Un verdadero icono dentro de la historia de la informática, una invaluable base de aprendizaje, y probablemente la primera experiencia frente a un ordenador para muchos de nosotros. El lenguaje Logo tal vez sea considerado obsoleto según los estándares de hoy, pero no cabe la menor duda de que su potencial educacional continúa intacto, aún más de cincuenta años después de su creación. Logo es un lenguaje que no sólo ha tenido la capacidad de enseñar a los más pequeños cómo utilizar un ordenador, sino que también puede enseñarles a cómo razonar, algo que brilla por su escasez en estos días.
En mi escuela primaria, de alguna forma terminé frente a un ordenador MSX, provocando que una simpática tortuga saliera disparada por toda la pantalla, dejando una línea detrás. Triángulos, cuadrados, círculos, figuras simétricas con múltiples ángulos… era algo impresionante en ese momento. Han pasado ya tres décadas, y Logo marcó la primera vez que estuve frente a un ordenador. Desde ese instante, debo reconocer que la vida de mis padres adquirió cierto aspecto de pesadilla.
¿Por qué? Bueno: MSX, Commodore 64, 286, 386, 486 DX2, Pentium… la palabra “ordenador” se había instalado en mi cabeza. A un lado quedaron golosinas, balones de fútbol, bicicletas, pistas de coches eléctricos, y todo aquello con lo que se intentaba sobornar a un enano de cuarto grado a cambio de notas altas y buena conducta. Y todo por culpa de esa pequeña tortuga que hacía dibujos en la pantalla.
La historia de Logo
El Logo fue creado en el año 1967, y se lo considera como una especie de dialecto del lenguaje Lisp. El Lisp es el segundo lenguaje de programación más antiguo de la historia, precedido solamente por el FORTRAN (apenas un año de diferencia entre ambos, 1957 y 1958). El objetivo del Logo es educacional: Algunos lo definen como “aprendizaje constructivo”, pero en realidad terminó llegando mucho más lejos que eso. Los responsables por la creación del lenguaje Logo son Seymour Papert y Wallace Feurzeig.
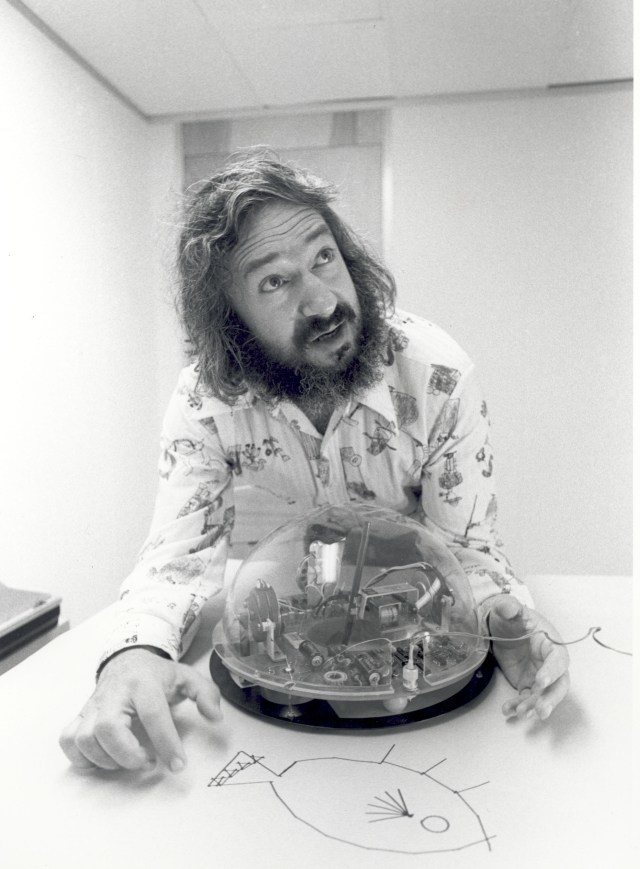
Papert había co-fundado el Laboratorio de Inteligencia Artificial del Instituto de Tecnología de Massachusetts, mientras que Feurzeig era el líder de un equipo de la firma Bolt, Beranek y Newman, más conocida como BBN. Desde el comienzo, Logo fue diseñado como una herramienta de aprendizaje, basándose en cuatro conceptos: Modularidad, capacidad de extensión, interactividad y flexibilidad. La inteligencia artificial también se encuentra relacionada con Logo, especialmente si tenemos en cuenta la historia de la tortuga.
En sus comienzos, la “tortuga” no era otra cosa más que un robot que podía ser controlado desde un ordenador con simples comandos, a través de una conexión física entre ambos (así es, nada de radiocontrol ni wireless). Con la llegada de las primeras experiencias Logo en entornos educativos, la tortuga física fue reemplazada por una virtual sobre una pantalla.
La explosión de popularidad del lenguaje Logo se dio a finales de la década de los ’70, y durante la década de los ’80. El “Grupo Logo” del MIT desarrolló dos versiones del lenguaje, una para el sistema Texas Instruments TI99/4, y otra para el Apple II, dos sistemas de vanguardia en aquella época. A partir de ese momento tomaron forma varias versiones comerciales de Logo, lo que aceleró de forma significativa el proceso de adopción. En el año 1981 se formó la empresa LCSI, fundada por nada menos que el mismo Papert (fue miembro de la mesa de directivos por más de veinte años), junto con otros integrantes del Grupo Logo del MIT.
Apple Logo
LCSI lanzó al mercado el “Apple Logo”, lo cual abrió la puerta para versiones específicas que podían ser ejecutadas en diferentes ordenadores. Esta versión fue muy promocionada por Apple, e incluso era entregada junto con los ordenadores en las escuelas, por lo cual la gente de Cupertino fue en su momento un gran defensor del lenguaje Logo. Entre la variedad de intérpretes se destacaron las versiones MSX en Europa, América del Sur y Japón, y las vesiones Atari Logo y Commodore Logo en los Estados Unidos. El potencial en materia de educación que poseía Logo había quedado ampliamente demostrado, pero a mediados de la década de los ’80 se comenzaron a explorar posibilidades para un uso más “serio”, si se lo quiere llamar así.
Una de las particularidades del lenguaje Logo es lo que se conoce como “bajo umbral y sin techo”, o sea, que es ideal para aquellos usuarios novatos, pero que al mismo tiempo puede satisfacer las demandas de usuarios más avanzados. Sólo a comienzos de la década de los ’90 la popularidad del Logo comenzó a decrecer, debido a la introducción de nuevos programas que hacían mejor uso de las recientes interfaces gráficas utilizadas en los ordenadores, la falta de innovación y actualizaciones en los intérpretes más utilizados, y el consenso general por parte del entorno educativo de que Logo “ya se había vuelto viejo”.
Es probable que el factor más importante para el fácil aprendizaje de Logo haya sido la sintaxis de sus comandos. Los cuatro principales para controlar a la tortuga no eran otros más que Forward, Back, Left y Right, que a su vez podían ser abreviados en FD, BK, LT y RT respectivamente. Estos comandos eran seguidos por un valor, que definían que tan larga debía ser la línea a dibujar, o la cantidad de grados que la tortuga debía girar en su propio eje.
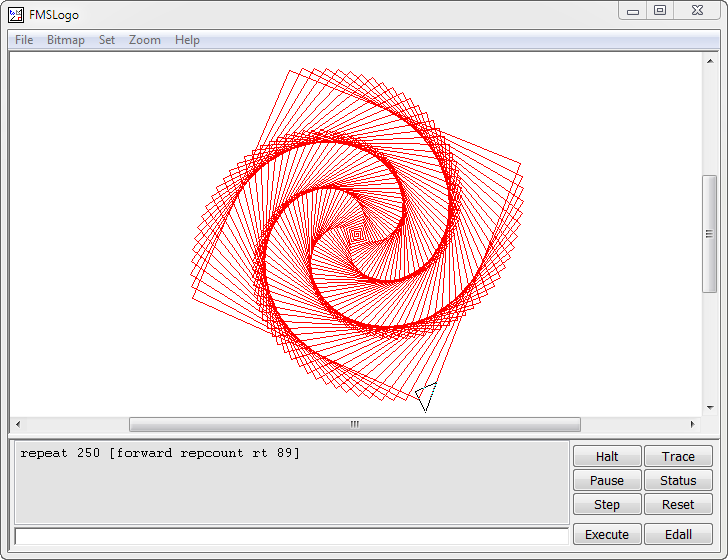
Por supuesto, cuanto más complejos debían ser los movimientos de la tortuga, mayor la cantidad de comandos, los contribuía a cierta incomodidad del proceso, especialmente cuando se debían reiterar algunas acciones. Para solucionar esto se recurría al comando Repeat. El comando Repeat tenía como valor la cantidad de veces que dicha acción debía ser repetida, seguida del comando encerrado entre corchetes. Por ejemplo:
REPEAT 3 [FORWARD 150 LEFT 120]
Crea un triángulo equilátero. Lo mejor del comando Repeat es que puede acumularse varias veces, cerrando instancias entre corchetes. Esto permite crear gráficos muy llamativos con apenas uno o dos comandos. Otro detalle importante es que la tortuga deja una línea a donde quiera que se desplace. En muchos casos, lo único que el usuario quiere hacer es mover la tortuga sin dibujar, por lo cual debía recurrir al comando Pen Up. La tortuga tiene un “lápiz”, que es el responsable de la línea. Al “levantar” el lápiz, la tortuga deja de dibujar hasta que el comando indique que el lápiz debe bajarse, con el comando Pen Down.
También está la cuestión de quitar a la tortuga de la pantalla para visualizar mejor a un dibujo. Esto se logra con los comandos HT y ST, que representan a “Hide Turtle” y “Show Turtle”. Con el paso de los años y la aparición de nuevos intérpretes, la cantidad de comandos ha crecido significativamente. Es más, un usuario puede crear sus propios “primitivos” y asignarles un nombre, lo que comprueba el grado de flexibilidad del lenguaje. Como si eso fuera poco, Logo también permite que un procedimiento se llame a sí mismo, lo que hace la posible la creación de dibujos como espirales.
Intérpretes de Logo
La amplia cantidad de comandos está directamente relacionada con la variedad de intérpretes que existen. Actualmente hay más de 190 implementaciones de Logo, debido a que no existe un estándar definido. Lo más cercano que se interpreta como “estándar” es la versión creada por la Universidad de California Berkeley, mejor conocida como UCBLogo. Esta versión es muy básica y carece de una interfaz gráfica, pero otros intérpretes se presentan como mucho más amigables.
La que hemos usado para obtener algunas imágenes, FMSLogo, es de código abierto y compatible con las más recientes versiones de Windows. En el aspecto comercial, la implementación más popular es MicroWorlds, creada por LCSI. Versiones más avanzadas permiten manejar cientos o incluso miles de tortugas a la vez, y hasta se han diseñado videojuegos con algunos intérpretes especiales basados en Logo.
Mientras que la demanda actual de lenguajes de programación y software de educación han relegado al Logo a una posición de relativa oscuridad, lo cierto es que no tiene ninguna intención de desaparecer. El simple hecho de que aún existan intérpretes es una clara prueba de ello, pero tampoco debemos olvidar que el valor de su método de aprendizaje no se ha perdido con el paso del tiempo.
Admito que en estos días de gráficos y velocidad sería extremadamente difícil mantener a un chico sentado frente a un ordenador dibujando líneas, sin embargo, el método de razonamiento aprendido mientras se utiliza a Logo puede ser extrapolado a muchos otros campos de estudio. Muchos de los que estamos involucrados con el mundo de la informática hemos crecido con Logo, y siempre tendrá un lugar especial entre nosotros.
Cómo enseñarles JavaScript a los niños














Hasta ahora escucho de Logo.
Tenía un amigo en la primaria que era un experto en hacer diseños y dibujos con logo, de hecho ese fue uno de mis acercamientos a la electronica.
Que buen post y cuántos recuerdos!!!
Dios bendiga a todos los que usaron tortugas y al posteador!!!