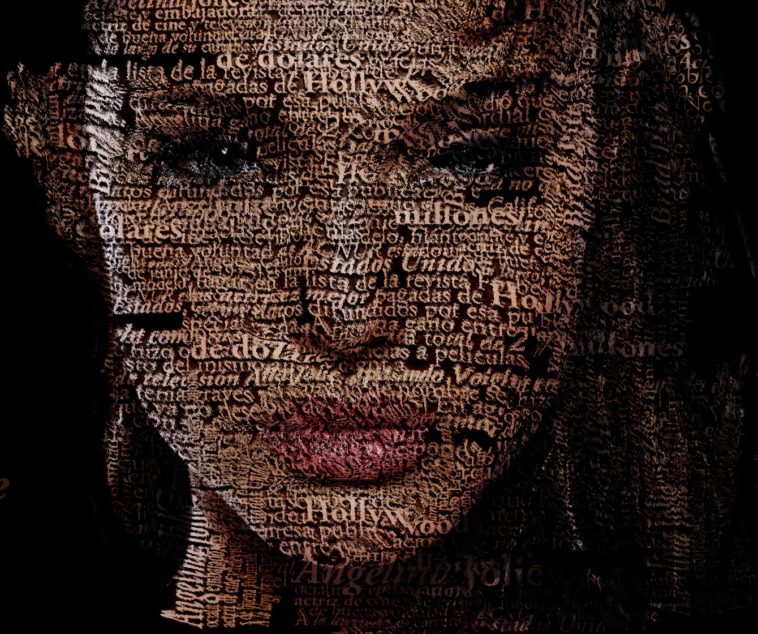
Lo que se puede hacer con tipografías no tiene límites visibles; es sólo cuestión de proponérselo y cualquier cosa es posible. Esta vez las utilizaremos para pintar un retrato, creando un efecto desordenado sobre una imagen para agregarle el movimiento propio de las palabras. Este tutorial me ha encantando porque no intenta emular líneas de texto y ya, sino que va más allá dándoles profundidad y movimiento. Se los muestro desde aquí y en unos cortos pasos lograremos redibujar con palabras el rostro de esta belleza llamada Angelina, explorando esta esta técnica, totalmente perfectible y con mucho más para dar a medida que la exprimamos.
Con práctica y combinando algunas técnicas, nuestras fotografías podrán quedar como las de estos artistas:
Paso 1- Crear un nuevo documento en Photoshop.
- Crea un nuevo documento de gran tamaño. Yo le he puesto 2048 x 1152 al mío.
- Elige fondo negro.
Paso 2 – Importar tu imagen.
Seguramente usarás una imágen más pequeña que el documento que hemos abierto anteriormente.
- Cala tu foto si es una persona, dejando afuera fondos, etc.
- Si es sobre fondo transparente, tendrás mejores resultados al pasar la foto al archivo que hemos creado antes.
- Para pasarla, puedes abrirla en un archivo a parte, la calas y luego la arrastras hasta la ventana de nuesto nuevo documento.
- Duplicamos la capa de nuestra fotografía.
- Y vamos a Desaturarla yendo a Imagen > Ajustes > Desaturar.
- Añadimos un fondo blanco como se muestra en la fotografía y guardamos el archivo en PSD. Aunque no lo cerramos.
Paso 3 – Agregamos los cuadros de texto.
- Pero primero ocultamos las capas fondo blanco, foto a color y foto desaturada.
- Luego seleccionamos la herramienta texto (T), el color blanco y comenzamos a crear cuadros de texto.
NOTA:
- En este tutorial se recomienda crear textos variados, con diferentes trazos, fuentes, tamaños, formatos, etc. Lo principal es crear nuevas ideas para ponerlas en práctica una vez sepamos muy bien estas técnicas.
Paso 4 – Damos efecto al texto.
Una vez que tengamos agregadas las frases que queramos, podemos hacer lo siguiente para darle más detalle y volumen.
- Sobre una capa de texto cualquiera, clic secundario y en el menú contextual selecciona Opciones de fusión y luego Sombra Paralela.
En ella agrega los siguientes valores: Ángulo: 90º
Fusión: Multiplicar
Color: Negro
Distancia, Extensión y Tamaño: 5px
-
Una vez hecho esto, copia el Estilo de Capa.
-
Selecciona el resto de las capas de texto y ve a Menú > Capas > Pegar Estilo de Capa o como mostramos en la imagen siguiente.
Una vez tengamos la sombra paralela en todas nuestras capas de texto, pasaremos a agruparlas.
- Con las capas de texto seleccionadas, ve a Menú > Capas > Agrupar Capas.
- Ahora duplica ese grupo que se ha formado. Click secundario > Duplicar
- Y por último, combina las capas contenidas en el grupo duplicado.
- Una vez combinadas las capas de texto en el grupo duplicado, nos quedará una capa normal, muévela para que se sitúe por debajo del grupo original.
- Luego aplicaremos un Desenfoque Gaussiano en esa capa normal para generar un relleno más amplio en el retrato.
- Vamos a Filtros > Desenfoque > Desenfoque Gaussiano y ponemos de Radio un valor de entre 8 y 12, tú lo decides.
Paso 5 – Desplazamiento
- Para empezar, podemos duplicar una o dos veces -según lo quieran- el grupo original. ¿Qué lograremos? Más intensidad y profundidad.
- Ahora seleccionaremos las capas de texto, todas, y las combinaremos en una sola capa. Menu > Capas > Combinar Capas
Ahora lo más importante, Distorsionar con desplazamiento. Esto le dará a nuestra foto el efecto fundamental tomando en cuenta los tonos obscuros y claros de nuestra imagen. Lo primeros irán hacia "abajo" y los últimos hacia "arriba"
- Sobre la capa que se ha creado a través de la combinación, vamos a Filtros > Distorsionar > Desplazar.
- Tildaremos Segmentar en Mapa de Desplazamiento y,
- Repetir pixeles sobre borde en Áreas no definidas.
Como valores pondremos 15 en ambos casilleros de Escala. Pero esto queda a su criterio. Entre 12 y 16 andan bien.
Cuando aceptemos, el programa nos preguntará qué archivo debe tomar para hacer el mapa de desplazamiento y se abrirá un explorador para que lo busquemos. Aquí seleccionamos el archivo .PSD que grabamos en la primera parte del tutorial.
Paso 6 – Color, máscara, acción.
Con la Mapa de desplazamiento realizado, ahora tendremos que activar y subir la capa de la fotografía a color para que esté en primer plano.
- Cuando lo hagamos, cambiamos también el modo de fusión de la capa a Sobreexposición Lineal
- Ya notaremos el efecto claramente.
NOTA: Si quieres agregar más contenido, relleno, para tu retrato, ahora es buen momento para duplicar la capa con el Mapa de desplazamiento.
Paso 7 – Finalizando con últimos retoques.
Por último le quitaremos con una máscara ese texto blanco que rodea nuestra imagen.
- Ve a las capas del Mapa de desplazamiento y, si tienes más de una, combínalas.
- Ahora sobre esa capa, crea una máscara y selecciona el pincel con color negro.
- Con prolijidad pintamos sobre las zonas que queramos ocultar de la capa del texto. Hasta que nos quede algo así:
Para mi está bien hasta ahí. Pero si quieres, puedes seguir agregando efectos o ajustes.
Un ajuste de contrastes nunca viene mal. O también puedes agregar sombras para redondear alguna parte del rostro que no leyó bien el Mapa de desplazamiento.
En fin, mi idea al mostrarles algunos tutoriales es que los complementen ustedes. Así no nos queda esa sensación de copiar-pegar tan aburrida y aprendemos más.
Les dejo mi resultado final.
En mi caso me quedó un poco obscuro el ojo izquierdo. En el suyo, para que nuestra Angelina no parezca tuerta, pueden agregar más texto sobre esa parte. ; -)