Mucho se ha hablado de Mozilla desde su surgimiento, pero tenemos que saber que la Fundación Mozilla no solo ha producido un excelente navegador de Internet. Lo que ha hecho además es descomponerlo y generar librerías y un lenguaje de interfaces, llamado XUL, con el que ha logrado desarrollar Thunderbird, el cliente de correo, y Mozilla Composer o NVU, el editor HTML del que nos vamos a encargar ahora.
Este editor está disponible en versiones para los sistemas operativos Windows (del 98 en adelante), Linux y Mac OS X.
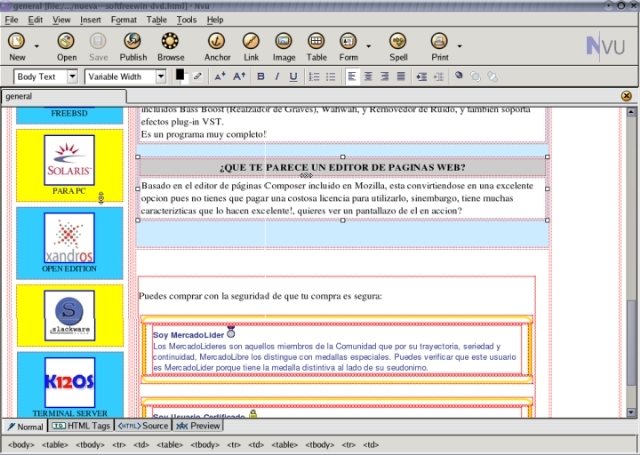
Cuando iniciamos el NVU (que dicho sea de paso inicia de manera casi instantánea), el editor nos permite trabajar en modo WYSIWYG (lo que ves es lo que tienes), que es además el modo “normal” de trabajo. Este modo nos permite crear y editar nuestras páginas y ver los cambios efectuados en modo de tiempo real y WYSIWYG. Lo único que oculta, y lo hace para facilitarnos la tarea, son los bordes de las tablas, de modo que podamos ver bien la ubicación de una celda interna de una table.
Fuera de este modo “normal” de trabajo, hay un modo “preview”, que es similar excepto que la apariencia general de nuestra página es tal cual lo veríamos en la ventana de Mozilla. Pero atención, que a pesar de lo que su nombre podría indicar, podemos editar en este modo tambien.
Un tercer modo de trabajo es el modo “HTML”, en el cual podemos ver y editar el código generado por el editor, de manera de poder agregar nuestro propio codigo javascript por ejemplo.
Finalmente tenemos el modo “HTML tags”, en el cual podemos ver la página en un formáto prácticamente WYSIWYG pero con el agregado de que los tags HTML principales están especialmente destacados. En lo personal y por lo que pude probar el editor, este modo es especialmente útil para buscar tags HTML extraños de esos que casi todos los programas generan cuando estamos trabajando en modo WYSIWYG.
Como cambiamos de modo? Simplemente haciendo un click de mouse en un pequeño tab que tenemos debajo, apenas por encima de la barra de estado. Es una lástima que no funcione ningún atajo de teclado, al menos para aquellos a los que les guste utilizar esos atajos, este será un inconveniente.
Presionando F9 nos aparece la ventana del Site Manager, y allí podemos empezar a trabajar y luego guardar nuestro sitio.
El editor web nos permite arrastrar una imagen de una ventana del navegador de internet a la página que estemos usando. Esta interesante característica funciona desde Firefox al NVU como así también desde el Internet Explorer de Microsoft al NVU. Olvidé probar si funciona desde Opera, aquellos lectores que tengan ganas de experimentar un poco pueden probarlo y dejar aquí su comentario.
La imagen será creada en el lugar donde la soltemos en la página, ordenada de acuerdo al flujo de texto o imágenes de la página. Es decir: no podemos dejarla en cualquier parte de la página y esperar que el editor cree una tabla o código CSS para posicionarla en ese lugar.
Y del mismo modo, cuando creemos o editemos nuestro documento, no hay forma de arrastrar imágenes y posicionarlas en cualquier lugar arbitrario de la pantalla, y esperar que el editor genere el código. De modo que el editor requiere de un cierto conocimiento por parte nuestra de “trucos” propios de un webmaster para posicionar las imágenes y texto, ya sea mediante el uso de tablas, o mediante el ingreso manual de código CSS en el HTML.
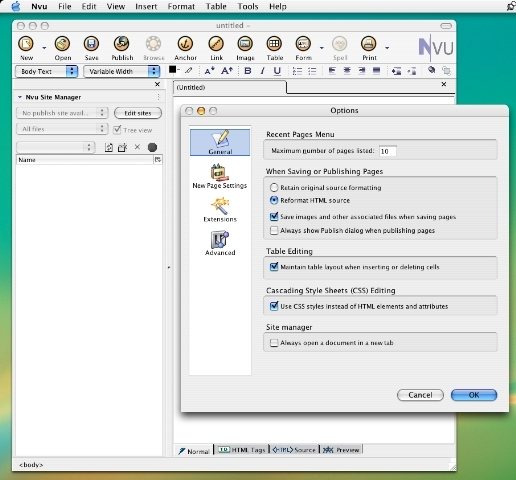
Hablando de CSS (cascading style sheet), NVU nos permite hacer que el editor utilice CSS en lugar de elementos y atributos HTML.
Para aquellos que utilicen editores WYSIWYG comerciales y estén acostumbrados a recibir numerosos errores cada vez que sus páginas son validadas contra los estándares del consorcio W3 (el que regula los estándares de páginas web), estarán gratamente sorprendidos al ver que el código generado por NVU queda validado sin errores.
En cuanto a tablas, NVU trae bastante soporte para crear y mantener tablas. En las pruebas que realicé pude hacer todo lo que he necesitado desde el editor WYSIWYG. Para los formularios, NVU no tiene soporte directo para crearlos y mantenerlos desde su interface WYSIWYG, pero por supuesto podemos ingresar el código de nuestro formulario utilizando el modo HTML, y luego al pasar al modo/tab WYSIWYG se visualizará perfectamente. En lo personal no creo que esto traiga ningún problema, ni siquiera para los principiantes, ya que por lo general el código para formularios lo podemos copiar y pegar (junto con los códigos para manejar los datos que se ingresen en esos formularios). Igualmente, hay que ser justos y decir que esta falencia es importante.
Todo el código generado por el editor WYSIWYG tiene “detalles” que podremos luego corregir ingresando al modo HTML. Ni el NVU ni ningún otro editor web que yo haya utilizado ha generado en modo WYSIWYG el código “perfecto” libre de errores, siempre he tenido que retocarlo luego. Y esta no es la excepción.
Inclusive he notado que NVU duplica el código cuando, por ejemplo, creamos un nuevo párrafo, en lugar de tomar todo el bloque dentro de un “div”.
Asi, por ejemplo, esto es lo mas común que nos pasara:
p>span style=”font-family: helvetica,arial,sans-serif;”>Primer párrafo
bla bla bla…br>/span>/p>
p>span style=”font-family: helvetica,arial,sans-serif;”>Segundo
párrafo bla bla bla…br>/span>/p>







9
7