Las maneras de usar ordenadores, teléfonos móviles, incluso las consolas de videojuegos están cambiando. Muestra de esto, es la popularidad de las interfaces y aplicaciones, touch screen o con sensores de movimiento. El "$1 Gesture Recognizer" es una prueba de ello y apunta a llevar reconocimientos a aplicaciones en javascript. La pega es que, por el momento, solo funciona en Internet Explorer (y es muy experimental).
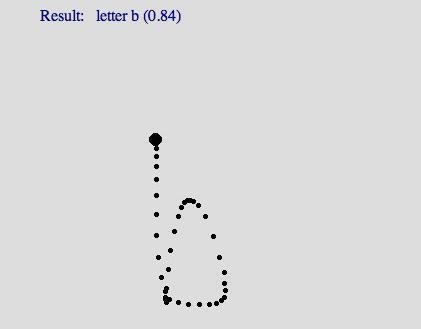
Con el "$1 Gesture Recognizer" encontramos un complemento útil si queremos dotar a una aplicación de JavaScript de reconocimiento de gestos (mediante el ratón, en la prueba). Todo en menos de cien líneas de código, aplicables a páginas web, teléfonos móviles o software en general. Su funcionamiento es simple . Reconstruye de forma uniforme el "camino" que hayamos trazado, le asigna un número de puntos para poder recrearlo luego y lo escala a un tamaño proporcional.
Todos los gestos que usemos tienen que ser hechos por lo menos una vez, para poder usarlos luego. Si dibujamos un gesto ya guardado, lo tendremos que hacer con la misma orientación de la primera vez. Probándolo con signos hechos por uno mismo, funciona muy bien. Aunque en los signos de ejemplo surgen problemas, principalmente por similitudes y la forma en que los "dibujamos". Esto ocurre porque el signo con el que responderá la aplicación será aquel que tenga un promedio menor de distancias entre puntos (o sea, el que crea más similar).
"$1 Gesture Recognizer" no pretende ser un algoritmo de rigor científico, imaginamos que de allí su modesto nombre. Resulta interesante para programadores sin mucha experiencia, que quieran probar con una interfaz original y poco compleja. Sería interesante ver cómo responde la comunidad a un código tan simple que, a pesar de sus falencias, ofrece una alternativa fácil a un problema complejo.
Si quieres probar el códidgo, debajo tienes el enlace. Pero, recuerda, solo es compatible con Internet Explorer.





hola, yo uso firefox y en el tengo instalado All-in-one gestures y hace exactamente, ademas existen varios complementos mas para firefox que hacen lo mismo.
corrijanme si me equivoco
No te equivocas. Pero esto no es lo mismo. Este es un código de simple y fácil para que desarrolladores con poca experiencia incorporen en sus programas.
Hola.. La verdad no entiendo para que sirve esto?? Alguien me puede explicar??
Puess… lo explica bastante bien en el artículo, sirve para reconocer los movimientos que haces con el ratón (o tableta digitalizadora o cualquier otra interfaz que haga uso del cursor), el programador asocia ciertos "dibujos" con acciones.
Lo más evidente es dibujar letras y que el ordenador las reconozca, pero tambien puede usarse para utilizar firmas reales como password o gestos al estilo iphone para pasar pagina o agrandar una imagen…
Con un ratón no tiene mucho sentido por que es un tanto inmanejable para hacer cualquier cosa mas o menos precisa. Pero tieniendo en cuenta que los moviles con pantalla tactil y con navegador web son una realidad, hacer una pagina web que se controle exactamente igual que la interfaz del telefono es muy deseable 😀
Eso si, que solo sea para IE no tiene sentido. ¡Compatibilidad para todos los navegadores ya!