A los humanos nos gustan las cosas que brillan. Oh, sí. Y en honor a eso, en este tutorial te mostraremos cómo crear unos fantásticos y muy adictivos rayos de energía. Pero no terminaremos ahí, sino que haremos que estos envuelvan a tus personajes u objetos dándoles una dimensión totalmente asombrosa y fuera de lo común. Personalizable al máximo, para aprovechar nuestras capacidades y crear más variables, creo que hoy estamos un poco más ambiciosos; es que en unos minutos ya estarás diseñando efectos especiales. Vamos a ello.
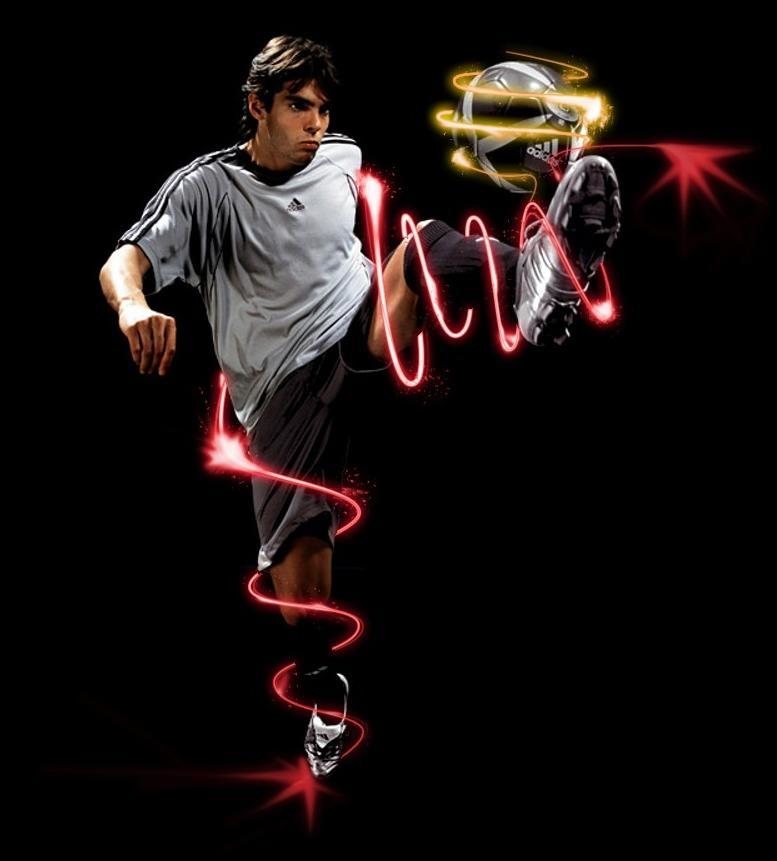
Ejemplos más avanzados que realicé con este efecto.
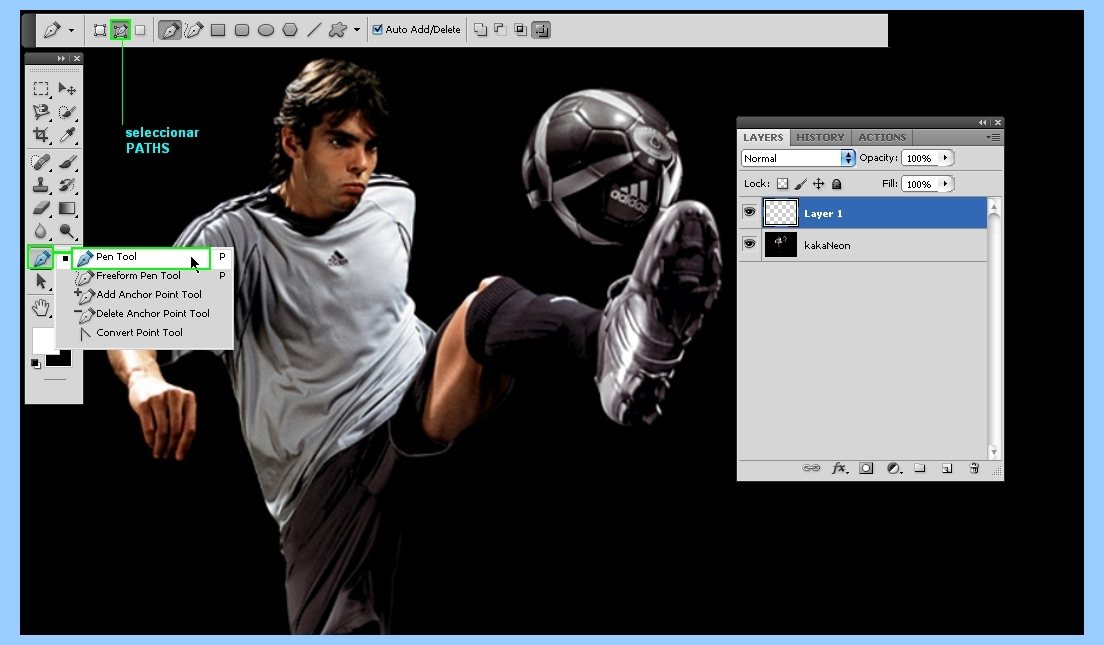
Hoy usaremos esta muy buena fotografía del brasileño Kaká.
Paso 1 – Abrir tu imagen en Photoshop.
- Abre tu imagen y convierte la capa Background a una capa simple con Ctrl + Doble Clic en la capa en cuestión.
- Una vez hecho eso, en la paleta Capas (Layers), crea una Nueva Capa (New Layer).
Paso 2 – Utilización de la herramienta Pluma (Pen)
- Ve a tu herramienta Pluma (Pen Tool).
- Asegúrate de tener seleccionado el modo Trazado (Paths)
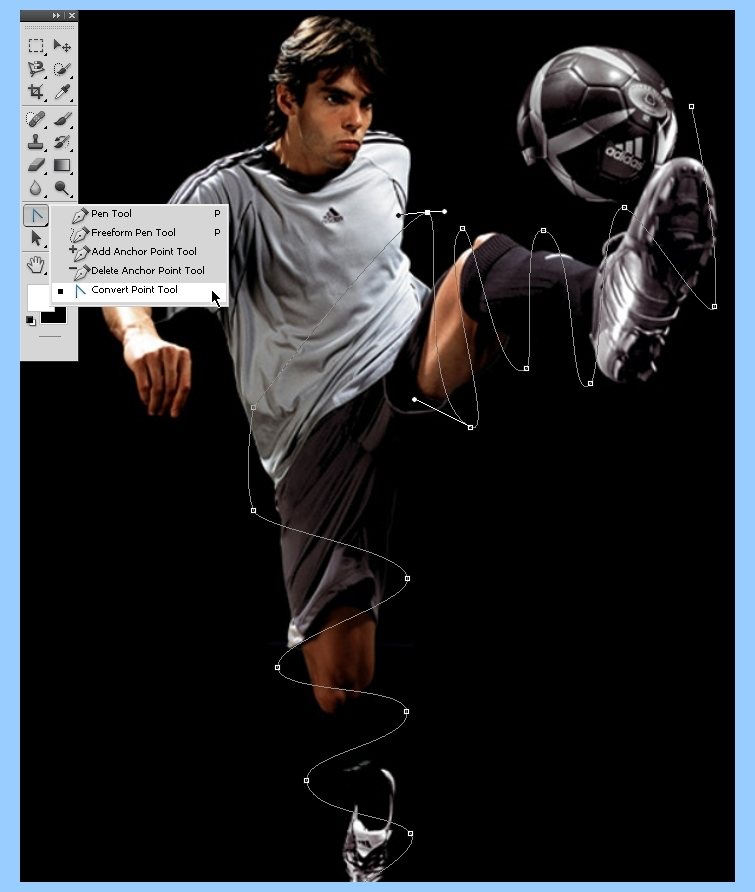
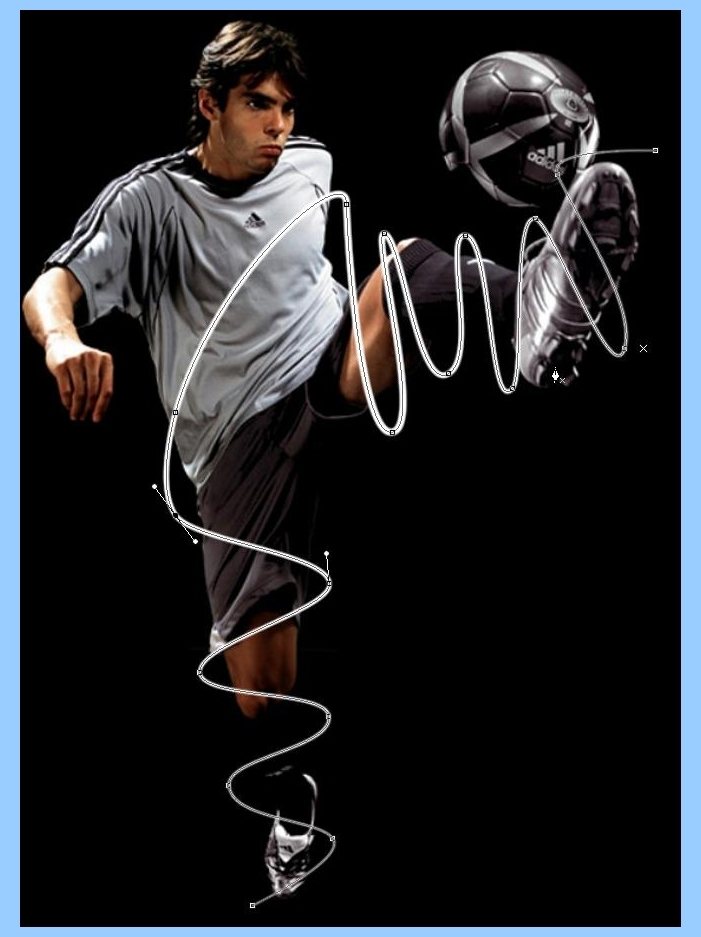
Traza una línea de como se ve en la foto.
- Para hacerlo, con la herramienta Pluma seleccionada pincha en el pie derecho del jugador y luego otra vez a la altura del abdomen. Una línea se formará. No nos importará si no es perfectamente recta.
Ahora debemos crear puntos entre la línea para poder mover el trazado alrededor del cuerpo de nuestro jugador.
- Con la misma herramienta Pluma hacemos 7 u 8 puntos pinchando a lo largo de la línea como se muestra en la fotografía.
Ahora a moverlos y crear el efecto de envolvente sobre nuestro balonpieísta profesional.
- Para darle la curvatura que se ve en la imagen tienes que mantener CTRL y mover con el puntero en cada una de las uniones de la recta.
- Las curvas las generarás con las dos líneas que se desprenden de cada nodo en la recta.
NOTA: Esto es lo más complejo de todo el tutorial. Sería bueno practicarlo durante un rato para obtener los mejores resultados.
Seguimos con la otra pierna.
- Como se ve en la fotografía, podemos usar la herramienta Convertir nodo (Convert point tool) para modificar algunas curvas.
- Pinchamos sobre el nodo de alguna de las pequeñas rectas que salen de los puntos creados y lo movemos según nuestra necesidad.

Paso 3 – Utilización herramienta Pincel (Brush)
Ya que tenemos nuestro trazado, ahora debemos crear los rayos de luz.
Esto lo haremos de la siguiente manera:
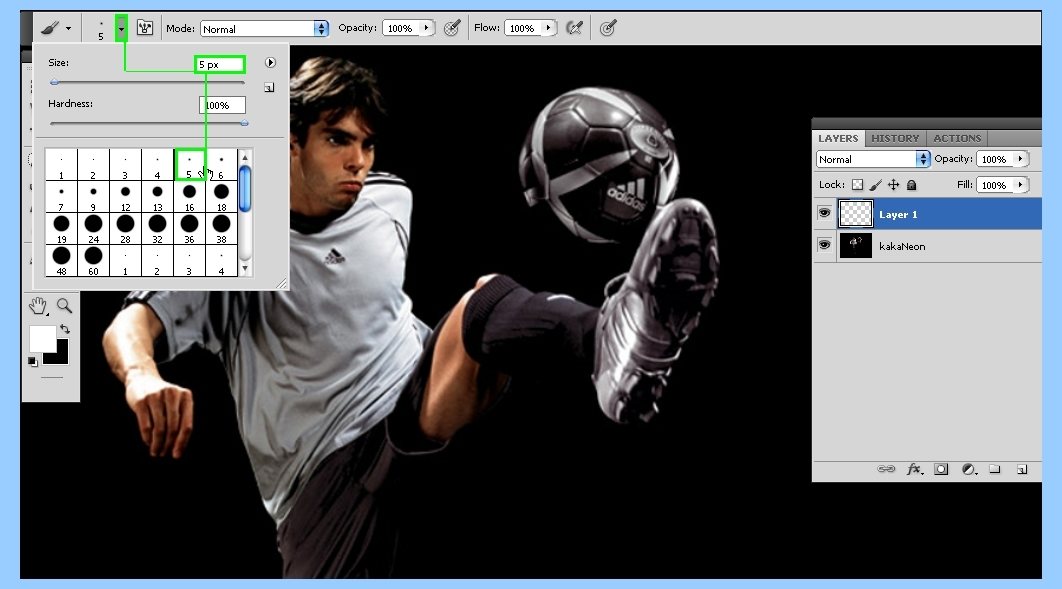
- Escoge la herramienta Pincel (brush).
- Selecciona un pincel de 5px a 9px de tamaño.
- Asegúrate de tener la opacidad (opacity) y la dureza (hardness) al 100%
- Elige el color blanco como primer plano (foreground).
Una vez hecho esto, debemos modificar una propiedad del pincel escogido.
- Para esto debemos ir a Ventanas > Pinceles (Windows > Brushes) o presionando F5 ya tendría que aparecernos la paleta que vemos en la imagen siguiente.
- Escogemos Dinámicas de formas (Shape dynamics) y en Diámetro mínimo (minimun diameter) ponemos entre 15% y 20% de valores.
- En Control debemos poner Presión de pluma (Pen Pressure)
Esto es para que el trazo no sea homogéneo y se emule una presión del mismo. Es decir que hará al rayo más grueso o más fino en algunas partes, como para decirlo de una manera sencilla.
Paso 4 – Contornear el trazado.
Ahora debemos rellenar el trazado con las dimensiones y propiedades de la herramienta pincel que configuramos en el paso anterior.
- Volvemos a elegir la herramienta Pluma.
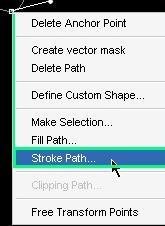
- Pinchamos con el botón secundario del ratón sobre algún nodo del trazado y en el menú que se abre elegimos Contornear trazado (Stroke Path)
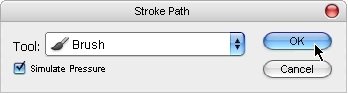
- Se nos abre otro cuadro que nos solicita la herramienta a utilizar para el contorneo y elegimos el Pincel y tildamos Simular Presión. Luego Ok.
- Sobre cualquier nodo del trazado, click secundario.
- Tildar Simular Presión. Fundamental para el efecto.
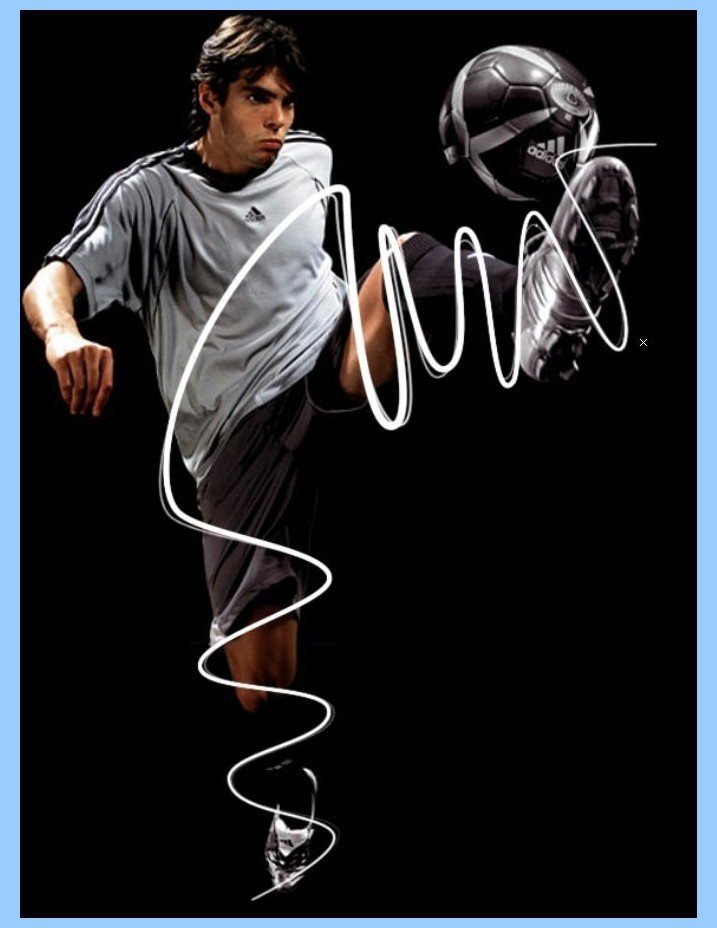
La imagen resultante será algo como esto.
Vamos a hacer un trazado adicional pero más fino y diferentemente posicionado para darle un efecto de movimiento a nuestro efecto.
- Creamos una Nueva Capa.
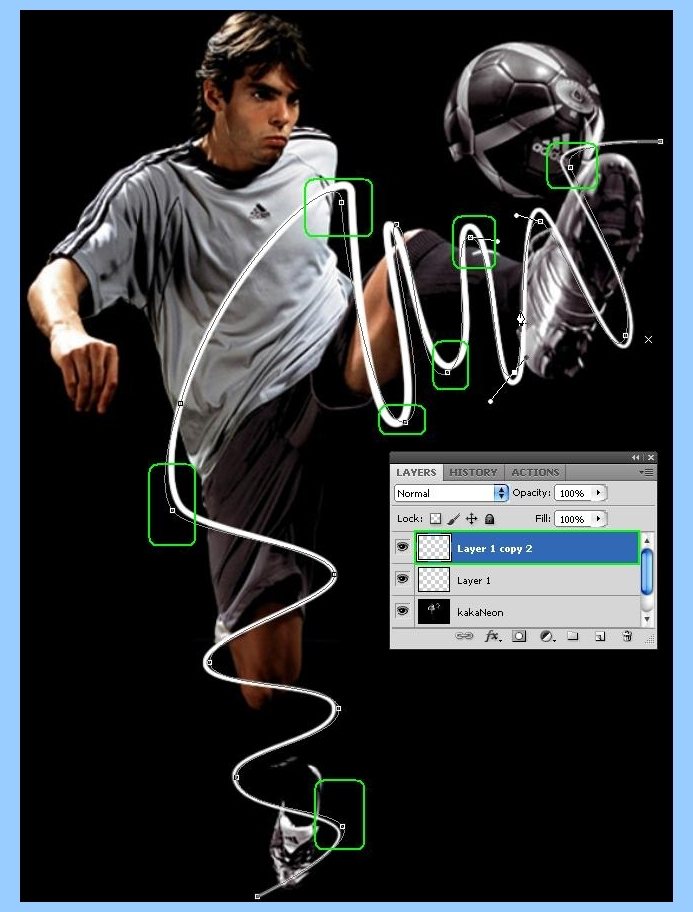
- Sobre ella modificamos el trazado haciéndolo más amplio o más estrecho en comparación con el otro. (ver fotografía siguiente)
- Luego elegiremos un tamaño menor de Pincel (la mitad del que elegimos la primera vez) y volveremos a contornear.
Paso 5 – Efecto envolvente.
Ahora necesitamos hacer que nuestro trazado de vueltas alrededor de la pierna de nuestro jugador.
- Para crear esta ilusión necesitamos borrar algunas partes del trazado.
- Elige la herramienta Goma de borrar (Eraser Tool) y sitúate en alguna de las dos capas con trazado. Empieza a borrar suavemente las partes donde el rayo vaya a pasar por detrás, cuidando siempre que quede prolijo.
- En la foto siguiente tienes una muestra de cómo quedaría.
Paso 6 – Dando los efectos de luz.
Llegamos a lo más divertido. Vamos a dar los efectos que lograrán hacer que nuestro jugador deje de parecer alguien con una cuerda enredada en las piernas.
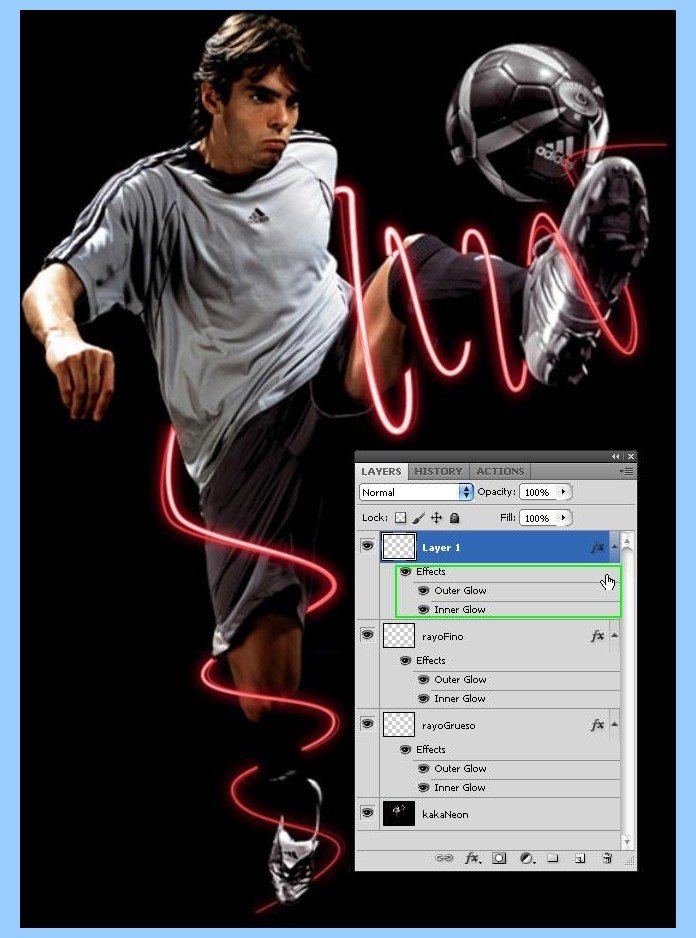
- Doble clic sobre alguna de las capas con trazado y vamos a Opciones de fusión.
Tildamos Resplandor interno (inner glow) y completamos con los datos:
- Modo de Fusión: Normal
- Opacidad: 75%
- Tamaño: 3px
Para Resplandor Externo (outer glow) los valores son:
- Modo de Fusión: Pantalla (Sobreexposición lineal funciona aún mejor.)
- Opacidad: 60%
- Tamaño: 13 a 15px
Ahora copiamos los efectos de un trazado a otro para que se apliquen en ambos igualmente.
- Sobre Efectos de una capa, mantenemos la tecla ALT y pinchamos y arrastramos los efectos a la capa objetivo.
- Luego, creamos una Nueva Capa.
Paso 7 – Glow y difuminado.
Sólo nos faltan unos detalles para terminar el primer acercamiento a este efecto.
Crearemos una partículas de luz con el pincel y también una difuminación tipo distorsión con la herramienta Dedo (Smudge)
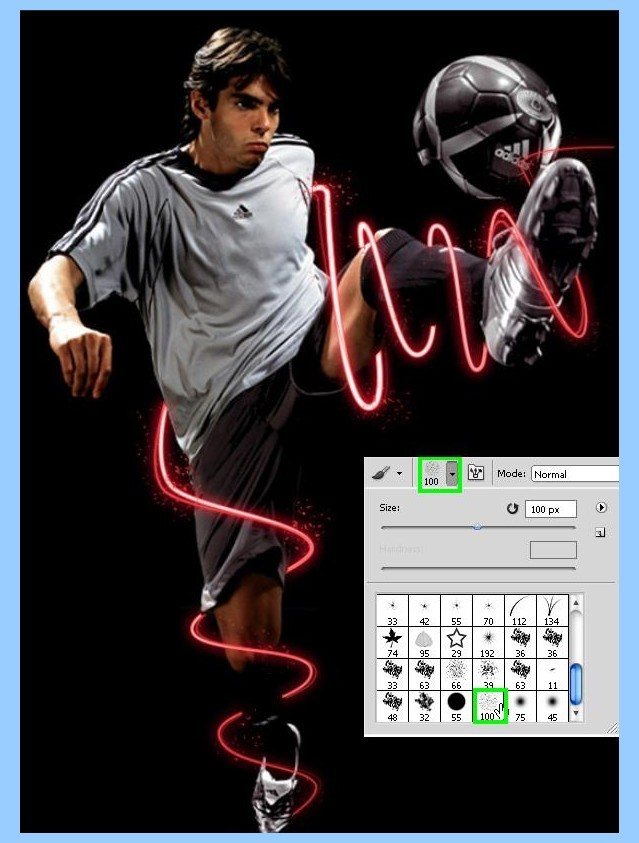
- Seleccionamos un pincel de tipo aerógrafo o similar (ver fotografía) para hacer muchas partículas a la vez. Aunque también puedes hacerlas individualmente con un pincel de
 1 ó 2 px de tamaño.
1 ó 2 px de tamaño. - Pintamos sobre las líneas y sobretodo, sobre las curvas.
En la foto, una guía.
Por último añadiremos una pequeña capa de difuminado a ciertos sectores de la imagen con la herramienta Dedo (Smudge)
- Selecciona la herramienta Dedo (R)
- Usa un tamaño de 5px aproximadamente.
- En Fuerza (Strenght) elige la que mejor se adapte a tu fotografía. En este caso fue de 75
- Difumina pinchando y arrastrando las curvas y/o cúmulos de partículas.
Paso 8 – Termina el balón tú mismo.
El último paso es el tuyo. Termina el balón utilizando la misma técnica que con las piernas del jugador. Le cambias el color y ya casi lo tienes. Juega con la herramienta Dedo y con las distintas posibilidades del programa para los modos de fusión de capa.
Esta es la mejor forma de saber si has adquirido el conocimiento y también de aportar tú mismo a tu propio aprendizaje.
A continuación, el resultado final de este tutorial.
Nota: Este tutorial está realizado con Adobe Photoshop CS5 pero puede realizarse con cualquiera de sus versiones anteriores.
- Por último recuerda que puedes utilizar los comentarios para realizar consultas y hacer seguimiento de las mismas. Así como también compartir los resultados de los tutoriales que hayas hecho en NeoTeo.























http://psdcreativo.com/tutorial-lineas-de-energia/
Muy bueno el tuto pero no uso la aplicacion.
Jajajaja
Que buen tutorial!! "made in NEOTEO"
jajaja buen chiste…este truco es viejo…de echo creo que este truco es made in de una chica de youtube que lo hizo con gimp mas sencilo…
-se crea una capa (en blanco y luego una sin relleno)
-creas las curvas con la herramiento ruta (herramientas-rutas)
-trazars la curva para hcerla mas ancha (editar-"trazar ruta")
-y por ultimo efecto neon o el que quieras….(filtros-alfa logotipo)
No se por que sospecho que el mismo usuario que postea la critica, responde su propio comentario fingiendo ser otro usuario que le da el apoyo.
En fin, odian NeoTeo pero siguen aqui, creo que eso mas que irritar a sus editores les provoca mas satisfaccion. jejeje
SOLO EN NEOTEO 😀
Me parece bueno que agreguen contenido gente, ahora en mi opinión quien se paga una licencia de Photoshop también se paga un curso para aprender estas cosas, no creo que esperen a ver artículos de NEOTEO… ahora si los tutoriales fueran de herramientas free u open source como GIMP para que los simples mortales que tienen la herramienta por ahí instalada o la quieren bajar puedan empezar y sacarle provecho en pequeñas cosas que uno hace de vez en cuando, me parece que sería mucho mas acertado.
Saludos!
open source fanboys!!!–
a mi me gudstan mucho estos tutoriales por las formas de explicarlo. Que es bien clara y siin saltarse pasos ni tampoco detalles. En otros lugares he visto tutoriales similares y el enfasis no esta puesto en que se entienda bien y lo puedan hacer todos. aquí si.
Esto no es nada nuevo, yo lo ago hace mil años jejeje ^^ Pero = buen aporte =)
ja!, perfecto!
Aplaudo el hecho que desde Neoteo pueda tener acceso a tutoriales para photoshop (y ojala para otros programas, comprendiendo que no es el enfasis del portal)
adobe Photoshop CS5, q bueno, eso que todavia no salio (solo hay un pre-release pirata)
A menos que seas un beta-tester y lo tengas en version a prueba. ;D
Tal parece que tenemos un nuevo editor, Nico Varona Sosa.
BIENVENIDO A LA FAMILIA NEOTEO 😀
Muy buen tutorial, yo apenas estoy aprendiendo, y creo que esto me ayudara a mis primero pininos, saludos.
seria bueno tutoriales de software libre como blender, gimp, inkscape. a mi no me alcanza para una licencia de photoshop mucho menos pa una de maya, en fin. seria bueno ver un tutorial de algun programa libre 😀
Hay varios tutoriales ya para gimp, inkscape, blender, aunque claro que sería bueno que hubieran muchos más y en español preferiblemente.
Yo no digo que Photoshop sea malo, pero un software libre siempre será mejor.
Para los que quieran animarse, les invito a probar la nueva versión de Gimp (2.7) que trae una interfaz nueva. Pero les advierto que es beta y puede tener errores.
y en mi escuela solo me enseñaron a hacer fotomontajes T_T.
p.d. no se quejen tanto y busquenle más en la red o pasense a photochop, que por ahí encontraran algo que les sirva ;D
Por fin puedo lucirme con mi photoshop!!!
Mil gracias Nico.
Son buenos efectos en photoshop pero todos ya bastante conocidos, mejor enseñen o trucos propios, a algún otro programa como illustrator, encore o after effects, cosas que no muy se encuentran en la red en español