Aunque HTML5 está teniendo una presencia cada vez más fuerte entre los navegadores web, la mayoría de las aplicaciones que lo utilizan no pasan de ser simples demostraciones o pruebas de concepto. Aún así, dichas pruebas pueden resultar ser un terreno particularmente fértil para la creatividad y la originalidad, lo que al mismo tiempo demuestra la gran flexibilidad del código. En vez de mostrar un vídeo sin Flash u otra clase de "ejemplo clásico" de HTML5, la gente de Google se ha unido al grupo "Arcade Fire" para crear un videoclip interactivo en línea, utilizando las virtudes que Google Chrome ofrece actualmente con HTML5.
Ya sabemos que HTML5 es capaz de reemplazar a Flash a la hora de reproducir vídeos. También sabemos que HTML5 puede cubrir una gran cantidad de funciones, pero si hoy alguien dice que HTML5 no está por ninguna parte, de una forma u otra debemos darle la razón. Hay muchos aspectos del lenguaje de hipertexto que aún no han sido resueltos, y se requerirá de varios años (sí, años), o la aparición de alguna maniobra pseudo-dictatorial (algo que conocemos mejor como "imposición de estándares"), para que su adopción se acelere. Hasta ahora, los navegadores web han expresado una mejor voluntad que otras tecnologías relacionadas. Incluso Internet Explorer, usualmente criticado por su negativa a adoptar los estándares web, ha dejado en evidencia un cambio tanto de dirección como de actitud con su novena versión. Claro que, HTML5 en los navegadores web difícilmente se presenta en otra forma que no sean demostraciones o pruebas técnicas. Pero siempre hay un lugar para la creatividad por más pequeño que sea, y la más reciente "experiencia Chrome" desarrollada por Google es prueba de ello.
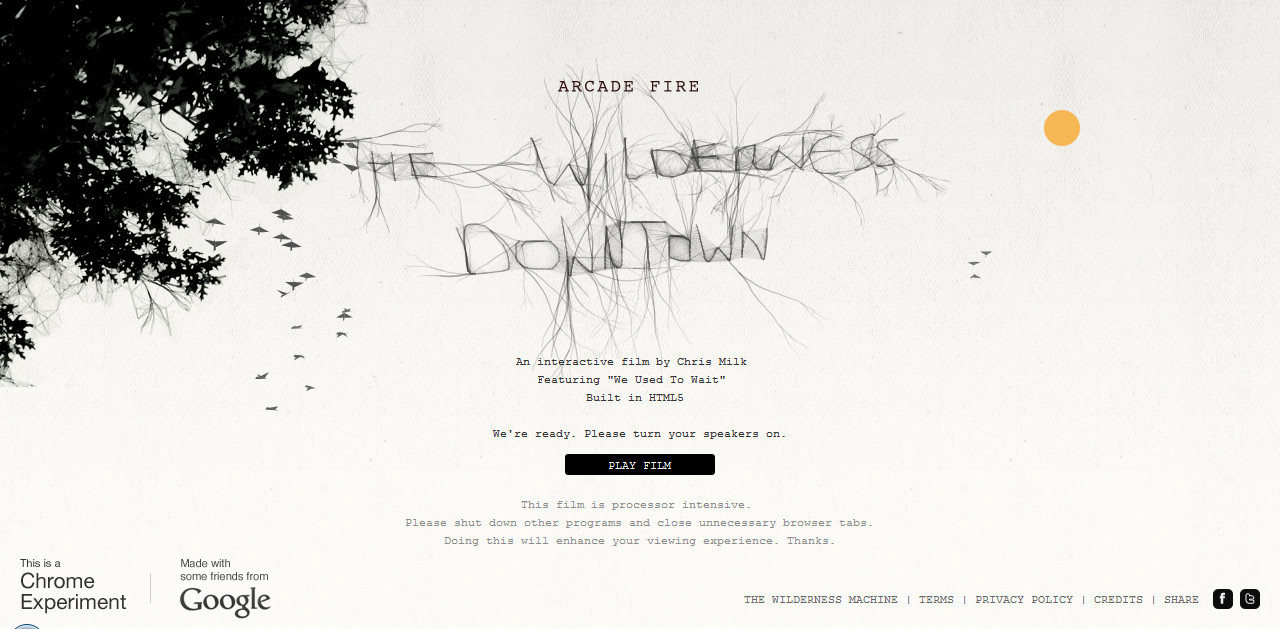
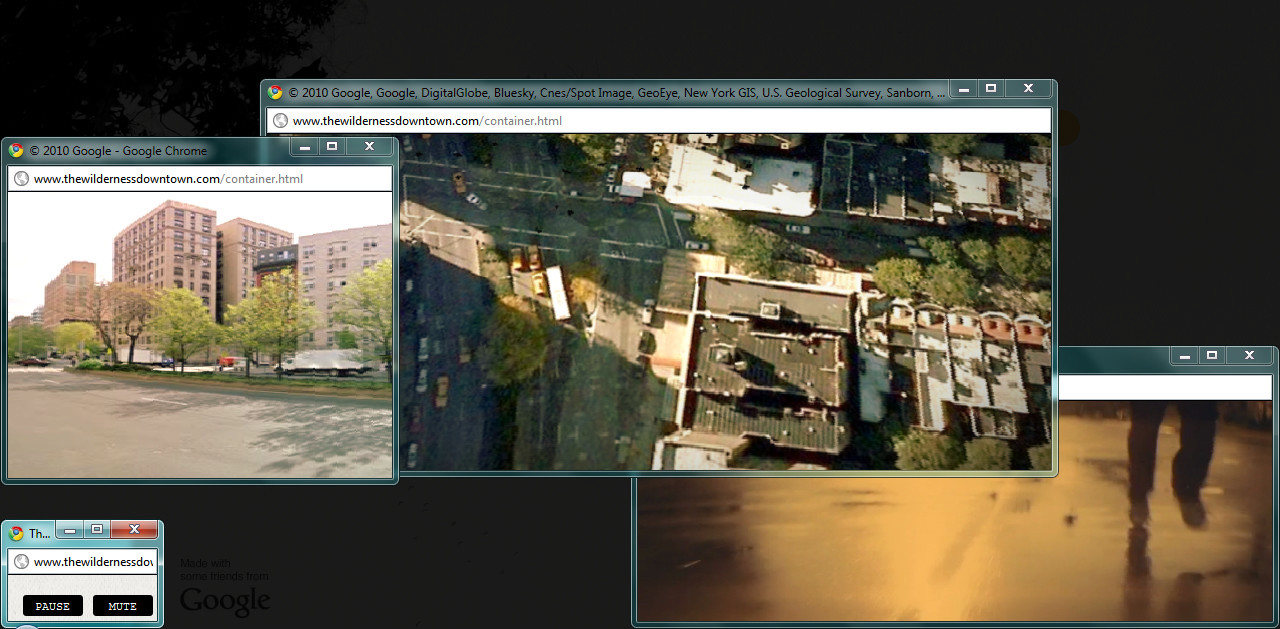
El sitio se llama "The Wilderness Downtown", y apenas ingresamos nos solicita la dirección del lugar en donde hemos crecido. Para obtener una mejor experiencia, el sitio recomienda que la dirección posea información de Google Street View, pero si ese no es el caso, puedes utilizar cualquier dirección para observar cómo funciona el sitio a toda su capacidad. Básicamente, se trata de un videoclip interactivo basado en la canción "We Used to Wait" de "Arcade Fire". A medida que la canción avanza, el navegador abre diferentes ventanas combinando vídeo, audio, mapas y las imágenes disponibles a través de Google Street View. También podemos observar animaciones de pájaros que pueden ser alteradas con sólo pasar el cursor cerca de ellas. Hacia el final, el sitio solicita al usuario que escriba un mensaje, utilizando una combinación de ratón y teclado, creando fuentes animadas muy interesantes.
Como era de esperarse, en donde mejor funciona el sitio es en Chrome. Internet Explorer 9 tiene varios problemas, y aunque algunos usuarios han reportado resultados positivos con Firefox 3.6, la beta 4 de Firefox 4.0 explotó en nuestras manos cuando tratamos de ingresar. Para algunos usuarios esta demostración puede no parecer mucho, pero si logran leer entre líneas comprobarán que este proyecto es uno de los mejores ejemplos de interactividad web basados en HTML5 que se han hecho hasta ahora. Google necesita de esta estrecha conexión entre el usuario y el contenido en la web, si desea defender de forma más eficiente su política de aplicaciones en la nube y su próximo Chrome OS, que dependerá en gran medida de estas tecnologías. Como recomendación adicional, traten de evitar Aero Peek mientras se encuentran en el sitio. Allí se abren muchas ventanas de Chrome, y el invocar al Aero Peek puede romper tanto el foco como la secuencia de las ventanas. Apenas un indicio de que HTML5 se encuentra bastante verde.







En Firefox 3.6.X funciona bien. De hecho, debe hacerlo, pues soporta HTML5. Si no, es que Google ha estado haciendo de las suyas como Microsoft con Internet Explorer ("inventando" código fuera del estándar únicamente compatible con su navegador).
Lo único es el come-recursos que es eso. Si mi equipo casi no da a basto con un vídeo de youtube (de hecho, no puede con la pantalla completa. Y decían que un Pentium III era suficiente para internet ¬.¬), os podéis imaginar cómo me va el ejemplo mostrado arriba. Con una ventana iba bien (y la CPU al 100%. Tiene narices que esto trague como un renderizado 3D), con dos iba relentizado y con más, a saltos.
En Firefox me va demasiado pillado; en Chrome sin problemas.
Arcade Fire es un grupo que he descubierto recientemente y me ha sorprendido este vídeo, sobretodo cuando al escribirle al chico del vídeo que estoy vivo y ver mi pueblo en él XDDD. Me quedé al principio así: 8|
La culpa no es de aeropeck. Es que para hacer eso habría sido mejor haberse montado un sistema de ventanas dentro de la propia página para evitar que el estilo windows o mac o lo que sea que estéis usando se meta por en medio.
Lo intenté ver en IExplorer 9, y sono aparece un "parpadeo" y ya…
no deja siquiera pasar del botón "try anyway"……
debo descargar el Chrome para poderla ver, pero veo que es una descarga que vale la pena.
Ohh Microsoft… qué pasa que te haz demorado en decompilar al chrome y hacer tu tan bien conocido "copiar/pegar" en tu navegador!
Dónde están tus políticas creativas que no las veo funcionando aún?
QUE SUCEDE CONTIGO MICROSOFT EHH, QUE DEMONIOS PASA CONTIGO???!!!
Rococo, Rococo, Rococo, Rococo… Rococo, Rococo, Rococo, Rococo…
Increible la verdad, muy bueno. En Firefox 3.6 medio desfasado, en Chrome sin problemas
Lo ví en Firefox 3.6.8, totalmente fluido, muy bueno el concepto de la página. Las transiciones fluidas.
Aunque al principio se abrieron muchas pestañas pensé que había entrado en el sitio incorrecto, pero luego todas las ventanas se acomodaron y la animación comenzó.
+1 para html5, y +1 para los chicos de chrome, que pensé que habían diseñado para que solo lo reprodujera su navegador. Pero al parecer solo código estándar HTML5.
Ya vi el video en chrome, y debo decir que me dejo impresionado, aunque lamentablemente al poner mi localidad me decia que no habia contenido que sirviera para el film, asi que puse otro lugar y el resultado fue increible lo que puede hacerse con HTML5
Les recomiendo mucho el video
a mi me dio por marearme mogollon, enserio, me cuesta escribir estas lineas arghh..
html 5 va por buen camino, seguro que arrasara con flash.