Los patrones de diseño cambian constantemente en la Web, y esto se debe a la enorme influencia que tienen algunas compañías sobre los demás portales. Una vez establecida la nueva «tendencia», el resto trata de seguir el ritmo como sea posible, pero a veces los efectos no son tan positivos. De acuerdo al británico Kevin Marks, fundador de Microformats y ex vicepresidente de servicios web en British Telecom, hay un «movimiento masivo» que está haciendo a la Web cada vez más difícil de leer, y culpa a una reducción del contraste entre las fuentes utilizadas, y su fondo.
Pocos pueden ignorar este cambio generalizado de estilos e interfaces en ciertos servicios y páginas. Por un lado, lo que se busca es optimizar el contenido para lo que son sesiones web cada vez más móviles, cortesía de smartphones, phablets, tablets, y ordenadores híbridos. Por el otro, el abandono de los efectos 3D, las transparencias y otros detalles similares es notable, sin embargo, hay algo extra. Una gran parte de la Web se enfoca en el texto, y aún así, hay ocasiones en las que no es tan fácil de leer.
Esto obviamente perjudica a todas aquellas personas con problemas en su visión incluyendo a los mayores de edad, pero podría afectar a quienes todavía poseemos (ya sea por milagro, casualidad, o un capricho genético) una vista excelente. De acuerdo al blogger, programador, y fundador de Microformats Kevin Marks, la causa es una sola: Las principales compañías del mercado insisten en reducir el contraste entre el texto y su fondo.

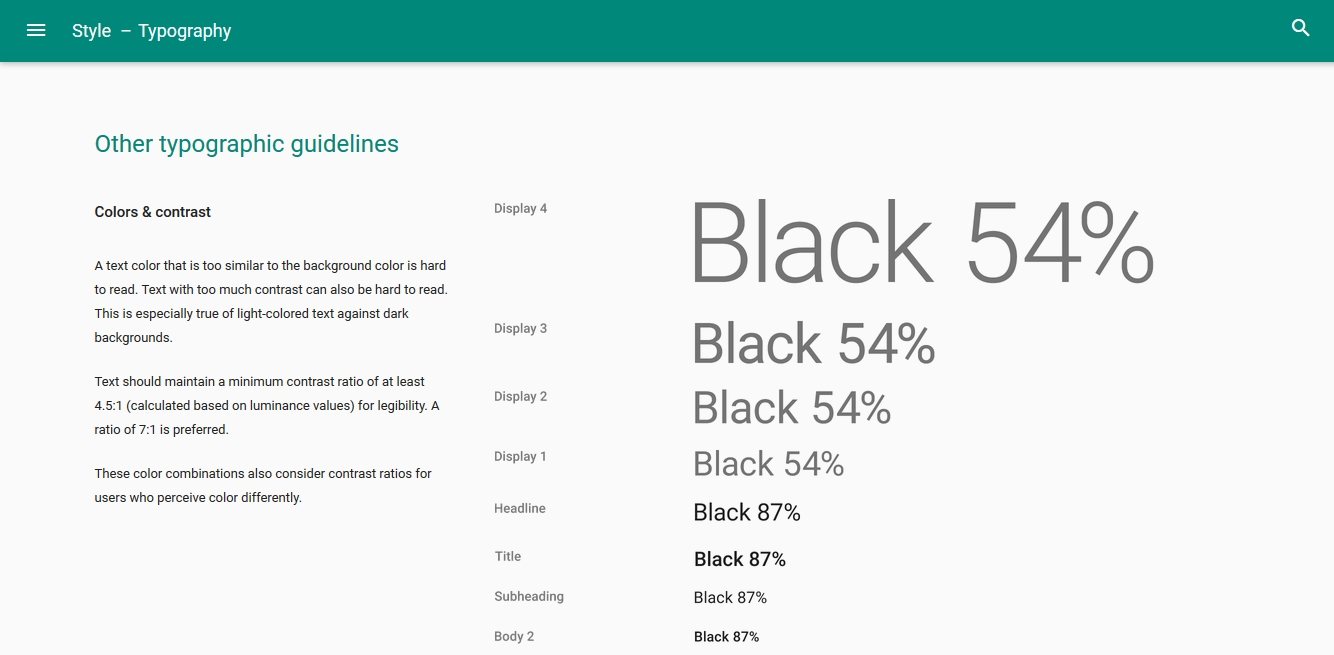
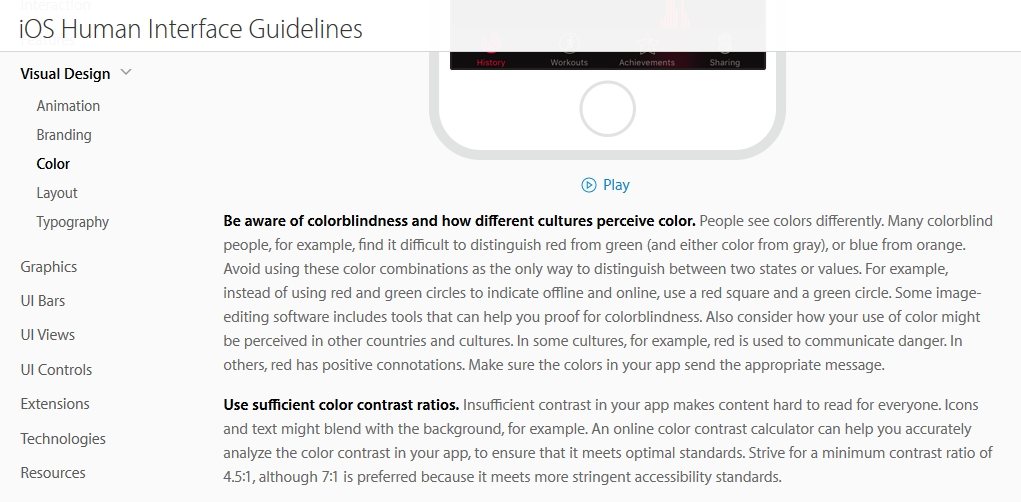
Una de las características esenciales que se ha destacado históricamente sobre la Web es su universalidad, pero si lo que ofrece es difícil de leer, ese beneficio se va por el caño. Marks nombra a tres compañías como responsables de este cambio: Apple, Google, y Twitter. La relación entre un negro perfecto y un blanco perfecto (o viceversa) a la hora de presentar texto es de 21:1. La recomendación popular es que los diseñadores apunten a una relación de 7:1 para sus textos, pero Marks descubrió que quienes hacen esas sugerencias, no las siguen. Los dos casos más evidentes son los de Apple y Google con sus «indicaciones tipográficas». Ambos establecen una relación mínima de 4.5:1 aunque recomiendan 7:1, y sus textos son de 5.5:1 y 4.6:1 respectivamente.

Si comparamos esto con los primeros ejemplos de texto en la Web, aún entre lo que podríamos llamar «fuentes delgadas», la diferencia es enorme. Una de las bases para el favoritismo sobre texto más claro surge del Typography Handbook, una guía de referencia destinada a diseñadores web en la que se recomienda un gris muy oscuro (#333) en vez de un negro completo (#000), porque se supone que un contraste tan marcado también es malo para los ojos.
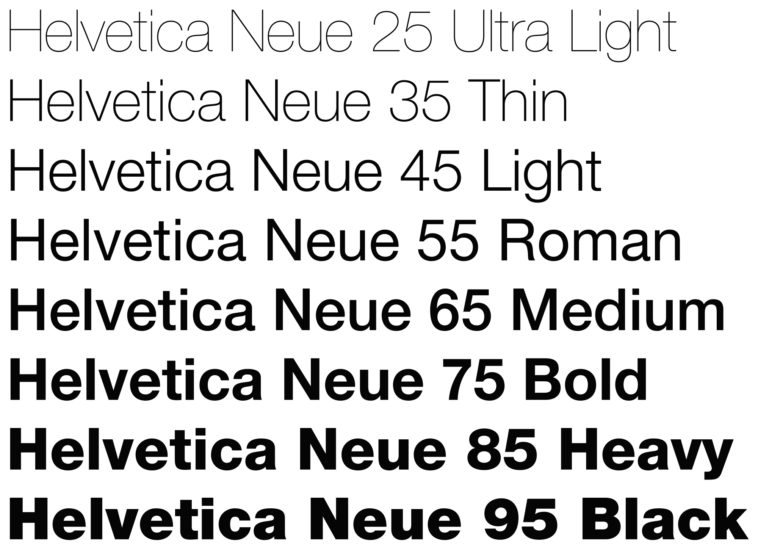
El resto cae en lo especulativo y lo subjetivo, algo que el propio Marks tampoco puede evitar, ya que su opinión final es «ignorar las tendencias» y «volver a las raíces» de la impresión: Que el tipo de letra sea negro, y cambiar la fuente o su peso en vez de jugar con grises. ¿Tú qué opinas?






Reciclator…
Creo que en muchas páginas los diseñadores no tienen en cuenta esto de las fuentes y de los colores…Por ejemplo en los “Enlaces recomendados de la semana” siempre se hace difícil leer al final donde están los videos y fotogalería… las letras en verde claro no se ven bien ni en el teléfono ni en la ipad…
Como diseñador puedo decir, que es completamente cierto que un contraste demasiado alto cansa, ahora no recuerdo el libro, pero en la universidad lei 2 estudios de diferentes universidades que demostraron eso.
Ahora no sólo eso, causa problemas de visión y dolores de cabeza, sino que escoger una fuente demasiado geométrica y/o rotulada también, tener un interletrado demasiado ajustado o expandido, un interlineado que muy pequeño en un texto con un número excesivo de caracteres y palabras por línea, su altura en X o su tamaño en pantalla (o en físico).
Hay veces que abusan de los grises, no voy a decir que no, pero básicamente tampoco es que quieren que leas mucho, sino que escanees, por eso sólo resaltan palabras y frases clave, esto pasa mucho en marketing y es intencional.