El tercer zorro de fuego ha llegado a nosotros a lo grande, con millones de descargas alrededor del mundo, la red explotando de información, y hasta con un servidor caído. Las mejoras fueron muchas, pero las opciones para alterar su configuración siguen allí. Veamos qué se puede ajustar de nuevo, y qué sigue siendo válido desde su versión anterior.
Lo descargado, instalado, y ya te encuentras usándolo. Algunas cosas son iguales, y otras ligeramente diferentes. Y aún así, quieres darle tu propio toque personal, modificando alguna cosa aquí y allá. Entonces, ha llegado la hora de que cambies la configuración por defecto del Firefox 3, ajustándolo a tus preferencias. Hay que reconocer una cosa, y es que la gente de Mozilla ha hecho un trabajo superior con esta versión, en comparación con Firefox 2. La mayoría de los aumentos en el rendimiento ya vienen por defecto en el navegador, pero nunca hay que negar el factor de experimentación. Firefox no funciona igual en todos los ordenadores, y si tienes un sistema más nuevo o más viejo, puede que con algunos cambios, logres exprimir al zorro un poco más.
Desde que su descarga estuvo disponible, hemos estado recorriendo la configuración interna del navegador, tratando de encontrar algún cambio radical. De hecho, nos encontramos con muchísimas cadenas que siguen presentes desde la versión anterior, y tras una consulta a la base de datos de MozillaZine, descubrimos que muchas de ellas siguen cumpliendo la misma función. Así que, si recién has instalado Firefox 3, o si quieres verificar que las optimizaciones anteriores sigan allí, tu primera parada será about:config.
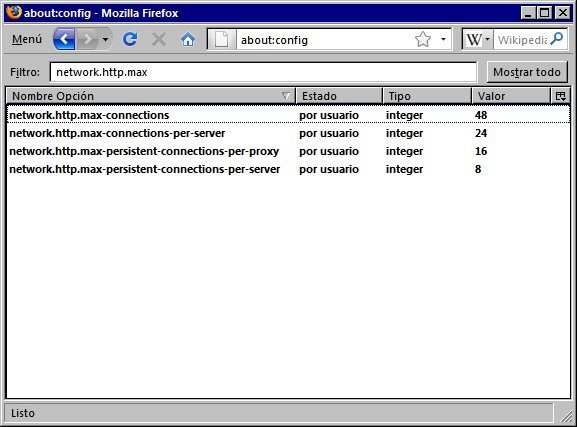
Tal vez lo primero que quieras modificar son los parámetros clásicos que más directamente se asocian con el rendimiento del navegador. Como filtro, escribe network.http.max, y verás las cuatro opciones: connections, connections-per-server, persistent-connections-per-proxy, y persistent-connections-per-server. Los valores a colocar aquí dependen mucho de la cantidad de pruebas que puedas hacer. Puedes tomar los valores que la imagen muestra como referencia, pero es probable que puedas usar números más altos, o que debas bajarlos debido a una pérdida de rendimiento. En general, te recomendamos que las cadenas persistent no pasen de 16, para que todo sea más estable.
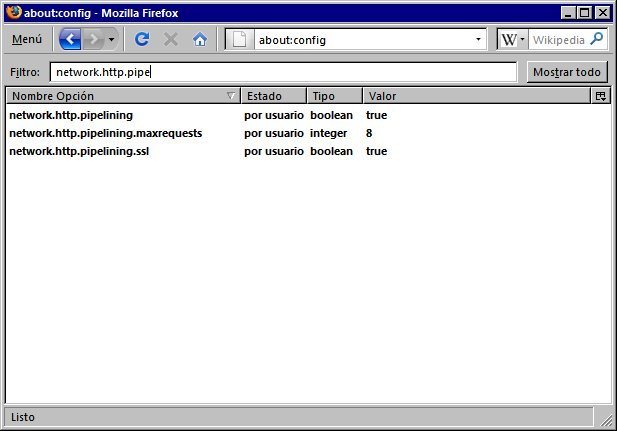
Luego coloca en el filtro network.http.pipe, para que tres nuevas cadenas aparezcan: pipelining, pipelining.maxrequests, y pipelining.ssl. Coloca el valor de maxrequests en 8, y las otras dos en True. La otra cadena a modificar es network.http.proxy.pipelining (escríbela en el filtro), a la cual también debes colocar en True.
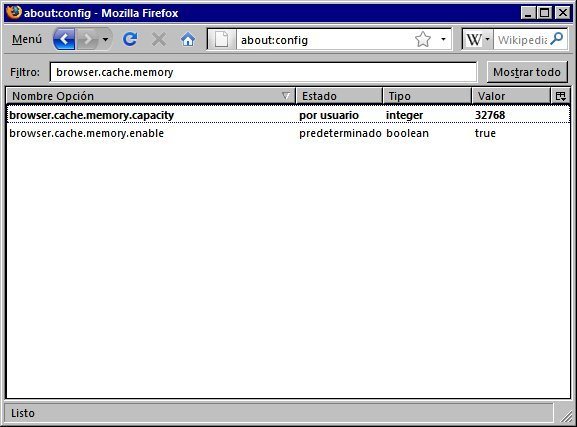
Acto seguido, escribe en el filtro browser.cache.memory. Por defecto sólo verás una opción, llamada browser.memory.cache.enable, con un valor de True. Déjala como está, pero crea una nueva cadena del tipo Entero (o Integer) con el nombre browser.cache.memory.capacity. En cuanto a su valor, te seguimos recomendando lo mismo que en el caso de Firefox 2. Comienza con algo como 16384, y si las cosas son demasiado lentas para tu gusto, duplícalo.
La barra de dirección recibió unos cuantos ajustes en Firefox 3. Entre ellos, vemos la incorporación de la llamada AwesomeBar, que trabaja como una especie de sistema de anticipación, mostrando enlaces en relación a lo que el usuario escribe en la barra, y al historial de navegación. Para algunos, algo caído del cielo, para otros, una pesadilla. Los rumores dicen que este nuevo sistema está tan integrado al código, que no se puede remover, y quienes gustaban del antiguo aspecto deberán instalar la extensión OldBar para recuperarla. Sin embargo, lo que sí se puede hacer es evitar que AwesomeBar muestre resultados, obteniendo una barra de dirección simple y tranquila.
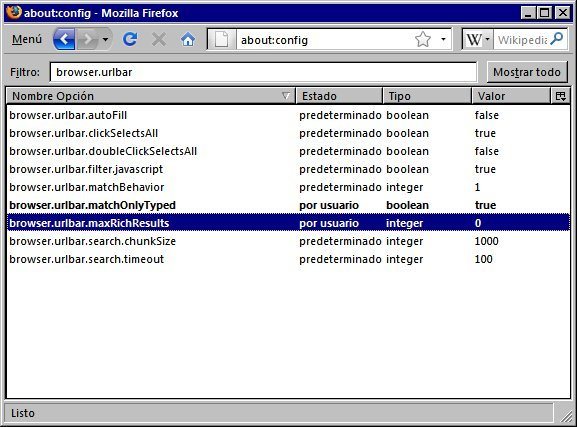
Desde el interior de about:config, escribe en el filtro browser.urlbar. Aparecerán varias cadenas, pero la que te interesa modificar es browser.urlbar.maxRichResults. Su valor por defecto es de 12, pero si no deseas que AwesomeBar haga de las suyas, cámbialo a 0.
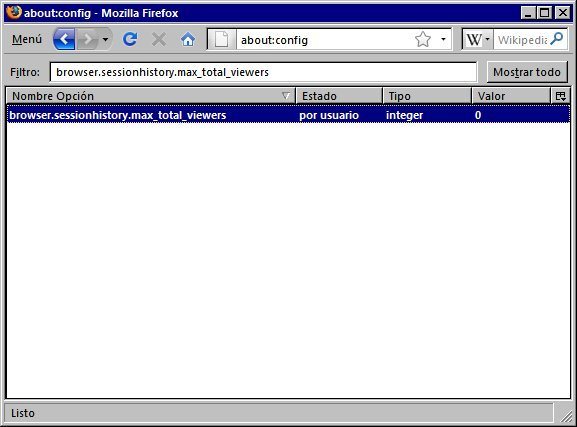
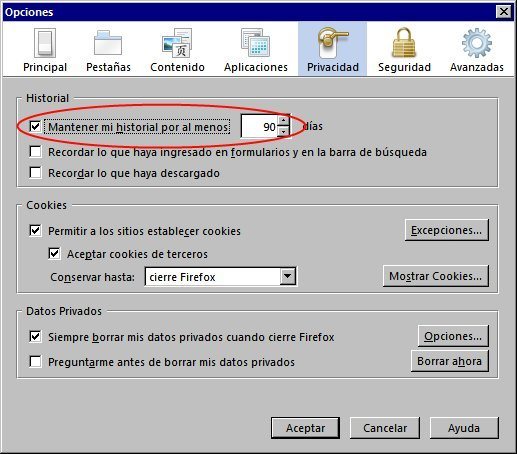
Siguiendo con los ajustes al historial de Firefox, no olvides revisar la cadena browser.sessionhistory.max_total_viewers, que deja cargadas páginas en memoria para avanzar y retroceder más rápido. -1 es el valor por defecto, ajústalo a la cantidad que tú prefieras, o desactívalo con un valor de 0 para ahorrar un poco de memoria. Luego, una recomendación sería alterar la cantidad de días durante los cuales Firefox 3 mantendrá almacenado el historial. Como comentamos en nuestro análisis, el valor por defecto son 90 días. Puedes reducir ese valor, o directamente desactivar el historial removiendo la tilde de la casilla.
- Darle un valor de 0 desactivará la función
- 90 días puede ser demasiado tiempo
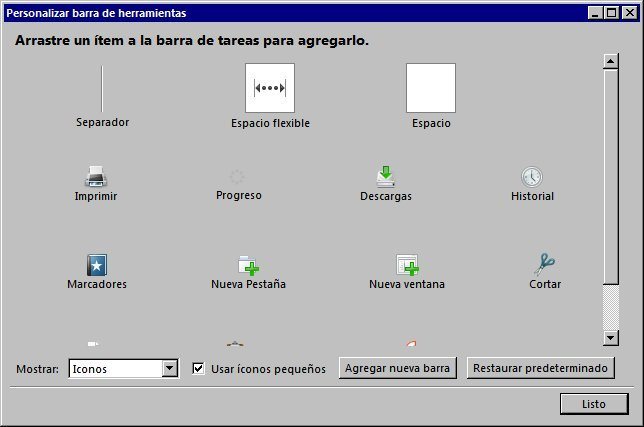
Además de la configuración interna, algo que ajustamos casi de inmediato en Firefox 3 fue su apariencia. El tema por defecto que trae el navegador se llama Strata, y el diseño de sus iconos varía según el sistema operativo en el que esté instalado. En una opinión estrictamente personal, las nuevas flechas de navegación son horribles. Por defecto, el botón de retroceso es demasiado grande, y me hace recordar a la interfaz Aero de Windows Vista, cosa con la que tengo una incompatibilidad natural. Sin embargo, la versión reducida de los iconos Strata son mucho más agradables a la vista, y ocupan menos espacio en la barra. Sólo necesitas hacer un clic en el botón secundario sobre algún punto neutro de la barra de menú, y escoger Personalizar. Además de poder agregar, mover, cambiar de posición, y quitar varios de los iconos disponibles, tienes la opción para marcar llamada Usar iconos pequeños. Coloca una tilde en su casilla, y haz clic en Listo para aceptar.
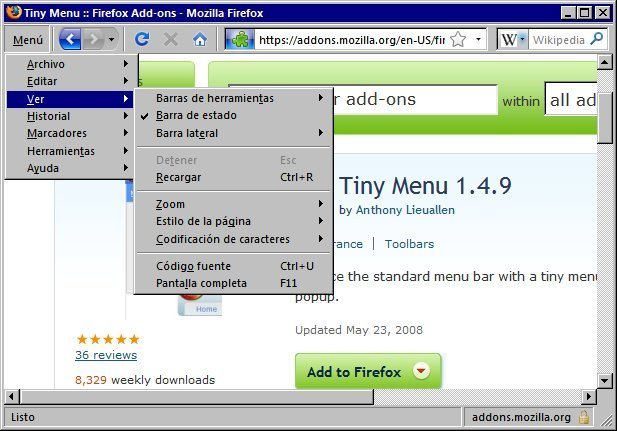
Ahora, si has observado bien nuestras imágenes, verás que el menú de Firefox 3 es diferente al estilo horizontal que viene por defecto. Esto se logra gracias a la extensión llamada Tiny Menu. Agrega la extensión, y cuando reinicies el Firefox, se verá como muestran nuestras fotos. No te preocupes por cosas como el idioma, Tiny Menu es perfectamente compatible con el Firefox en español, y si aún no has instalado Firefox 3, puedes usarlo también en la versión anterior.
Para cerrar, hay una cosa más que podemos modificar en Firefox 3. Si te has hecho en algún momento la pregunta ¿Qué es esa estrella que está en la barra de dirección?, es en realidad un acceso directo que te permite guardar el enlace como un favorito. Puede ser cómodo para algunos, pero nosotros preferimos el método del CTRL+D para hacerlo, por lo que esa estrella es innecesaria. Lo más irónico es que es bastante complicado removerla, involucrando la creación y edición de un archivo llamado userChrome.css. Por defecto, este archivo no existe, pero Firefox trae uno de ejemplo que sirve como guía. En resumen, este archivo puede cambiar la apariencia de Firefox, generalmente desactivando ciertas secciones del navegador.
La parte complicada está en ubicar la carpeta en donde va este archivo. Asumiremos que tienes instalado el sistema operativo en la unidad C. La ruta para Windows Vista es:
C:Users"nombre de usuario"AppDataRoamingMozillaFirefoxProfiles"nombre de perfil que termina en .default"chrome
En el caso de Windows XP, la ruta es:
C:Documents and Settings"nombre de usuario"Datos de programaMozillaFirefoxProfiles"nombre de perfil que termina en .default"chrome
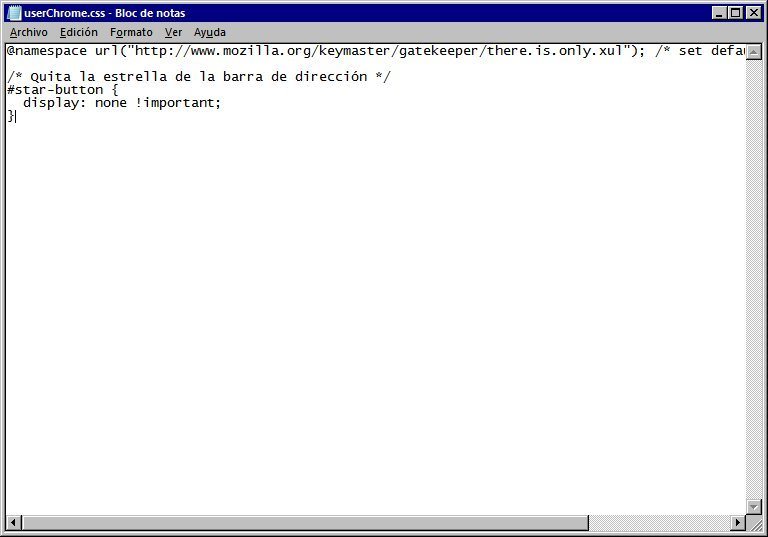
Sí, más escondida no podía estar, estamos de acuerdo. Allí encontrarás dos archivos con extensión css, pero que tienen example en su nombre. Edita con el Bloc de Notas el que se llama userChrome-example.css. Ahora, borra todo su contenido excepto la línea que comienza con @namespace url. No borres esa línea, o el archivo no funcionará. Ahora, lo que debes agregar es lo siguiente:
/* Quita la estrella de la barra de dirección */
#star-button { display: none !important;
}
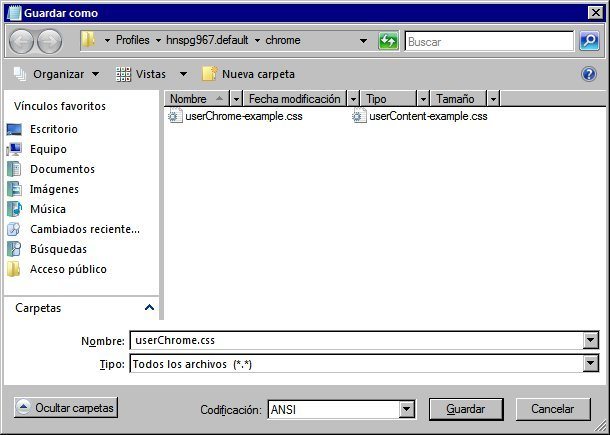
Puede que este paso se complique debido al formato del texto que posee este artículo, pero dejaremos también una imagen mostrándote cómo debe ir exactamente el texto dentro del archivo. Una vez que lo hayas agregado, guárdalo bajo el nombre userChrome.css dentro de la carpeta chrome. También dejamos una imagen para mostrarte cómo salvarlo con esa extensión en el Bloc de Notas.
- Debe quedar tal y como se ve aquí
- Cambia el tipo de archivo a "todos los archivos", y añade la extensión manualmente
Una vez salvado el archivo, todo lo que debes hacer es reiniciar el Firefox, y verás que la estrella ha desaparecido. Mejor así, nos hacía recordar a los Favoritos del Internet Explorer 7.
De momento, llegaremos hasta aquí con las modificaciones al Firefox. La lógica dicta que los ajustes posibles en Firefox 2 funcionan a la perfección en Firefox 3, pero con la versión final recién salida, y la gente de Mozilla actualizando su base de datos de MozillaZine, estamos seguros de que aparecerán más cosas para modificar en el nuevo navegador. ¡Buena suerte!



















EXCELENTE nota!
Gracias por tu comentario, nos alegra saber que te gustó. 🙂
SERIAS TAN AMABLE DE INFORMARME PARA QUE TIPO DE CONEXION SE HIZO LA CONFIGURACION DE LA QUE SE HABLA, POR EJEMPLO SI ES CABLE MODEM, FIBRA OPTICA O SATELITE Y QUE VELOCIDAD DE BAJADA SE UTILIZO, ASI COMO LA DE SUBIDA.
GRACIAS POR ESTE SUPER APORTE
Si esto es así, no entiendo por qué no habéis abierto un bug en Mozilla proponiéndolo
Que bug?
Firefox la nueva actualizacion 2.0.0.16 tiene errores en la linea 1 colmna 15 alguien mas tiene ese problema??
Excelente ayuda para los neófitos en cibernética, como yo. Gracias por este aporte.
muchas gracias!!! la nota esta exelente. es fantastico que realizen estas ayudas para los que entendemos poco y nada.
MIL GRACIAS POR ESTE IMPORTANTE TURORIAL.
PARA LOS NOVATOS EN INTERNET ESTE TIPO DE MANUALES SON DE EXTREMA AYUDA, PUES LO QUE MAS DESEAMOS ES SACARLE EL MAXIMO PROVECHO A NUESTRA VELOCIDAD Y PORSUPUESTO A NUESTRO NAVEGADOR.
DEFINITIVAMENTE PERSONAS COMO EL SEÑOR LISANDRO PARDO NOS MOTIVAN A APRENDER CADA DIA MAS EN ESTA ERA DE LA INFORMATICA.
DE NUEVO MIL GRACIAS.
UNA CONSULTA BASTANTE INGENUA.
¿PARA QUE TIPO DE CONEXION (CABLE MODEM; FIBRA OPTICA; SATELITE; WIRELLES) ESTA ESTA CONFIGURACION? Y POR SUPUESTO LA CANTIDAD DE BAJADA Y SUBIDA?
LO ANTERIOR ES PORQUE CUANDO SE DICE QUE HAY QUE PROBARLO SEGUN EL ORDENADOR QUE SE TENGA, CREO QUE SERIA DE UTILIDAD UNA REFERENCIA EN CUANTO AL TIPO DE CONEXION Y A LA VELOCIDAD DE BAJADA Y SUBIDA CONQUE SE HA HECHO ESA PRUEBA?
DE ANTEMANO, MIL GRACIAS POR ESTE APORTAZO
ke pesao eres xD
Me pareció excelente este tutto, la verdad aceleró notablemente el Firefox que tengo instalado y eso que mi máquina anda medio viejona :P… Aquí les dejo uno para utilizar addons aunque no sean compatibles con la versión 3:
extensions.checkCompatibility = False
extensions.checkUpdateSecurity = False
Como siempre digo, todo es cuestión de seguir con el Business Plan !
Firefox…. naaah prefiero CHROME