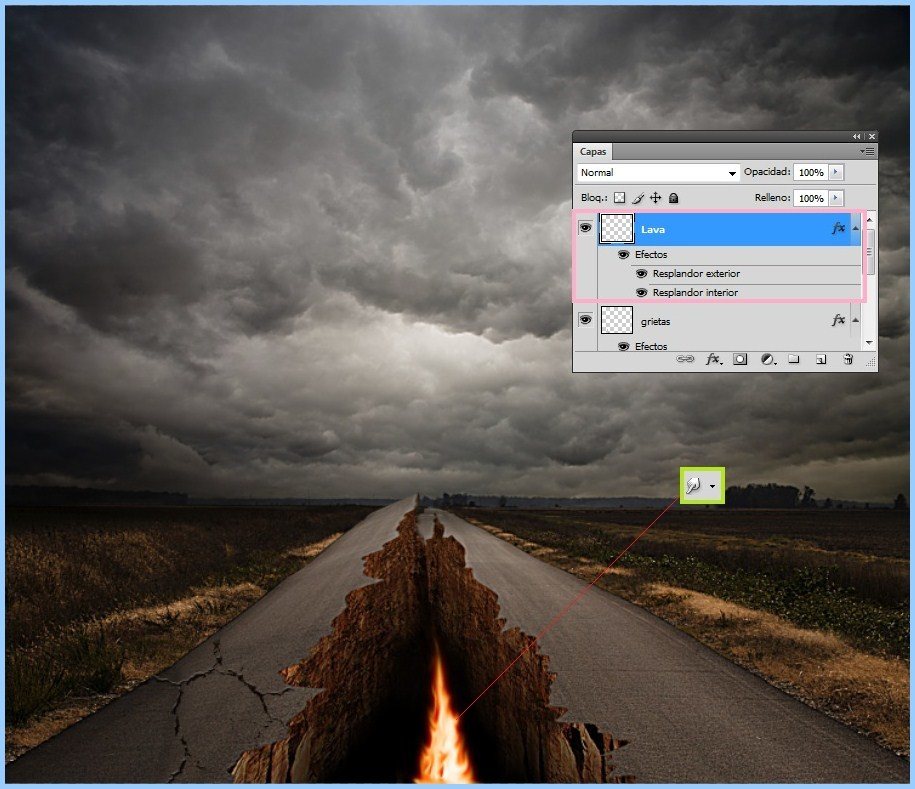
- Primero en Resplandor exterior y luego en Resplandor Interior.
- Dibujamos nuestro recorrido de lava.
- Con la ayuda de la herramienta Borrador y Dedo, ve dándole el estilo y el tamaño que desees a tu recorrido de lava.
- Ten en cuenta ciertas proporciones de los pedazos de suelo que se están levantando.
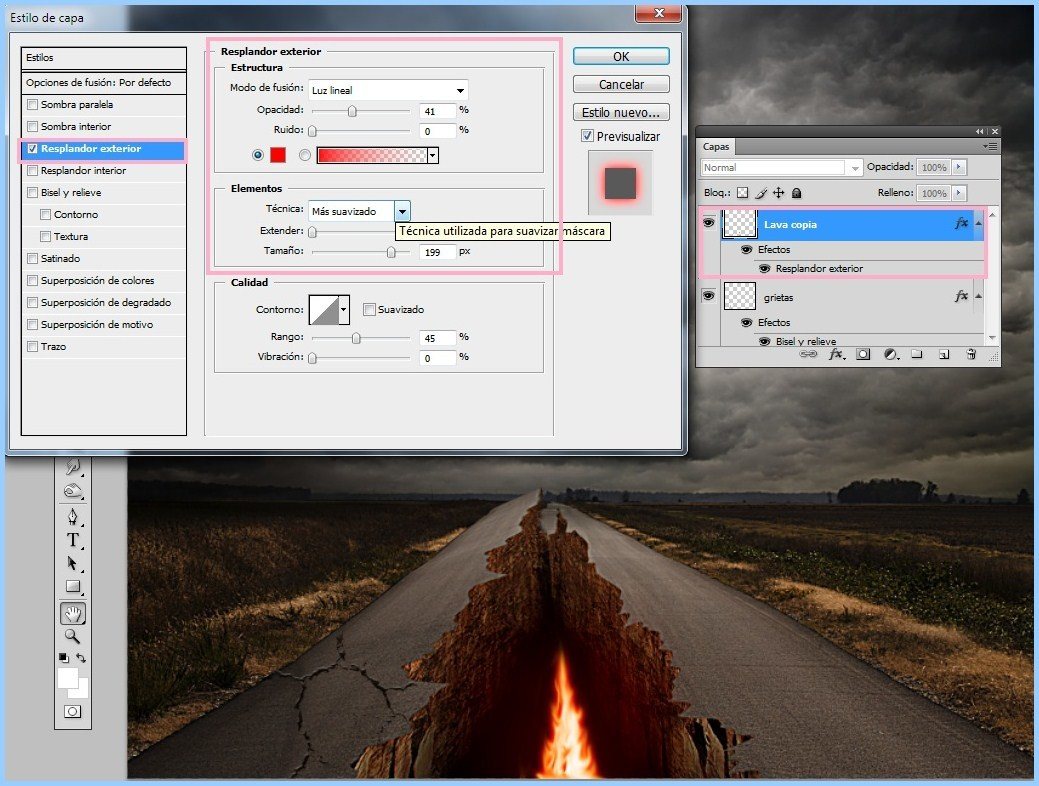
La lava iluminaría un poco las paredes rocosas, así que lo haremos.
- Duplica la capa Lava y combina ambas.
- En Estilo de Capa, ve a Resplandor Exterior y pon los valores que se especifican en la imagen. Pero sobre todo, hazlo con criterio según cómo vaya resultando.
ÚLTIMO PASO – Cielo de lava y fuego.
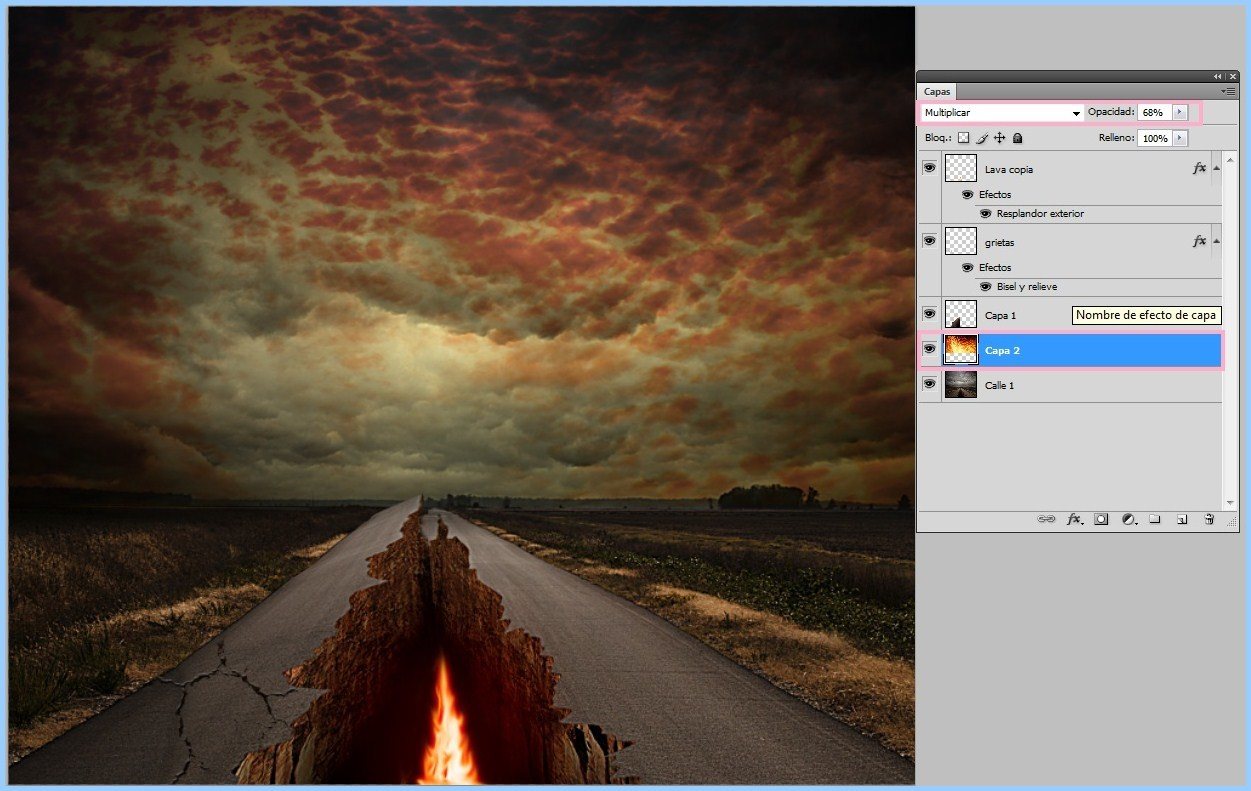
Para dar un toque final a esta composición, podemos utilizar una imagen con la textura de lava y fuego para fusionarla con esas nubes tan fantásticas que tenemos en el cielo.
- Cargamos la imagen elegida en una capa que situaremos arriba de la del fondo (Calle 1 en el ejemplo)
- Multiplicar como Modo de Fusión.
- 70% Opacidad
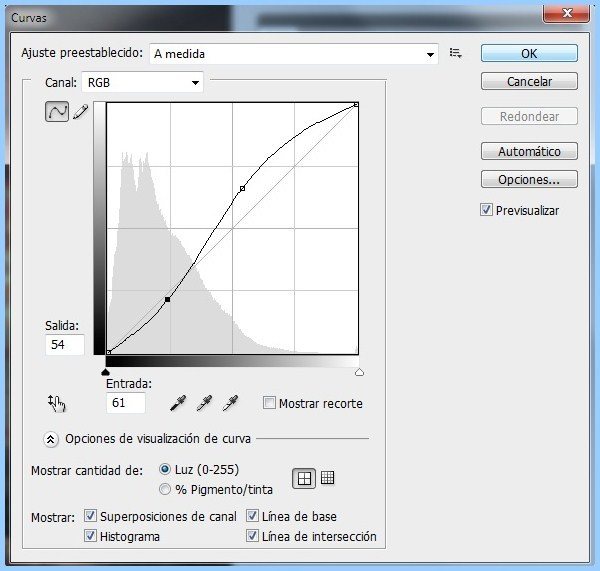
Un ajuste de Curvas para terminar.
RESULTADO FINAL:
La abertura en el piso puede servir como protagonista, o simplemente ser un elemento más en una composición a la que le agreguen más cosas.
Está en ustedes seguir creando y aprendiendo.































Fantástico. ¡Lo haces ver tan simple! XD
muy buen tutorial gracias nico me ha servido para hacer bromas con mis fotos
Los tutos de Photoshop que cuelgan aqui en NeoTeo son geniales, ¡Gracias!
Ya tengo una carpeta de recopilación de estos trucos, están espectaculares…..
Saludos
Me ha gustado este tutorial, se ve genial, este si tengo ganas de hacerlo hoy en la nochesita,jeje
Saludos y sigue publicando tutoriales com estos!!
Con este tutorial veré si parto en 2 el edificio donde trabajo. Siempre he querido ver esa imagen ^^.
LOL. El Photoshop como instrumento de ilusión revolucionaria. XD
waaaa pero faltaron bastantes pasos para hacer lo de la imagen de muestra, bueno aún asi esta bueno el tuto, me servirá, gracias
hermoso, aunque se extrañan los tutos para hacer lo mismo con gimp, ya vere a ver si puedo hacer algo al respecto, y a ver como queda ^^
Excelente tutorial, de lo mejor de neoteo para el hogar!