¿Cuántas veces necesitas escalar una imagen y te encuentras con que queda mal? Al agrandar los trazos se vuelven irregulares y los colores se distorsionan. La solución es convertir la imagen a vectores, aunque el 90% de las veces cuesta lograr un resultado satisfactorio. Aquí te contamos algunos secretos para vectorizar utilizando la herramienta Live Trace de Adobe Illustrator CS2.
Una de las características más solicitadas por los usuarios de los paquetes de edición de Adobe fue una buena herramienta de vectorización que permitiera convertir una mapa de bits o bitmap en un gráfico escalable formado por vectores. Con la desaparición tiempo atrás de Streamline, la herramienta de vectorización de Photoshop, y los resultados poco felices que se podían obtener con el más reciente Trace, los usuarios pedían de rodillas una solución a este problema, que aunque no lo parezca es uno de los más complicados a la hora de trabajar contra reloj.
La plegaria tuvo éxito finalmente. La nueva herramienta Live Trace de Adobe Illustrator CS2 (que viene en el paquete llamado Creative Suite 2) produce excelentes resultados que pueden ahorrar un tiempo clave al profesional de la edición. “Live” viene de la idea de que puedes hacer modificaciones prácticamente en tiempo real sobre la imagen vectorizada, alterando ciertos parámetros hasta obtener el resultado que más se aproxima a lo deseado; una característica nueva del paquete CS2 y que próximamente con la salida de CS3 es de esperar que presente aún mayores posibilidades.
Haremos un breve tutorial para ejemplificar el proceso, y les contaremos un par de secretillos muy útiles. Antes hemos de establecer qué diferencias hay entre una imagen de mapa de bits, o rasterizada, y un vector.
Raster versus vector
En el mundo gráfico existen estos dos tipos de imágenes. Algunos de los programas que crean imágenes rasterizadas (también conocidas como de píxels o pintadas) son Photoshop, MacPaint, PC Paintbrush, o Painter. Otros programas crean vectores (conocidos también como arte orientado a objetos), por ejemplo Illustrator, FreeHand, MacDraw, y Expression. Una tercera clase de programas pueden trabajar con ambas formas de imágenes, tal el caso de CorelDRAW! y Canvas.
Las imágenes rasterizadas están compuestas de miles de pequeños puntos, llamados píxeles. La cantidad de píxeles determina la resolución de la imagen. El ordenador recrea la imagen recordando la posición exacta de cada píxel; no tiene idea de que la imagen por ejemplo es un círculo, solo de que es una colección de pequeños puntos.
- Una imagen bitmap.
- Al escalar se produce el efecto de "serrucho" tan odiado.
El vector, en cambio, es un método diferente ya que, en lugar de crear píxeles individuales, crea objetos como rectángulos y círculos. El ordenador recrea una imagen calculando sus coordenadas matemáticas, simplemente. Es por ello que una imagen vectorizada ocupa una fracción del espacio requerida por la misma imagen rasterizada, pero lo que es más importante es que no importa cuánto escales una imagen de vector, no existe pérdida de detalles. ¡Puede ser tan pequeña como una estampilla de correo o tan inmensa como la pared de un edificio, y siempre se verá idéntica!
Vectorizando con Illustrator CS2
Utilizaremos la herramienta Live Trace de Adobe Illustrator CS2 porque a pesar de su simplicidad de uso produce, como dijimos, algunos de los mejores resultados en este tipo de técnicas.
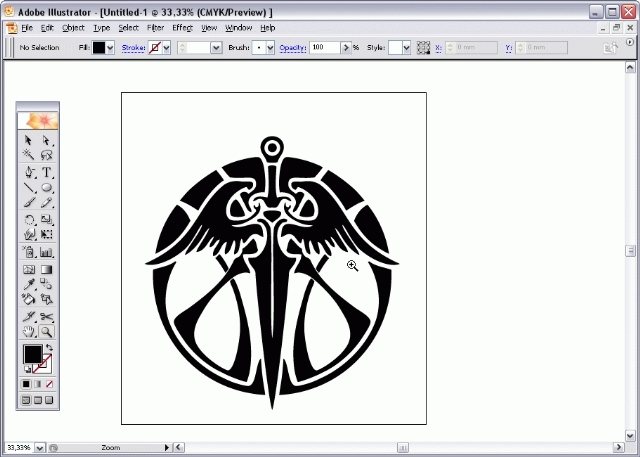
Lo primero es abrir una imagen rasterizada en un archivo nuevo de Illustrator. Puedes hacerlo con el comando de menú Archivo > Colocar (File > Place) o bien simplemente arrastrar la imagen adentro de la ventana del programa. Luego simplemente toca la imagen con la herramienta de selección (V) o la de selección directa (A) (las flechas blanca o negra, vamos) y el menú sobre la imagen cambiará a Live Trace.
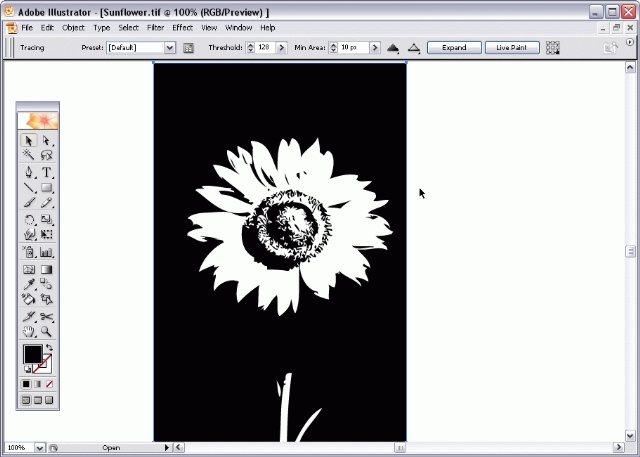
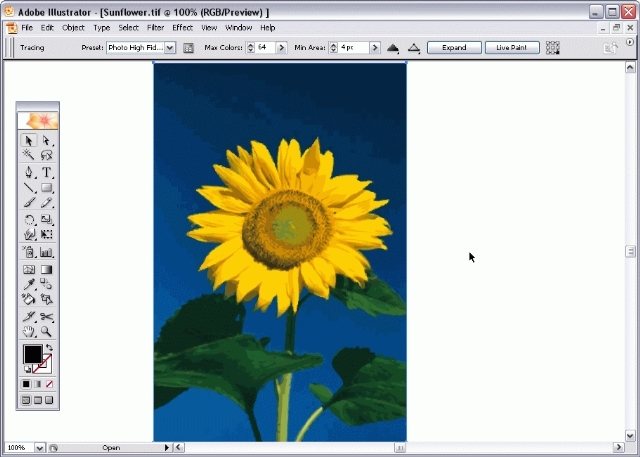
Y aquí viene lo bueno. Haz clic al botón “Live Trace” y observa el resultado inicial.
¡En el caso de esta fotografía, con seguridad no es lo que necesitas! Si bien Live Trace suele producir un resultado muy satisfactorio con sólo tocar ese botón, muchas veces la imagen rasterizada es oscura, o no es lo que mejor se presta a ser vectorizado. Un logotipo en blanco y negro o en color, por ejemplo, tiene muchas más posibilidades de quedar a unos pocos clics de distancia de la perfección, lo que ahorra mucho tiempo si estás bajo presión y debes entregar un trabajo en cuestión de minutos.
¡Es más fácil corregir una imagen vectorizada con Live Trace que dibujar todo desde el vamos, naturalmente! Pero sigamos con nuestro ejemplo. El girasol es inútil así. Jugando con las posibilidades “vivas” de Live Trace podríamos ver algunas mejoras si cambiamos los valores de Tolerancia (Threshold) y Min Area (píxeles). A menor tolerancia y Min Area, más detalles aparecen en tiempo real en nuestro nuevo vector, pero en este caso no sirven de mucho.
Así que usemos la magia más grande de los ordenadores y la más deseada por la humanidad: CTRL-Z, para volver al pasado. Vamos a intentarlo de nuevo.
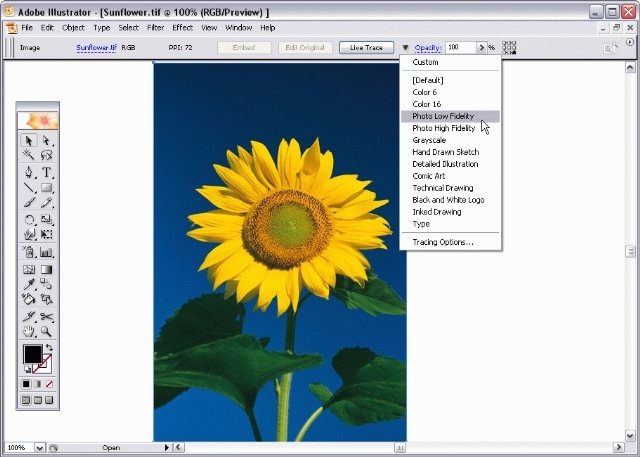
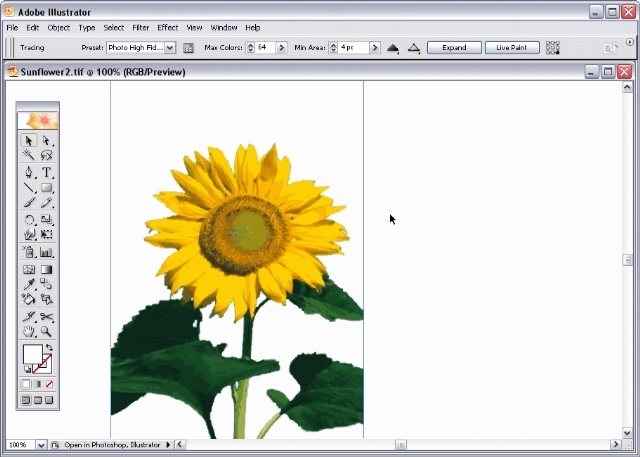
Ya que el botón por default no nos dio el resultado que deseábamos, podemos probar con las diferentes configuraciones de Live Trace. Hay muchas, como ven en la ilustración, algunas más indicadas para dibujos a mano, o logotipos, e incluso para fotografías a color como nuestro girasol, que ahora luce más útil.
- Filtro Photo Low Fidelity
- Photo High Fidelity.
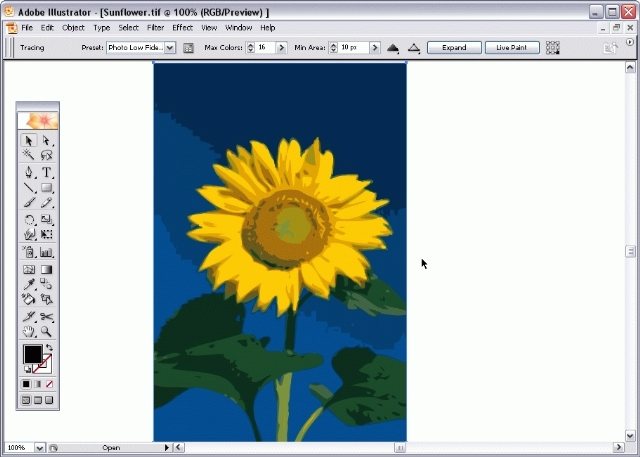
Si es que estamos conformes con el resultado –en este caso se podría decir que el filtro de Foto de Alta Fidelidad nos gustó– es hora de convertir efectivamente la imagen en una colección de vectores, pinchando el botón Expandir (Expand). En este momento es cuando se termina el componente “Live” y ya nos quedamos con el resultado real. Aunque no final, desde luego, ya que podrían hacer falta ciertos retoques acomodando líneas aquí y allá, cambiando colores (puedes probar con Live Paint, que permite utilizar el cubo de pintura sobre áreas o grupos de vectores) y dando el acabado final.
El proceso ahorra tiempo por toneladas pero no es perfecto y siempre requiere un poco de trabajo de edición posterior. Claro que quienes recuerden cómo era este proceso años atrás hoy pueden descorchar su vino predilecto porque esto parecía sólo posible en sueños y hoy es realidad.
¿Y los secretos?
Ahora bien, ¿y dónde están los secretos, si Live Trace hace todo solo? Quizás podrías ayudarlo un poco. Si por ejemplo remueves el fondo azul del girasol, previo a vectorizar la imagen, obtendrás una imagen mucho más limpia y rápida de corregir en Illustrator. Para ello editas la imagen en Photoshop quitando el cielo y recién después utilizas Live Trace.
A veces encontrarás buenos resultados escalando la imagen de mapa de bits al menos a 500 píxeles de ancho o poco más, en caso de que sea muy pequeña. Si es demasiado pequeña, Live Trace produce resultados menos detallados; pero por el contrario, si es muy grande el resultado es “demasiado” detallado. Si bien puedes eliminar la superabundancia de nodos con el comando Simplificar (Object > Path > Simplify) la imagen suele deformarse en exceso.
Incluso a veces es conveniente reducir el tamaño de una imagen rasterizada (cuando es muy grande) para que Live Trace no genere curvas excesivas, dependiendo por supuesto del efecto buscado.
De manera que una muy buena técnica es editar la imagen en Photoshop, teniendo en mente la forma de trabajo de Live Trace. Para ello debes familiarizarte con la herramienta y no tener peros en “engañar” la imagen original. La escalas, y lo que ves que Live Trace podría dejar como una línea inconclusa o mal trazada lo editas de manera que al vectorizar no haya dudas de formas ni direcciones.
Puedes alterar la iluminación y contraste de la imagen antes de vectorizar, que es mucho más conveniente que alterar los valores de Tolerancia y Area Min de los píxeles (usando la barra de Live Trace).
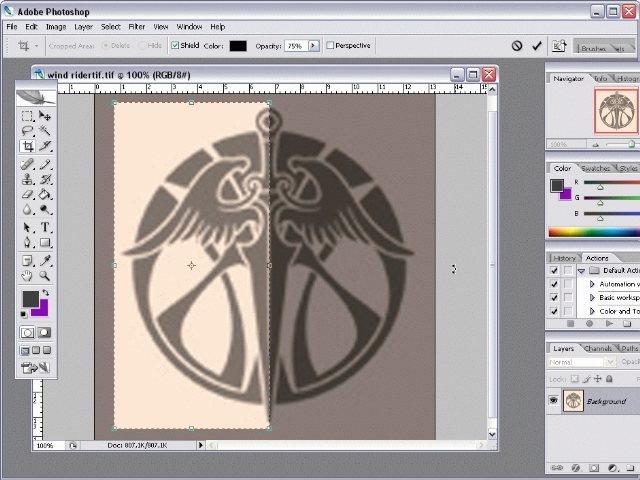
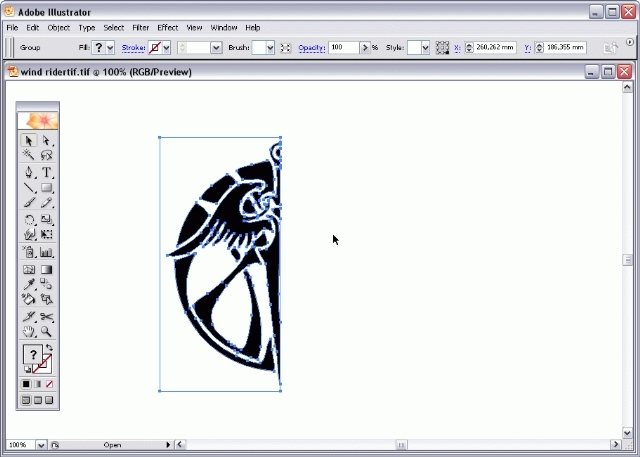
Puede ocurrir, además, que tengas una imagen simétrica. En ese caso puedes editarla en Photoshop quitándole una mitad, corregir líneas, colores y luminancia, y luego proceder a vectorizar con Live Trace. Para finalizar el trabajo simplemente copias el resultado, espejas (reflect) y unes las mitades.
- ¿Para qué trabajar el doble?
- Uniendo las partes
La mejor técnica es una combinación de herramientas y el juego entre Photoshop e Illustrator. Con sólo unas horas de prueba y error, cualquiera puede descubrir las posibilidades de Live Trace y –en muchos casos, te lo aseguramos– salir más temprano de la oficina.






















estoy comenzando la carrera de diseño grafico y la verdad que me encantaria recibir toda la ayuda q me puedan ofrecer…en cuanto a los programas como illustrator
como se hace esto con illustrator cs, creo que no tengo la opcion live trace, pero es una de las utilidades basicas del programa, existe una manera manual (a la antigua)?
Selecciona la imagen con la flecha negra. Luego pulsa objeto-calco interactivo-opciones de calco 😉 Espero que te sirva#2
no me aparece la barra live trace..q tengo q hacer?
en la barra de menu donde dice object ahí aparece la opción live trace
Este tutorial es para Adobe Illustrator CS2, que tiene esa novedad. Trata de conseguir la nueva versión, es MUCHISIMO mejor.
en illustrator cs,, esta esta opcion ? no la encuentro como podria hacer para verctorizar sino una imagen ….. gracias virginia
en el illustrator CS2 en castellano la funcion Live Trace es la de calco interactivo y desde ahi se vectoriza la imagen
Prefiero hacerlo manualmente, es mas tardado pero da resultados muchisimo mejores. Saludos.
como se hace de manera manual la vectorizacion de una imagen gracias
Madre mia q vaguetes q somos a veces !a tirar puntos joer¡ si me dieran un euro por cada imagen q vectorice a mano seria millonario,ya sabeis,poneis la imagende fondo y a "redibujar",que además qda mejor,hasta acuarelas tengo vectorizado yo asi 😛 NO SEAMOS VAGOOOOOOOOOOS 😀 PD un saludo a todos los sufridores de esta profesión
esta depinga el tutorial es una manera sencilla de resolver es problemita de vectorizar fotos,sobre todo cuando uno es nuevo en esto del diseño
En Illustrator CS2 se llama calco interactivo, como comentan por aquí es mejor hacerlo a mano pero hay que tener en cuenta que se tarda muchísimo más y todos sabemos o al menos los que trabajamos diariamente con este tipo de herramientas que muchas veces te hacen cambiar o crear cosas que tienes que tener en 15 minutos para enviar a donde sea y además no sé quien es el listo que ya ha nacido sabiendo trazar o dibujar las cosas, a ver estas herramientas las usan personas en su casa también y desde luego para hacer buenos trazados y saber manejar la herramienta tienes que tener callo de mucho tiempo, así que eso de "que vagos a dibujar" me parece un tipo prepotente y además sabe de sobra que no es tan facil trazar ciertas cosas, porque tú seas la máquina ya que te tiras todo el día haciendo lo mismo es igual que si viene un fotógrafo y te enseña a calibrar los canales, tendrías que callar tio y por último en el mundo de los grafistas suele haber muy buen rollo y nadie va de listo y nos apoyamos todos, ya me gustaría a mí saber donde cojones trabajas para que te las des tan de listo chico, se más humilde y el que no sabe dibujar o trazar y quiere utilizar esto adelante.
Ola me parece muy interesante lo que publicas, gracias por los consejos, ah y menos mal que este tio tiene todo el tiempo del mundo para vectorizar, suerte por el, pero a nosotros que nos dan menos de una hora para realizar los artes si nos sirve mucho, de nuevo gracias llave
por favor alguien que tenga un manual de illustrator cs3 ,lo necesito ,gracias
con el cs no puedes hacerlo por q una de las bondades del illustrator cs2 y cs3 es q tiene la opcion de live trace o calco interactivo
Trazar a mano es muy importante, y pues a mi me parece q esta opcion no la deberian utilziar los principiantes ya q con esta opcion van a vectorizar menos a mano, yo se q es mas demorado pero de todos modos es importante q sepan reconocer cuales son las diferencias, de todos modos es una herramienta muy util q me ha sacado de muchos problemas.
hola alguien me puede decir como puedo graabr el file con la separacion de colores pued me piden que vectorice una imagen y luego la grabe con los layers para que asi saquen las peliculas para la impresion el hecho es que lo grabo como illustrator y me dicen que no les sirve. alguien me puede decir como hacerlo apso a paso y com grabarlo para sacar la separacion de colores ya hhecha? mucahs graciassss
para los principiantes el calco interactivo no es bueno, ya que siempre tenemos que empezar de abajo primero dibujando a mano, segundo con la pluma por ultimo el calco. es indispensable saber manejar las herramientas, yo ahora trabajo con el cs3 y el calco es muy bueno pero ya he pasado por los pasos anteriores asique a aprender!!!!!!!!! no seamos comodos ni vagos simpre hay que tener el lapiz en la mano! adelante diseñadores!!!
Donde putas madres esta el jodido icono del "Live Trace" en las barras del CS2?? es un programa o aplicacion aparte … ó Que webos???
si estas enviando un arte a una litografia y te lo devuelven mandalo en PDF o TIFF que es lo ideal, si trabajas en una litografia, pues lo idoneo es q mandes a imprimir desde el Acrobat y le das opciones de sacar la separacion y sea un archivo post crip, asi lo veras bien en el rip y te saldra bien la cuatricomia, no se te olvide colocar bien la lineatura, dependiendo del papel en el cual sea la impresion!
si estas enviando un arte a una litografia y te lo devuelven mandalo en PDF o TIFF que es lo ideal, si trabajas en una litografia, pues lo idoneo es q mandes a imprimir desde el Acrobat y le das opciones de sacar la separacion y sea un archivo post crip, asi lo veras bien en el rip y te saldra bien la cuatricomia, no se te olvide colocar bien la lineatura, dependiendo del papel en el cual sea la impresion!
si estas enviando un arte a una litografia y te lo devuelven mandalo en PDF o TIFF que es lo ideal, si trabajas en una litografia, pues lo idoneo es q mandes a imprimir desde el Acrobat y le das opciones de sacar la separacion y sea un archivo post crip, asi lo veras bien en el rip y te saldra bien la cuatricomia, no se te olvide colocar bien la lineatura, dependiendo del papel en el cual sea la impresion!
si estas enviando un arte a una litografia y te lo devuelven mandalo en PDF o TIFF que es lo ideal, si trabajas en una litografia, pues lo idoneo es q mandes a imprimir desde el Acrobat y le das opciones de sacar la separacion y sea un archivo post crip, asi lo veras bien en el rip y te saldra bien la cuatricomia, no se te olvide colocar bien la lineatura, dependiendo del papel en el cual sea la impresion!
Hola!, yo utilizo live trace para editar algunas imagenes, pero en algunas ocasiones pierden calidad (no se ven como antes de editarlas),pero no se como devolverlas a su estado original despues de editarlas para que la imagen tenga una mejor calidad, espero que me haya explicado y me puedan ayudar…. gracias!
Es perfecto este live trace, le ahorra cantidades de tiempo, simplemente tenemos que editar bien nuestra imagen en photoshop. Exitos
Hola! Buenísimo el tutorial. La verdad me daba golpes en la cabeza diciéndo no puede ser que tenga que "calcar a mano" toda una imagen para pasarla a vectores. Es simple aunque Live Trace tenga sus secretos que espero poder manejarlos bien en poco tiempo. Muchas gracias por la publicación de este tutorial. Muy, pero muy útil
Yo enseño Illustrator y siempre dejo "LiveTrace" para el final del curso. Lo más importante en Illustrator (y en otros programas de diseño) es dominar el trazo a mano. LiveTrace ayuda mucho cuando uno tiene un "bitmap" con pocos colores, de mediano o gran tamaño… cuando uno lo aplica en imágenes pequeñas los resultados no son precisos, siendo la mejor opción usar el trazo a mano y la imaginación (para dibujar lo que la computadora no interpreta). Yo lo utilizo para digitalizar texto escrito a mano, ilustraciones, firmas, manchas de tinta… y de vez en cuando el icono (no geométrico) de algún logotipo. En mi opinión personal, los diseñadores deben usar sabiamente estas herramientas que ahorran el tiempo… pues al hacer los efectos predeterminados algo muy común, verán como gente sin criterios de diseño invaden el mercado con hacer unos pocos clics. Cualquier profesional sabe que el diseño es mucho más que usar algunos programas.
estoy estudiando la carrera de diseño grafico y me encaria saber mas hacerca de illustrator,saludos.
hola..bueno pues es buena la opcion pero no me garada del todo me gustaria q sea mas definida con respecto a lineas …. porq igual tengo q arreglar todo de nuevo y es lo mismo q dibujar a mano al menos si tienes alguien q es muy exigente con respecto a eso … a los q les gusta bueno alla ellos bye
Como puedo hacer para que al momento de hacer degrades en illustrator, no queden esos bordes finísimos que siempre me quedan.
gracias
Felicidades. Muy buena informacion.
Gracias!
Te invito a visitar mi blog, me has ayudado bastante. En verdad muchas gracias.
http://www.draculaproyect.blogspot.com
si quieren vectorizar sus imágenes de manera rápida contactense conmigo saludos frank
Atodos los que quierean vectorizar sus imágenes les invito a visitar mi blog http://frankricaldi.blogspot.com/ nos vemos
hola amigos si quierne vectorizar sus imágenes o necesitan ayuda en algún trabajo contáctenme, estoy seguro que les puedo ayudar saludos frank
Muchas gracias! A mi me funcionó excelente esta información, sobre todo para dibujos en blanco y negro. Este sitio es un oasis para mi pues apenas me estoy iniciando en esto del ilustrator, saludos a toda la comunidad de neoteo desde México.
Los diseños vectoriales son los mejores.
http://ivectorizeit.6te.net
novatos
gracias, justamente buscaba esta herramienta que te saca de apuros en muchas ocasiones
Soy un novato en el diseño grafico y me gustaría que me ayuden con imágenes vector izadas en ilustrador
Gracias
Hola, estoy realizando un Curso de Adobe illustrator en vídeo totalmente gratis.
Paso a pasao desde básico a experto, les dejo la dirección.
http://www.aprender-a-dibujar.com/illustrator/
Saludos!.
Muy buen tutorial, la verdad sirve mucho para el que no tiene idea alguna acerca de estas cosas.
Necesito vectorizar MIL logotipos y quiero que me digan cuanto me cobran por hacerlo.
ya salió cs5.5 jaja xD
Si quieren vectorizar sus imágenes visitenme. http://frankricaldi.blogspot.com/
http://www.facebook.com/pages/Graficos-For-Art/177826592301276
Si quieren vectorizar sus imágenes visitenme.
http://www.facebook.com/pages/Graficos-For-Art/177826592301276
kisiera saber si con el Tutorial – ¿Cómo vectorizar una imagen con Adobe Illustrator?(http://www.neoteo.com/tutorial-como-vectorizar-una-imagen-con-adobe))
.puedo hacer plantillas de imagenes para aerografia..es decir una ves vectorizada la imagen puedo cortarla con un plotter ???
Buenas amigos si quieren vectorizar alguna imágen visiten mi blog http://frankricaldi.blogspot.com/
con gusto los ayudaré
Hola todos, estoy tratando de vestorizar un pdf de texto, y mejorar su resolucion puesto que esta algo borroso, utilice la herramienta de live trace, pero solo lo empeoro, quisiera saber si alguno de ustedes me puede recomendar alguna manera de hacerlo o algun otro programa que mejore la legibilidad del texto, Gracias!