Siguiendo la tendencia de las aplicaciones en línea, generalmente desarrolladas bajo Ajax, Zoho Writer (aun en versión Beta) permite escribir textos sin tener un programa específico para ello en nuestro ordenador.Si bien para utilizar este procesador de textos on-line debemos estar registrados, el proceso de registración no podría ser más simple: en la pantalla de bienvenida, que vemos en la figura 1, se nos pide una dirección de email y una contraseña. Si marcamos la casilla “I am a new user” deberemos confirmar la contraseña, y ya estaremos registrados.
Una vez que ingresamos al procesador de textos en si, nos sorprenderá el parecido que tiene con cualquier programa de este tipo que tengamos en nuestro ordenador. En efecto, disponemos de una zona a la izquierda de la pantalla, donde se listan los documentos con los que hemos trabajado, algunas plantillas “templates” para salir del paso rápidamente al crear documentos tipo, acceso a la papelera, etc.
Antes de seguir, una función muy destacable de Zoho Writer es la de auto guardado (auto save) que cada unos pocos minutos salva nuestro trabajo, por lo que no debemos preocuparnos de los cortes de energía eléctrica o del servicio de internet, ya que gracias a esta característica, cuando volvamos a ingresar a Zoho Writer nuestros documentos estarán ahí.
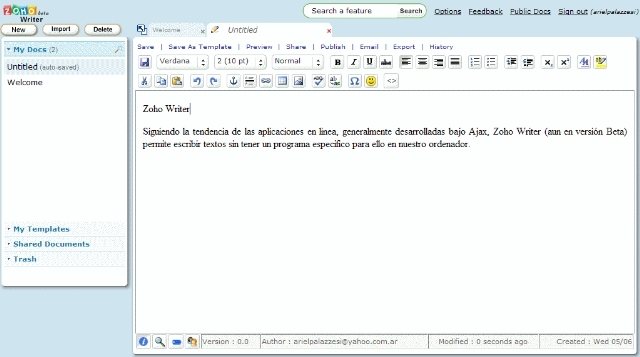
La figura 2 muestra la pantalla principal de Zoho Writer, en la que pasaremos la mayor parte del tiempo que utilicemos el procesador de textos, ya que la zona de escritura y las principales herramientas están aquí.
- Figura 1.
- Figura 2.
Las opciones disponibles son:
– Save, que nos permite guardar el documento. El documento es almacenado en el servidor de Zoho Writer, y al terminar de guardarlo en la parte inferior derecha de la pantalla aparecerá un cuadro que nos informara de la cantidad de palabras y caracteres que contiene el documento.
– Save As Template como su nombre lo indica guarda el documento como una plantilla, para volver a utilizarlo cuando lo necesitemos. Los documentos guardados con esta opción aparecen en la zona correspondiente de la lista que esta a la izquierda de la pantalla.
– Preview nos lleva a una pantalla con la vista previa de nuestro trabajo, ideal para tener una idea bastante acertada de cómo lucirá una vez impreso. Para volver a la pantalla de edición, vasta con seleccionar la opción “edit” que habrá aparecido en primer lugar del menú.
– La opción Share es la que nos permite compartir con otros usuarios el documento que estamos editando. Se pueden compartir de forma completa (se permite la edición por cualquier persona) o limitada (solo lectura).
– Publish permite tres formas de publicación: insertar como post en un blog, hacer público el documento (nos da un link al que debemos referirnos para ingresar al documento) o bien mediante “Doc Roll” obtener un trozo de código html para insertar en nuestra pagina web que nos llevara directamente al documento que hemos creado.
– La opción email nos permite tanto enviar documentos que hemos creado en Zoho Writer a un destinatario de correo como recibir documentos en nuestra cuenta. Esta última opción permite incorporar documentos creados mediante otros procesadores de texto en nuestra cuenta de Zoho Writer. Para ello se nos proporciona (al seleccionar esta opción) una dirección de correo especial.
– Export nos permitirá exportar los documentos creados en tres formatos diferentes, compatibles con Word (.doc), Adobe Acrobat (.pdf) o bien en formato SXW.
– History nos permite seleccionar versiones previas de nuestro documento. Cada vez que guardamos los cambios realizados en él, Zoho Writer conserva una versión del documento, y mediante esta opción se pueden acceder a ellas.
Como se puede apreciar, las opciones disponibles desde el menú son muy interesantes y útiles, algunas de ellas no existen en los procesadores de texto tradicionales.
El que este habituado a trabajar con todas las barras de herramientas disponibles en Microsoft Word a la vista, quizás pueda creer que las disponibles en este editor de textos online son insuficientes, pero como seguramente descubrirá luego de trabajar en el un rato, las opciones disponibles son las que realmente usamos todo el tiempo, por lo que alcanzan para realizar un trabajo mas que decente.
Comenzando desde la izquierda, tenemos iconos que nos permiten salvar el trabajo que estamos realizando, y luego tres menús desplegables que permiten elegir la fuente, su tamaño y el estilo que le aplicaremos. La cantidad de fuentes es razonable, recordemos que se trata de un procesador de textos online, y algunas características se han sacrificado en función de una mejor velocidad.
Luego siguen los botones que emplearemos para dar formato al texto, como el estilo negrita, cursiva, subrayado o tachado. Su uso es el mismo que en cualquier procesador de textos.
Los cuatro iconos siguientes son los correspondientes a la alineación de los párrafos, estando disponibles las opciones de justificado a la izquierda, centrado, a la derecha o justificado a ambos lados.
Hay dos botones para crear viñetas, correspondientes a viñetas numeradas o sin numerar.
Los dos iconos siguientes permiten incrementar o decrementar el identado del texto, y los dos que vienen a continuación corresponden al texto en subíndice y superíndice respectivamente.
Los últimos dos iconos de la fila son los que nos permiten cambiar el color de la fuente seleccionada, o utilizar un resaltador para realzar aquellas partes del texto que deseemos.
Pasando a la segunda fila de herramientas, y de nuevo comenzando por la izquierda, nos encontramos al principio con el grupo de iconos que permiten la edición de texto, estando disponibles las opciones de cortar, copiar y pegar, y también botones para deshacer y rehacer los cambios efectuados.
Es posible separar secciones o párrafos del documento mediante una línea horizontal, cuyo icono es el siguiente en la lista, lo mismo que insertar links a cualquier sitio de internet.
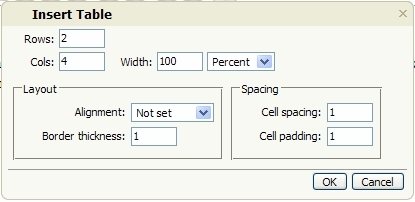
En lo que se refiere a tablas, Zoho Writer proporciona un icono que nos lleva a la ventana de la figura 5, donde podemos definir las características que deseemos de la tabla a insertar. Estas disponen de una gran cantidad de ítems personalizables, permitiendo trabajos casi profesionales.
Esta disponible también el icono para realizar la corrección ortográfica, pero por ahora solo en ingles.
La herramienta de búsqueda y reemplazo ofrece las mismas funcionalidades que su equivalente de Microsoft Word, permitiendo búsquedas hacia delante, atrás, reemplazos, etc.
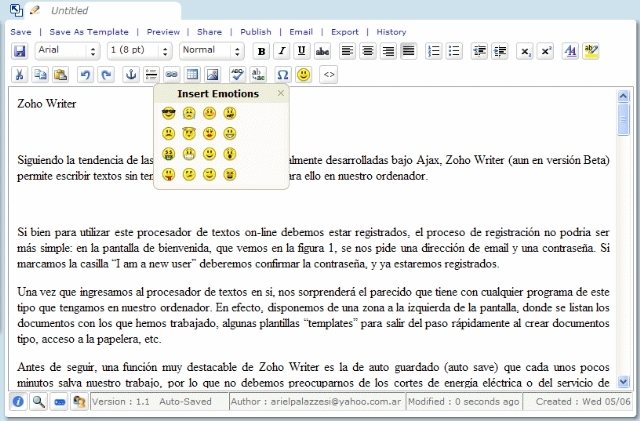
Por ultimo, tenemos la posibilidad de insertar emoticones o caracteres especiales, o ver nuestro documento como HTML, lo que permite utilizar este editor de textos como un editor HTML rudimentario, realmente no esta nada mal para ser una aplicación basada en web, y además gratuita.
Tenemos que comentar también que desde la opción “Options” que aparece en la parte superior de la pantalla se accede a un menú de personalización, que entre otras cosas permite el agregado o supresión de iconos de la barra de herramientas, por lo que si hay alguna de ellas que no usemos la podemos quitar para ahorrar espacio en la pantalla. En las capturas de pantalla que ilustran este artículo se muestra la barra de herramientas con todos los iconos disponibles en ella.
- Figura 4.
- Figura 5.
Evidentemente, aun falta recorrer algún tramo del camino que lleva desde el punto en que las aplicaciones residían completamente en nuestro ordenador al destino de tener aplicaciones 100% basadas en web, pero es innegable que herramientas como Zoho Writer nos acercan, y mucho, a ese objetivo. Sin ir mas lejos, y como puede verse en las imágenes, este articulo fue escrito utilizando Zoho Writer.
Seguramente se echan de menos algunas opciones, como las autoformas, editores de ecuaciones, etc., pero no olvidemos que un procesador de textos como Microsoft Word lleva más de una década en el mercado, mientras que estas pequeñas maravillas escritas básicamente en Ajax han visto la luz en los últimos dos o tres años. Seguramente, en poco tiempo su interfaz estará disponible en otros idiomas, y todo lo que hoy vemos que falta, estará ahí para que lo usemos.











4 Comments
Leave a Reply